项目背景和意义
目的:本课题主要目标是设计并能够实现一个基于微信小程序医院预约挂号系统,前台用户使用小程序,后台管理使用基Java+MySql技术;通过后台设置医院信息、录入医院科室信息、录入医生信息、设置医生排班信息、查看预约信息、留言等。
意义:基于小程序的医院预约挂号系统是计算机技术与医院挂号管理相结合的产物,通过医院预约挂号系统实现了对挂号的高效管理。随着计算机技术的不断提高,计算机已经深入到社会生活的各个角落.而采用人工挂号预约的方法,不仅效率低,易出错,手续繁琐,而且耗费大量人力。为了满足医护人员对医生,排班信息,挂号等进行高效的管理,在工作人员的具备一定的计算机操作能力的前提下,特编此基于小程序的医院预约挂号系统软件以提高医院挂号使用的管理效率。
可行性分析
基于微信小程序医院预约挂号系统有以下三方面可以总结系统开发的可行性。
具体如下:
1.技术可行性
以Windows7或10为操作系统,采用IDEA软件为开发后台管理,运用mysql进行数据库存储,使用微信开发者工具开发微信小程序;后台管理系统硬件环境是PC机,前台用户在手机上使用微信小程序。
2.经济可行性
一方面,采用IDEA和微信开发者工具开发有好的人机界面和强劲的功能支持,使管理员管理医院信息、医生信息、预约挂号等的工作效率进一步提高从而节省人力、物力;另一方面,系统的制作成本低,在现有的PC机上即可使用IDEA和微信开发者工具进行开发。
3.操作可行性
IDEA软件在操作上是在Windows操作系统上进行后台管理系统的使用,主要凭借使用Windows操作技术即可完成数据的录入、修改、删除等功能,简单方便。用户使用手机登录微信小程序预约挂号系统来使用。
