目录
行内元素的盒模型
display
可选值:
visibility
可选值:
行内元素的盒模型
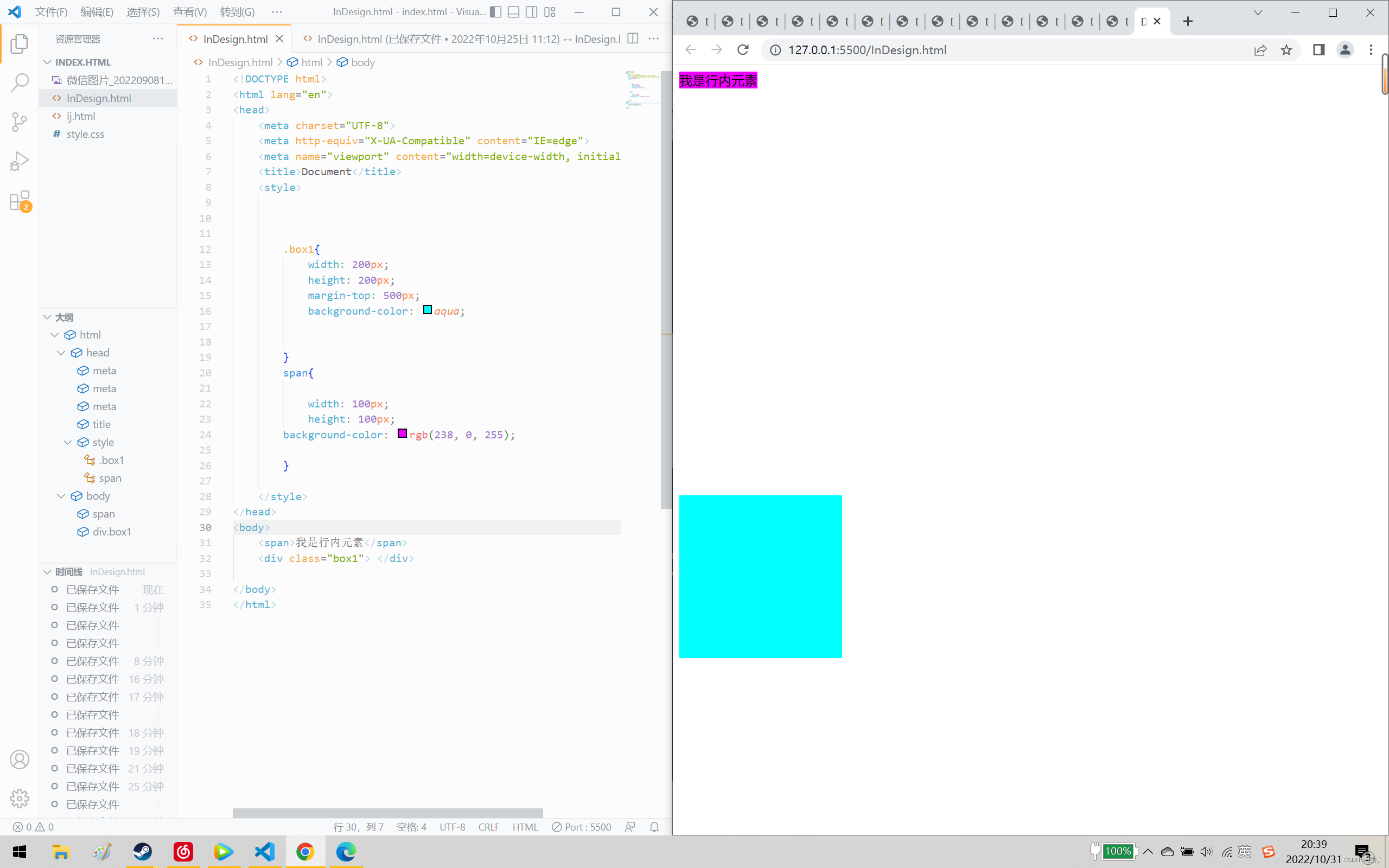
行内元素不支持设置宽度和高度
但是这并不是说明行内元素没有内容区
而是通过width和height不能改变内容区的大小
行内元素的内容区是由他里面的内容决定的,并不能手动进行修改
行内元素可以设置padding,但是垂直方向不会影响页面的布局
行内元素可以设置border,垂直方向的border不会影响页面的布局
行内元素可以设置margin,垂直方向的margin不会影响布局
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1{width: 200px;height: 200px;margin-top: 500px;background-color: aqua;}span{width: 100px;height: 100px;background-color: blue;
