腾讯云Ubuntu配置部署步骤:安装JDK、Tomcat,mysql。部署一个Web的项目演示
1.购买服务器:这个不用我说了,学生党可以直接用自己的优惠一元购机
2.Xshell和Xftp或者winscp
因为是远程操作服务器,用一个命令操作页面最好,所以我们选择Xshell,而Xftp则是用来向服务器传文件的。
安装和配置过程:参考http://www.cnblogs.com/Lam7/p/5454163.html
3.连接远程服务器:在腾讯云的管理界面找到你购买的主机,设置你的用户名还有密码,找到公网IP
然后Xshell就可以链接上,同样Xftp同理
4.JDK配置、Tomcat配置
JDK下载Linux解压版:点击打开链接
Tomcat下载Linux解压版:点击打开链接
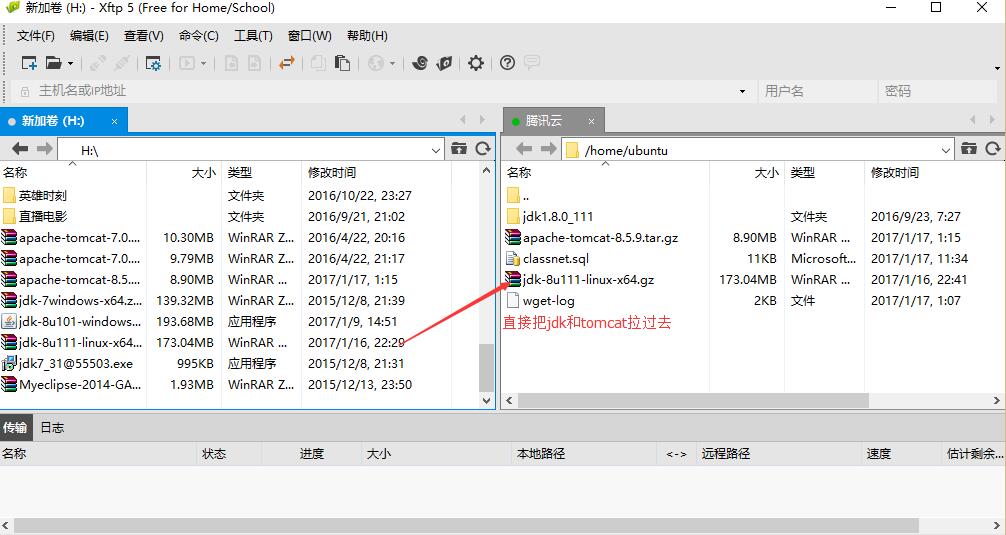
下载完成后可以使用Xftp来上传到服务器
4.1使用Xshell登录后是你自己的用户名和密码,但是我们操作需要用到根用户root
命令:sudo su
4.2新建目录:依次执行命令
cd usr
mkdir java
cd java
mkdir jdk
mkdir tomcat
新建这两个目录是用来放jdk和tomcat的解压文件
4.3解压JDK:
tar zxvf jdk-8u111-linux-x64.gz -C /usr/java/jdk
4.4 配置jdk环境
编辑profile文件,输入 vi /etc/profile 或者 gedit /etc/profile。按i进入编辑,在文件的最后加入下面内容:根据路径
- export JAVA_HOME=/usr/java/jdk/jdk1.8.0_73
- export JRE_HOME=/usr/java/jdk/jdk1.8.0_73/jre
- export CLASSPATH=.: JAVAHOME/lib: JRE_HOME/lib:CLASSPATH </span></span></li><li class=""><span>export <span class="attribute">PATH</span><span>=JAVA_HOME/bin: JREHOME/bin: JAVA_HOME:$PATH
export JAVA_HOME=/usr/java/jdk/jdk1.8.0_73
