🌩️ 精彩专栏推荐👇🏻👇🏻👇🏻
💂 作者主页: 【进入主页—🚀获取更多源码】
🎓 web前端期末大作业: 【📚HTML5网页期末作业 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
📂文章目录
- 二、📚网站介绍
- 三、🔗网站效果
- ▶️1.视频演示
- 🧩 2.图片演示
- 四、💒 网站代码
- 🧱HTML结构代码
- 🏠CSS样式代码
- 五、🎁更多源码
二、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
三、🔗网站效果
▶️1.视频演示
A38JP 电影网站7页,不包含js 有登陆注册,表格 table布局 ,有的登录注册页面,内嵌 css
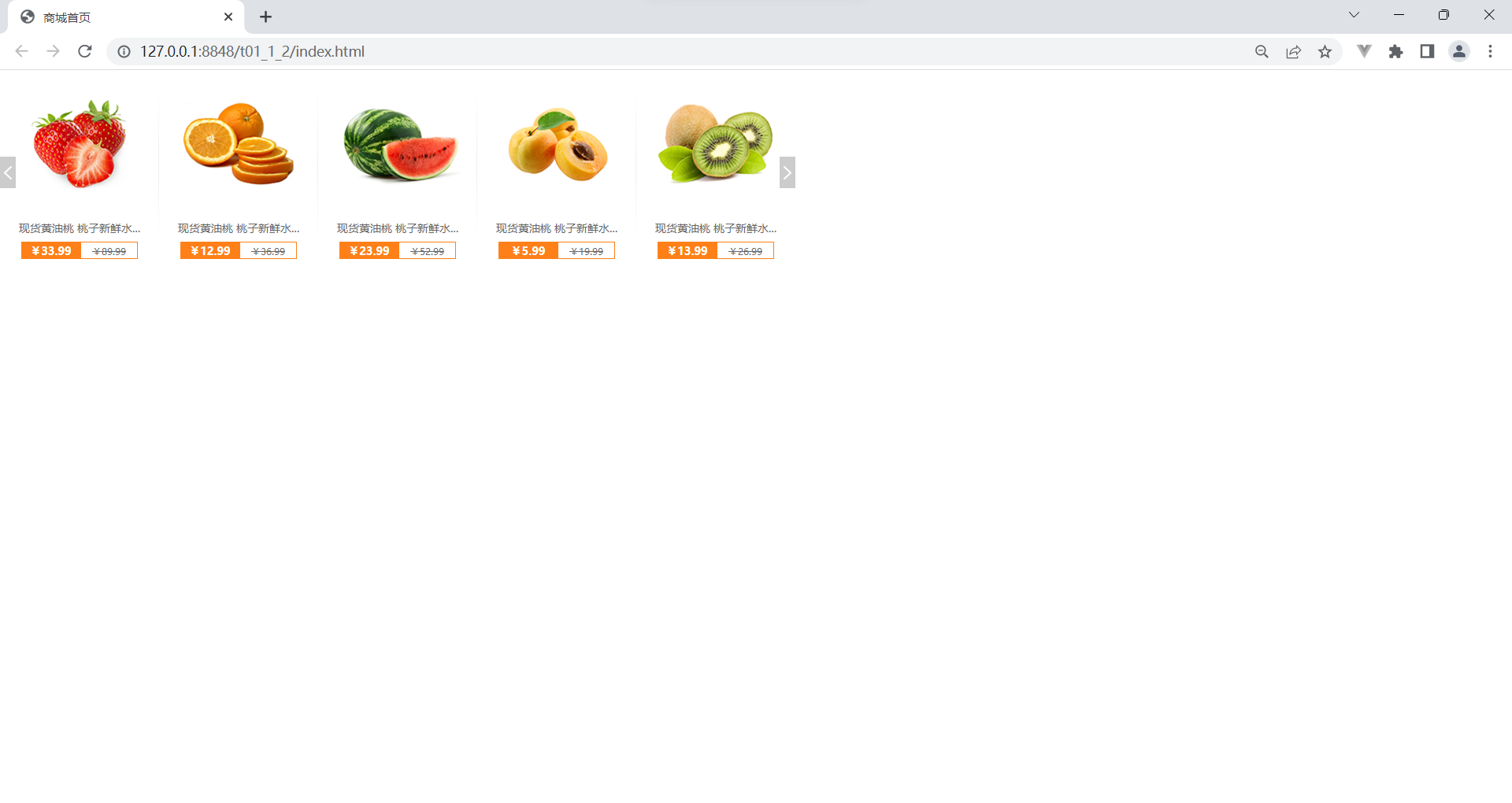
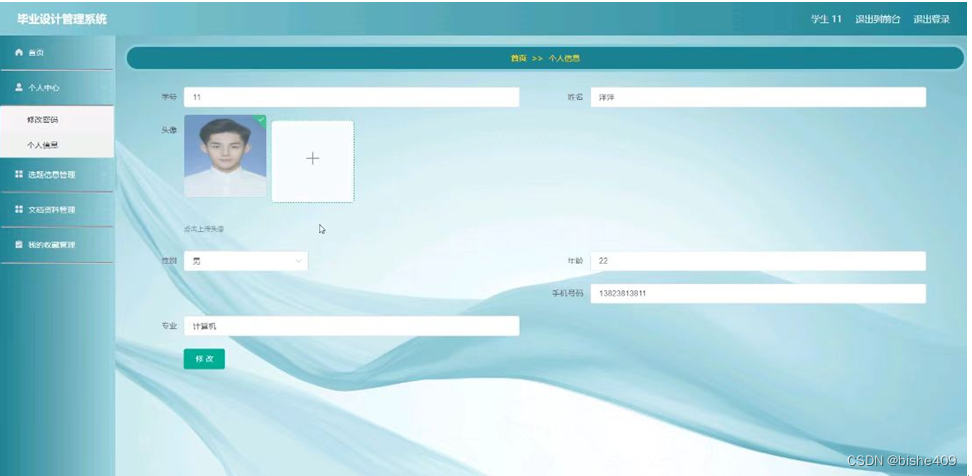
🧩 2.图片演示






四、💒 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title></head>
<body><table class="nav"><tr height="60px"><td width="400px"><h1><a href="">影视大全</a></h1></td><td> </td><td><a href="">首页</a></td><td><a href="list.html">影视列表</a></td><td><a href="juq.html">影视剧评</a></td><td><a href="dec.html">影视介绍</a></td><td><a href="login.html">登录</a></td><td><a href="re.html">注册</a></td><td><a href="my.html">我的</a></td></tr></table><img width="100%" height="500" src="picture/0.jpg" alt=""><div class="ban list"><a href="#">电视剧</a><a href="#">综艺</a><a href="#">电影</a><a href="#">院线大片</a><a href="#">自制电影</a><a href="#">动漫</a><a href="#">少儿</a><a href="#">纪录片</a><a href="#">VIP会员</a><a href="#">音乐</a><a href="#">体育</a><a href="#">爱看</a><a href="#">娱乐</a><a href="#">生活</a><a href="#">新闻</a><a href="#">教育</a><a href="#">汽车</a><a href="#">更多</a></div><div class="title">影视剧</div><table><tr height="450"><td width="240"><img width="224" src="picture/index.jpg" alt=""><h3>大明风华 TV版</h3><p>主演:汤唯/朱亚文</p></td><td width="240"><img width="224" src="picture/index1.jpg" alt=""><h3>鹤唳华亭</h3><p>主演:罗晋/李一桐</p></td><td width="240"><img width="224" src="picture/index2.jpg" alt=""><h3>淑女飘飘拳</h3><p>主演:毕雯珺/孙千</p></td><td width="240"><img width="224" src="picture/index3.jpg" alt=""><h3>未经安排的青春</h3><p>主演:黄宥明/余昊洋</p></td><td width="230"><img width="224" src="picture/index4.jpg" alt=""><h3>恋爱先生</h3><p>主演:靳东/江疏影</p></td></tr