零、序
我们既然已经搭建好了我们的个人网站,接下来就该做写有意思点的事情了,比如:给我们的个人网站换个主题!
最开始 hexo init 的时候,默认下载安装的主题是 landscape,如下图所示:

我们也不能说它 丑,其实还看得过去,毕竟是官方默认的,姑且称之为 经典 吧。但是,确实不是很好看,好了,下面开始正题。
一、官网选主题
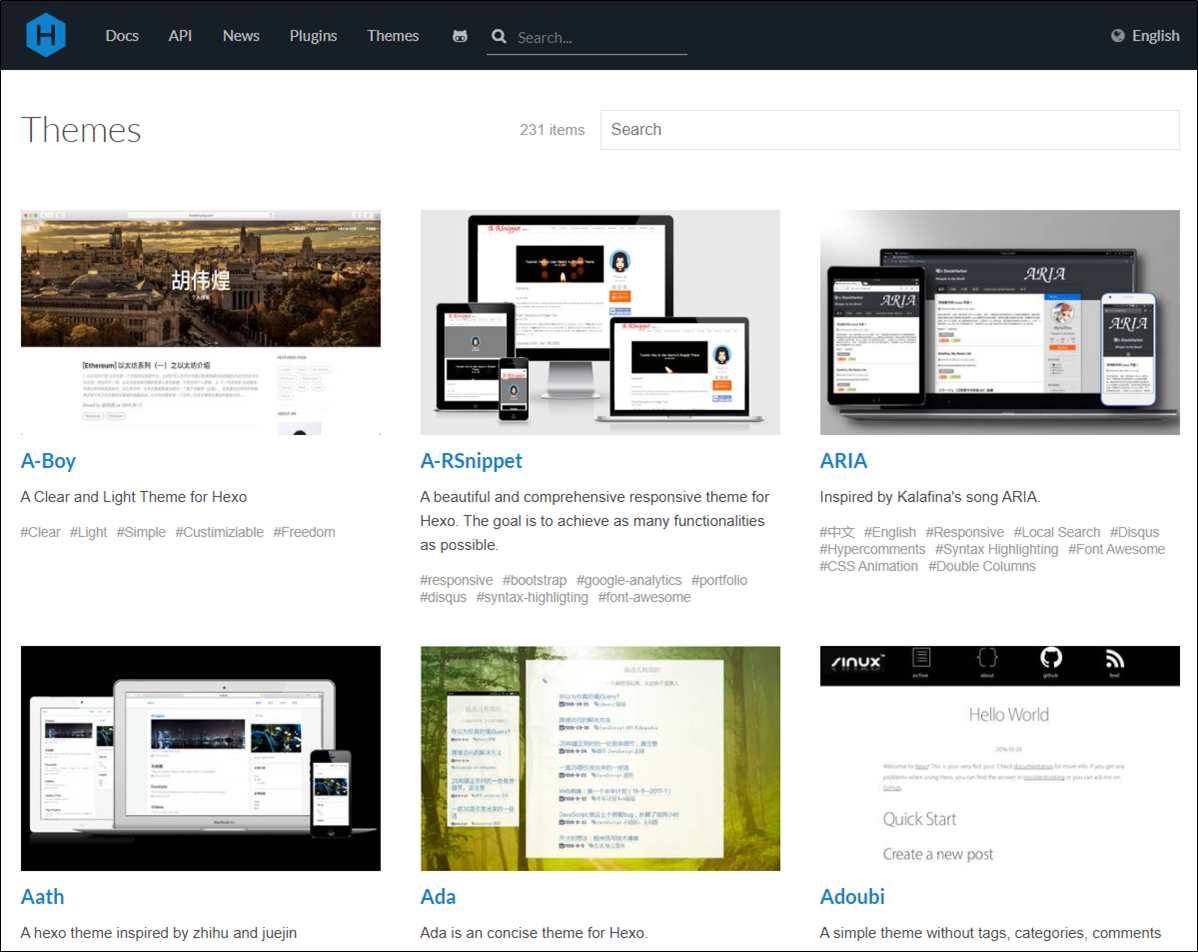
官方网址如下:https://hexo.io/themes/