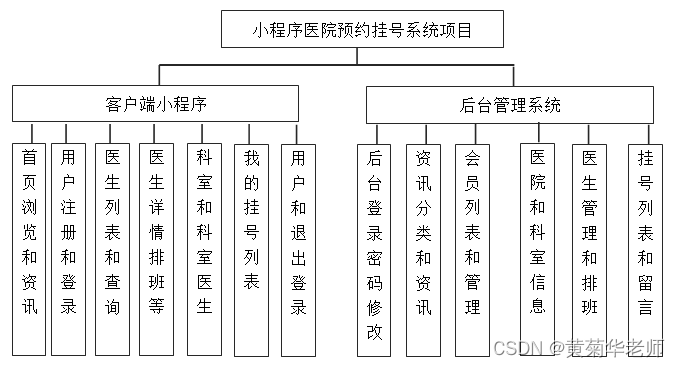
主要功能模块

后台管理员功能
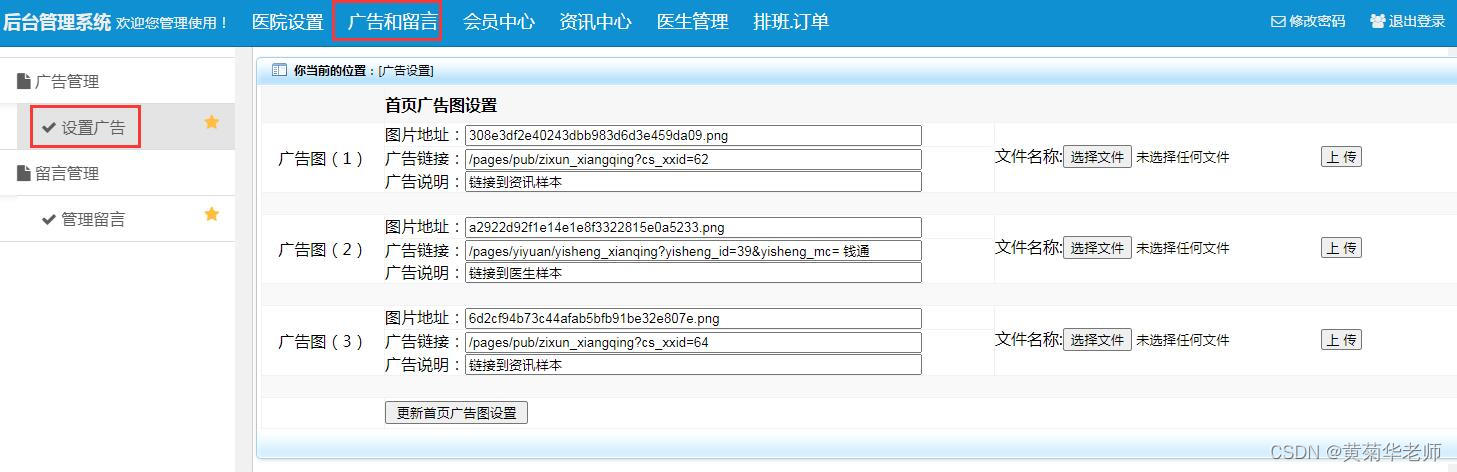
广告管理:设置小程序首页轮播图广告和链接
留言列表:所有用户留言信息列表,支持删除
会员列表:查看所有注册会员信息,支持删除
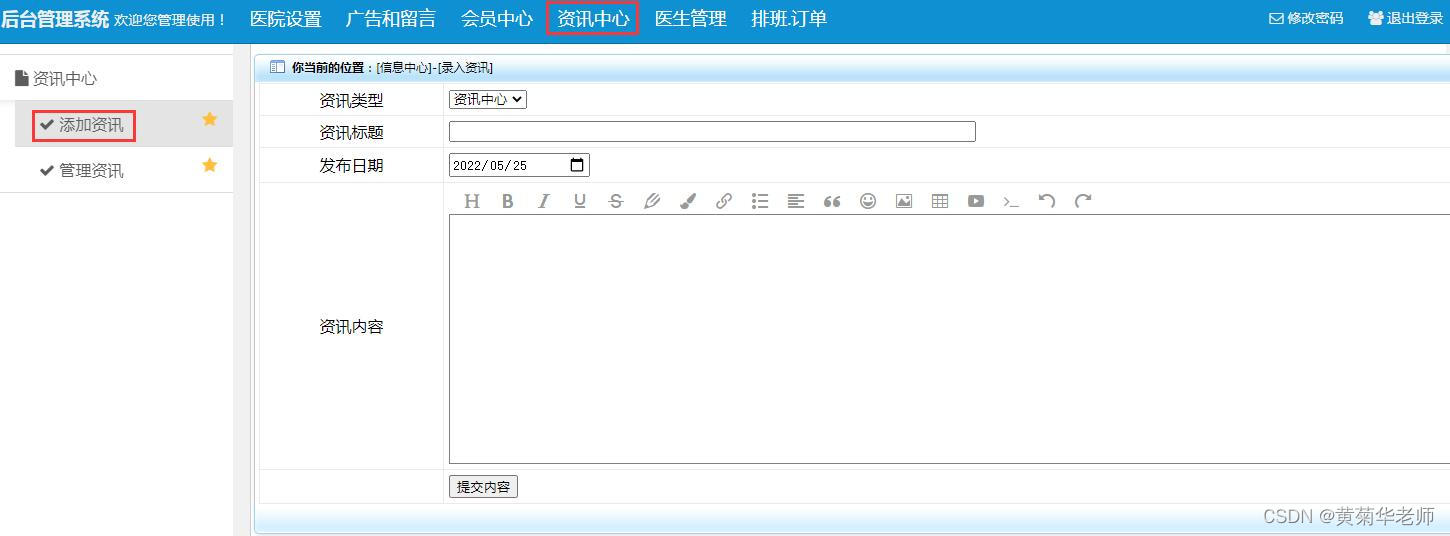
录入资讯:录入资讯标题、内容等信息
管理资讯:查看已录入资讯列表,支持删除和修改
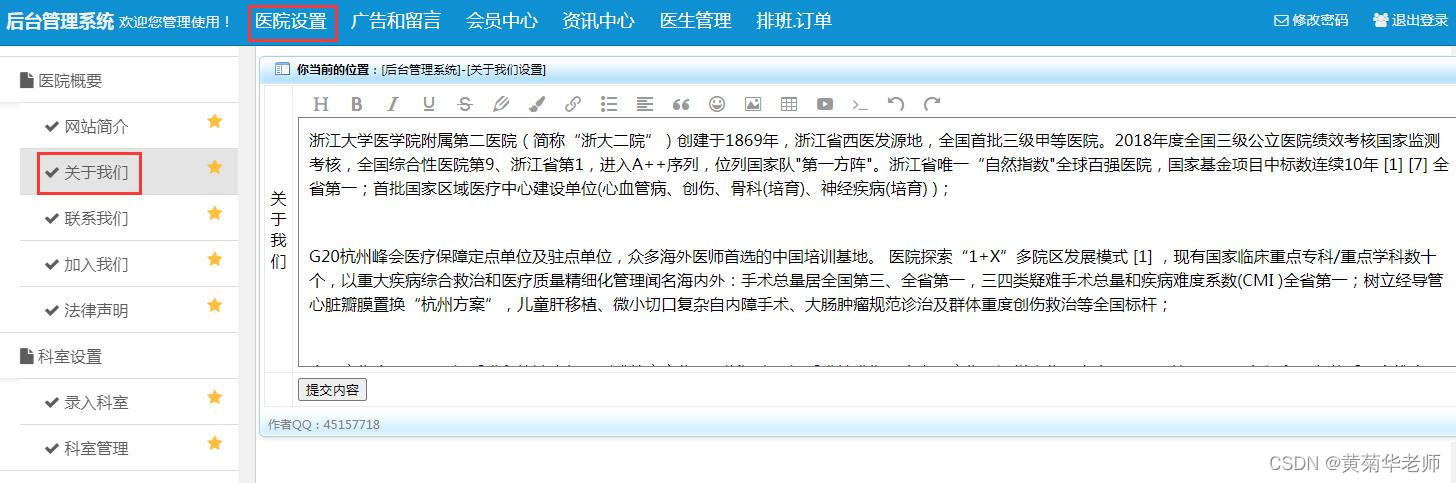
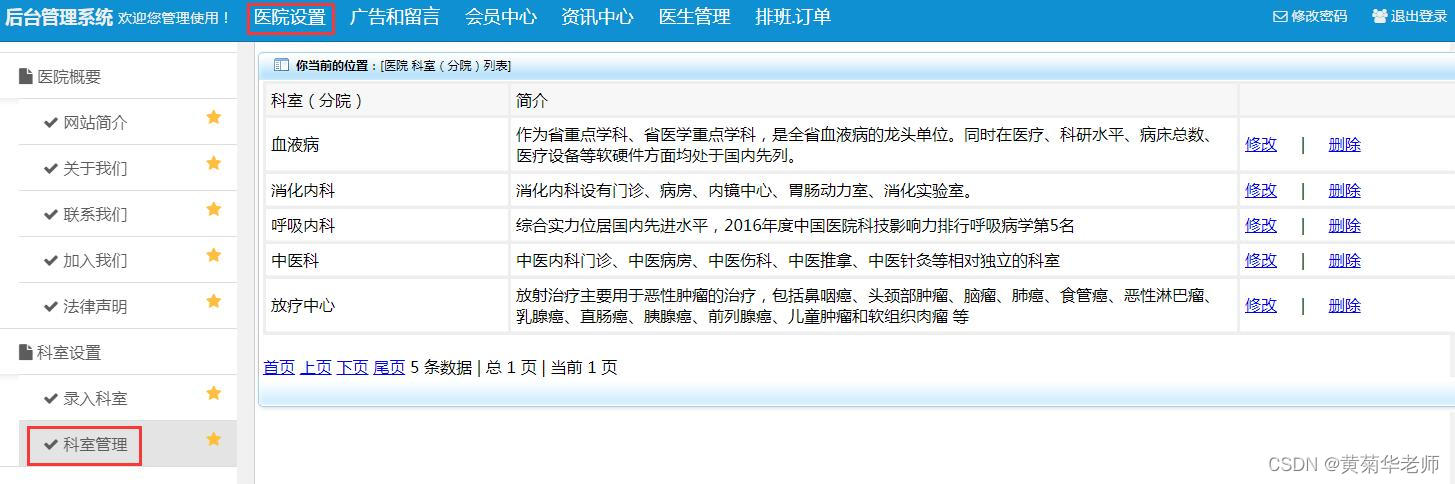
医院设置:设置关于我们、联系我们、加入我们、法律声明
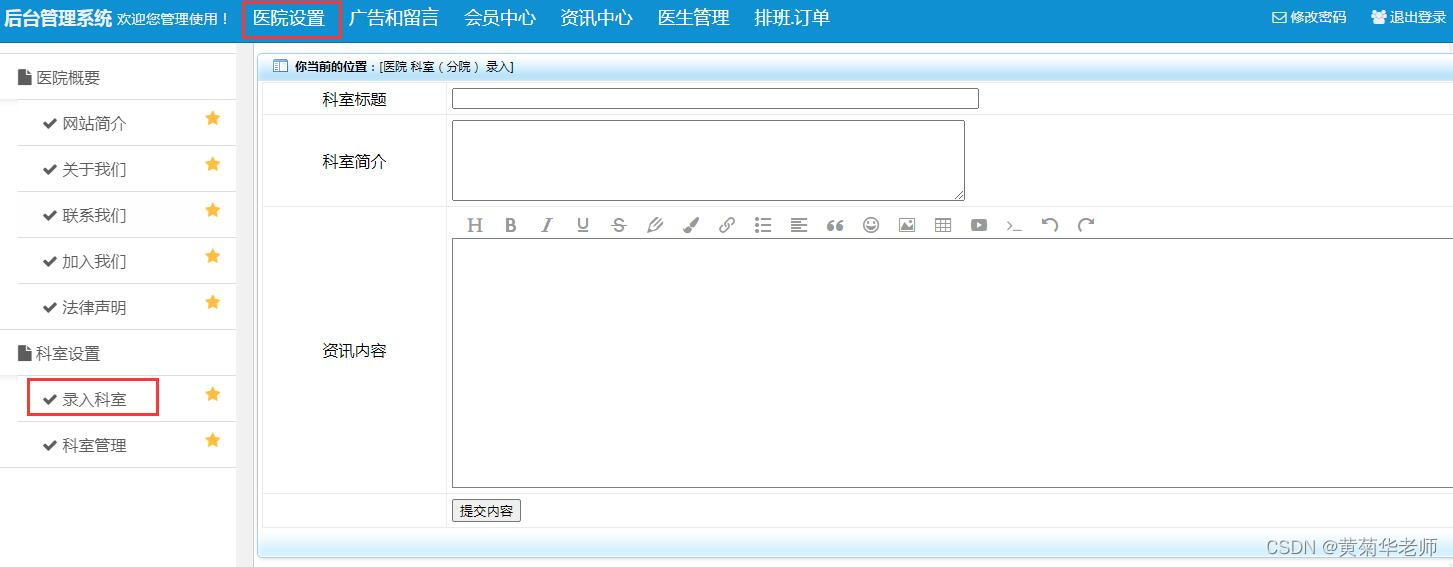
科室录入:录入科室名称、简介、科室介绍
科室管理:医院所有已经录入的科室,支持修改和删除
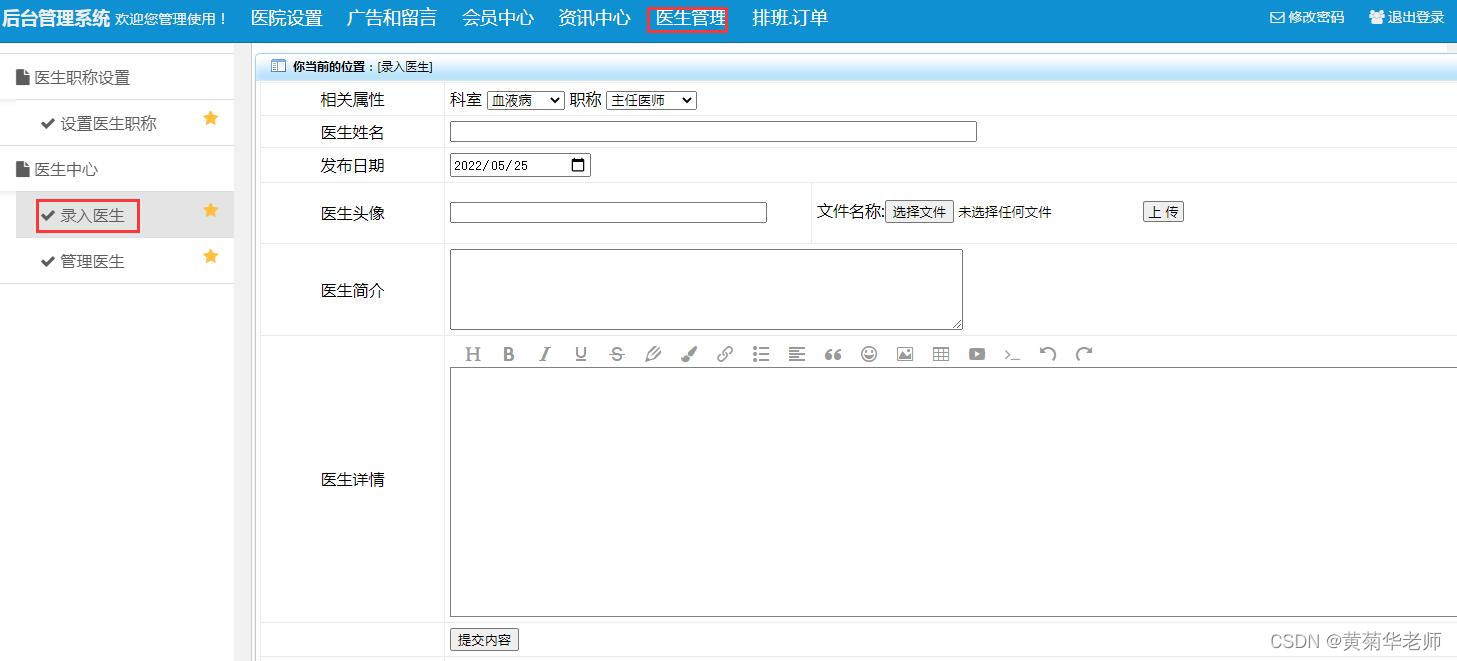
医生职称设置:录入医生职称,支持修改和删除
录入医生:选择科室和职称,录入医生姓名、上传头像、录入简介和详情
医生管理:查看所有已经录入的医生列表,支持修改和删除
医生排班设置:根据医生,设置医生每周的排班信息
挂号订单列表:查看所有用户下单的预约挂号订单信息,支持订单处理
小程序功能
用户注册登录:注册普通账号,然后使用注册的账号登录登录
