目录
CommonJS规范
模块使用环境区分
核心语法
如何使用
CommonJS:服务器端使用
CommonJS:浏览器端使用
CommonJS规范
模块使用环境区分
CommonJS规范中,每一个JS文件都可以作为一个模块。模块的引入,主要区分两个环境:
【1】服务器端环境(Node.js):程序运行期间,模块是同步加载的,可能会导致响应时间较长;
【2】浏览器端环境(Browserify):由于CommonJS中存在require语法,浏览器无法识别,因此程序运行期间,模块需要借助Browserify提前做编译打包处理之后才能使用。
核心语法
CommonJS规范的核心语法如下,
【1】暴露模块:module.exports = value;exports.xxx = value;--->暴露模块的本质是:exports对象
【2】引入模块[自定义模块-指定相对路径|第三方模块-指定包名即可]:require(xxx);如何使用
【1】服务器端环境下(Node.js):可以直接使用这种CommonJS模块。Node.js官网:Node.js 中文网。
【2】浏览器端环境下(Browserify):需要借助Browserify提前将CommonJS规范的模块编译打包,转换为浏览器端支持的模块之后,才能引入使用。Browserify官网地址:Browserify。

CommonJS:服务器端使用
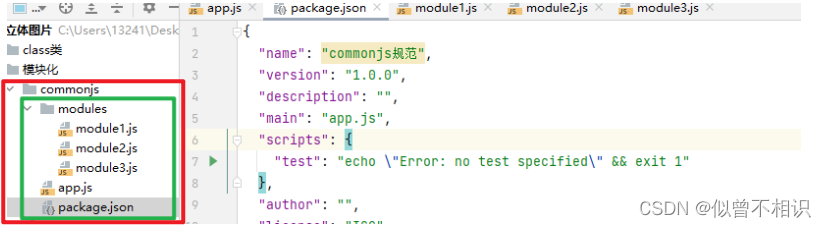
①创建项目,项目结构如下,

②引入browserify,
npm install -g browserify

③安装uniq依赖,作用:去除数组中的重复元素。
npm install uniq④定义子模块module,

⑤主模块引入子模块module、第三方模块uniq;
//主模块中引入子模块
const module1 = require(`./modules/module1`);
const module2 = require(`./modules/module2`);
const module3 = require(`./modules/module3`);
//引入第三方模块
const uniq = require('uniq');
const arr = [1,2,2,3,5,5,6,8,99,99,100];
const result = uniq(arr);
console.log(result);
module1.foo();//导出类型-Object对象
module2();//导出类型-function
module3.bar();//导出类型-Object对象⑥运行主模块:node app.js,

CommonJS:浏览器端使用
①新建项目,整体结构如下,app.js、modulex.js子模块内容和前面的保持一致。

②安装Browserify第三方库,用于实现CommonJS的预先编译打包处理,使其可以在浏览器端环境中使用,
# 全局安装
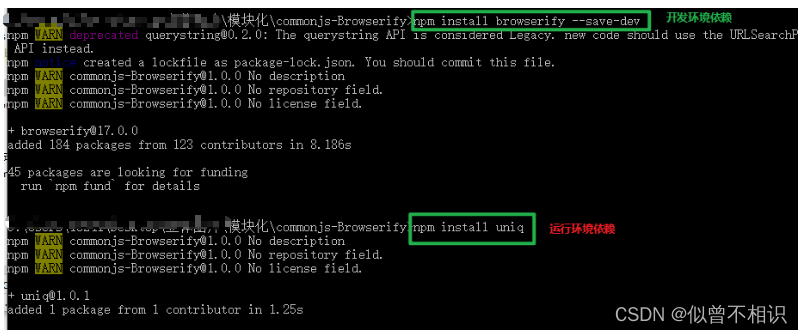
npm install -g browserify
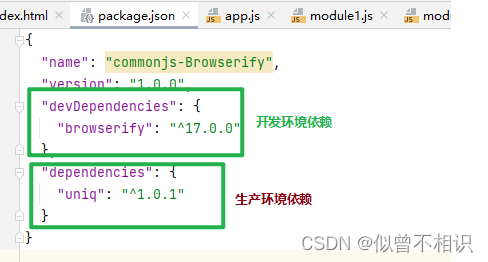
# 局部安装 -dev表示开发环境依赖,只在开发环境下使用,用于编译打包;默认不带-dev,表示是生产环境依赖
npm install browserify --save-dev 

