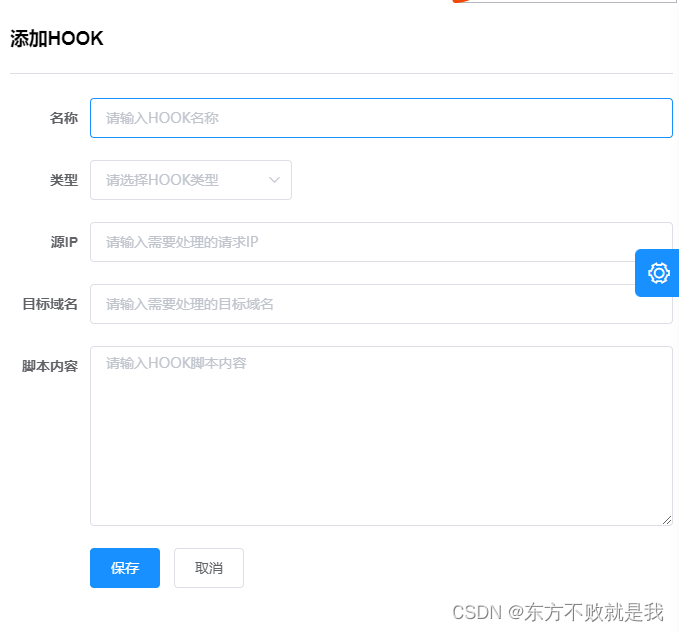
hproxy项目前端使用vue-element-admin框架,页面为hook列表,和一个添加hook页面。


添加路由
编辑src/router/index.js文件,在constantRoutes列表追加如下路由内容
{path: '/hproxy',component: Layout,redirect: '/hproxy/index',hidden: false,children: [{path: 'index',component: () => import('@/views/hproxy/index'),name: 'hproxy',meta: { title: 'HProxy 设置', icon: 'list', noCache: true }}]}如上说明页面路径为/hproxy/index,
页面为views/hproxy文件夹下的index.vue
页面的title为Hproxy设置,菜单icon为list,
页面内容
创建一个路径为src/views/hproxy的目录,同时在该目录下创建一个名为index.vue的文件
<template><div class="app-container"><div><el-row :gutter="20"><el-col :span="24" :xs="24"><el-card><el-button type="primary" @click="createHook">添加HOOK</el-button></el-card></el-col></el-row><el-row :gutter="20"><el-col :span="24" :xs="24"><el-table:data="tableData"borderstyle="width: 100%;"><el-table-columnfixedprop="name"label="HOOK名称"></el-table-column><el-table-columnprop="type"label="HOOK类型"width="100"></el-table-column><el-table-columnprop="source"label="源IP"width="120"></el-table-column><el-table-columnprop="target"label="目标域名"width="120"></el-table-column><el-table-columnprop="content"label="HOOK内容"></el-table-column><el-table-columnprop="created_time"label="创建时间"width="160"></el-table-column><el-table-columnfixed="right"label="操作"width="60"><template slot-scope="scope"><el-button type="text" size="small" @click="editHook(scope.row)">编辑</el-button></template></el-table-column></el-table><div style="text-align: right; margin: 5px;"><el-paginationbackgroundlayout="prev, pager, next":page-size="query.pageSize":total="query.total"></el-pagination></div></el-col></el-row><el-row :gutter="20"><el-col :span="24" :xs="24"><el-drawertitle="":visible.sync="drawer":with-header="false"size="50%"><div style="padding: 10px;"><h3>{{ title }}</h3><el-divider content-position="left"></el-divider><el-form ref="form" :model="form" label-width="80px"><el-form-item label="名称"><el-input v-model="form.name" placeholder="请输入HOOK名称" /></el-form-item><el-form-item label="类型"><el-select v-model="form.type" placeholder="请选择HOOK类型"><el-option label="请求HOOK" value="REQUEST" /><el-option label="响应HOOK" value="RESPONSE" /></el-select></el-form-item><el-form-item label="源IP"><el-input v-model="form.source" placeholder="请输入需要处理的请求IP" /></el-form-item><el-form-item label="目标域名"><el-input v-model="form.target" placeholder="请输入需要处理的目标域名" /></el-form-item><el-form-item label="脚本内容"><el-input type="textarea" :autosize="{ minRows: 8, maxRows: 12}" v-model="form.content" placeholder="请输入HOOK脚本内容" /></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">保存</el-button><el-button @click="drawer = false">取消</el-button></el-form-item></el-form></div></el-drawer></el-col></el-row></div></div>
</template><script>
import { submit, pullData } from '@/api/hproxy'
export default {name: 'HProxy',data() {return {title: '',drawer: false,tableData: [],form: {'name': '','type': '','source': '','target': '','content': ''},query: {pageNum: 1,pageSize: 10,total: 0}}},mounted() {this.fetchData()},methods: {createHook() {this.title = '添加HOOK'this.drawer = truethis.form = {}},editHook(row) {this.title = '编辑HOOK'this.drawer = truethis.form = row},onSubmit() {submit(this.form).then((response) => {if (response.code === 0) {this.query.pageNum = 1this.fetchData()this.$message({showClose: true,message: '保存成功!',type: 'success'})this.drawer = false}})},fetchData() {pullData({...this.query}).then((response) => {if (response.code === 0) {this.tableData = response.data.listthis.page = response.data.page}})}}
}
</script>
分析:
- 修改VUE项目下文件时,正在运行的项目会自动重新编译。
- 添加HOOK按钮绑定了createHook函数,把title设置为添加HOOK,drawer设置为true,即显示右侧面板,form设置为空
- 编辑按钮绑定了 @click="editHook(scope.row) title设置为编辑HOOK,drawer设置为true,form设置为row
- 保存按钮@click="onSubmit" drawer设置为false,拉取数据,将messge设置为保存成功。
- 取消按钮 @click="drawer = false"
- el-drawer是一个抽屉 drawer为true时显示,drawer为false时隐藏
- el-pagination是一个翻页组件 @current-change="handleCurrentChange"
- fetchData函数拉取响应的数据
访问API文件
在index.vue里引用了api下的hproxy.js文件中的两个函数
import request from '@/utils/request'export function submit(data) {return request({url: '/api/hproxy/_plugs_settings_',method: 'post',headers: {'Content-Type': 'application/json'},data})
}export function pullData(params) {return request({url: '/api/hproxy/_plugs_settings_',method: 'get',params})
}- api目录下的http.js为api访问函数,submit函数以post方式访问后端接口/api/hproxy/_plugs_settings_
- pullData以get方式后端访问接口/api/hproxy/_plugs_settings_