微信授权登录:直接使用微信作为账号,授权后登录
资讯功能:用户可以任意浏览资讯列表和详细信息
留言:用户可以在小程序对管理平台留言。
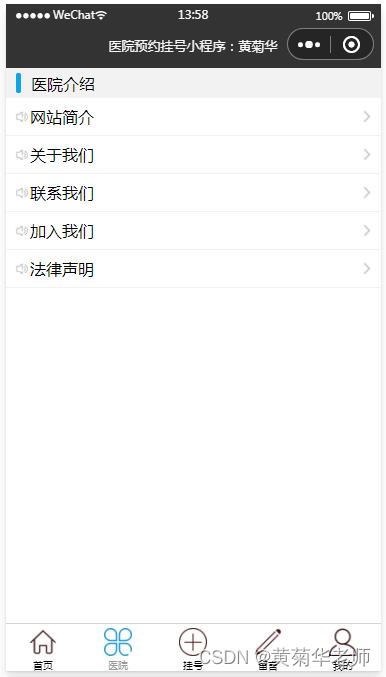
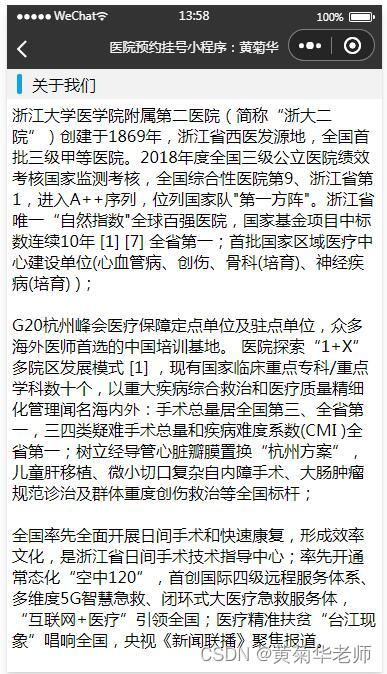
医院信息:医院简介、关于我们、联系我们等信息
医院科室:显示医院的科室和详情
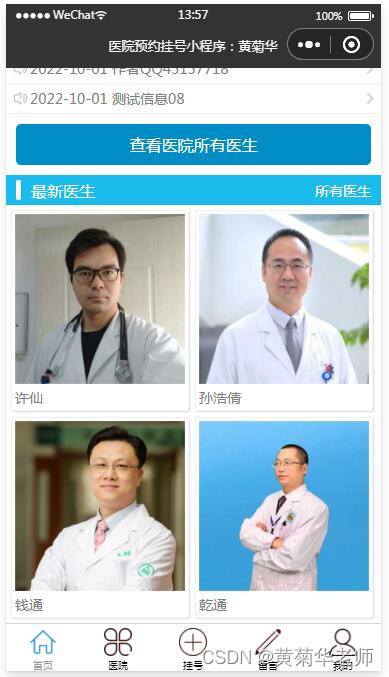
医生列表和查询:可以查看医院所有医生列表;在列表顶部支持通过查询来查找所需要的医生。
医生信息:医生详情页面,可以查看医生姓名、头像、简介、排班等。
医生预约:点击科室,选择该科室下面某个医生,查看对应的排班信息,在需要预约的日期后面,如果有号,点击链接提交预约。
我的预约列表:当前用户的预约挂号记录列表
取消预约:在“我的预约挂号”列表中,点击“取消预约”,删除预约信息,只有待付款的预约信息可以取消。
去付款:在“我的预约挂号”列表中,点击“去付款”,模拟付款
用户信息:填写姓名、qq、邮箱、备注等信息
退出系统:清除缓存,返回小程序首页
开发概要

主要介绍了系统在开发过程中所应用到的一些关键的技术,主要包括了前端小程序开发的MINA框架;后台开发java的框架springboot、模板引擎thymeleaf程序技术;MySQL数据库;以及常规的网页技术HTML/CSS/JAVASCRIPT的介绍。
小程序开发:微信开发者工具(MINA框架)
后台环境:JDK1.8 + Tomcat8
后台开发语言:Java
