DOM操作分类
DOM操作分为三类
DOM Core:任何一种支持DOM的编程语言都可以使用它,如getElementById()
HTML-DOM:用于处理HTML文档,如document.forms
CSS-DOM:用于操作CSS,如element.style.color="green"
jQuery中的DOM操作
jQuery对JavaScript中的DOM操作进行了封装
jQuery中的DOM操作
样式操作
内容及Value值操作
节点及节点属性操作
节点遍历
样式
设置和获取样式值
使用css()为指定的元素设置样式值或获取样式值
语法
设置单个属性 css(name,value) ;
同时设置多个属性 css({name:value, name:value,name:value…}) ;
获取属性值 css(name)
追加和移除样式
追加样式
语法
$(selector).addClass(class);
$(selector).addClass(class1 class2 … classN);
移除样式
语法
$(selector).removeClass("class") ;
$(selector).removeClass("class1 class2 … classN ") ;
<body><p>我是段落元素</p>
</body>
<script>$(function(){//获取样式var result = $('p:first').css('color');console.log(result);//设置样式//设置一个样式$('p:first').css('background-color','#ccc');//设置多个样式$('p:first').css({'text-align':'center',});});
</script><body><p class="demo">我是老六</p><button>添加类样式</button>
</body>
<script>$(function(){//addClass('class样式名'):给元素添加类样式,可以添加一个或者多个样式,添加的样式不会覆盖原来的样式// $('p').addClass('test');$('button').click(function(){$('p').addClass('test');})//remove('class样式名')移除元素上的class样式,可以移出一个或者多个$('p').removeClass('demo')});
</script>切换样式
toggleClass()模拟了addClass()与removeClass()实现样式切换的过程
语法:$(selector).toggleClass(class) ;
对比:
//需求:点击按钮,如果div具备.demo样式,就移出改样式,如果不具备就添加改样式//使用jQuery来实现,使用addclass()和removeClass()实现// $(function(){// var result=true;// $('button').click(function(){// if(result){// $('div').addClass('demo');// result=false;// }else{// $('div').removeClass('demo');// result=true;// }// })// })$('button').click(function(){$('div').toggleClass('demo');})判断是否含指定的样式
hasClass( )方法来判断是否包含指定的样式
语法:$(selector). hasClass(class);
内容操作
HTML代码操作
html()可以对HTML代码进行操作,类似于JS中的innerHTML
语法 $("div.left").html(); $("div.left").html("<div class='content'>…</div>");
标签内容操作
text()可以获取或设置元素的文本内容
语法 $("div.left").text(); $("div.left").text("<div class='content'>…</div>");
html( ) 和text( )方法的区别

属性值操作
val()可以获取或设置元素的value属性的值
语法 $(this).val(); $(this).val(value);
<body><input type="radio" value="ttt"/>选我选我选我
</body>
<script>$(function(){var val = $('input').val();console.log(val);$('input').val('hellojs');var val2=$('input').val();console.log(val2);});
</script>节点操作
创建节点
工厂函数$()用于获取或创建节点
$(selector):通过选择器获取节点
$(element):把DOM节点转化成jQuery节点
$(html):使用HTML字符串创建jQuery节点
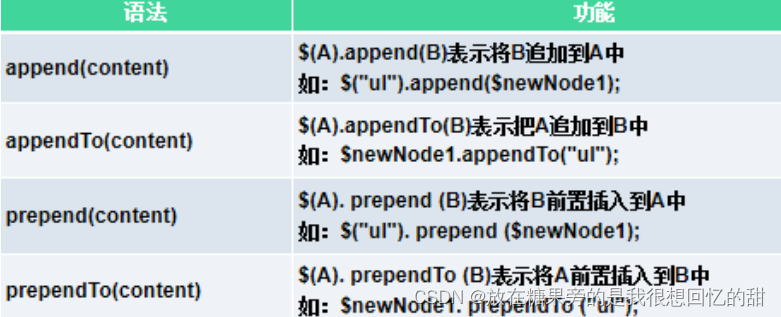
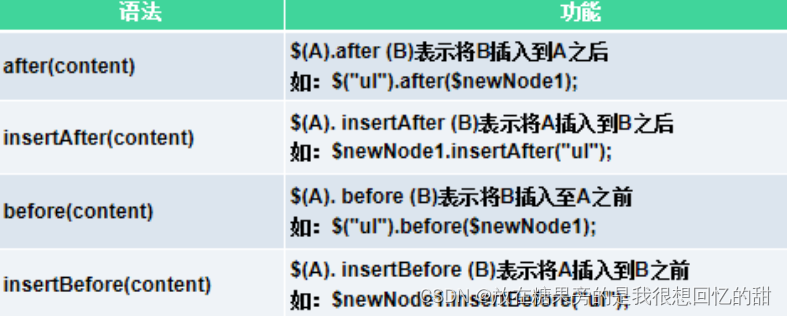
插入节点
元素内部插入子节点