<!-- span行内元素的内容区并没有发生改变-->}</style>
</head>
<body><span>我是行内元素</span><div class="box1"> </div></body>
</html>
display
display:用来设置元素显示的类型
可选值:
inline
将元素设置为行内元素
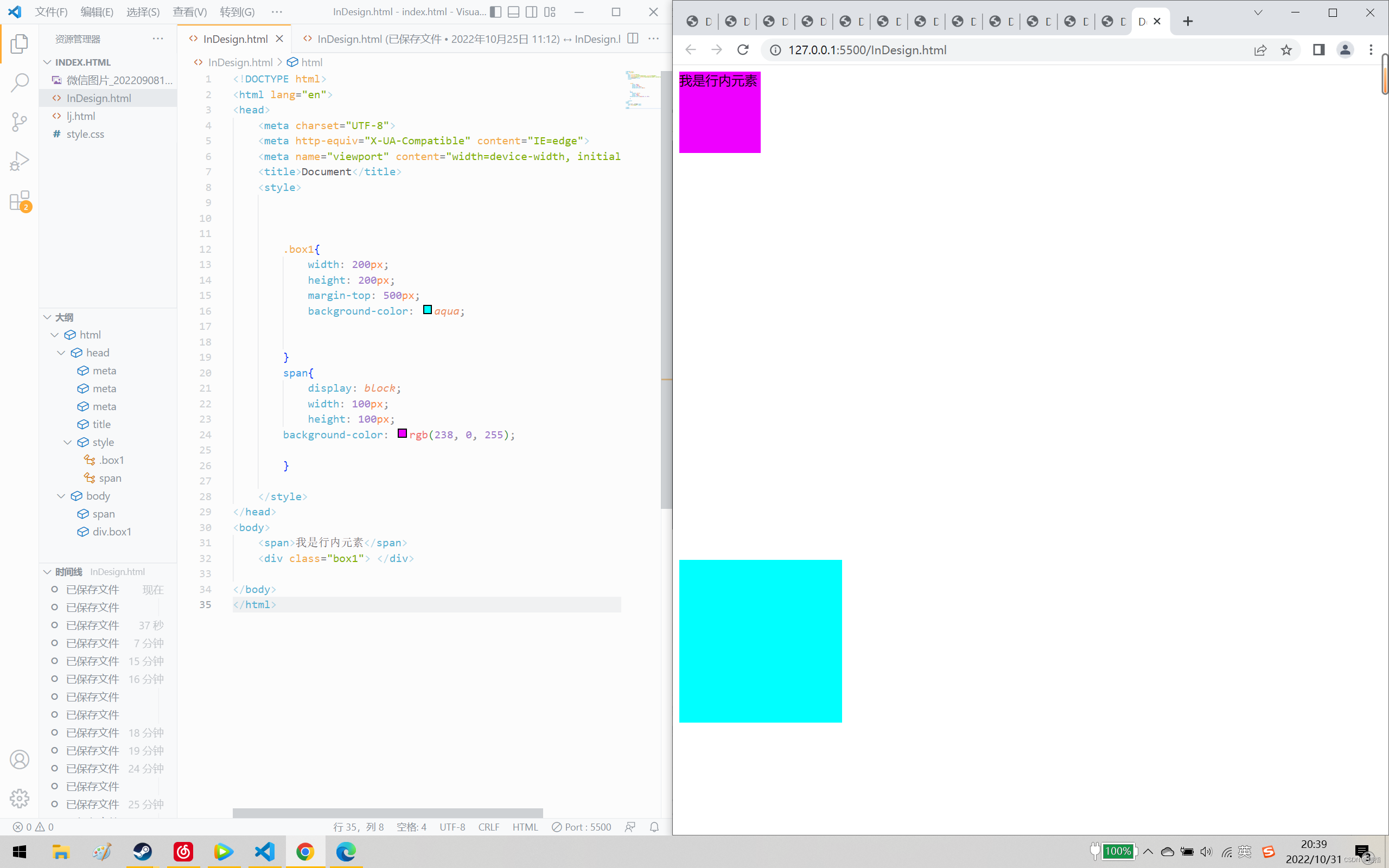
block
将元素设置为块元素
inline-block
将元素设置为行内块元素(行内块既可以设置宽度和高度,又不会独占一行)
table:
将元素设置为一个表格
none:
元素不再页面中显示(既不显示也不会再占据位置,要与hidden区别开)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1{width: 200px;height: 200px;margin-top: 500px;background-color: aqua;}span{display: block;width: 100px;height: 100px;background-color: rgb(238, 0, 255);}</style>
</head>
<body><span>我是行内元素</span><div class="box1"> </div></body>
</html> 
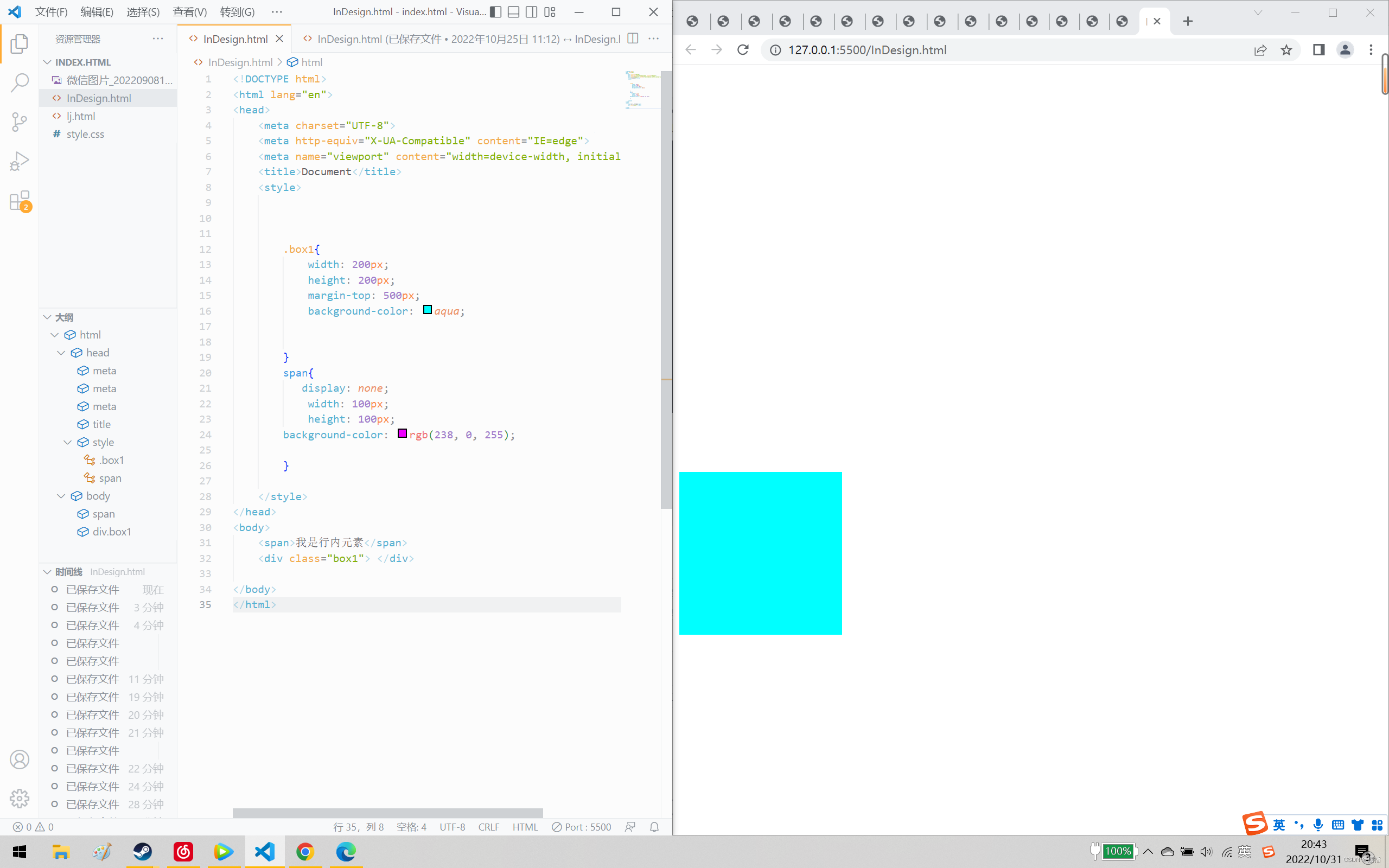
none举例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1{width: 200px;height: 200px;margin-top: 500px;background-color: aqua;}span{display: none;width: 100px;height: 100px;background-color: rgb(238, 0, 255);}</style>
</head>
<body><span>我是行内元素</span><div class="box1"> </div></body>