后台开发框架:springboot
后台模板引擎:Thymeleaf
后台开发工具:Idea2020
数据库:mysql8
数据库管理工具:navicat
其他开发语言:html + css +javascript
开发文件说明
后台文件
绿色的是开源的后台管理系统框架,不要动
所在路径:Src >main >com.huang.com>houtai
| 程序名 | 包含 | |
| houtai/fenzu.java 后台分组管理 | /quanxian_fenzu_list | 分组权限列表 |
| /quanxian_fenzu_xiugai | 分组权限 修改 | |
| houtai/ guanliyuan.java 后台用户管理 | /ht_mima | 密码修改 |
| /quanxian_user_add | 后台用户录入 | |
| /quanxian_user_list | 后台用户列表 | |
| /quanxian_user_xiugai | 用户修改 | |
| houtai/ huiyuan.java 后台框架 | /login | 用户登录页面 |
| /main | 后台首页 | |
| /top | 后台顶部文件 | |
| /center | 后台中间文件首页 | |
| /middel | 后台中间文件(包含左右) | |
| /left | 后台中间文件-左边 | |
| /tab | 后台中间文件-右边 | |
| /down | 后台底部文件 | |
| /logout | 后台退出登录 | |
| houtai/ quanxian.java 后台权限管理 | /quanxian_caidan_1ji | 1级菜单列表 |
| /quanxian_caidan_2ji | 2级菜单列表 | |
| /quanxian_caidan_2ji_nei | 2级菜单 操作 | |
| /quanxian_caidan_3ji | 3级菜单列表 | |
| /quanxian_caidan_3ji_nei | 3级菜单 操作页面 | |
| houtai/ guanyu.java 关于我们设置 | /houtai_guanggao_shezhi | 设置广告 |
| /houtai_liuyan_list | 留言列表 | |
| /houtai_liuyan_del | 删除留言 | |
| /houtai_shezhi_guanyu | 医院设置(关于我们) | |
| houtai/ xinxi.java 后台新闻管理 | /houtai_xinxi_fenlei | 信息分类管理 |
| /houtai_xinxi_add | 信息录入 | |
| /houtai_xinxi_list | 信息列表 | |
| /houtai_xinxi_xiugai | 修改资讯 | |
| /houtai_xinxi_del | 删除资讯 | |
| houtai/ yonghu.java 用户管理 | /houtai_yonghu_list | 用户列表 |
| /houtai_yonghu_del | 删除用户 | |
| houtai/ yisheng.java 医生相关 | /houtai_yisheng_paiban | 医生排班设置页面 |