export JRE_HOME=/usr/java/jdk/jdk1.8.0_73/jre
export CLASSPATH=.:$JAVA_HOME/lib:$JRE_HOME/lib:$CLASSPATH
export PATH=$JAVA_HOME/bin:$JRE_HOME/bin:$JAVA_HOME:$PATH注意要修改自己的JDK版本。输入完后按Esc退出编辑,在输入 :wq 完成编辑保存退出。
保存退出后,输入source /etc/profile重新启动一下profile文件。
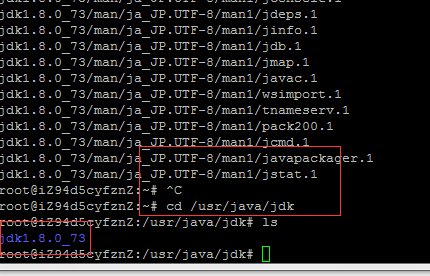
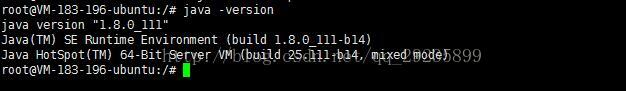
此时输入java -version,如果出现下面就证明安装成功了。否则,就检查上面的步骤是否正确。成功JDK配置成功
5 安装tomcat
5.1 此处我把tomcat安装到/usr/java/tomcat中去,所以在之前我就建立好了tomcat目录
tar zxvf apache-tomcat-8.5.9.tar.gz -C /user/java/tomcat
5.2 配置环境
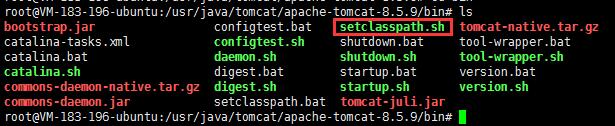
进入tomcat的bin文件夹下:
打开setclasspath.sh文件:vi setclasspath.sh 或者 gedit setclasspath.sh
在文件最先添加下面内容(操作类似jdk添加环境):保存退出
- export JAVA_HOME=/usr/java/jdk/jdk1.8.0_65
- export JRE_HOME=/usr/java/jdk/jdk1.8.0_65/jre
export JAVA_HOME=/usr/java/jdk/jdk1.8.0_65
export JRE_HOME=/usr/java/jdk/jdk1.8.0_65/jre 根据自己的jdk版本和路径修改,记住 版本号不能错.
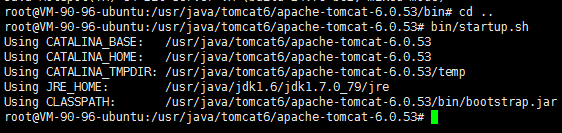
回到 tomcat目录下 cd .. 使用命令 bin/startup.sh
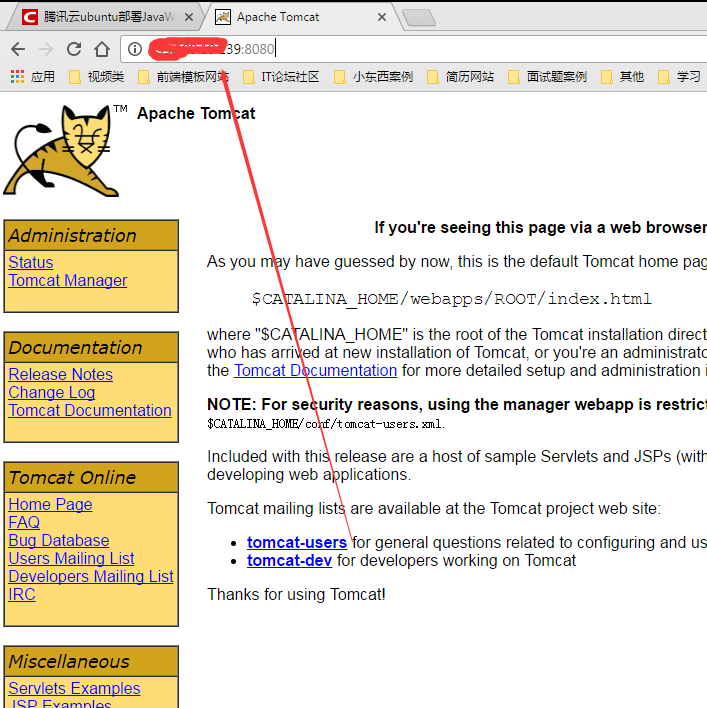
如果出现如下,并在浏览器中输入公网IP:8080出现tomcat主页面,说明安装配置成功