height="450"><tr height="450"><td width="240"><img width="224" src="picture/index5.jpg" alt=""><h3>将军在上</h3><p>主演:马思纯 / 盛一伦</p></td><td width="240"><img width="224" src="picture/index6.jpg" alt=""><h3>微微一笑很倾城</h3><p>主演:杨洋 / 郑爽</p></td><td width="240"><img width="224" src="picture/index7.jpg" alt=""><h3>三生三世十里桃花</h3><p>主演:杨幂 / 赵又廷</p></td><td width="240"><img width="224" src="picture/index8.jpg" alt=""><h3>白夜追凶 第一季</h3><p>主演:潘粤明 / 王泷正</p></td><td width="230"><img width="224" src="picture/index9.jpg" alt=""><h3>知否知否应是绿肥红...</h3><p>主演:赵丽颖 / 冯绍峰</p></td></tr></table><div class="more">查看更多</div><div class="footer"><div class="ban"><a href="#">优酷</a>|<a href="#">土豆</a>|<a href="#">UC浏览器</a>|<a href="#">UC头条</a>|<a href="#">阿里文学</a>|<a href="#">虾米</a>|<a href="#">阿里星球</a>|<a href="#">阿里影业</a>|<a href="#">游戏</a>|<a href="#">鲸观</a></div><div>影视版权信息</div></div>
</body>
</html>🏠CSS样式代码
<style>*{margin: 0;padding: 0;}.nav{width: 100%;text-align: center;background: #333;}a{text-decoration: none;color: #eee;}.title{width: 1200px;font-size: 24px;font-weight: bold;margin: 40px auto 30px;}table{width: 1200px;margin: auto;}h3,p{margin: 12px;}.more{width: 120px;height: 40px;line-height: 40px;text-align: center;border: 1px solid #ddd;margin: 40px auto 60px;}.list a{display: inline-block;color: #000;padding: 16px;}.footer{background: #333;color: #eee;padding: 40px 0;text-align: center;}.ban{width: 1200px;margin: 20px auto;}.footer a{padding: 0 20px;}</style>五、🎁更多源码
1.如果我的博客对你有帮助 请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻🉑关注我| 获取更多源码】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、等!
📣以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻
![[leetcode]450.删除二叉树搜索树的节点](https://img-blog.csdnimg.cn/40f2c40e5cd440a1b8ba444e7d264bd3.png)