一、检查 Hexo
在电脑桌面上或其他任何位置右击 Git Bash Here,输入:hexo version。
如果电脑上还没有安装 Hexo,显示将会如下图所示:

提示出错,主要是由于我们还没有安装 Hexo 的原因,则需要按照后面的步骤安装 Hexo。
如果电脑上已经安装了 Hexo,就会提示所安装 Hexo 相应的版本等信息(在我们后面完成安装之后即可看到),那么就可以直接忽略本篇博文后面的步骤了。
二、安装 Hexo
关于 Hexo 与 Hexo-cli 的联系和区别,详情请参考我的另一篇博文《Hexo 与 Hexo-cli 的联系和区别》。由《Hexo 与 Hexo-cli 的联系和区别》一文可知,安装 Hexo 和 Hexo-cli 其实用的都是同一条命令:npm install hexo-cli -g。
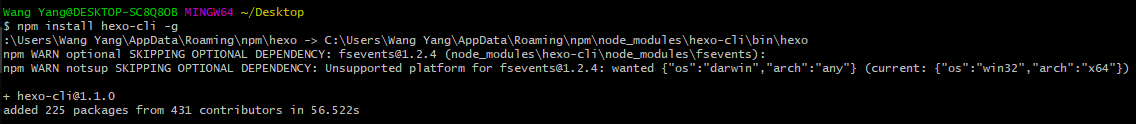
所以,我们在 Git Bash 中输入:npm install hexo-cli -g,开始安装 Hexo。Hexo 的安装过程稍微有一点长,需要耐心等待一会儿,等 Hexo 安装完成之后,Git Bash 中显示如下图所示:

可见本次安装总共耗时 56.525秒。
三、再次检查 Hexo
在 Git Bash 中再次输入:hexo version,反馈如下图所示:

能获取 Hexo 相关版本信息,则表示 Hexo 已经安装成功了。
从上图中,我们能看到 Hexo-cli 的版本为 1.1.0,却看不到 Hexo 的版本。关于如何查看 Hexo 的版本,请参照我的另一篇博文《查看 Hexo 的版本,而不是 Hexo-cli 的版本》。