一 父子组件通信分为父给子传和子给父传
父给子传:
1.在子组件标签中写传入的值
2.在子组件内使用props接收父组件传递的值。
子给父传:
1.在子组件内部使用$emit发射自定义事件和传递给父组件的值
2.在父组件内声明自定义事件接受参数
二 兄弟组件通信
1.声明一个事件总线Bus.js
export default new Vue();
2.引入事件总线
import Bus from 'xx.js'
//vue.prototype.$emit()
使用总线$emit发射数据出去
Bus.$emit(自定义事件名称,发射的数据)
3.引入事件总线
Bus.$on(自定义事件名称,(形参--->发射得数据)=>{
})
三 祖孙组件传值
1.由祖先组件使用provide方法传递数据
provide(){
return {"msg":this.msg}
}
2.由子孙组件使用inject注入数据
inject:["msg"]
一 父子组件通信
1.1父给子传:
1.在子组件标签中写传入的值
2.在子组件内使用props接收父组件传递的值。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.jsdelivr.net/npm/vue@2.7.10/dist/vue.js"></script></head>
<body><div id="app"><!-- 动态传参 : --> <!-- 静态传参 --><my-child :age="18" obj="{name:莉莉}" num="888"></my-child></div><script>let child={props:{// 子组件可以对父组件的传值进行类型校验age:Number,obj:String,num:{// 可以进行多个类型之的校验type:[Number,String,Boolean],// 自定义校验器规则validator(val){return val>100}},// 默认值stu:{type:Array,default(){return [2,5,8]}}},template:`<div>我是子组件{{age}}----{{typeof obj}}{{obj}}----{{typeof obj}}{{num}}----{{typeof num}}{{stu}}----{{typeof stu}}</div>`,data(){return{}},};new Vue({components:{'my-child':child},el:"#app",data:{msg:'我是父组件'},methods:{}})</script>
</body>
</html>
1.2 子给父传:
1.在子组件内部使用$emit发射自定义事件和传递给父组件的值
2.在父组件内声明自定义事件接受参数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body><div id="app"><!-- 2. 在父组件中使用子组件的标签定义 自定义事件 --><my-child @my-event="handler"></my-child></div><script>let child={template:`<div>我是子组件<button @click='toSend'>子传值给父</button></div>`,data(){return{msg:'我是子组件-----我要给父组件传值'}},methods:{toSend(){// 1.组件给父组件传值 通过$emit 发射(自定义事件) // $emit('发射事件的名称',传递的参数) 发射事件this.$emit('my-event',this.msg)}}}new Vue({components:{'my-child':child},el:"#app",data(){return{msg1:'我是父组件'}},methods:{handler(a){console.log(a,'这是子组件的值')}}})</script>
</body>
</html>