| /houtai_yisheng_paiban_list | 医院 医生 排班信息列表 | |
| /houtai_yuyue_list | 医生订单列表 | |
| /houtai_yuyue_del | 医生 订单 未付款 删除 | |
| /houtai_yuyue_chuli | 医生 订单 处理 | |
| houtai/ yiyuan.java 医院相关 | /houtai_yiyuan_keshi_add | 医院 科室(分院)录入 |
| /houtai_yiyuan_keshi_list | 医院 科室(分院) 列表 | |
| /houtai_yiyuan_keshi_xiugai | 医院 科室(分院) 修改 | |
| /houtai_yiyuan_keshi_del | 删除科室 | |
| /houtai_yiyuan_zhicheng_set | 医生职称 | |
| /houtai_yiyuan_yisheng_add | 医院 医生 信息录入 | |
| /houtai_yiyuan_yisheng_list | 医院 医生 信息列表 | |
| /houtai_yiyuan_yisheng_xiugai | 医院 医生 信息修改 | |
| /houtai_yiyuan_yisheng_del | 删除医生 |
小程序文件
所在路径:Src >main >com.huang.com>api
按程序整理的接口列表如下
| 页面 | 接口 | 说明 |
| Jiekou /liuyan_api 留言 | /wx_liuyan | 留言接口 |
| Jiekou/pub_api 公用 | /wx_get_ad | 读取广告设置 |
| /wx_guanyu_women | 关于我们列表(医院设置) | |
| /wx_guanyu_women_byid | 根据id获取关于我们详情 | |
| /wx_fenlei_index | 分院(科室)列表 | |
| /wx_yisheng_list_byksid | 获取该科室下的医生列表 | |
| Jiekou/yisheng_api 医生 | /wx_yisheng_top4 | 读取最新4个医生 |
| /wx_yisheng_all | 所有医生 | |
| /wx_yisheng_all_yeshu | 医生列表的页数 | |
| /wx_yisheng_xiangqing_byid | 医院 医生 详情 | |
| /wx_yisheng_paiban_byysid | 医院 医生 排班 | |
| /wx_yisheng_guahao_add | 医院 医生 挂号 入库 | |
| Jiekou /yuyue_api 预约挂号 | /wx_yuyue_list_byUserid | 根据用户id获取订单列表 |
| /wx_yuyue_del | 订单删除 | |
| /wx_yuyue_fukuan | 订单付款 | |
| Jiekou /yonghu_api 用户 | /wx_check_reg_yonghu | 验证 用户注册 |
| /wx_check_login_yonghu | 验证 用户登录 | |
