假设大家已经拥有了可以用来绑定我们个人网站的域名。
一、测试域名
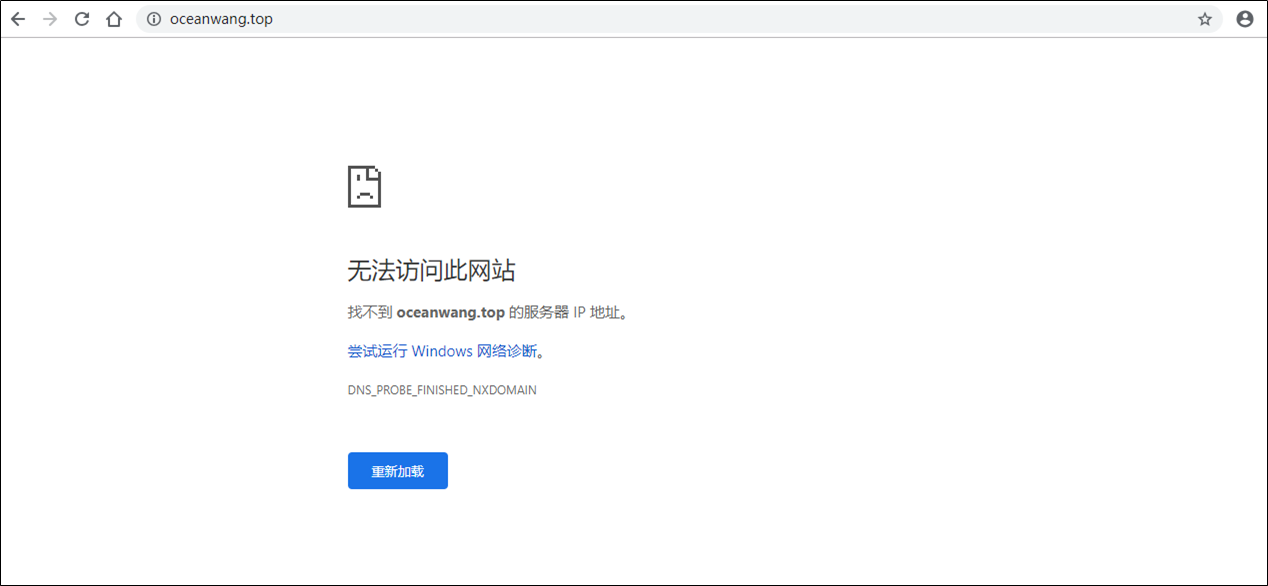
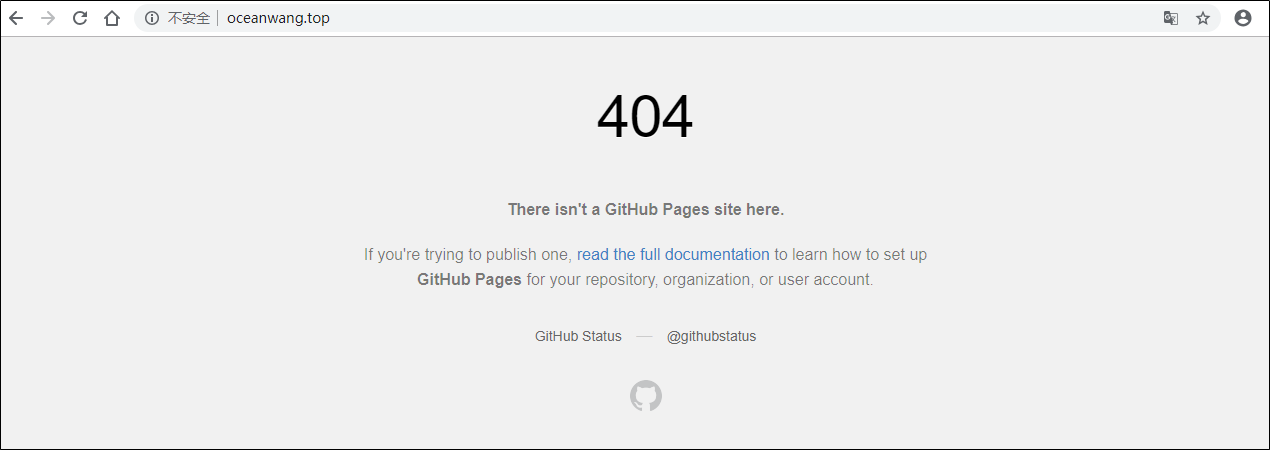
我之前在阿里云上买了一个域名:oceanwang.top,后面我会用来解析和绑定。这边先尝试用浏览器去访问一下,验证一下确实是还没有被使用过。结果如下图所示:

浏览器告诉我们,这是一个无效的域名,意料之中。
二、映射 “域名” 到 “GitHub 个人网站”(解析域名)
由于我的域名是在 阿里云 上面买的,所以下面将以 阿里云 为例,讲解如何解析域名。
进入阿里云官网:https://www.aliyun.com/,登录后,如下图所示:

通过右上角的提示进入 控制台,如下图所示:

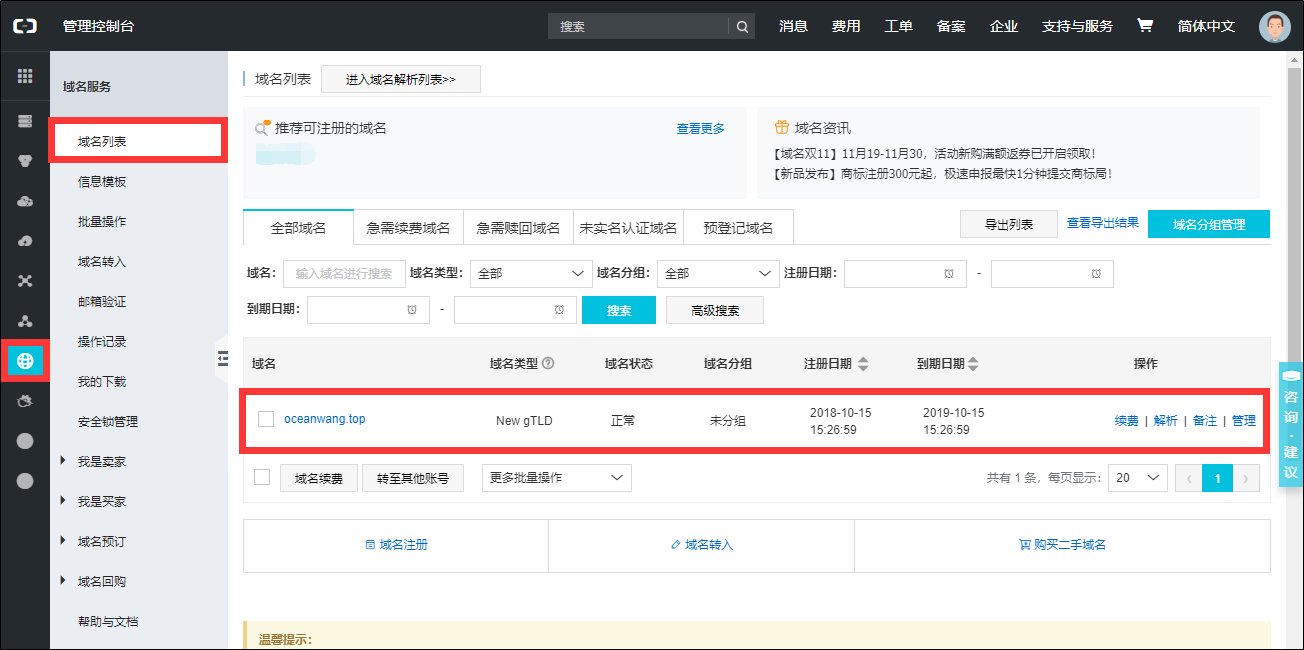
按上图中的提示,进入 域名列表。
点击 解析 后,如下图所示:

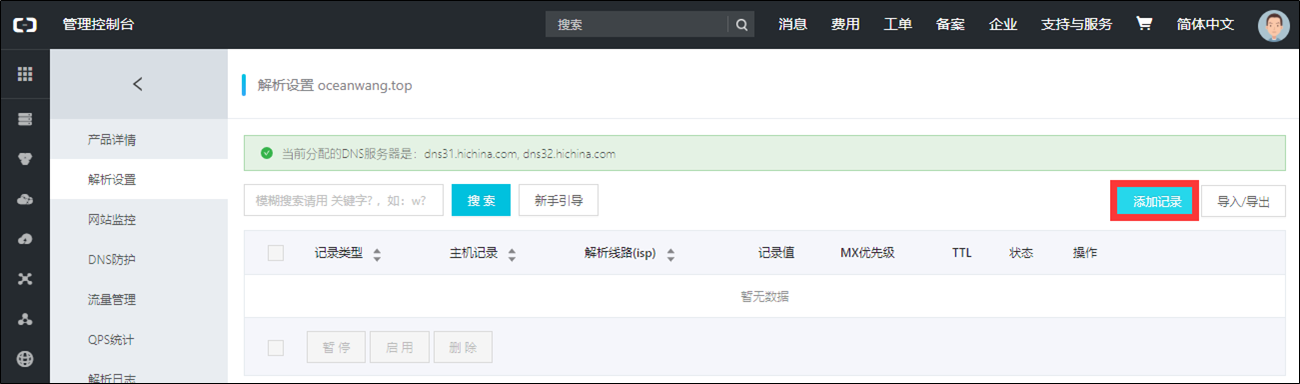
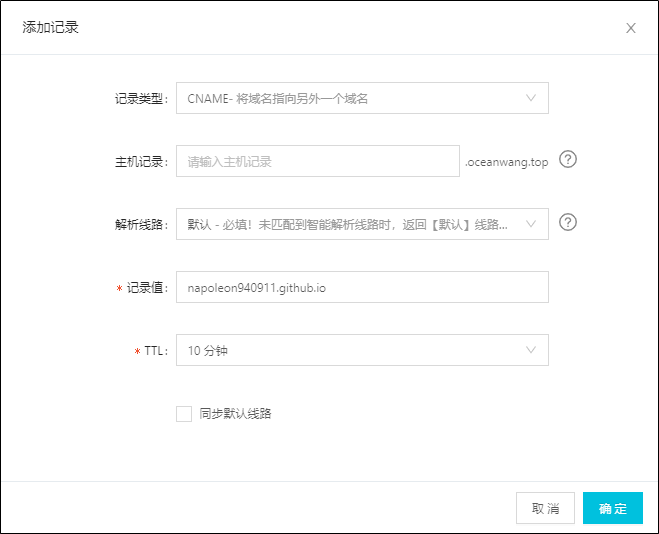
点击 添加记录 后,如下图所示:

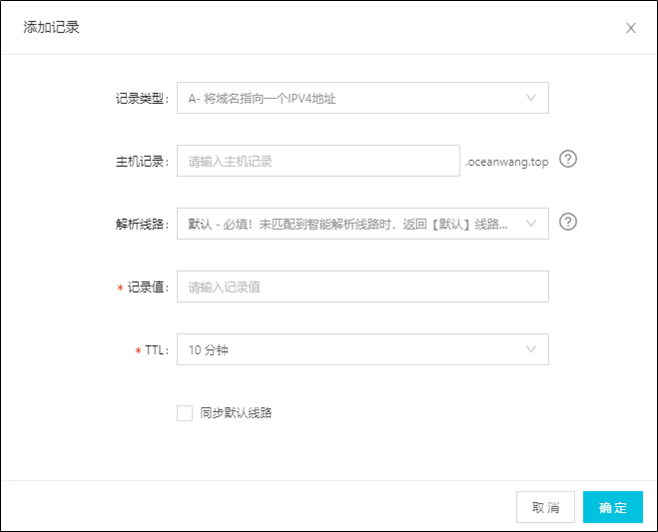
记录类型,这里需要选择 CNAME- 将域名指向另一个域名。
记录值,这里需要填写我们前面获取的 GitHub Pages,我这里填写:napoleon940911.github.io。
其余全部默认即可,如下图所示:

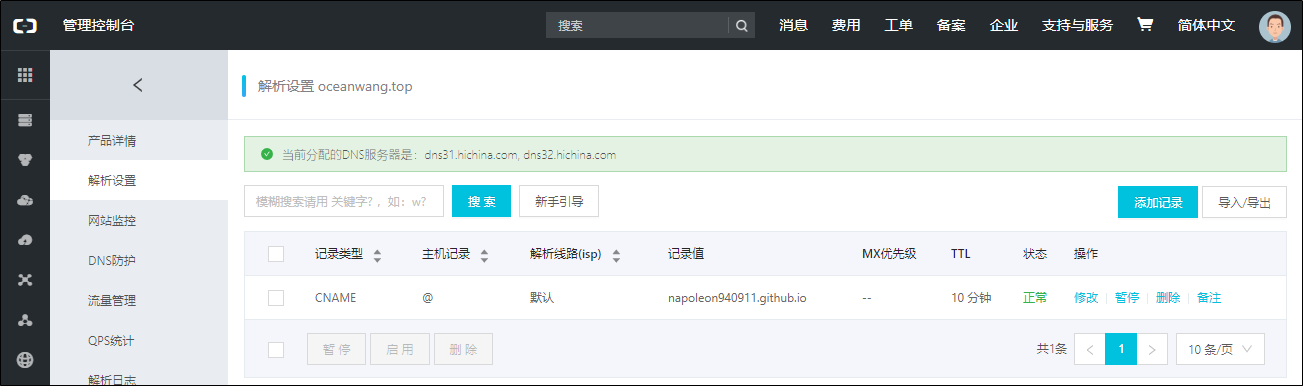
点击 确定,系统会自动保存刚刚的解析设置,如下图所示:

如上图所示,刚刚的域名解析已经设置成功了。其中的 主机记录,系统默认帮我们选择了 @:直接解析主域名 。aliyun.com
三、再次测试域名
我们去浏览器中刷新前面输入的网址:oceanwang.top,发现网页内容变了,如下图所示:

从上图中我们可以看出,通过我们刚刚的域名解析设置,oceanwang.top 这个域名已经绑定到我们的 GitHub Pages,只是还没有完全成功,还需要一些其他的操作。
如果网页内容还没有任何变化,不要着急,稍等一会儿再次刷新尝试即可。
四、映射 “GitHub 个人网站” 到 “域名”
其实前面相当于是完成了 域名 到 GitHub 个人网站 的映射,接下来还需要完成 GitHub 个人网站 到 域名 的映射。
4.1 添加 CNAME 文件
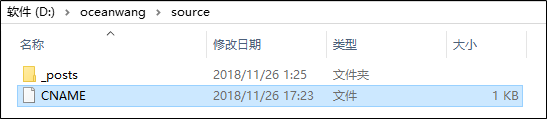
进入到本地 Hexo 仓库本目录下,找到 source 文件夹并进入,在该目录下创建一个 名为 CNAME 但无后缀的文件,如下图所示:

用 Notepad++ 或 记事本 等工具打开 CNAME 文件,加入我们的域名:oceanwang.top。
如下图所示:

保存并退出。
4.2 重新生成静态文件
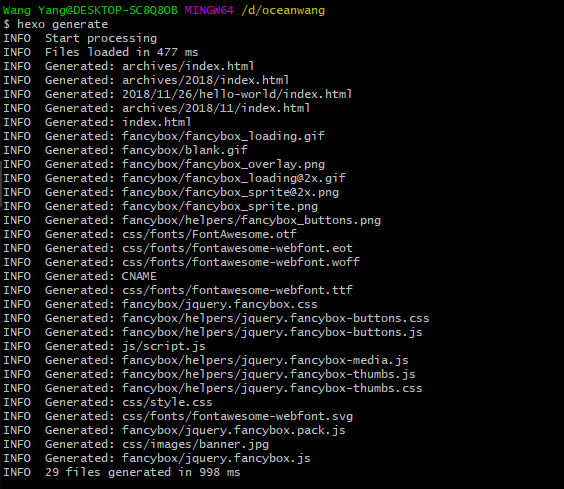
回到本地 Hexo 仓库的更目录下,右击 Git Bash Here,在窗口中输入:hexo generate,开始重新生成静态文件。完成后,Git Bash 窗口中如下图所示:

4.3 重新部署到 GitHub
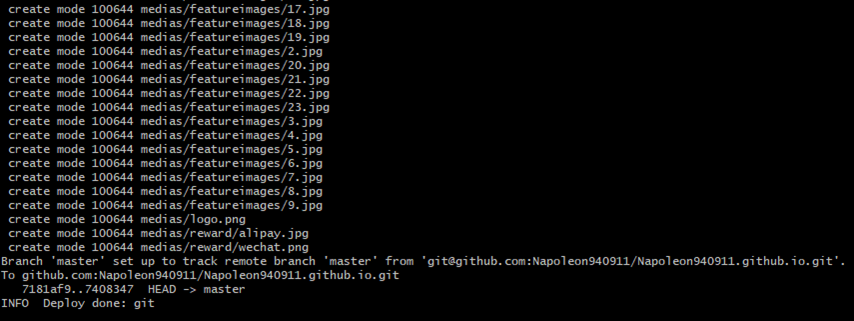
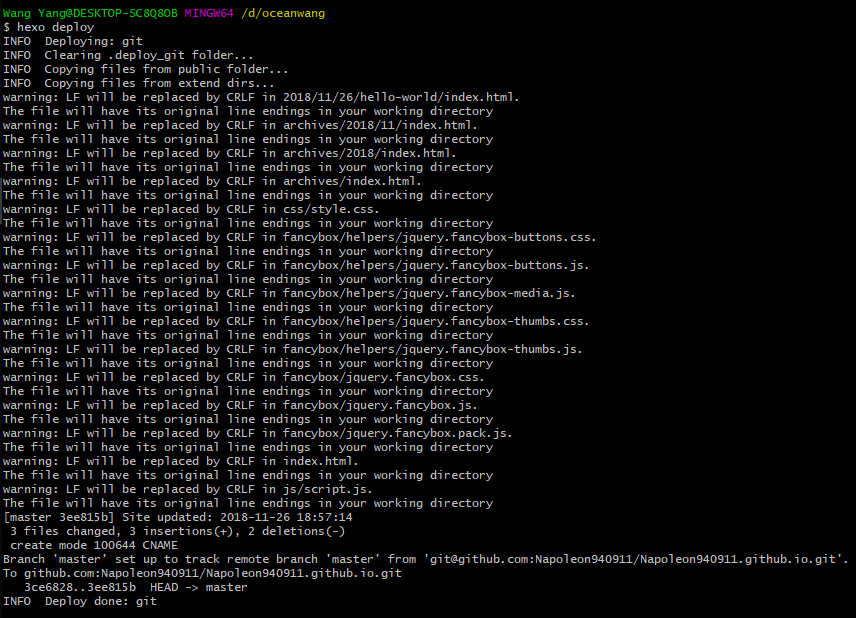
重新生成静态文件之后,在 Git Bash 窗口中输入:hexo deploy,开始将本地 Hexo 仓库重新部署到 GitHub 上。完成后,如下图所示:

五、最后测试域名
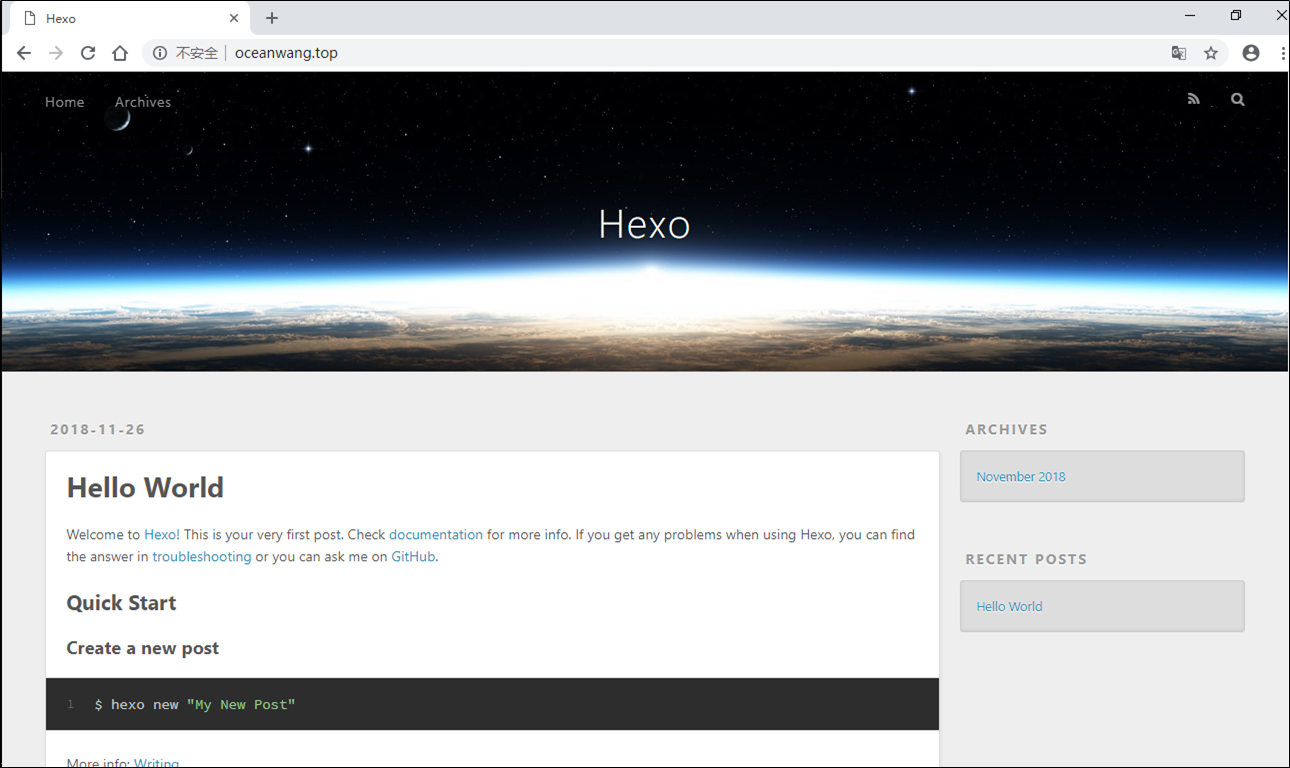
我们再去浏览器中刷新前面输入的网址:oceanwang.top,发现网页内容再次发生了变化,如下图所示:

终于,我们的域名 oceanwang.top 进入的网页和 napoleon940911.github.io 进入的网页一致了!
至此,我们的域名 解析 与 绑定 的工作已经完成了,以后就可以通过自己的域名来访问自己的 个人网站 了~