二 兄弟组件通信
2.1声明一个事件总线 Bus.js
import Vue from 'vue';
export default new Vue();2.2 引入事件总线
import Bus from 'xxx.js'使用事件总线发射事件$emit发射数据出去
Bus.$emit(自定义事件名称,发射的数据)2.3引入事件总线
Bus.$on(自定义事件的名称,(形参--就是发射的数据)=>{
})Brother1:
<template><div>{{msg1}}<button @click="handler">传值给Brother2</button></div>
</template>
<script>// 导入事件总线import Bus from '../eventBus';
export default {data(){return{msg1:'这是Brother1组件',Brother2:'这是兄弟组件Brother2'}},methods:{handler(){// 1.兄弟组件使用$emit 发射事件Bus.$emit('toBother',this.Brother2)}}
}
</script>Brother2:
<template><div>{{msg2}}</div>
</template>
<script>import Bus from '../eventBus'
export default {data(){return{msg2:'Brother2组件'}},created(){Bus.$on('toBother',(a)=>{console.log(a,'这是Bother1传给我的值');})}
}
</script>App:
<template><div id="app"><img alt="Vue logo" src="./assets/logo.png" /><Brother1/><hr /><Brother2/></div>
</template><script>
import Brother1 from './components/Brother1.vue';
import Brother2 from './components/Brother2.vue'
export default {name: "App",components: {Brother1,Brother2 },data(){return {}},};
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
三 祖孙组件通信
3.1由祖先组件使用provide方法传递数据
provide(){
return{"msg":this.msg}
}3.2 由子孙组件使用inject注入数据
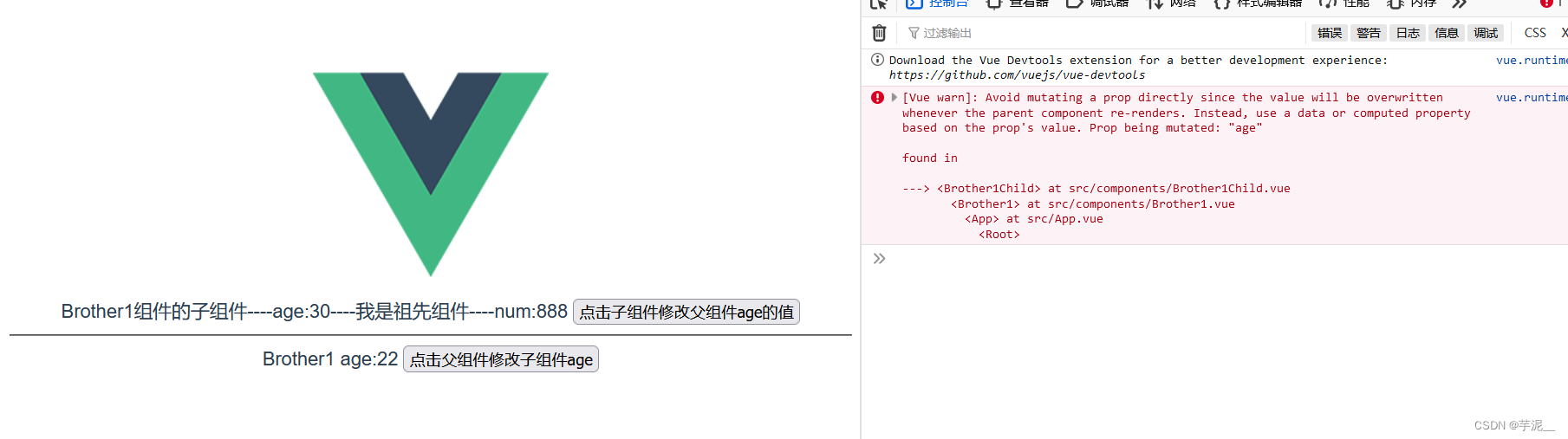
inject:["msg"]孙组件 Brother1Child:
<template><div>{{msg4}}----age:{{age}}----{{msg}}----num:{{num}}<button @click='age=30'>点击子组件修改父组件age的值</button><hr></div>
</template>
<script>
export default {data(){return{msg4:'Brother1组件的子组件'}},// 注入数据 injectinject:['msg','num'],props:['age']
}
</script>父组件 Brother1
<template><div><Brother1Child :age='age' />Brother1 age:{{age}}<button @click="age=22">点击父组件修改子组件age</button></div>
</template>
<script>// 导入事件总线import Bus from '../eventBus';import Brother1Child from './Brother1Child';
export default {components:{Brother1Child},data(){return{msg1:'这是Brother1组件',age:18}},}
</script>祖先组件 Grandfather
<template><div id="app"><img alt="Vue logo" src="./assets/logo.png" /><Brother1/></div>
</template><script>import Brother1 from './components/Brother1.vue';export default {name: "App",components: {Brother1,},data(){return {msg:'我是祖先组件',num:888}},// 祖先组件使用provide方法提供传递得数据provide(){return {"msg":this.msg,"num":this.num}}
};
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>

单向数据流(数据更改的方向):
点击父组件修改子组件age:

点击子组件修改父组件age的值 出现了报错