关闭tomcat则使用命令:bin/shutdown.sh
5.3 排除错误
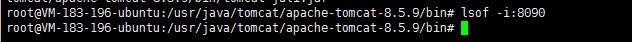
如果出现不能访问主页,可能是端口被占用,关闭服务,查看是否被占用端口
证明tomcat对应的8090端口已经被关闭。有这种方法可以判断端口是否被占用了。
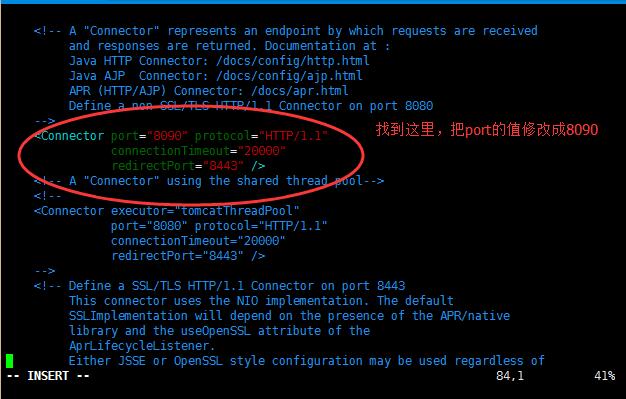
5.4、修改Tomcat端口
由于tomcat默认的是8080端口,我们有时候需要把端口修改了。下面就介绍如何修改Tomcat的端口:
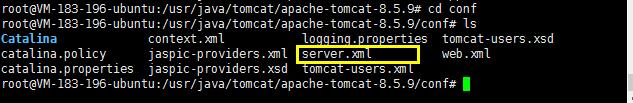
(1)进入到Tomcat下的conf目录,找到server.xml文件
(2)执行“vi server.xml”,进行修改:
(3)执行“:wq”保存退出。
(4)回到bin目录,重启tomcat,再进行访问
6.安装MySql
其实这个时候就可以将war包发布到Tomcat服务器的webapps目录下,启动tomcat然后进行访问了。
前提是这个war包不涉及数据库的话。
安装过程参考:http://www.linuxidc.com/Linux/2016-07/133128.htm
到登录MySql那一步就可以了,剩下的继续往下配置。
6.1 配置服务器安全组
服务器的安全组可以在腾讯云上修改、配置。因为 MySQL 默认远程访问端口为 3306,因此,我们至少要开放该端口。这里由于我的服务器仅供折腾,所以开放了所有端口,实际使用的服务器应当考虑到相应的安全问题。
注意:如果端口改变或者有其他软件的端口进入都需要加入到安全组当中
6.2 配置MySql远程访问
因为我们要使用mysql免不了要用到客户端远程链接MySQL,所以需要做一个小小的配置,连接上服务器MySql
当然这种方式在实际运行环境中是不允许的,因为极度不安全,这里我们只是做测试,涉及不到安全的问题。
注意:安装过程中会提示设置密码什么的,注意设置了不要忘了,安装完成之后可以使用如下命令来检查是否安装成功:
sudo netstat -tap | grep mysql
通过上述命令检查之后,如果看到有mysql 的socket处于 listen 状态则表示安装成功。
登陆mysql数据库可以通过如下命令:
mysql -u root -p
*注意事项:
(1)一台电脑上安装了Workbench,现需要访问另一台ubuntu服务器上的MySQL数据库,但mysql默认是不允许访问的,考虑到安全性问题,也不适合使用root用户来访问mysql。
这时我们就需要开放mysql服务器并创建新的用户来访问mysql。
mysql5.7以下的的配置文件在/etc/mysql/my.cnf文件内,里面有一行bind-address = 127.0.0.1表示只允许本地访问,将它注释掉。
mysql5.7版本的配置文件在在/etc/mysql/mysql.conf.d目录下的mysqld.cnf文件
(2) 赋予(某个ip)远程访问权限
1.登陆mysql mysql -u root -p ;
2.use mysql;
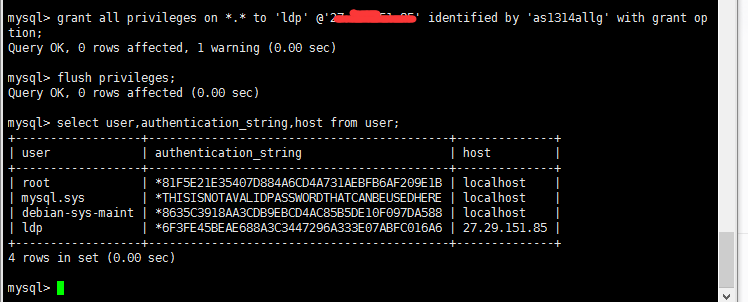
3.select user,authentication_string,host from user;
//authentication_string表示密码,5.7版本以下字段是password
4.grant all privileges on *.* to ‘myuser’ @’58.251.249.29’ identified by ‘password’ with grant option;
解释:用户myuser使用password从IP58.251.249.29连接到mysql服务器
当然也可以这样设置:慎用,实际环境汇总不允许
(grant all privileges on *.* to ‘myuser’@’%’ identified by ‘mypassword’ with grant option; )
解释:用户myuser使用password从任何主机连接到mysql服务器
5.flush privileges;
(原文参考:http://jingyan.baidu.com/article/b907e627b0e3b846e7891cc9.html)
(3)查询所有用户:可以查询到刚刚设置的主机IP和用户及密码,如果是所有主机则是%号
SELECT DISTINCT CONCAT(‘User: ”’,user,”’@”’,host,”’;’) AS query FROM mysql.user;
删除用户: mysql>Delete FROM user Where User=’test’ and Host=’localhost’;
