今天所学的就俩个案例。
1.用脚本实现,鼠标移动到我的淘宝显示菜单,移除菜单隐藏

 基本思路通过display来控制
基本思路通过display来控制
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>脚本示例</title><link rel="stylesheet" type="text/css" href="css/style.css"/><script src="1.js" type="text/javascript" charset="utf-8"></script>
</head>
<body><ul class="topnav"><li id="topnav-mytb"><a href="#">我的淘宝</a><div class="pop" id="pop-mytb"><ul><li>已买到的宝贝</li><li>我的足迹</li></ul></div></li></ul><div class="next">下一区域内容</div>
</body>
</html>鼠标移动到topnav-mytb,pop-mytb显示,移除,隐藏
window.οnlοad=function(){
var pop=document.getElementById("pop-mytb");
var nav=document.getElementById("topnav-mytb")
nav.οnmοuseοver=function(){
pop.style.display="block";
}
nav.οnmοuseleave=function(){
pop.style.display="none";
}
}
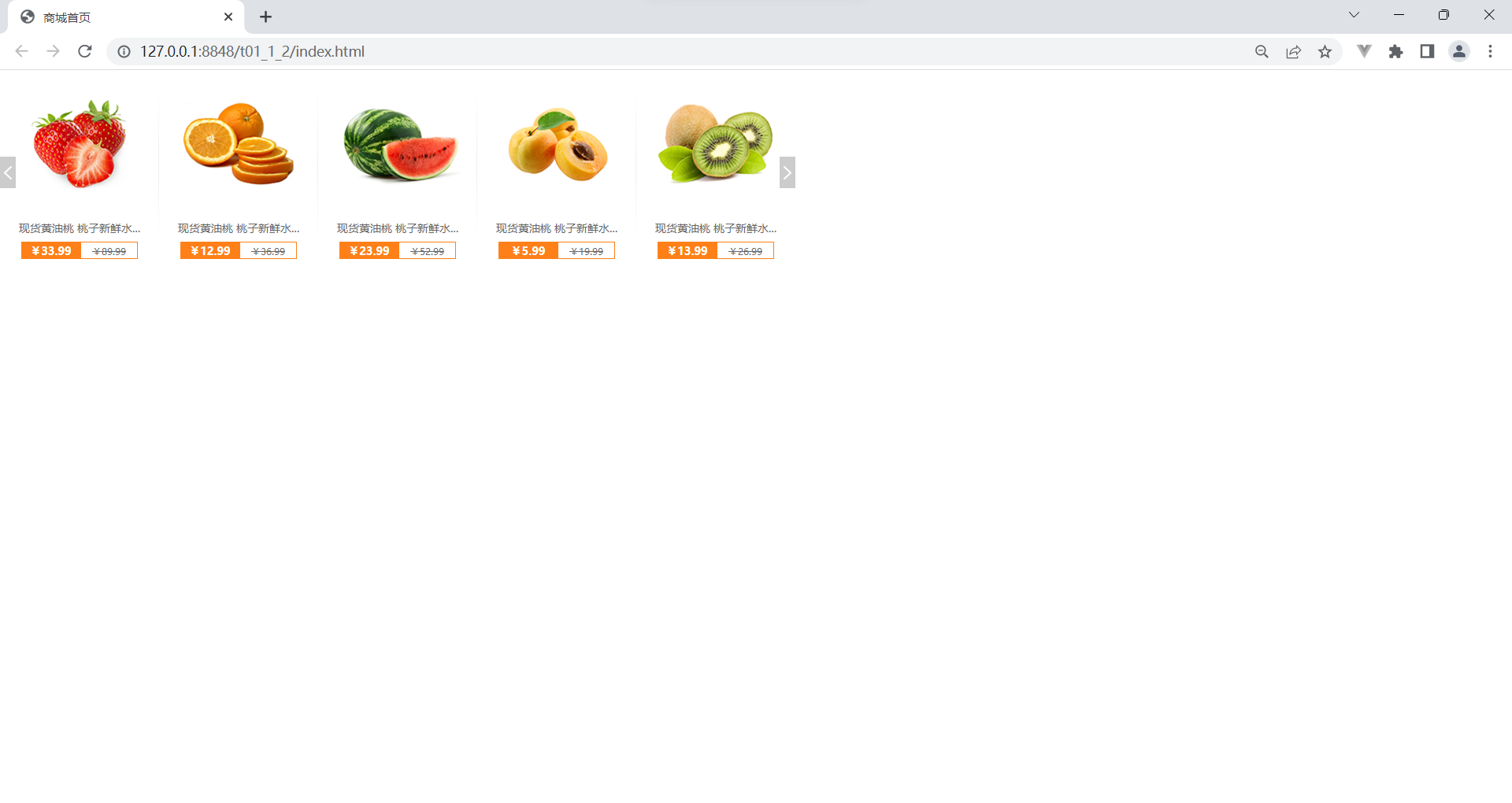
2.通过点击《 》使图片向左向右移动,当图片碰到底,停止移动。



 就是goodslist放着图片,通过《》对于的元素控制goodslist.left向左右移动 通过定义一个变量iN ,其正负值来移动图片的方向。
就是goodslist放着图片,通过《》对于的元素控制goodslist.left向左右移动 通过定义一个变量iN ,其正负值来移动图片的方向。
window.onload=function(){var oList=document.getElementById("goodslist");var oP=document.getElementById("prev");var oN=document.getElementById("next");var iN=0;oP.onclick=function(){iN=iN>-2?iN-1:iN;oList.style.left=202*iN+"px";}oN.onclick=function(){iN=iN<0?iN+1:iN;oList.style.left=202*iN+"px";}}