一、选择路径
在电脑上任意选择一个自己觉得合适的位置,用来存放本地 Hexo 仓库。
我这里就选择电脑 D 盘根目录作为存放路径。
二、确定名称
我们还需要取个名称,用来存放本地 Hexo 仓库,按理说这个名称也是可以用户自己任意起的。
这里我就取为 oceanwang。
三、创建仓库
根据前面选择的存放路径,首先进入计算机 D 盘,然后右击 Git Bash Here,打开命令窗口。在 Git Bash Here 中输入命令:hexo init oceanwang。注意,这条命令中的第三个参数,就是前面确定的本地 Hexo 仓库的名称。
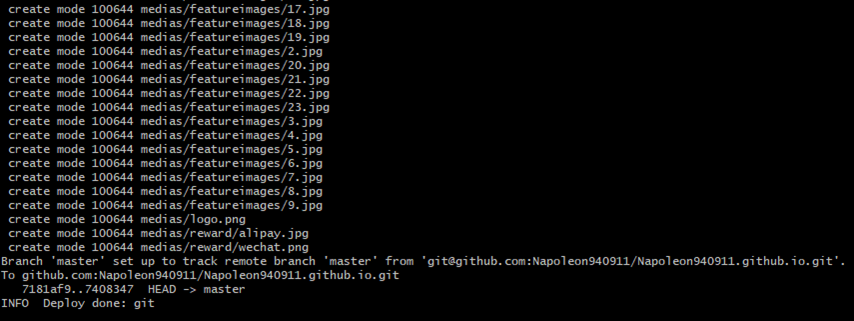
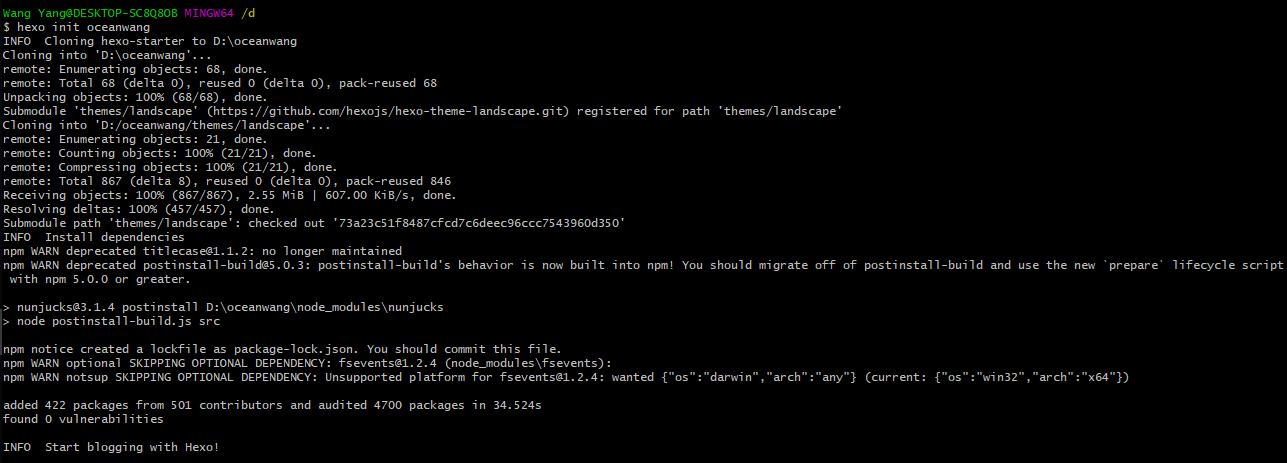
该条命令的作用就是创建本地 Hexo 仓库,这个过程稍微会需要一些时间,需要耐心等待这个过程完成。安装完成后,Git Bash 中显示如下图所示:

从上图中我们可以看出,在创建本地 Hexo 仓库的过程中,有从 GitHub 上下载了一个名为 lanscape 的主题,并存放在了 D:\oceanwang\themes\landscape 目录下。此外,本次操作总共耗时34.524秒。
上图中最后一句话为:Start blogging with Hexo! 显然是好兆头,意味着我们现在就已经可以开始在这个本地 Hexo 仓库中开始写我们自己的博客啦!
四、测试仓库
4.1 进入仓库
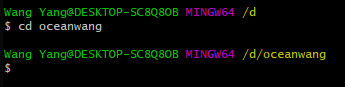
在 Git Bash 中输入:cd oceanwang,进入我们刚刚创建的仓库。如下图所示:

4.2 启动服务器
在 Git Bash 中输入:hexo server,启动 Hexo 服务器。
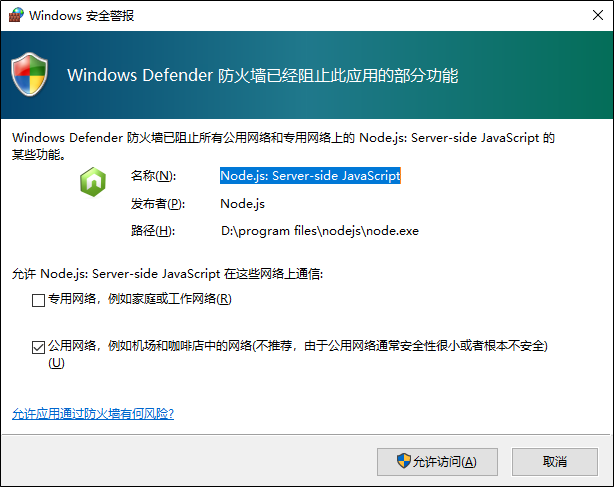
此时,可能会弹出如下图所示警告窗口:

直接选择 允许访问 即可。
4.3 进入测试网页
当 Git Bash 中显示如下图所示时:

我们可以在浏览器中输入:http://localhost:4000
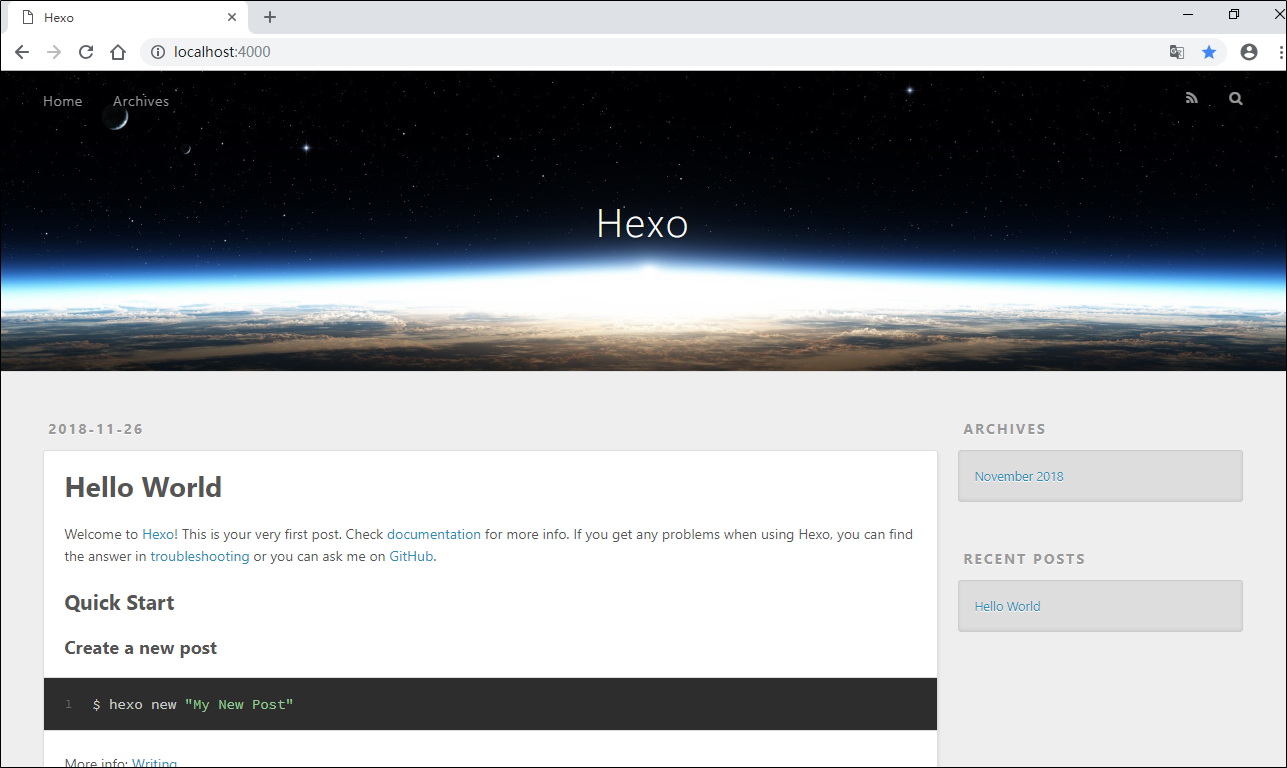
回车之后,可以看到浏览器进入了如下图所示界面:

Yes,(本地测试)成功了!!!
4.4 停止服务器
当我们在 Git Bash 窗口下按住 Crtl+C 后,将会让服务器停止运行。如下图所示:

此时若是刷新刚刚的网页,自然也是显示不出来了。重新启动 Hexo 服务器之后,我们将又可以进入刚刚的网页了。