</html>
visibility
visibility:用来设置元素的显示状态
可选值:
visible :
默认值,元素在页面中正常显示
hidden:
元素在页面中隐藏,不显示,但是依然占据页面的位置
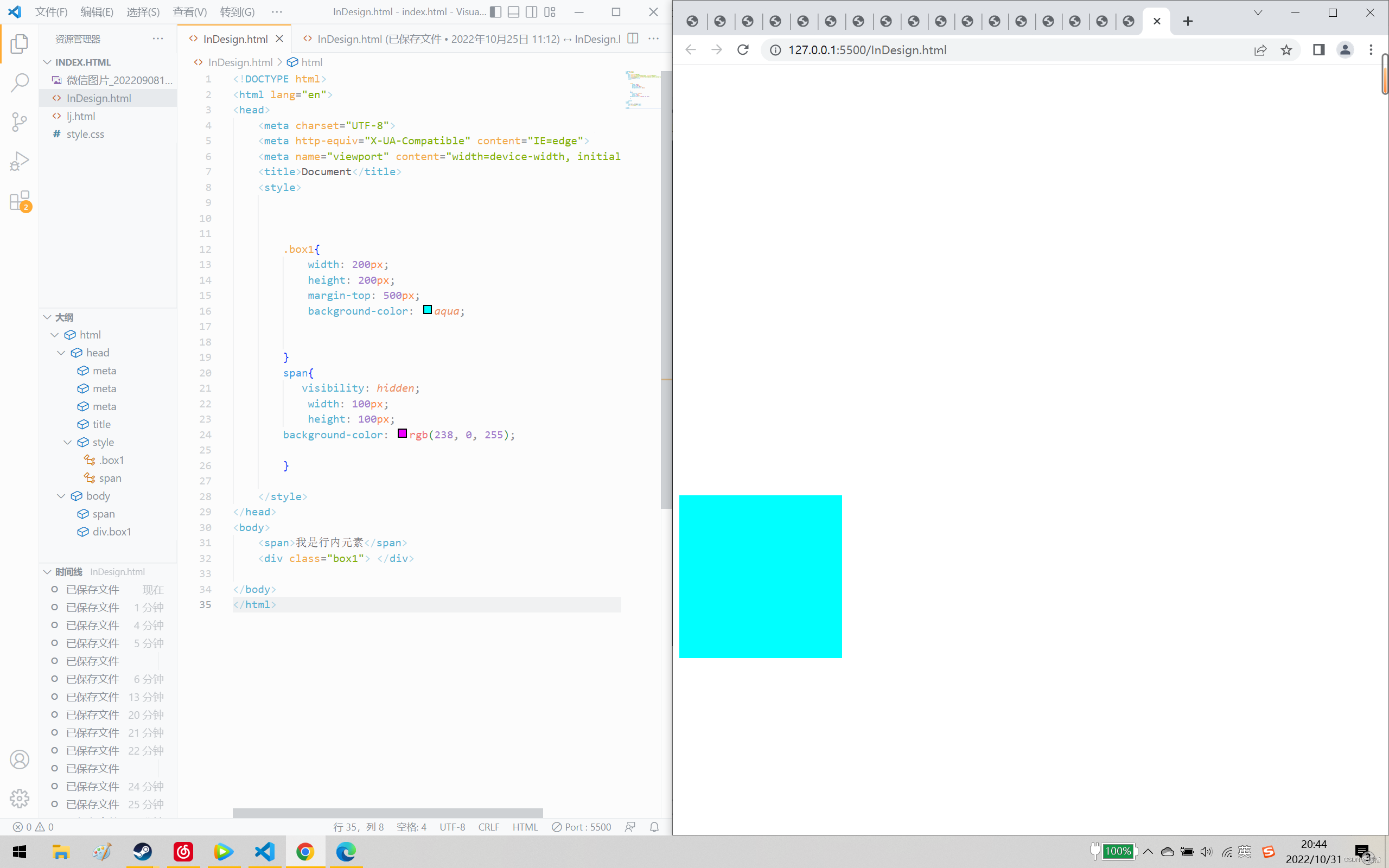
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1{width: 200px;height: 200px;margin-top: 500px;background-color: aqua;}span{visibility: hidden;width: 100px;height: 100px;background-color: rgb(238, 0, 255);}</style>
</head>
<body><span>我是行内元素</span><div class="box1"> </div></body>
</html>