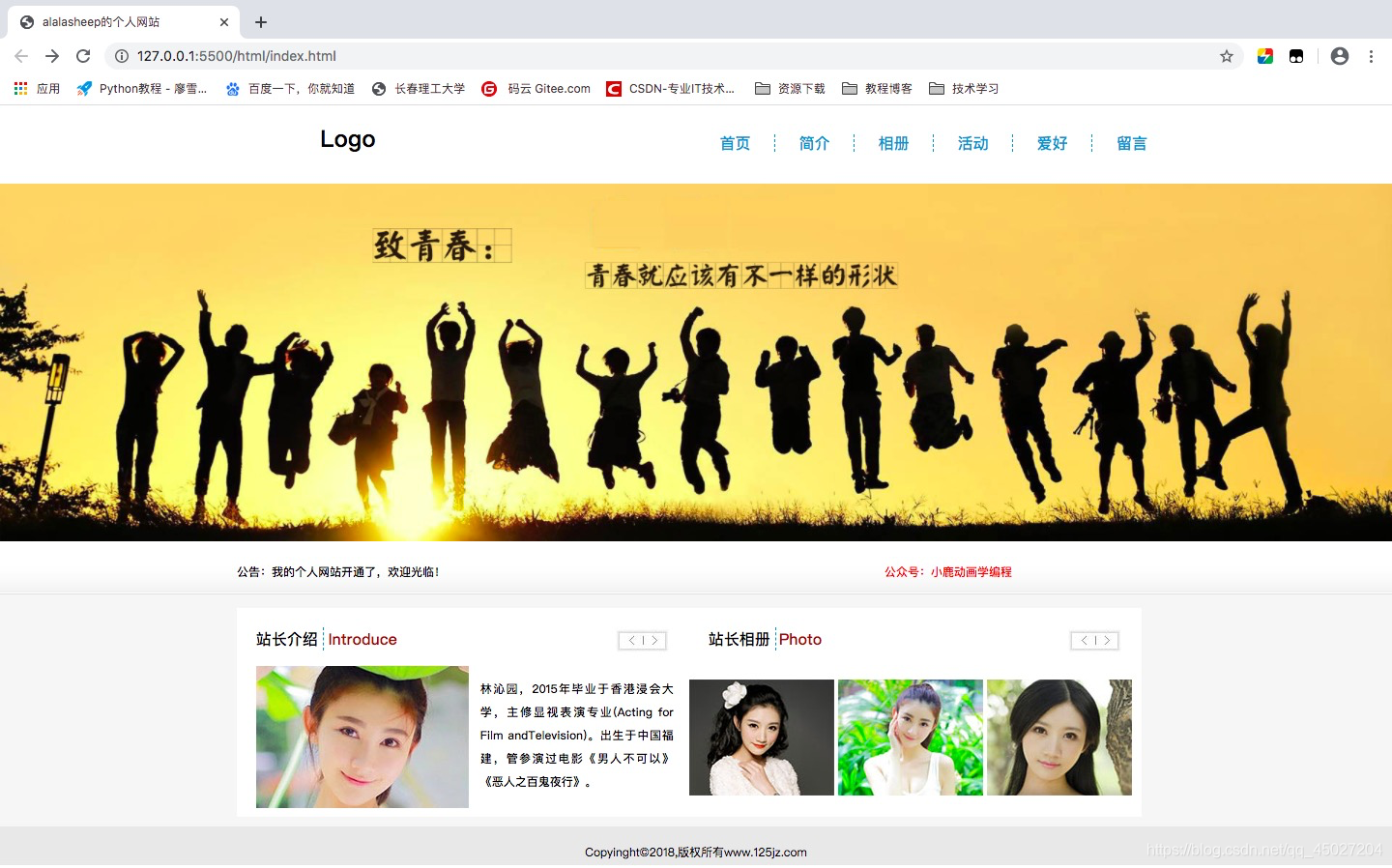
学习了一段时间的框架,最近在复习最早学的html5、css3,拿了一个小案例做了一下,整个过程还算顺利,附图:

其实页面整体结构还是很清晰的,这里我也是直接使用了多个div嵌套划分的常规手段,没有用到栅格。
附上.html代码~~~
<!DOCTYPE html>
<html>
<head><title>宝贝之家</title><meta charset="utf-8"><link rel="stylesheet" type="text/css" href="./web.css"><style type="text/css"></style>
</head>
<body><div class = 'title_top'><img src="./img/title.png"><div class = 'title_top_nav'><ul><li><a href="#">关于我们</a></li><li><a href="#">联系方式</a></li><li><a href="#">意见建议</a></li></ul></div></div><div class = 'nav'><div class = 'nav_text'><ul><li><a href="#">网站首页</a></li><li><a href="#">产品介绍</a></li><li><a href="#">信息</a></li><li><a href="#">畅销排行榜</a></li></ul></div><div class = 'nav_bottom'></div><div class = 'login_menu'><img src="./img/login.png" height = '120px'></img></div></div><script type="text/javascript">var nav = document.getElementsByClassName('nav_text');var text = document.querySelectorAll('li');for(var i = 3;i < 7;i++){text[i].onmouseover = function(){this.style.background = '#e5bf73';this.style.height = '25px';}text[i].onmouseout = function(){this.style.background = '#448bc0';this.style.bakcground = '20px';}}</script><div class = 'content clearfix'><div class = 'content_left'><div class = 'title1'><h2>今日推荐</h2><img src="./img/icon.png"></img></div><div class = 'content1'><img src="./img/pic1.png"><span>环保印花件套,采用超柔和进口面料,手感极其柔软、舒适。采用高支高密精梳纯棉织物作为面料,手感柔软舒适,经久耐用,多款图案风格能够和不同家居设计完美搭配</span></br><span>缩水率以及退色率均符合国家检测标准,绿色环保。30度以下水温洗衣机弱洗,中性洗涤剂,中温熨烫</span></div><div class = 'title2'><h2>最受欢迎</h2><img src="./img/icon.png"></img></div><div class = 'content2'><span>九孔棉冬被选用优质涤纶面料,手感柔软、花型独特,填充料采用高科技的聚酯螺旋纤维精致而成,该纤维细如发,弹性极强,且饱含空气,恒温性强,使您倍感轻软舒适。经特殊工艺加工后,长期保持松软如新,为您提供健康的睡眠需要</span><img src="./img/pic2.png" width=300px></div><div class = 'title3'><h2>分类推荐</h2><img src="./img/icon.png"></img></div><div class = 'content3'><img src="./img/small_pic1.png" style = 'padding-top:30px;padding-left:100px;'></img><img src="./img/small_pic2.png" style = 'padding-top:30px;padding-left:100px;'></img><img src="./img/small_pic3.png" style = 'padding-top:30px;padding-left:100px;'></img><div class = 'note'><span>休闲款式,柔软富有弹</br>性。