目录
CSS的三大特性
定位方式
静态定位
相对定位
绝对定位(absolute)
固定定位
浮动定位
粘性定位(sticky)
定位总结
综合练习
效果展示
目录
CSS的三大特性
定位方式
静态定位
相对定位
绝对定位(absolute)
固定定位
浮动定位
粘性定位(sticky)
定位总结
设置缩放动画
溢出设置overflow
行内元素的垂直对其方式Vertical-align
元素的显示层级z-index
综合练习
效果展示
CSS的三大特性
- 继承性: 指元素可以继承上级元素文本和字体相关的样式,部分标签自带效果不受继承影响,比如超链接字体颜色
- 层叠性: 多个选择器可能选择到同一个元素, 如果添加的样式不同,则样式全部层叠生效, 如果作用的样式相同
- 优先级: 选择器的优先级, 选择器作用范围越小 优先级会越高, id>class>标签名>继承(间接选中)
定位方式
- 包括: 静态定位,相对定位,绝对定位,固定定位,浮动定位
静态定位
- 元素默认的定位方式,也称为文档流定位
- 显示特点: 元素以左上为基准,块级元素从上往下依次排列, 行内元素从左向右依次排列,一般情况元素无法实现层叠显示的效果
- 格式: position:static
- 通过外边距控制元素的位置
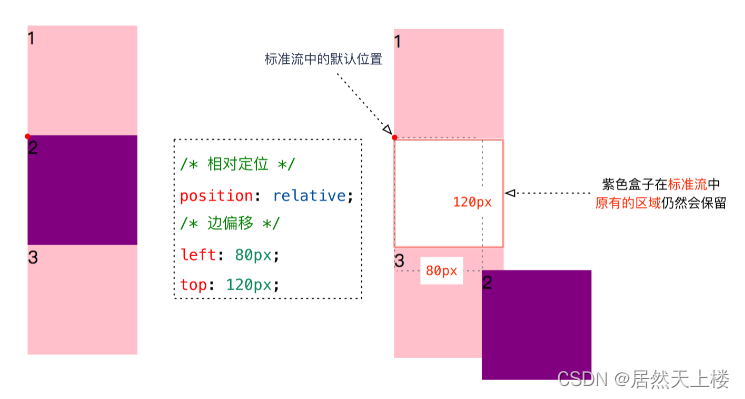
相对定位
- 格式: position:relative;
- 相对定位是元素在移动位置的时候,是相对于它自己原来的位置来说的
- 显示特点: 元素不脱离文档流(不管元素显示到哪里,仍然占着原来的位置,后面的元素不会顶上来)
- 通过left/right/top/bottom让元素相对于初始位置做偏移
选择器{
position:relative;
}

绝对定位(absolute)
-
格式: position:absolute;
-
显示特点: 元素脱离文档流(不占原来的位置)
-
通过left/right/top/bottom让元素相对于窗口(默认)或某一个上级元素做位置偏移,如果需要相对于某一个上级元素, 必须将上级元素改成相对定位
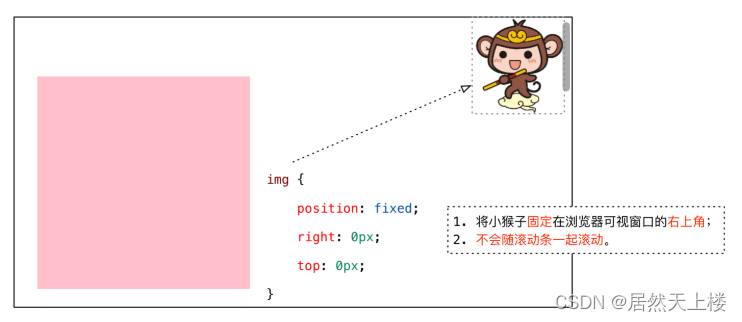
固定定位
- 格式: position: fixed;
- 显示特点: 元素脱离文档流,元素固定在窗口的某个位置, 不会随着内容位置的改变改变自身位置
- 完全脱标—— 完全不占位置;
- 只认浏览器的可视窗口 ——
浏览器可视窗口 + 边偏移属性来设置元素的位置;- 跟父元素没有任何关系;单独使用的
- 不随滚动条滚动。
- 通过left/right/top/bottom相对于窗口做位置偏移