mysql>flush privileges;
6.3 启动mysql 服务:service mysql start
停止 :service mysql stop
重启 :service mysql restart
6.4 远程客户端设置
这里我们使用Navicat for MySQL来链接:新建一个连接
填写服务器IP,刚刚设置的用户及密码即可连接,MySql配置到这里能连接,就配置完成了。
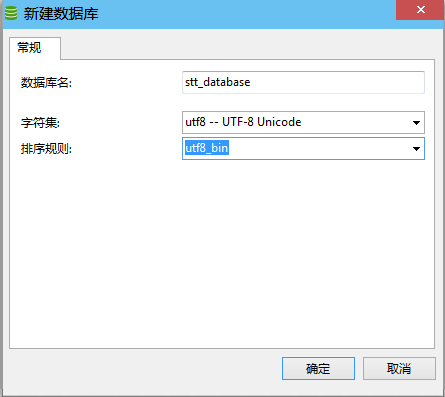
6.5 导入MySql的sql文件,就是你项目需要的数据库
用客户端工具或者sql命令建你的数据库:
然后导入你的Sql文件,执行即可,项目的数据库创建完成
7. 工程项目发布并访问
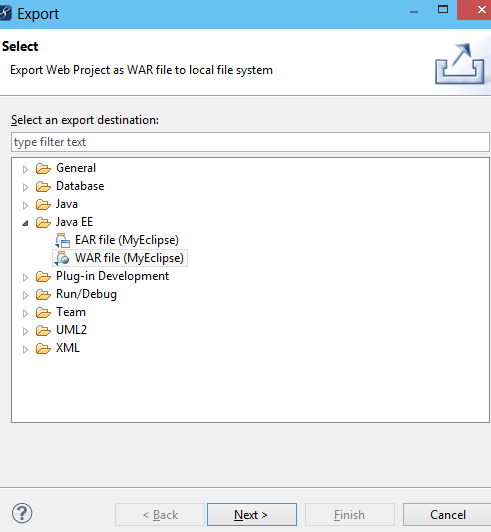
7.1 Webapp下加入项目war包
因为服务器只能识别工程的war包,当然平时的开发中我们的项目部署到服务器的时候,就已经自动完成这一个操作了。
部署JavaWeb应用到Tomcat服务器就是将开放好的JavaWeb应用打包成war包,然后发布到tomcat服务器的webapps目录下
右击项目——>Export——>找到JavaEE下的WAR FILE
使用Xftp将文件导入到服务器,再使用mv命令将war包移动到tomcat的webapp下即可
理论上来说我们可以访问我们的项目叻,但是呢有时候可能因为是第一次配置,需要重启一下服务器
命令:reboot 重启服务器,再次进入将mysql服务开启,tomcat启动,检查jdk是否能正常启动。
遇到的一些问题:
1.曾经的项目链接数据库地址需要改成服务器数据库地址
通过实验证明并不需要改localhost也可以访问,war包上传到liux上后,也相当于访问了本地数据库
2.用户名和密码改成数据库新建者
3.以前写的sql语句,可能会有问题,windows上的mysql不分大小写,但是linux上分大小写
8.腾讯云服务器绑定域名:参考资料
http://jingyan.baidu.com/article/0bc808fc2c6a851bd485b92a.html
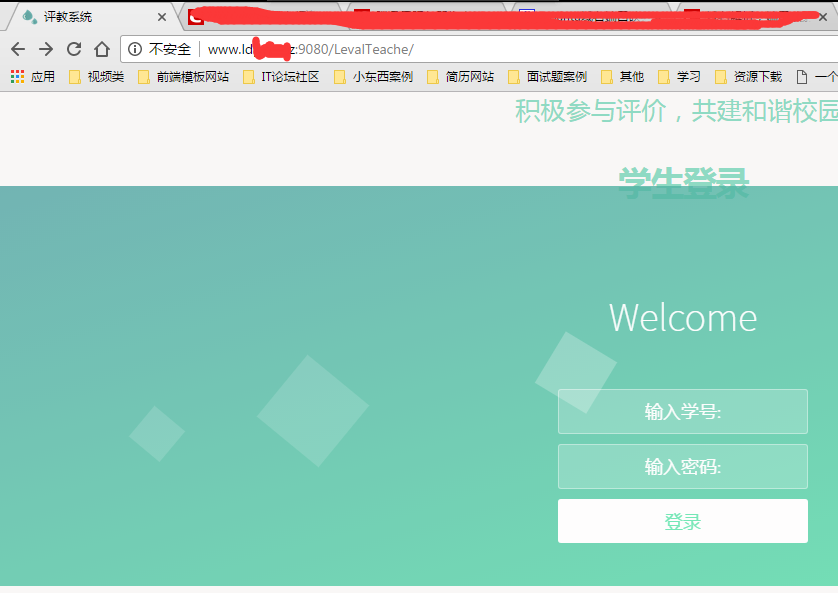
9.域名映射端口
上面只是写到域名绑定ip,我们就可以通过域名去访问,而不用通过ip去访问了,记得加上端口号!