③编译打包CommonJS模块,原因是:直接在index.html引入app.js,在浏览器环境下运行,是无法识别require语法的,直接报错。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>index</title><script src="js/src/app.js"></script>
</head>
<body>
</body>
</html>
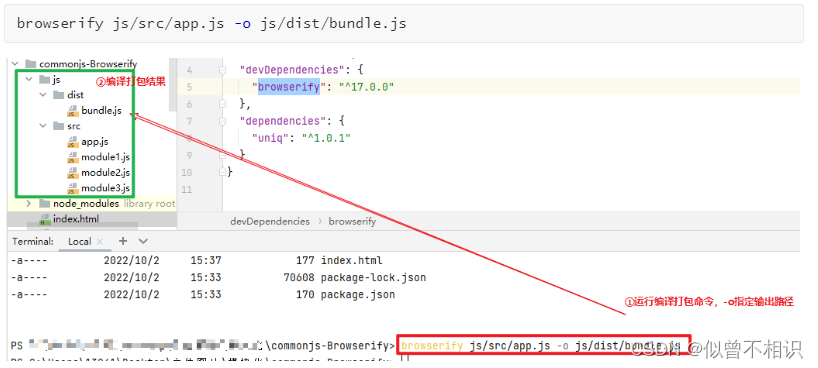
前面我们已经安装过browserify.js第三方库了,编译打包的命令如下,-o表示指定输出路径,
browserify js/src/app.js -o js/dist/bundle.js
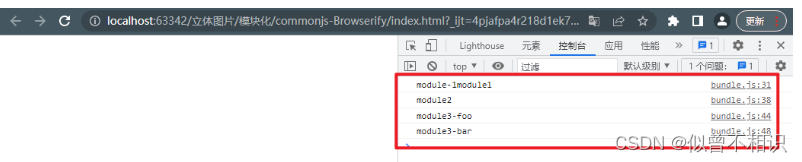
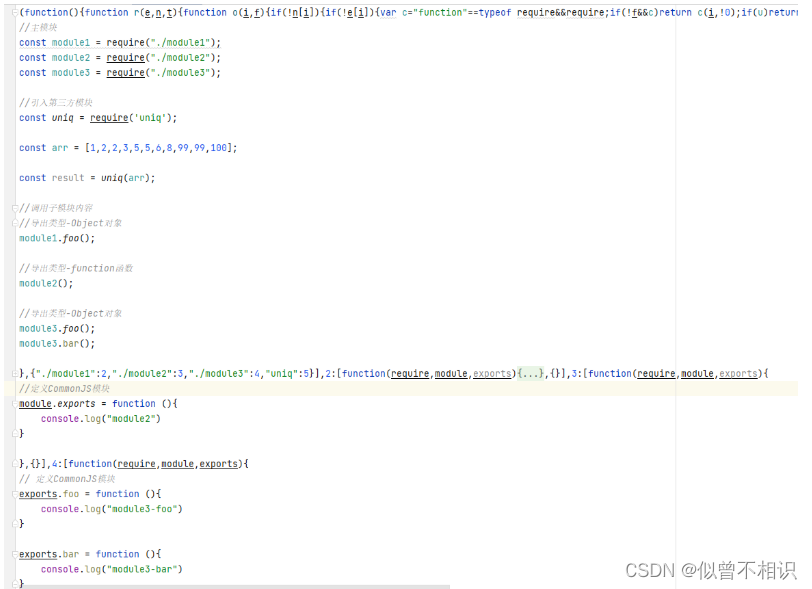
让我们来查看一下打包之后的bundle.js文件的内容,大致是将CommonJS规范的脚本转换为了浏览器端可以解析的JS脚本。

④在index.html中引入编译打包之后的bundle.js文件,再次运行,即可正常解析。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>index</title><script src="js/dist/bundle.js"></script>
</head>
<body>
</body>
</html>