渗透测试大体可以分为六大步
1. 信息收集 2.漏洞挖掘 3.漏洞利用 4.提升权限 5.清除测试数据
6. 总结归纳输出报告并提出修复建议

首先在获取书面授权的情况下,才可以进行渗透测试,提前询问有没有敏感操作等,首先进行网站的信息收集
信息收集
1.首先进行域名whois查询,可以登录站长之家等网站进行查询:http://whois.chinaz.com/ 获取网站注册人的各种信息 电话 邮箱 等信息,可以放到社工库中查看有没有敏感信息泄漏


Web源代码泄露
通过工具暴破相关Web源代码泄露,流程如下: 
最想强调的是github信息泄露了,直接去github上搜索,收获往往是大于付出。可能有人不自信认为没能力去SRC挖洞,可是肯定不敢说不会上网不会搜索。github相关的故事太多,但是给人引出的信息泄露远远不仅在这里:github.com、rubygems.org、pan.baidu.com...
QQ群备注或介绍等,甚至混入企业qq工作群...
然后说再多,也没这个好用:https://sec.xiaomi.com/article/37 全自动监控github
信息泄露收集可能会用到如下地址:
网盘搜索:http://www.pansou.com/或https://www.lingfengyun.com/ 网盘密码破解可参考:https://www.52pojie.cn/thread-763130-1-1.html
社工信息泄露:https://www.instantcheckmate.com/、http://www.uneihan.com/
源码搜索:https://searchcode.com/、https://gitee.com/、gitcafe.com、code.csdn.net
钟馗之眼: https://www.zoomeye.org/

天眼查 https://www.tianyancha.com/
其它:威胁情报:微步在线、 ti.360.cn、 Virustotal
在使用nmap进行端口探测:主机发现
--sn: Ping Scan 只进行主机发现,不进行端口扫描 --traceroute: 追踪每个路由节点
如:nmap -sn 192.168.0.1-200 nmap --traceroute 14.215.177.38
Nmap ip地址 探测所有主机1-10000范围内所开放的所有端口

具体看:https://www.cnblogs.com/iAmSoScArEd/p/10585863.html
工具信息收集 如:7kbscan、破壳Web极速扫描器等


对所有的信息收集完成后,进行整理,将有用的信息进行使用
web扫描阶段or手工探测
- 浏览网站,看看网站规模,功能,特点等
- 端口,弱口令,目录等扫描,对响应的端口进行漏洞探测,比如 rsync,心脏出血,mysql,ftp,ssh弱口令等。
- XSS,SQL注入,上传,命令注入,CSRF,cookie安全检测,敏感信息,通信数据传输,暴力破解,任意文件上传,越权访问,未授权访问,目录遍历,文件 包含,,服务器漏洞检测,在客户同意的情况下使用AWVS,appscan,nessus,天镜等一些列的扫描器进行扫描网站,对扫描出的漏洞进行利用,
漏洞利用or权限提升

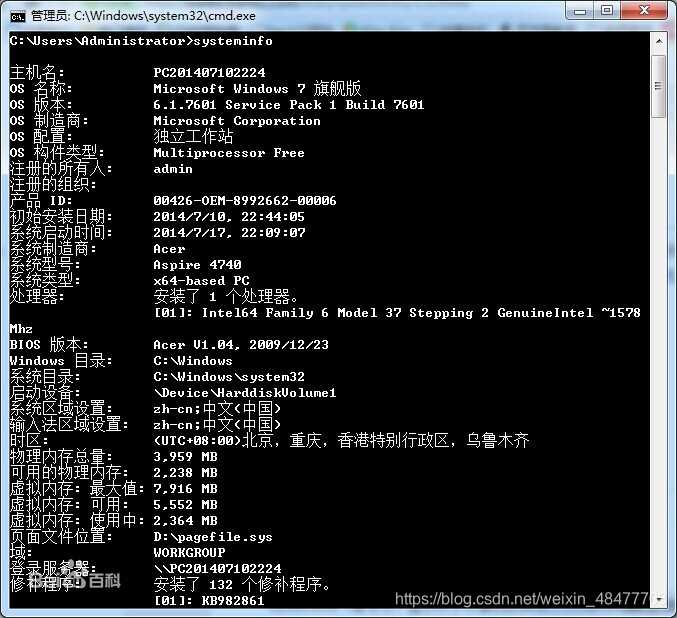
系统漏洞:可以进行msf木马提权,使用systeminfo查看补丁情况,如果没有打补丁上seebug或github下载exe木马进行上传提权
数据库漏洞:mysql提权,serv-u提权,oracle提权 windows 溢出提权 2003下的巴西烤肉提权 linux脏牛
清除测试数据&输出报告
日志、测试数据的清理 总结,输出渗透测试报告,附修复方案
一个网站的渗透思路大概就是这么回事,具体根据情况的不同可能还会使用不同的工具与方法,例如对方有waf拦截怎样绕过等等,这只是提供一个大概的思路流程而已,具体过程要复杂的多
正在被python折磨的李治龙
p.s真的裂开了,最简单的python学起来都爆炸,不知道那些c大佬咋学会的,暂时放弃了,还是老老实实当我的渗透测试or安服工程师















![[转载]搭建个人网站 |博客](http://upload.idcquan.com/2011/0414/1302767724819.jpg)