从上图中我们可以看到,截止至本篇博文发布之时,官方总共提供了 231 个主题供大家选择。
如果要说有没有什么选择的原则,应该是没有的吧,关键是要自己看着喜欢,最好是一见钟情的那种,毕竟它将会作为你个人网站的的主题,代表你个人的风格,很可能成为别人对你的第一印象。
本人做为一个严重强迫症患者,我硬是几乎把官网提供的 200+ 个主题全部点开看了一遍,第一轮筛选出来 20+ 个,第二轮 10+ 个,第三轮 5 个,,,所以我光是选个主题就花了几个小时!非常不值得大家借鉴!大家选的自己看着开心就好~
二、下载主题
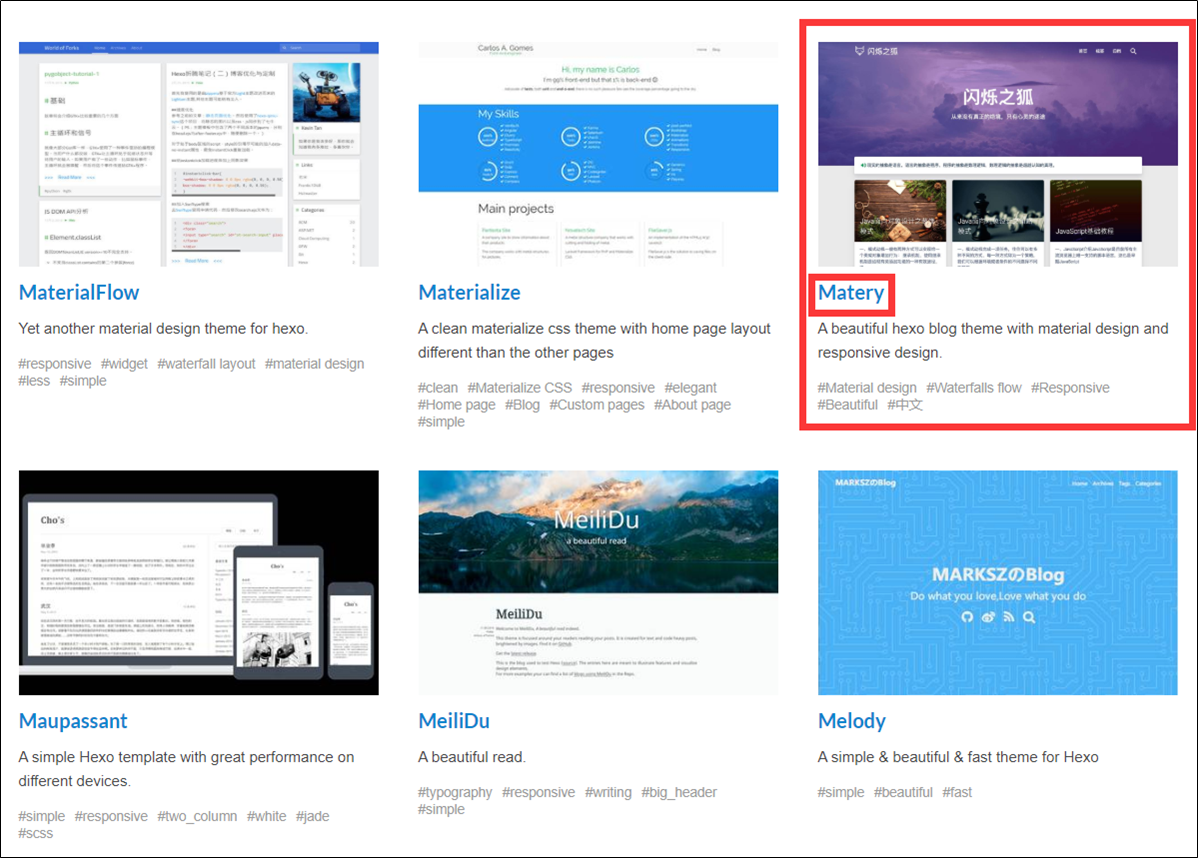
纠结了几个小时之后,终于在最后两三个中间强迫自己选了一个(不排除后面会换),如下图所示:

从上图可以看出,我选的主题是 matery。
点击图片,可以直接进入该主题作者基于该主题已经开发好了的个人网站:https://blinkfox.github.io/
如下图所示:

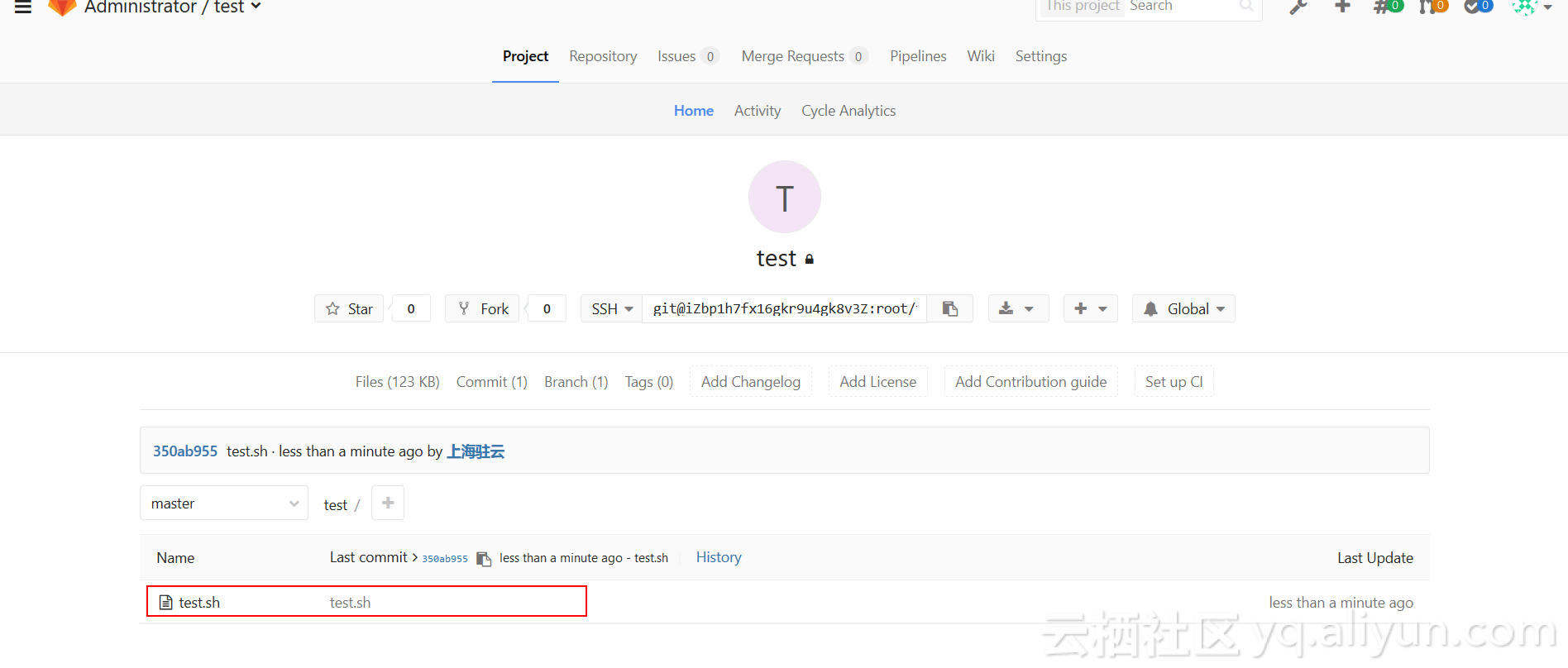
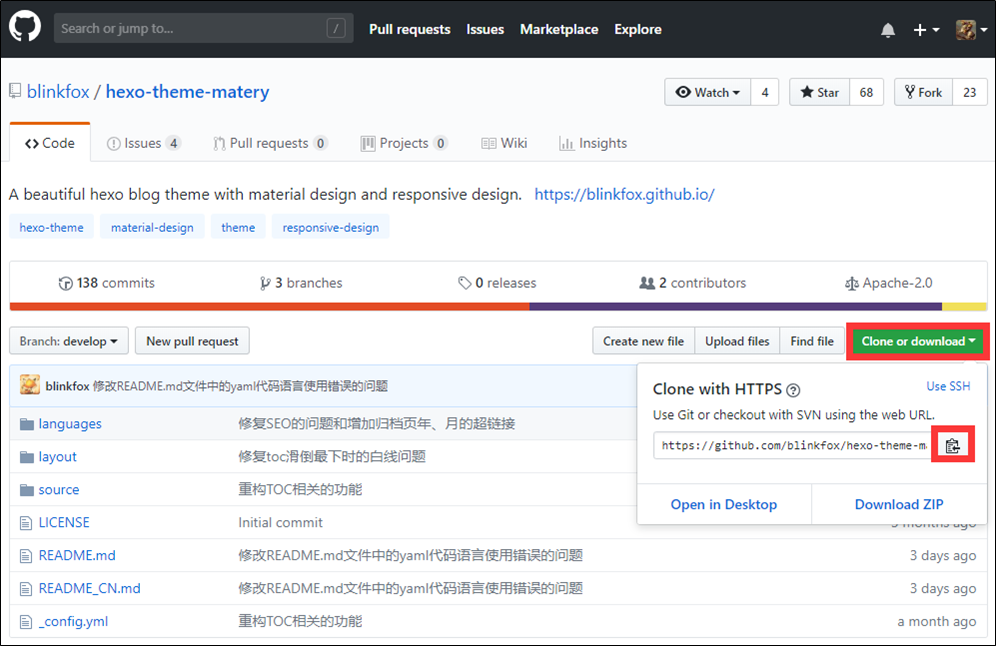
点击蓝色加粗的字体 Matery,会进入该主题的 GitHub 主页:https://github.com/blinkfox/hexo-theme-matery,如下图所示:

依此点击上图中的红色方框部分,便可获得该主题仓库的下载链接至剪切板。
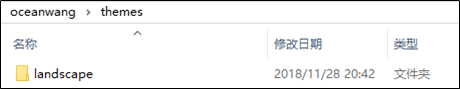
回到我们本地的 Hexo 仓库,进入根目录下的 themes 目录下,可以看到有一个名为 landscape 的文件夹,如下图所示:

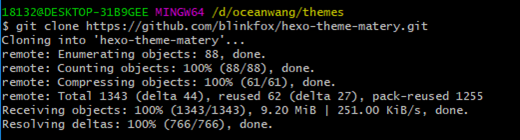
这就是我们个人网站默认主题所在位置,这里我们将这个文件夹删除,在该目录下右击 Git Bash Here,在 Git Bash 窗口中输入:git clone https://github.com/blinkfox/hexo-theme-matery.git,这里的链接大家请替换成自己选中的主题的下载链接。
该主题下载完成后,Git Bash 窗口中如下图所示:

再看我们的 themes 目录下,多了一个文件夹出来,如下图所示:

感兴趣的话,可以点进去看一下,里面就是该主题的源码,如下图所示:

至此,我们已经获取到该主题的源码了。
三、更改主题配置
回到本地 Hexo 仓库的根目录下,找到站点配置文件 _config.yml,用 Notepad++ 或 记事本 等工具打开,找到主题配置部分,如下图所示:

将上图中原来的主题名称 landscape,直接改为我们刚刚下载下来的主题所在的文件夹名称 hexo-theme-matery(这里其实也可以改为 matery,但也必须将主题所在文件夹的名称也改为 matery,保持一直即可)。如下图所示:

保存并退出。
四、本地查看
我们的更改完成之后,可以先在本地查看一效果怎么样。回到 Hexo 仓库根目录下,打开 Git Bash 窗口,输入:hexo server 启动服务器,如下图所示:

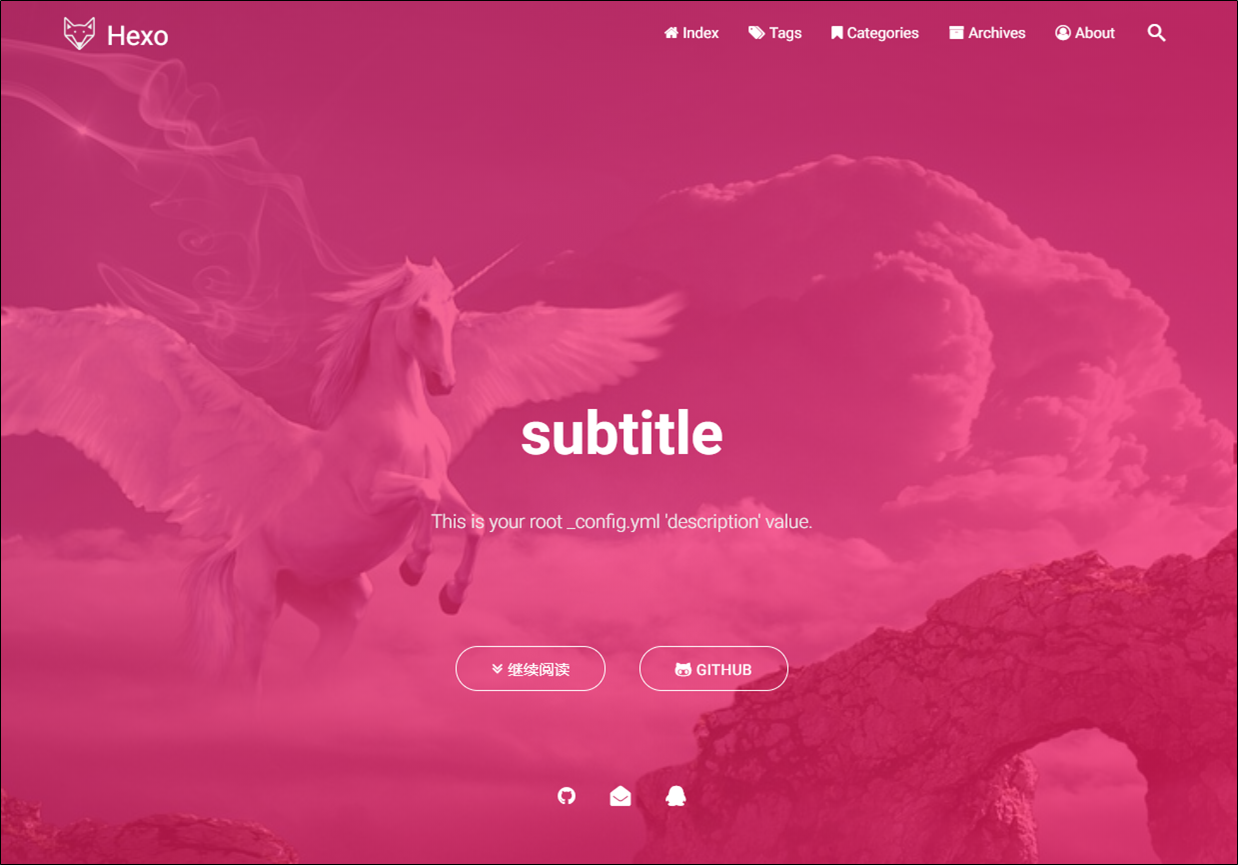
打开浏览器,输入 localhost:4000 即可看见我们的主题已经更换了,如下图所示:

仔细看发现主页还会变色,哈哈~
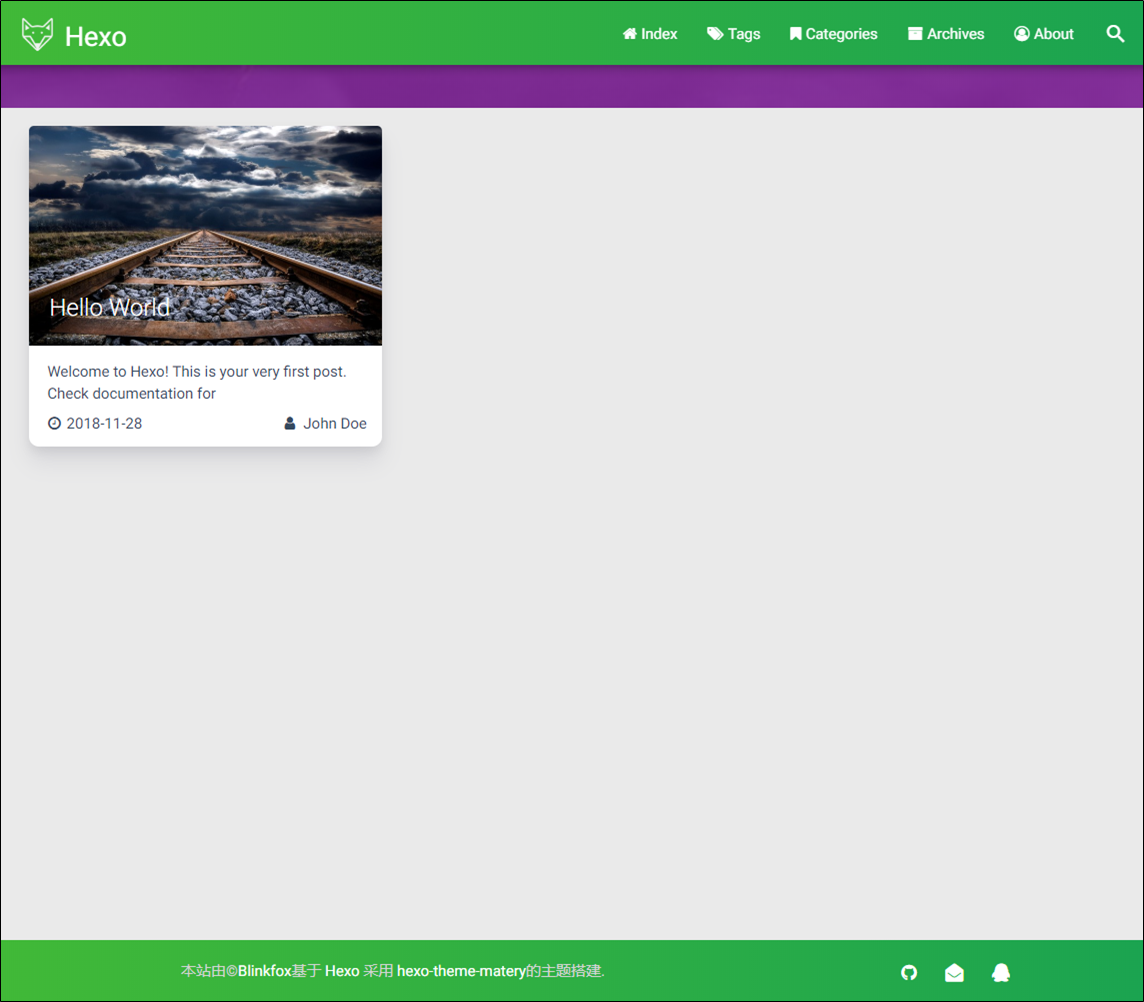
页面向下滚动,效果如下图所示:

选了主题,我们的个人网站开始一步步变得有生命了起来~
五、部署到 GitHub 上
如果觉得新换的主题效果不满意,那就继续挑选,按照前面的步骤继续更换体验~ 如果觉得还算满意,那就可以将它部署到 Github 上了,其实是部署到 GitHub Pages,一个意思。
5.1 生成静态网页
在 Git Bash 中输入:hexo generate,针对于我们所作的更改,生成新的静态网页文件。如下图所示:

5.2 部署到 GitHub 上
在 Git Bash 中输入:hexo deploy,将我们新生成的静态网页文件部署到 GitHub 上。如下图所示:
(这个过程在 Git Bash窗口中太长了,就只分别放开头和结尾部分了)


六、最后查看域名网页
在浏览器中打开自己的个人网站主页,比如我的是:oceanwang.top,即可看到修改后的效果,和前面在本地看到的一模一样!
更换主题成功!
这里就不放图啦~