元素外部插入同辈节点

删除节点
jQuery提供了三种删除节点的方法
remove():删除整个节点
empty():清空节点内容
detach():删除整个节点,保留元素的绑定事件、附加的数据
$(function(){//获取li元素并删除// $('li:first').remove();$('li').eq(0).remove();});替换节点
replaceWith()和replaceAll()用于替换某个节点
复制节点
clone()用于复制某个节点
参数ture或flase, true复制事件处理,flase时反之
<body><ul><li><p>列表项第1项</p></li><li><p>列表项第2项</p></li><li><p>列表项第3项</p></li><li><p>列表项第4项</p></li></ul>
</body>
<script>$(function () {$('li:eq(3)').click(function () {alert('你好');});//需求:将第4个li元素赋值并添加到ul中的第一个位置//获取第4个li元素并克隆//clone():此函数中可以传递一个boolean类型的参数,默认值是false,表示复制元素上的绑定事件不复制,如果为true,则复制元素上的绑定事件也会一起复制// $('li').eq(3).clone().prependTo($('ul'));$('li').eq(3).clone(true).prependTo($('ul'));});
</script>属性操作
获取与设置元素属性
attr()用来获取与设置元素属性
语法:$(selector).attr([name]) ; $(selector).attr({[name1:value1]…[nameN:valueN]}) ;
删除元素属性
removeAttr()用来删除元素的属性
语法:$(selector).removeAttr(name) ;
节点遍历
遍历子元素
children()方法可以用来获取元素的所有子元素
语法$(selector).children([expr]);
获取子节点,但是不获取子节点的子节点
遍历同辈元素
jQuery可以获取紧邻其后、紧邻其前和位于该元素前与后的所有同辈元素

遍历前辈元素
jQuery中可以遍历前辈元素
parent():获取元素的父级元素
parents():元素元素的祖先元素
//获取ul元素的所有子元素var ulChildren= $('ul').children();console.log(ulChildren);//获取id名称为demo的元素的前面一个兄弟元素console.log($('#demo').prev());//获取id名称为demo的元素的后面一个兄弟元素console.log($('#demo').next());//获取id名称为demo的元素的前面和后面的所有兄弟元素console.log($('#demo').siblings());//获取id名称为demo的元素的父元素console.log($('#demo').parent());//获取id名称为demo的元素的父元素console.log($('#demo').parents());其他遍历方法
each( ) :规定为每个匹配元素规定运行的函数
语法:$(selector).each(function(index,element)) ;
end( ):结束当前链条中的最近的筛选操作,并将匹配元素集还原为之前的状态
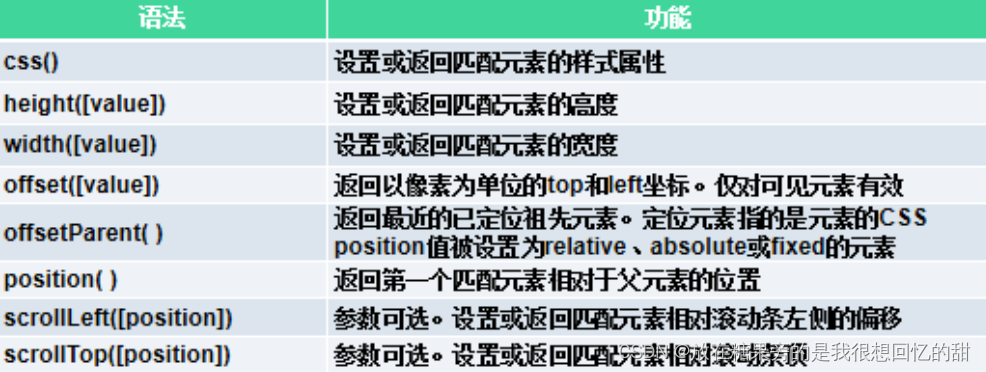
CSS-DOM
除css()外,还有获取和设置元素高度、宽度等的样式操作方法