一、Nativefier将网站打包成桌面程序
介绍
Nativefier 是一个命令行工具,仅仅通过一行代码就可以轻松地为任何的网站创建桌面应用程序,应用程序通过 Electron打包成系统可执行文件(.app .exe等), 对应的可执行文件分别可在 Windows、macOS 和 Linux 上使用,是一个非常赞的开源项目
安装
全局安装本机。要求:npm install -g nativefier
- macOS 10.10+ / Windows / Linux
- node. js≥ 12.9 和 npm ≥ 6.9
用法
要创建 baidu.com 应用程序
nativefier "https://baidu.com"
可通过--name指定自定义程序名称, --icon 指定程序logo,--file-download-options指定下载参数(下方参数为另存为)
注意: Windows下使用命令不要用单引号
nativefier --name baidu --file-download-options "{\"saveAs\": true}" "https://baidu.com" --icon favicon.ico
其他参数及配置可以官方 API 文档或运行本机 --help以了解命令行标志并配置应用。
二、使用 Qt Installer Framework 生成安装包
Qt 安装程序框架提供了一组工具和实用程序,可以创建安装程序一次,并在所有支持的桌面 Qt 平台上部署它们,而无需重写源代码。安装程序将在运行它们的平台上具有本机外观和感觉:Linux,Microsoft Windows 和 macOS。
Qt 安装程序框架工具生成安装程序,其中包含一组页面,在安装,更新或卸载过程中指导用户。您可以提供可安装的内容并指定有关它的信息,例如产品和安装程序的名称以及许可协议的文本。
您可以通过向预定义页面添加小部件或添加整个页面来自定义安装程序,以便为用户提供其他选项。您可以创建脚本以向安装程序添加操作。
选择安装程序类型
您可以为最终用户提供离线和在线安装程序两种类型,具体取决于您的使用案例。

两个安装程序都会安装一个维护工具,该工具以后可用于添加、更新和删除组件。脱机安装程序包含所有可安装的组件,并且在安装过程中不需要网络连接。联机安装程序仅安装维护工具,然后从 Web 服务器上的联机存储库下载并安装组件。因此,联机安装程序二进制文件的大小较小,其下载时间比脱机安装程序二进制文件短。如果最终用户未安装所有可用组件,则下载和运行联机安装程序所花费的总时间也可能短于下载和运行脱机安装程序。
最终用户可以使用维护工具在初始安装后从服务器安装其他组件,并在更新发布到服务器上后立即接收内容的自动更新。但是,仅当您在脱机安装程序配置中指定存储库地址或最终用户在维护工具设置中自行指定存储库地址时,这才适用于脱机安装。
创建脱机安装程序,使用户能够直接将安装包下载到媒体上,以便以后在计算机上安装。例如,您还可以将安装包分发到 CD-ROM 或 U 盘上。
创建联机安装程序,使用户能够始终安装最新版本的内容二进制文件。
使联机存储库可用,以便向安装产品的最终用户推广更新。提供更新的最简单方法是重新创建存储库并将其上载到 Web 服务器。对于大型存储库,您只能更新已更改的组件。
为安装程序提供内容
您可以允许其他内容提供程序将组件作为附加组件添加到安装程序。组件提供程序必须设置包含可安装组件的存储库,并将指向存储库的 URL 传递给最终用户。然后,最终用户必须在安装程序中配置 URL。附加组件在包管理器中可见。
如何为小型项目创建简单的安装程序:

本节介绍创建安装程序必须完成的以下任务:
-
创建一个包含所有配置文件和可安装包的_包目录_。
-
创建一个_配置文件_,其中包含有关如何构建安装程序二进制文件和联机存储库的信息。
-
创建一个_包信息文件_,其中包含有关可安装组件的信息。
-
创建安装程序内容并将其复制到包目录。
-
使用该工具创建_安装程序_。
binarycreator安装程序页面是使用您在配置和包信息文件中提供的信息创建的。
示例文件位于 Qt 安装程序框架存储库的目录中。examples\tutorial
创建包目录
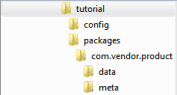
创建一个目录结构,该结构反映安装程序的设计,并允许将来扩展安装程序。该目录必须包含调用的子目录。config``packages