舒服自然,飘逸聪颖。</span><span>小兔子披肩,柔软富有弹</br>性。舒服自然,飘逸聪颖。</span><span>精梳棉材质,不起球、不</br>变形、更透气</span></div></div></div><div class = 'content_right'><div class = 'content1'><input type="text"><button>查询商品</button></div><div class = 'content2'><img src="./img/content_right.png"></img></div><div class = 'content3'><h3>特别提示</h3><p>新品每周三8.8折优惠,两件8.5折优惠</p></div></div></div><div class = 'footer clearfix'><ul><li>网站首页<span style = 'color:black;'>|</span></li><li>产品介绍<span style = 'color:black;'>|</span></li><li>信息<span style = 'color:black;'>|</span></li><li>畅销畅销榜</li></ul></div>
</body>
</html>
CSS代码~~~~
*{padding: 0;margin: 0;
}
.clearfix{
content:"";
clear:both;
display:block;
}
a{text-decoration: none;
}
ul li{list-style: none;
}
.title_top{width:100%;height:70px;background-color: #bdd6e8;
}
.title_top img{margin-bottom:20px;padding-left:50px;
}
.title_top .title_top_nav{display: inline-block;
}
.title_top .title_top_nav ul{margin-left:620px;padding-bottom:90px;
}
.title_top .title_top_nav li{margin-top:5px;margin-left:2px;width:70px;height:20px;float:left;padding:0 20px;color:#7381c4;background-color: #fff;border-bottom-right-radius: 10%;border-bottom-left-radius: 10%;text-align: center;
}
.title_top .title_top_nav li a{ color:#3d81c4;
}.nav{margin-top:5px;width:100%;height:50px;background:linear-gradient(to bottom,#85b3d5,#448bc0);position: relative;
}
.nav .nav_text{padding-left:50px;padding-top:25px;
}
.nav .nav_text ul li{float:left;padding: 0 20px; background-color: ##448bc0;
}
.nav .nav_text ul li a{color:#fff;font-weight: bolder;
}
.nav .nav_bottom{float:left;width:100%;height:30px;background:linear-gradient(to bottom,#e3bc6c,#efd7a7);
}
.nav .login_menu{position: absolute;top:-30px;left:1100px;
}
.nav .login_menu img{cursor: pointer;
}.content{width:1250px;margin:80px auto;}
.content h2{color:#006699;border-bottom:1px solid #deaf50;
}.content .content_left{width:900px;float:left;
}.content .content_left .title1 h2{float:left;width:866px;
}
.content .content_left .title1 img{padding-top:2px;
}
.content .content_left .content1{margin-top:20px;
