
1.CodePen:
http://codepen.io/
网站里有很多很酷的特效,而且可以看到效果的源代码,也可以看到实现效果,是一个非常不错的前端开发学习资源网站。
这个是CodePen网站里的一个效果的源码截图,是不是很酷呀!
2.RunJS:
http://runjs.cn/
点击广场,则可以看到很多开发者分享的一些效果源码,如果你想找资源,做项目,这个网站绝对是一个不错的选择。
3.BestCSSButtonGenerat:
http://www.bestcssbuttongener...
这个网站主要提供各种按钮的CSS代码,你可以从预设的按钮中选择并使用模板用于自己的设计,还可以查看源代码,非常适合学习。
4.jsrun:
http://jsrun.net
这里可以查看项目的源码,里面有很多人分享的一些特效,绝对是一个不错的学习资源网站。
这个开发者将他自己的项目分享在里面,可以查看效果,JS,HTML,CSS源码。
5.CodePlayerh:
ttp://thecodeplayer.com/
这个网站里的项目资源,不仅可以看源码与项目效果,同时你还能看到开发者是如果将效果通过一行一行的代码敲定出来,个人觉得非常酷,不行,你可以去看看哦!web小二说话,从来不骗人。
6、实验楼-web:
https://www.shiyanlou.com/cou...
这里也有很多前端的项目,里面有详细的实现步骤,你可以跟着项目一步一步的做,同时还可以将源码下载下来学习,也是一个不错的前端项目学习网站。
7、html5tricks:
http://www.html5tricks.com/
网站里有很多前端实现的功能,可以在线查看效果,也可以下载源码的,是一个不错的学习资源网站。
8、Enjoy CSS:
http://enjoycss.com/
此网站是一个完整的代码生成器,可以自定义输入域或CSS3按钮,同样可以查看源代码,适合学习。
9、frontendrescue:
https://uptodate.frontendresc...
此网站里面分享了网络上关于前端的各种资源、大牛等资源信息,是个不错的学习网站。
10、Dribbble:
https://dribbble.com/
这是一个质量不错的设计网站,也可以常去逛逛,对提高审美也有帮助,即使不学设计的,多看看自然会有帮助。
11、TutsPlus:
https://tutsplus.com/
TutsPlus是一个为Web开发人员与设计人员提供教程与技术文章为目的网站,技能和技巧,提高用户设计和建立网站的能力。
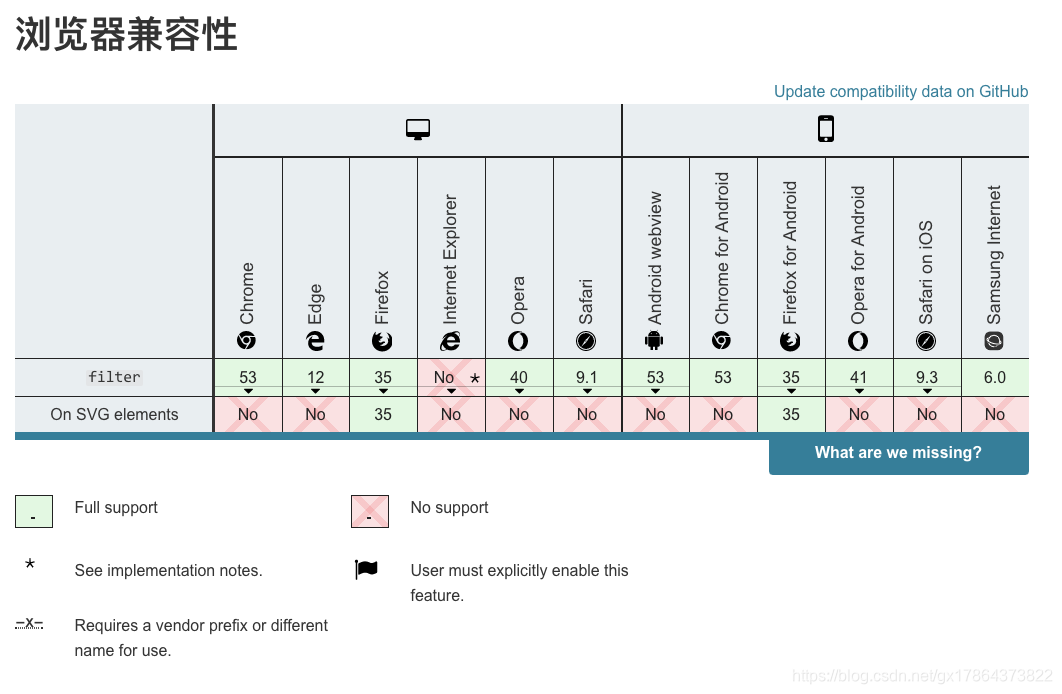
12、CAN I USE:
http://caniuse.com/
CAN I USE,一个查询浏览器兼容性的网站。
13、JSHint:
http://jshint.com/
此站点是一个在线JS检测工具,可以检测JavaScript代码中的错误和潜在问题。
14、CSS-tricks:
https://css-tricks.com/
CSS-tricks是一个关于运用CSS技术进行网络开发和设计的小技巧的交流网站,里面有各类样式问题的解决方案以及深度思考。
15、TechCrunch:
https://techcrunch.com/
TechCrunch 是一个科技类博客网站,主要以报道新兴互联网公司、评论互联网新产品、发布重大突发新闻为主要内容。
16、Webdesigner Depot:
http://www.webdesignerdepot.com/
这是一个网页设计资源网站,网页设计师必备站点,涵盖大量教程、工具、素材等资源,是一个必去的网站。
希望能对大家的学习以及工作有所帮助。














![[转] Optimizely:在线网站A/B测试平台](http://www.egouz.com/uploadfile/2014/0507/20140507103730368.jpg)




