为什么80%的码农都做不了架构师?>>> 
1. Download Free Photoshop PSD Template

2. Magnate: Professional Website PSD Template

3. Free Website Template PSD

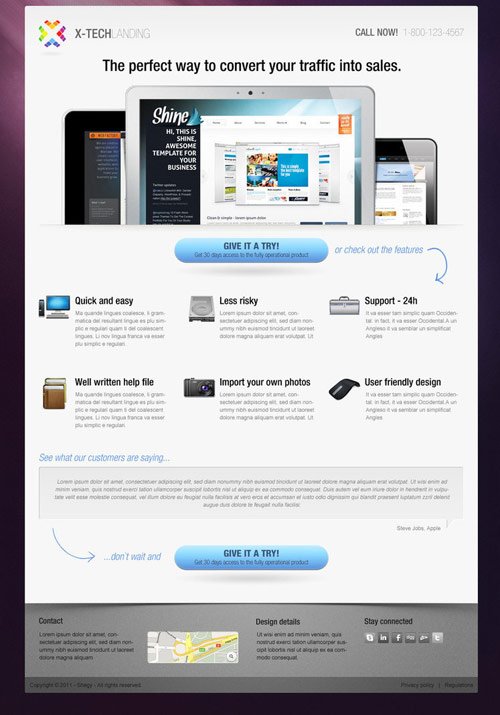
4. Landing Page Free PSD

5. Web layout psd html FREE

6. Free PSD Website Template for Catering Company or Restuarant

7. Free Website Design Template PSD

8. Car Design Studio

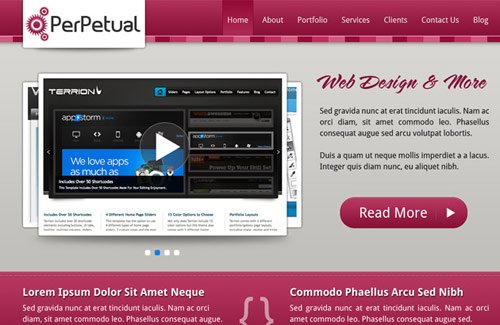
9. Perpetual Redux: Free PSD Website Layout

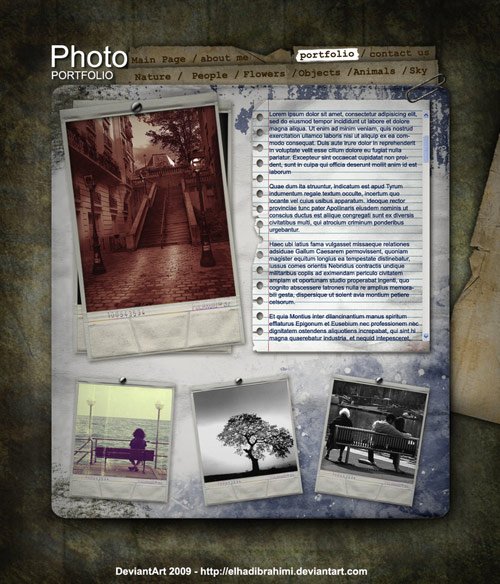
10. Layout Grunge para Portfolio Gratuito