浮动定位
- 格式: float:left/right;
- 显示特点: 元素脱离文档流,从当前所在行向左或向右浮动, 当撞到上级元素边缘或其它浮动元素时停止移动.
- 浮动定位一行装不下会自动折行, 折行时有可能被卡住
- 当某个元素的所有子元素全部浮动时,自动识别的高度为0,后面的元素会顶上来导致显示异常, 通过给元素添加overflow:hidden解决此问题
- 应用场景: 将纵向排列的元素改成横向排列时使用
粘性定位(sticky)
-
粘性定位可以被认为是相对定位和固定定位的混合。 Sticky 粘性的
-
格式:position: sticky;
-
粘性定位的特点:
1.以浏览器的可视窗口为参照点移动元素(固定定位特点)
2.粘性定位占有原先的位置(相对定位特点)
3.必须添加 top 、left、right、bottom 其中一个才有效
跟页面滚动搭配使用。 兼容性较差,IE 不支持。
定位总结

-
一定记住 相对定位、固定定位、绝对定位 两个大的特点: 1. 是否占有位置(脱标否) 2. 以谁为基准点移动位置。
-
学习定位重点学会子绝父相。
-
注意:
- 边偏移需要和定位模式联合使用,单独使用无效;
top和bottom不要同时使用;left和right不要同时使用。
设置缩放动画
- 设置动画持续时间 transition-duration: 1.5s;
- 设置缩放 transform: scale(1.1);
溢出设置overflow
- visible显示(默认)
- hidden隐藏
- scroll滚动显示
行内元素的垂直对其方式Vertical-align
- baseline基线对齐(默认)
- top上对齐
- middle中间对齐
- bottom下对齐
元素的显示层级z-index
- 值越大元素显示越靠前, 默认值为0
综合练习
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>body{font: 12px "simhei", Arial, Helvetica, sans-serif;color: #666;}body>div{width: 366px;height: 233px;background-color: #e8e8e8;}#t_div{height: 35px;background-color: #0aa1ed;border-radius: 2px;}body>div>div{padding-left: 10px;}#t_div>img{margin-top: 10px;}#t_div>span{color: white;font-size: 16px;/*如果需要对某1个元素进行位置微调则使用下面的相对定位*/position: relative;bottom: 5px;}ul,p{padding: 0;margin: 0;}ul{list-style-type: none;overflow: hidden;}li{float: left;margin-right: 10px;}.c1>p{margin-top: 20px;margin-bottom: 10px;color: #62B5EC;}.c1 a{text-decoration: none;color: #0aa1ed;}.c1 a:hover{color: #0a7eb8;}</style>
</head>
<body>
<div><div id="t_div"><img src="http://doc.canglaoshi.org/tstore_v1/images/itemCat/computer_icon1.png" alt=""><span>电脑,办公/1F</span></div><div class="c1"><p>电脑整机</p><ul><li><a href="">笔记本</a></li><li><a href="">游戏机</a></li><li><a href="">台式机</a></li><li><a href="">一体机</a></li><li><a href="">服务器</a></li><li><a href="">联想</a></li></ul></div><div class="c1"><p>电脑配件</p><ul><li><a href="">CPU</a></li><li><a href="">SSD硬盘</a></li><li><a href="">显示器</a></li><li><a href="">显卡</a></li><li><a href="">组装电脑</a></li><li><a href="">机箱</a></li></ul></div><div class="c1"><p>外设/游戏</p><ul><li><a href="">键盘</a></li><li><a href="">鼠标</a></li><li><a href="">U盘</a></li><li><a href="">移动硬盘</a></li><li><a href="">游戏设备</a></li><li><a href="">智能单车</a></li></ul></div></div>
</body>
</html>效果展示