利用docker技术在容器中使用nginx部署一个静态网站。
容器的端口映射
在使用run的时候指定-p或-P来进行端口映射:
-P:将为容器暴露的所有端口进行映射eg:docker run -P -it centos /bin/bash-p:指定映射哪些容器的端口eg:1、只指定容器端口(宿主机端口随机映射)docker run -p 80 -it centos /bin/bash2、同时指定宿主机端口和容器端口docker run -p 8080:80 -it centos /bin/bash3、指定ip和容器的端口docker run -p 0.0.0.0:80 -it centos /bin/bash4、指定ip:宿主机端口:容器端口docker run -p 0.0.0.0:8080:80 -it centos /bin/bash部署服务
步骤
- 创建映射80端口的交互式容器
- 安装nginx
- 安装vim
- 创建静态页面
- 修改配置文件
- 运行nginx
- 验证访问
搭建
创建一个映射80端口的交互式容器:
docker run -p 80 --name web -it centos /bin/bash配置epel源:
[root@4168ac0dfa0f /]# wget http://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm -P /etc/yum.repos.d[root@4168ac0dfa0f /]# rpm -ivh /etc/yum.repos.d/epel-release-latest-7.noarch.rpm[root@4168ac0dfa0f /]# yum clean all安装nginx,vim
[root@4168ac0dfa0f /]# yum install -y nginx vim建立存放页面的目录和页面:
[root@4168ac0dfa0f /]# mkdir -p /var/www/html[root@4168ac0dfa0f /]# cd /var/www/html/[root@4168ac0dfa0f /]# vim index.html<html><head><title>Test docker-ng</title></head><body><h1>IF you see this, you success run a nginx in docker!</h1></body></html>编辑nginx配置文件:
[root@4168ac0dfa0f html]# vim /etc/nginx/nginx.conf修改root /var/www/html;运行nginx:
[root@4168ac0dfa0f html]# nginx[root@4168ac0dfa0f html]# ps -ef | grep nginx使用CTRL+P CTRL+Q让容器运行在后台在物理机中查看容器:
[root@docker ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
4168ac0dfa0f centos "/bin/bash" 12 minutes ago Up 12 minutes 0.0.0.0:32768->80/tcp web[root@docker ~]# docker port web
80/tcp -> 0.0.0.0:32768可以看到,容器的80端口映射到主机的32768端口上
验证网站是否可访问:
命令行中访问:
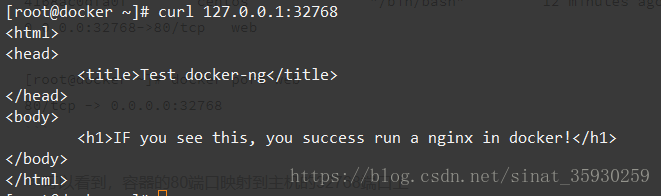
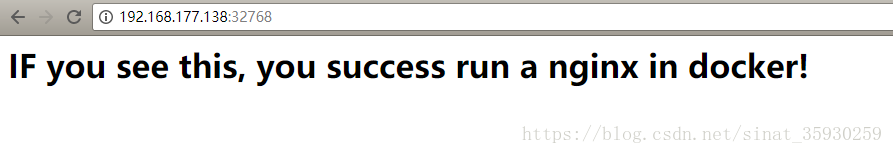
[root@docker ~]# curl 127.0.0.1:32768也可以在浏览器中访问:
使用容器的IP地址访问
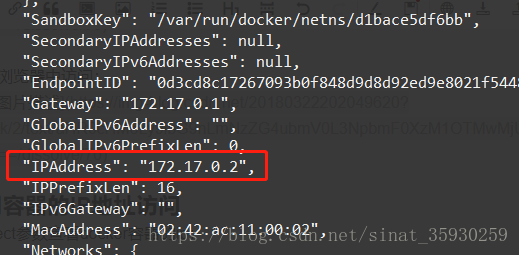
使用inspect参数查看docker容器的ip:
[root@docker ~]# docker inspect 4168ac0dfa0f用curl访问:
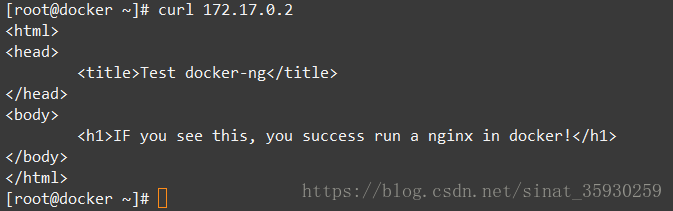
[root@docker ~]# curl 172.17.0.2关闭、重启服务
现在web容器一直后台运行:
[root@docker ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
4168ac0dfa0f centos "/bin/bash" 35 minutes ago Up 35 minutes 0.0.0.0:32768->80/tcp web然后关闭容器后重新运行容器:
[root@docker ~]# docker stop web
web[root@docker ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES[root@docker ~]# docker start -i web[root@4168ac0dfa0f /]# ps -ef
UID PID PPID C STIME TTY TIME CMD
root 1 0 0 12:29 ? 00:00:00 /bin/bash
root 15 1 0 12:29 ? 00:00:00 ps -ef发现nginx并没有在重启容器后自动运行
用docker的exec参数在容器外启动nginx:
[root@docker ~]# docker exec web nginx[root@docker ~]# docker top web
UID PID PPID C STIME TTY TIME CMD
root 4986 4973 0 20:29 pts/1 00:00:00 /bin/bash
root 5044 1 0 20:31 ? 00:00:00 nginx: master process nginx
polkitd 5045 5044 0 20:31 ? 00:00:00 nginx: worker process可以看到nginx已经启动了
现在重新访问,又正常了:
[root@docker ~]# curl 127.0.0.1:32769
<html>
<head><title>Test docker-ng</title>
</head>
<body><h1>IF you see this, you success run a nginx in docker!</h1>
</body>
</html>注意,容器停止后重新运行,映射的端口和IP地址可能会发生变化!
本文转自这里







![[转载]搭建个人网站 |博客](http://upload.idcquan.com/2011/0414/1302767724819.jpg)