}
.content .content_left .content1 img{float:left;
}
.content .content_left .content1 span{font-size: 14px;display:block;width:500px;margin-left:200px;padding-left:70px;padding-top:10px;text-indent: 30px;
}.content .content_left .title2 h2{float:left;width:866px;margin-top:30px;
}
.content .content_left .title2 img{padding-top:49px;
}
.content .content_left .content2 span{font-size: 14px;float:left;width:500px;text-indent: 30px;padding-top:30px;line-height: 3em;
}
.content .content_left .content2 img{display: block;padding-top:30px;padding-left:30px;
}.content .content_left .title3 h2{float:left;width:866px;margin-top:30px;
}
.content .content_left .title3 img{padding-top:32px;
}
.content .content_left .content3 .note span{text-indent: 20px;font-size: 12px;display: inline-block;width:170px;
}
.content .content_left .content3 .note span:nth-child(1){padding-left:100px;}
.content .content_left .content3 .note span:nth-child(2){padding-left:60px;}
.content .content_left .content3 .note span:nth-child(3){padding-left:60px;}
.content .content_right{width:300px;display:inline-block;
}
.content .content_right .content1{float:right;background-color: #bdd6e8;width:200px;height:100px;border-radius: 20%;
}
.content .content_right .content1 input{margin-left:12px;margin-top:10px;
}
.content .content_right .content1 button{margin-left:70px;margin-top:40px;
}
.content .content_right .content2{margin-left:110px;margin-top:150px;
}
.content .content_right .content3{float:right;background-color: #bdd6e8;width:200px;height:120px;margin-top:50px;border-radius: 20%;
}
.content .content_right .content3 h3{padding-top:20px;padding-left:50px;color:#0066ac;
}
.content .content_right .content3 p{text-indent: 20px;font-size:12px;padding:10px 5px;
}.footer{display: inline-block;margin-top: 30px;width:100%;height:30px;background:linear-gradient(to bottom,#80b0d4,#448abf);
}
.footer ul{padding-left: 550px;
}
.footer ul li{float:left;line-height: 30px;color:#fff;font-size: 12px;
}
做出来也是可以放心的继续深入学习啦,就怕把最基础的东西给忘了!
大佬们多多指教批评啊!!







![[转载]搭建个人网站 |博客](http://upload.idcquan.com/2011/0414/1302767724819.jpg)