但是注意到了没,端口号还在,访问网站肯定不是这样访问的撒,我们就需要在服务器上进行域名和端口的映射。
Htpp协议中是默认监听80端口的:
命令:vim tomcat/conf/server.xml
修改如下内容:
- <Connector port=“8080” protocol=“HTTP/1.1”
- connectionTimeout=“40000”
- redirectPort=“8443” enableLookups=“false” minProcessors=“10” maxProcessors=“1024” acceptCount=“1024” />
<Connector port="8080" protocol="HTTP/1.1"connectionTimeout="40000"redirectPort="8443" enableLookups="false" minProcessors="10" maxProcessors="1024" acceptCount="1024" />
改为:
- <Connector port=“80” protocol=“HTTP/1.1”
- connectionTimeout=“40000”
- redirectPort=“8443” enableLookups=“false” minProcessors=“10” maxProcessors=“1024” acceptCount=“1024” />
<Connector port="80" protocol="HTTP/1.1"connectionTimeout="40000"redirectPort="8443" enableLookups="false" minProcessors="10" maxProcessors="1024" acceptCount="1024" />
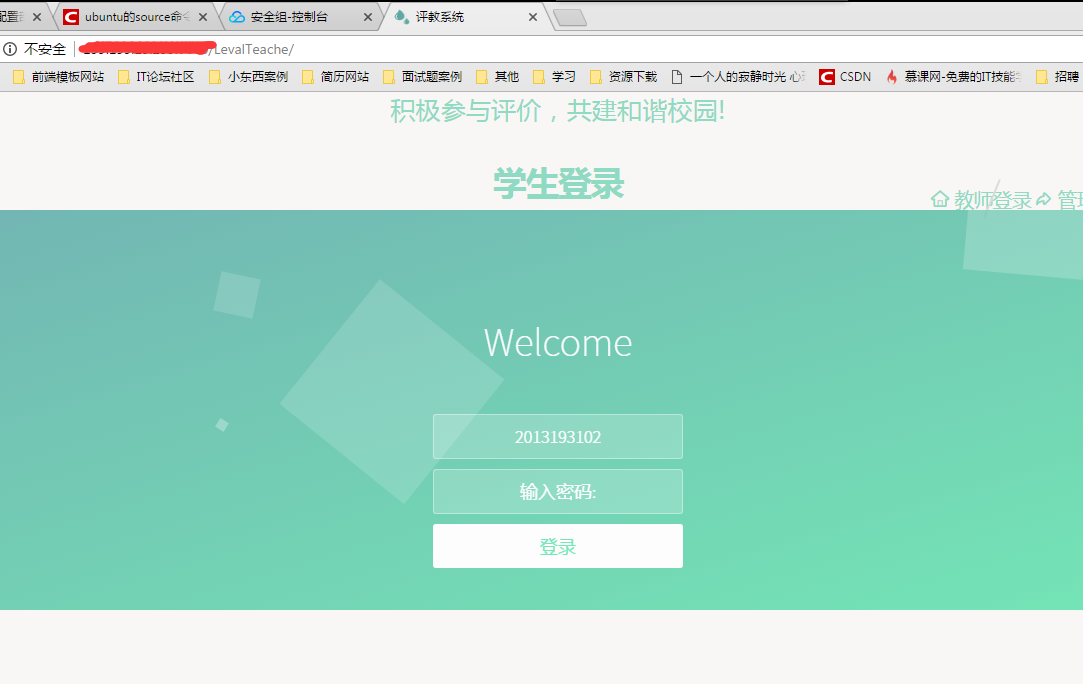
记得重启tomcat,然后访问地址:
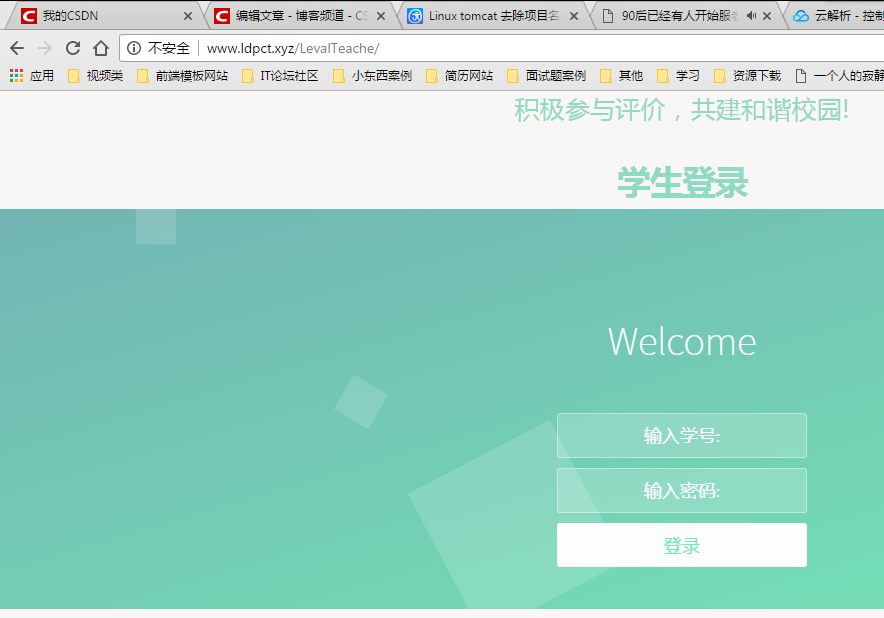
- http://www.ldpct.xyz/LevalTeache/
http://www.ldpct.xyz/LevalTeache/这个时候就可以地方问到服务器上的项目了,而不用加上端口号了
您:如果你问小编能不能再简略点儿,把项目名都去掉呢?
我:额……..,那容许我再搞搞嘛!