| /wx_check_reg_yonghu_weixin | 验证 用户登录(微信登录) | |
| /wx_huiyuan_xinxi_byid | 根据用户id获取用户信息 | |
| /wx_huiyuan_xinxi_update_byid | 更新用户信息 | |
| /wx_huiyuan_mima_act | 更新用户密码 | |
| Jiekou /zixun_api 资讯 | /wx_news_list | 读取最新5条资讯 |
| /wx_news_list_byid | 资讯列表 | |
| /wx_news_list_canshu | 获取列表的总页数 | |
| /wx_news_info | 资讯详情 |
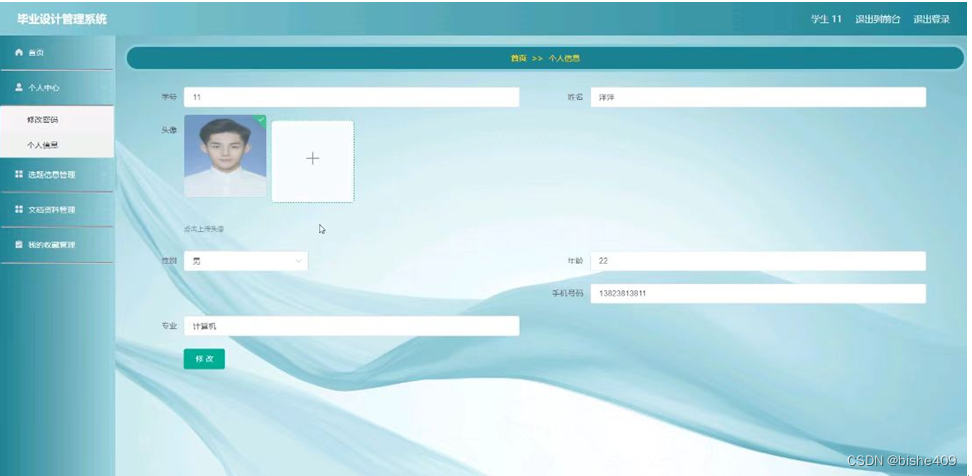
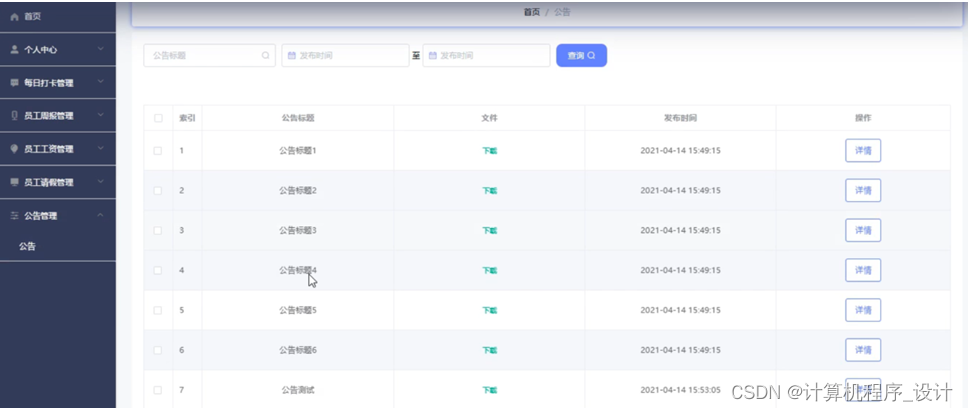
成品效果图
小程序效果截图










后台管理截图


































![05-Elasticsearch-DSL高级检索[分页, 分词, 权重, 多条件, 过滤, 排序, 关键词高亮, 深度分页, 滚动搜索, 批量Mget]](https://pic.xiahunao.cn/getimgs/?img=https://img2022.cnblogs.com/blog/1979837/202210/1979837-20221003050412186-655788050.png)