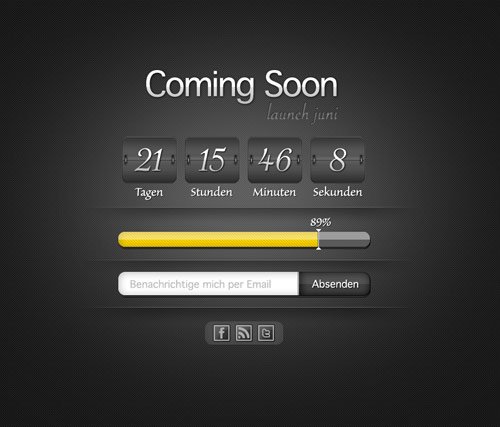
11. Free Photoshop PSD Coming Soon Page

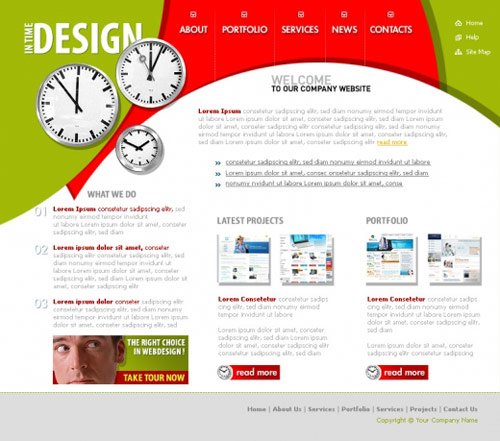
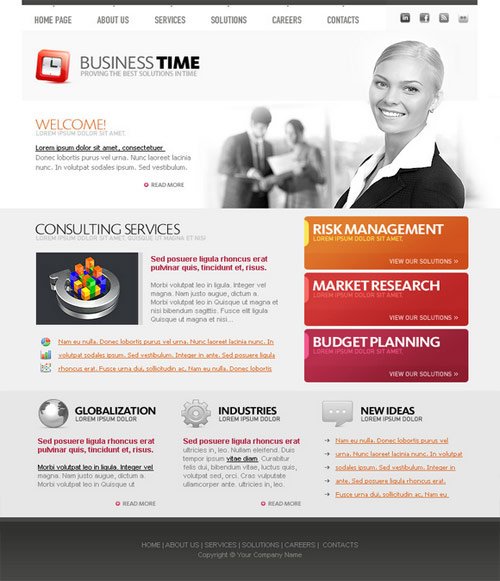
12. Business Time Website Template

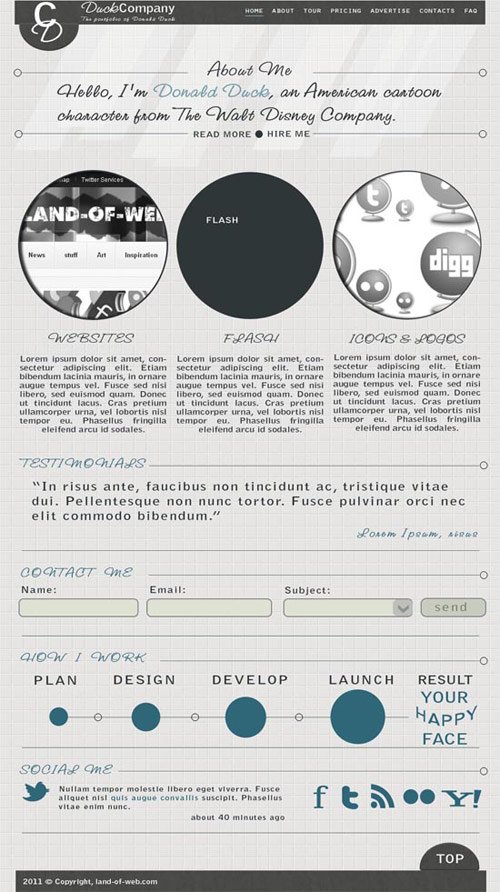
13. One Page Portfolio PSD Template

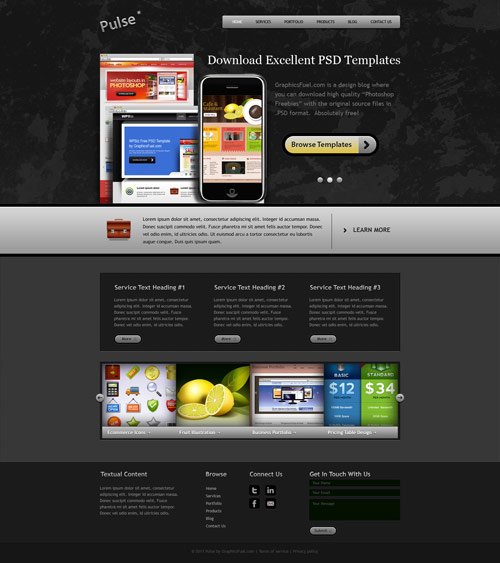
14. Website PSD Template in 3 colors

15. Personal Page Template

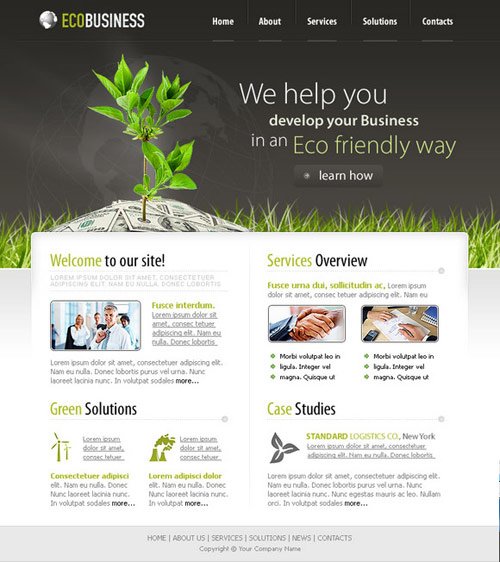
16. Eco Business Website Design Template

