一、创建 GitHub 远程仓库
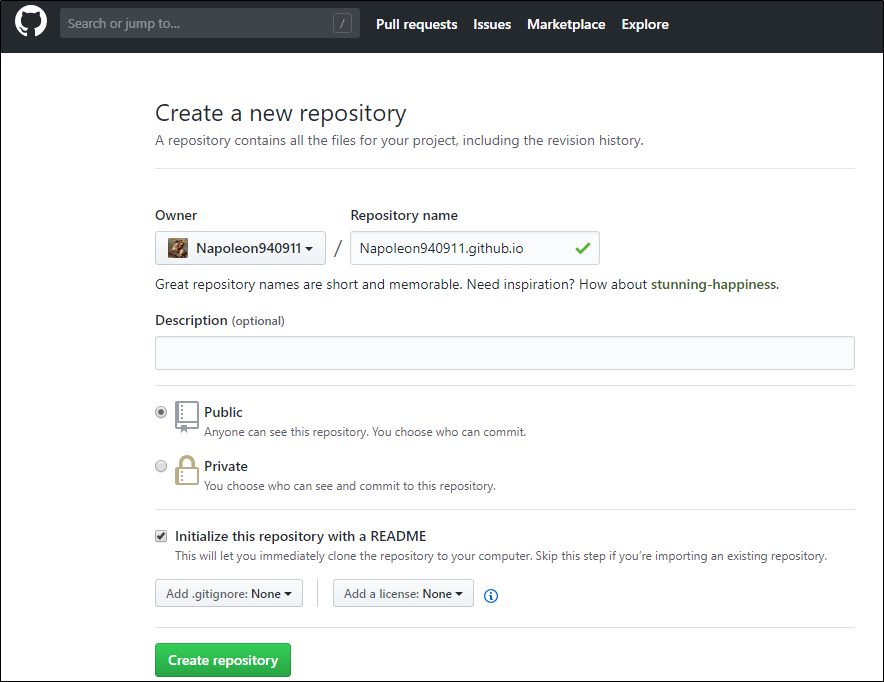
仓库名称必须要遵守格式:账户名.github.io,并且必须勾选 Initialize this repository with a README。如下图所示:

点击 Create repository,创建仓库。
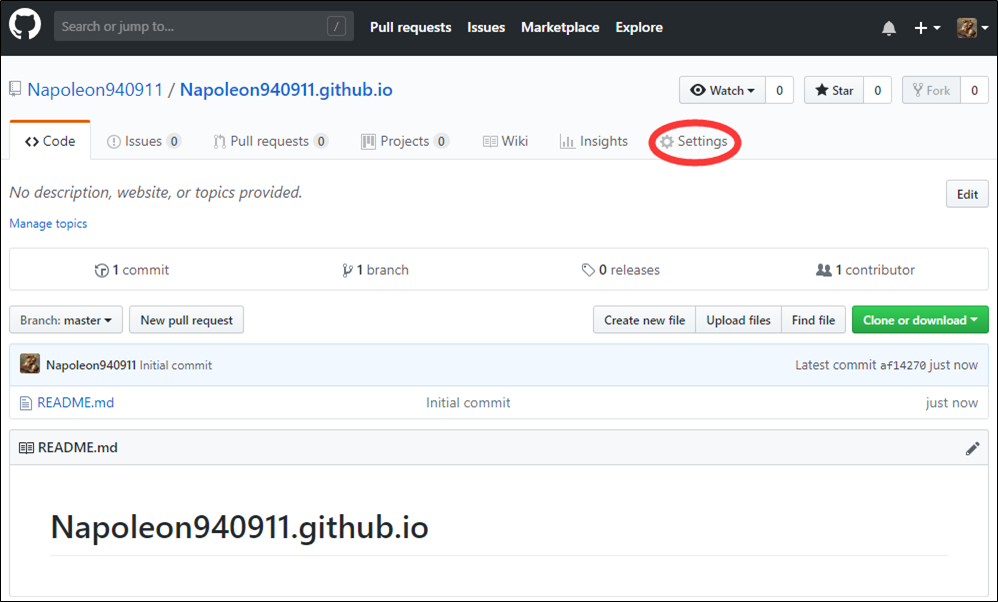
创建完成后,网页会跳到如下图所示界面:

二、测试访问 GitHub Pages
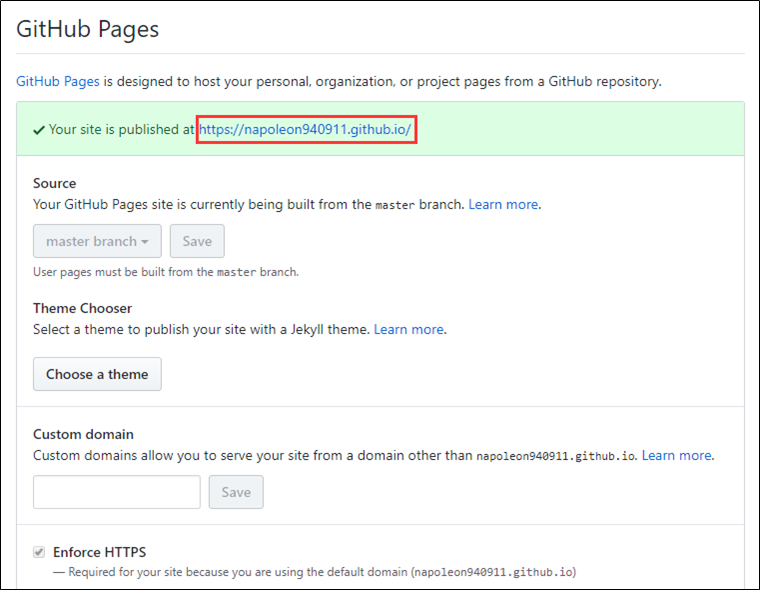
点击上图中的 Settings,并将网页下拉至 GitHub Pages 部分,如下图所示:

从上图中的描述可知,我们的网站已经被发布在了如下网址:https://napoleon940911.github.io/
开心!!!赶紧将这个网址输入浏览器并回车进入,如下图所示:

Yes,GitHub Pages 测试成功!!!
感兴趣的话还可以测试一下,发现手机通过互联网也可以直接访问!!!
至此,我们就拥有了一个自己专属的网站了!!!
三、设置用户信息
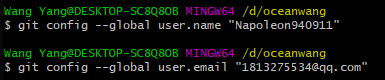
回到我们创建的本地 Hexo 仓库,右击 Git Bash Here,依次输入:
git config --global user.name "用户名"
git config --global user.email "邮箱"
并回车,如下图所示:

这里主要是为了设置 Git 的 用户名 和 邮箱,主要是用来记录后续我们往 GitHub 上提交的记录。上面的 用户名 和 邮箱 大家应该根据自己的 GitHub 账户改为自己的 用户名 和 邮箱。
四、检验用户信息
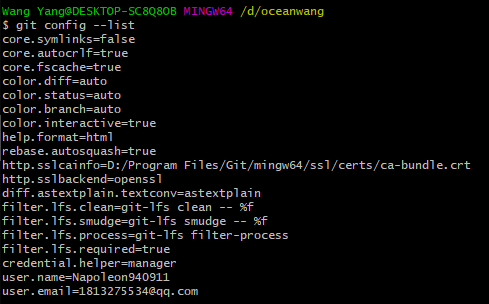
设置完成后,可以通过输入:git config --list,来检验 用户名 和 邮箱 是否设置成功,如下图所示:

五、更改站点配置文件
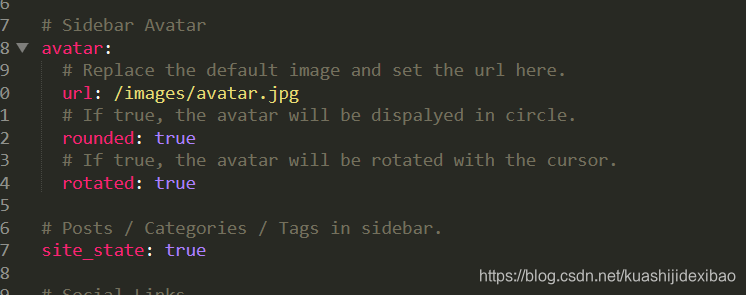
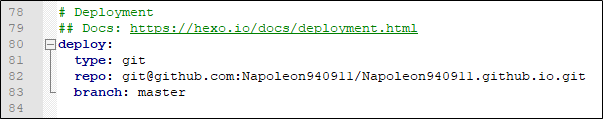
用 Notepad++ 或 记事本 等打开 Hexo 仓库根目录下面的 _config.yml 文件,并滚动到文件最后,可以看到如下图所示:

这里将上图中的内容更改为如下图所示:

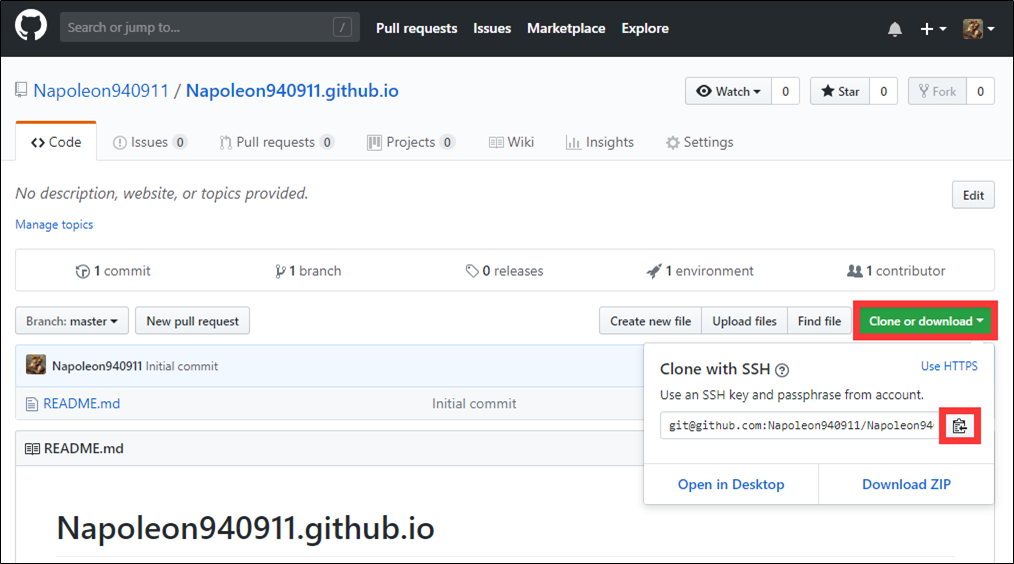
关于上图中 repo 的获取,如下图所示:

依次点击上图中的大小方框,即可将我们需要的信息添加到 剪切板 里面,直接粘贴到前面提到的 _config.yml 文件中最后的 repo: 后面即可。
保存 _config.yml 文件,并退出。
六、安装 hexo-deployer-git
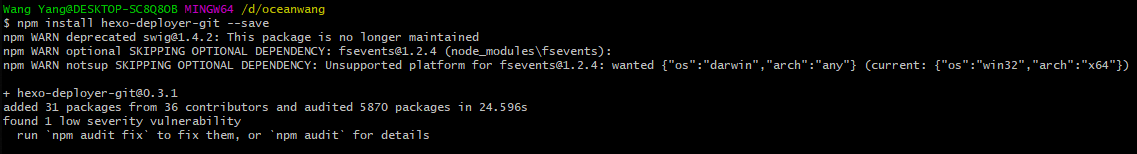
在 Git Bash 中输入:npm install hexo-deployer-git --save,开始安装 hexo-deployer-git,即 Hexo 部署到 Git 上的扩展。这个过程需要稍微等待一小会儿时间。安装完成后的界面如下图所示:

从上图中可以看出,我们已经成功安装了 hexo-deployer-git,安装的版本为 0.3.1,且共耗时 24.596 秒。
七、首次部署
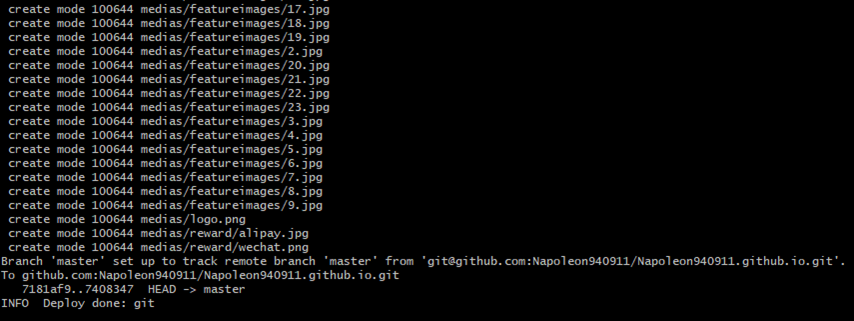
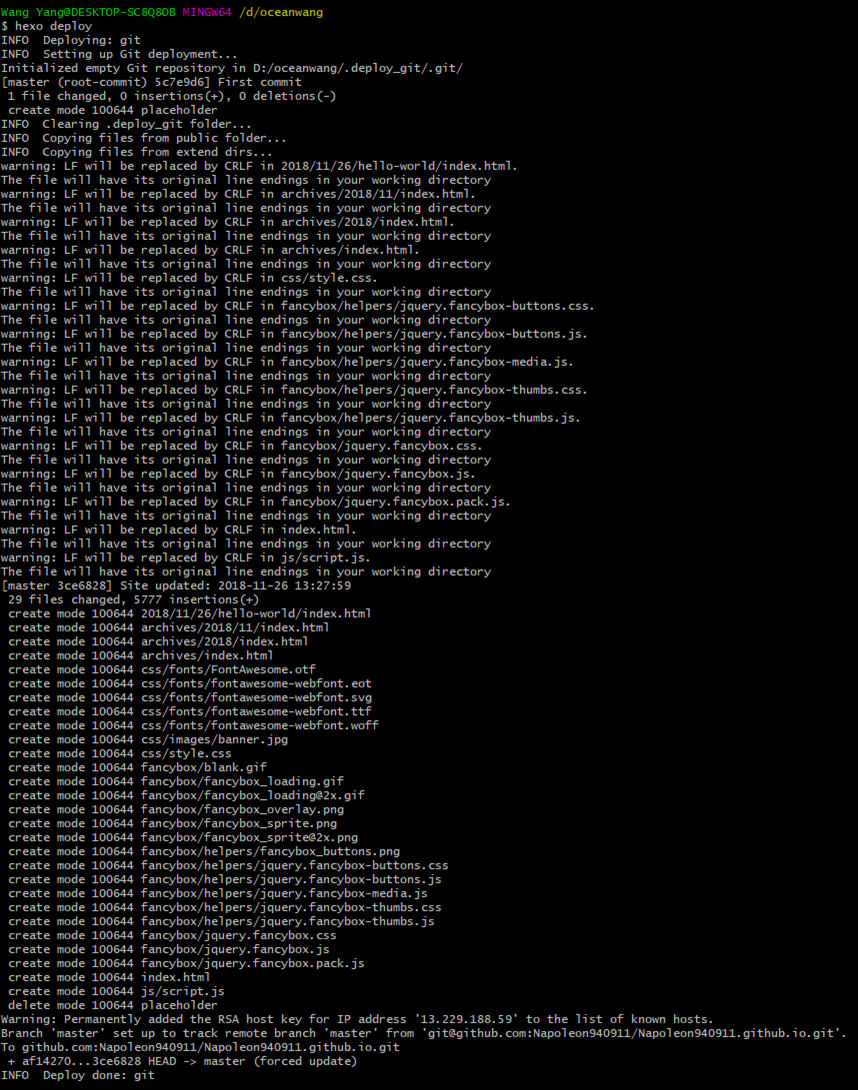
在 Git Bash 中输入:hexo deploy,开始将我们最开始生成的 网站雏形 部署到 GitHub 上,这个过程需要花一些时间,需要耐心等待。部署完成后,Git Bash 窗口中如下图所示:

上图中最后一行提示 Deploy done,意味着我们部署成功了!
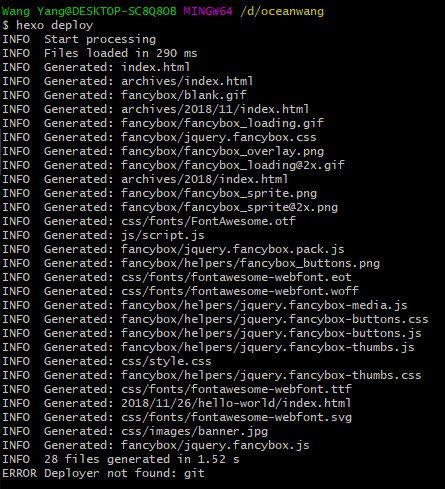
如果我们没有安装 hexo-deployer-git 就直接部署的话,则会出现如下图所示情况:

从图中最后一行提示的 ERROR Deployer not found: git 可以看出,提示我们没有找到用来将网站部署到 Git 上的 Deployer。则需要按照前面的步骤来安装 hexo-deployer-git,然后再重新部署即可。
八、再次测试 GitHub Pages
这时,我们再去访问我们前面得到的 GitHub Pages:https://napoleon940911.github.io/。会发现原来几乎空白的网页,已经变成了前面我们在本地通过 http://localhost:4000 所访问到的网页了!如下图所示:

如果测试发现 GitHub Pages 还是没有任何变化,不要着急,等几分钟之后再次刷新即可。
至此,我们就已经成功将本地的 Hexo 仓库部署到 GitHub 上了。