有关包目录的详细信息,请参阅包目录。
创建配置文件
在目录中,创建一个调用的文件,其中包含以下内容:config``config.xml
<?xml version="1.0" encoding="UTF-8"?>
<Installer><Name>Your application</Name><Version>1.0.0</Version><Title>Your application Installer</Title><Publisher>Your vendor</Publisher><StartMenuDir>Super App</StartMenuDir><TargetDir>@HomeDir@/InstallationDirectory</TargetDir>
</Installer>
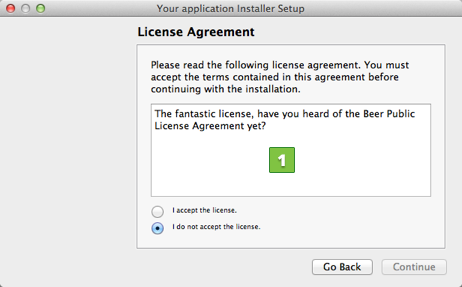
配置文件指定在简介页上显示的以下信息:

<Title>标签指定标题栏(1)上显示的安装程序名称<Name>标签指定添加到页面名称和简介文本 (2) 中的应用程序名称。
其他标签用于自定义安装程序的行为:
<Version>标签指定应用程序版本号<Publisher>标签指定软件的发布者(例如,如 Windows 控制面板中所示)<StartMenuDir>标签指定 Windows “开始” 菜单中产品的默认程序组的名称<TargetDir>标签指定向用户显示的默认目标目录位于当前用户的主目录中(因为预定义变量用作值的一部分)。有关更多信息,请参阅预定义变量
有关配置文件格式和可用元素的详细信息,请参阅配置文件
创建包信息文件
在此方案中,安装程序只处理一个被调用的组件。要向安装程序提供有关组件的信息,请创建一个包含以下内容的文件 package.xml,并将其放在目录:com.vendor.product/meta
<?xml version="1.0" encoding="UTF-8"?>
<Package><DisplayName>The root component</DisplayName><Description>Install this example.</Description><Version>0.1.0-1</Version><ReleaseDate>2010-09-21</ReleaseDate><Licenses><License/></Licenses><Default>script</Default><Script>installscript.qs</Script><UserInterfaces><UserInterface>page.ui</UserInterface></UserInterfaces>
</Package>
下面将更详细地介绍示例文件中的元素。
有关package.xml信息文件的详细信息,请参阅包信息文件语法。
指定组件信息
来自以下元素的信息显示在组件选择页面上:
<DisplayName>标签指定组件列表(1)中组件的名称。<Description>标签指定选择组件时显示的文本(2)

指定安装程序版本
<Version>标签使您能够在更新可用时向用户提供更新
添加许可证
<License>标签指定许可证检查页面上显示的许可协议(1)文本的文件的名称:

选择默认内容
<Default>script</Default>标签指定默认情况下是否选择组件。该值将组件设置为选定组件。在此示例中,脚本文件的名称 installscript.qs 在<Script>标签中进行指定,默认在mate目录下
installscript.qs(Windows通过该脚本创建桌面快捷方式)
function Component()
{// default constructor
}Component.prototype.createOperations = function()
{// call default implementation to actually install README.txt!component.createOperations();if (systemInfo.productType === "windows") {component.addOperation("CreateShortcut", "@TargetDir@/README.txt", "@StartMenuDir@/README.lnk","workingDirectory=@TargetDir@", "iconPath=%SystemRoot%/system32/SHELL32.dll","iconId=2", "description=Open README file");component.addOperation("CreateShortcut", "@TargetDir@/image-center/manage.exe", "@DesktopDir@/快捷方式名字.lnk");}
}
创建安装程序内容
要安装的内容存储在组件的目录中。由于只有一个组件,因此将数据放在目录中。该示例已经包含一个用于测试目的的文件,但您基本上可以将任何文件放在目录packages/com.vendor.product/data
有关打包规则和选项的详细信息,请参阅数据目录。
创建安装程序二进制文件
现在,您已准备好创建第一个安装程序。命令行上切换到qt目录下的examples\tutorial目录。若要创建名为 YourInstaller.exe 的安装程序,其中包含由 com.vendor.product 标识的程序包,请输入以下命令:
-
在Windows上:
..\..\bin\binarycreator.exe -c config\config.xml -p packages YourInstaller.exe -
在 Linux 或 macOS 上:
../../bin/binarycreator -c config/config.xml -p packages YourInstaller
安装程序在当前目录中创建,您可以将其交付给最终用户。
有关使用该工具的详细信息,请参阅 binarycreator
注意:如果在运行教程安装程序时显示错误消息,请检查您是否使用了静态构建的 Qt 来创建安装程序。有关更多信息,请参阅配置 Qt指定设置 创建安装程序