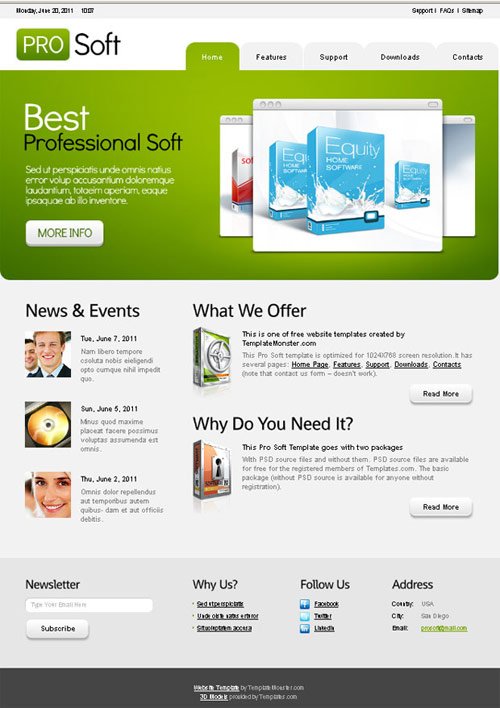
17. Free Website Template with jQuery Carousel in the Header

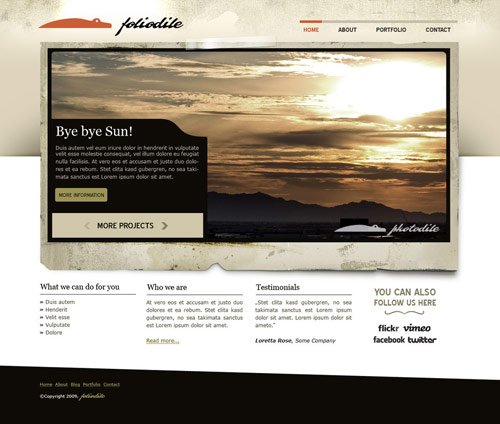
18. Foliodile PSD

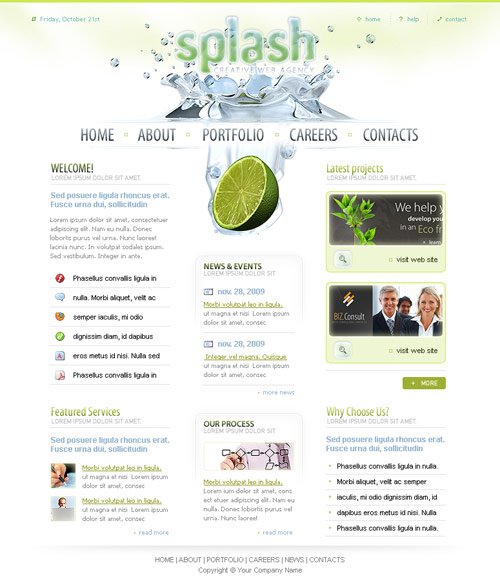
19. Splash Creative Agency Website Template

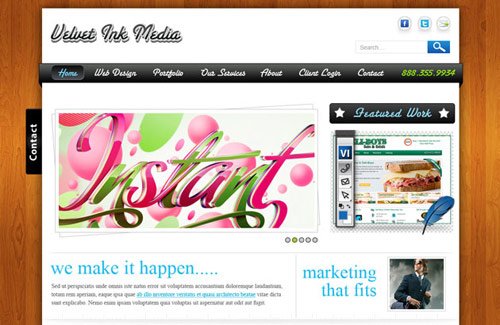
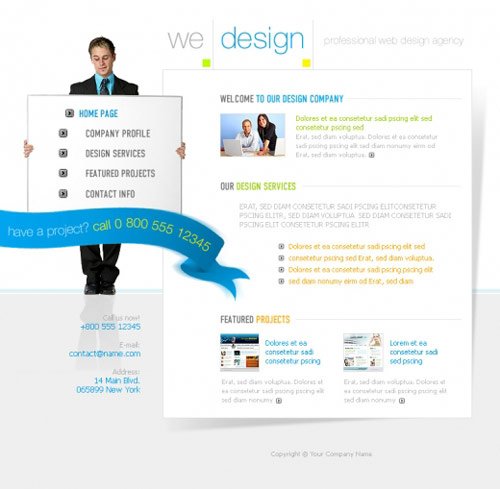
20. Free PSD Website Template for a Web Design Company