您:不要再啰嗦叻,直接上火锅…我擦嘞
我:额…….来嚓嘛
再修改刚刚的server.xml文件
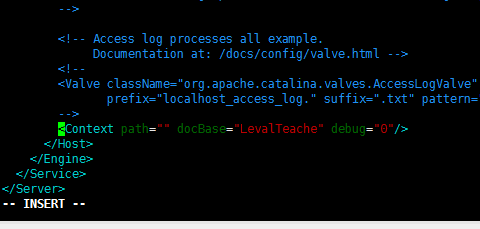
- <span style=“font-size:18px;”><host>…</host>的标签之间添加<Context path=“” docBase=“projectName” debug=“0”/></span>
<host>...</host>的标签之间添加<Context path="" docBase="projectName" debug="0"/>比如:
<Context path=”” docBase=”LevalTeache” debug=”0”/>
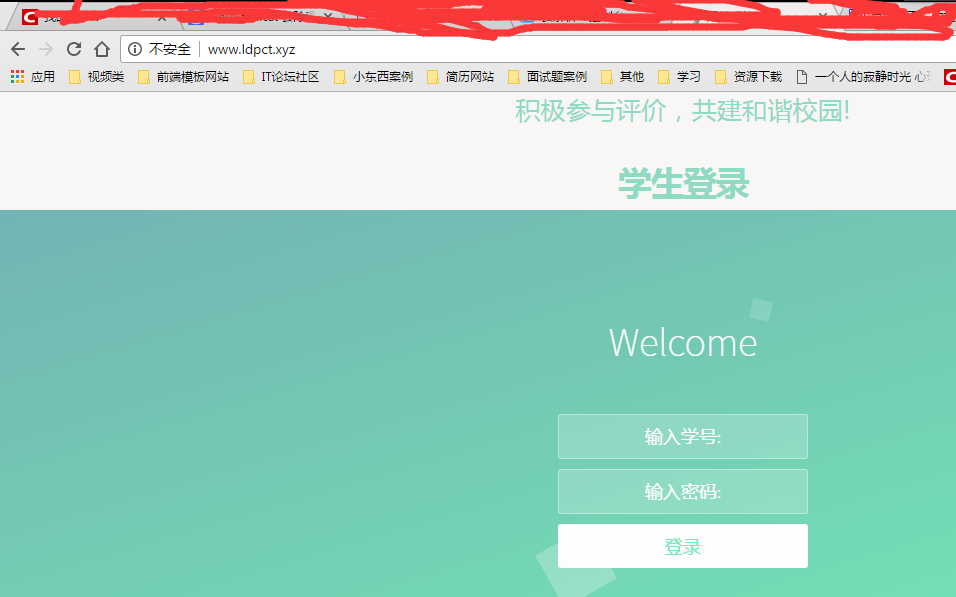
保存退出,重启tomcat,再访问看看
就此,配置到这里就差不多了,我也是第一次配置,也是一点儿一点儿的摸索的,有问题的可以问我,最下面有联系方式。
10.学习过程中遇到的问题:
—1.最新版mysql中的my.cnf文件没有bind-address
在/etc/mysql/mysql.conf.d目录下的mysqld.cnf文件
—2.mysql5.7版本User表里面没有Password字段-
MySQL 5.7 版本中,密码字段名称是 authentication_string
—3.mysq远程连接延迟
my.ini里面添加
[mysqld]
skip-name-resolve
skip-grant-tables
在my.ini文件的[mysqld]部分加入:skip-name-resolve保存 文件,重启mysql,一切OK啦,速度像飞一样了
—4.Linux每次进入系统都要输入source /etc/profile后,Java -version才生效的问题
设置永久环境变量
(1).环境变量配置中,要先删除.bash_profile中的三行关于.bashrc的 定义,然后把环境变量配置在.bashrc中
(2).选择要使用的java环境:update-alternatives –config java
(3).要使得刚修改的环境变量生效:source .bashrc
(4).查看环境变量:env 可以放到/etc/bash/bashrc,这样就是系统级的
有问题Call-Email or QQ:591227491@qq.com or 591227491























![前端笔记—从入门到坟墓[网站基础与优化][12.1]](https://img-blog.csdn.net/20181014194642123?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzI5MDE4ODkx/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70)

![网站内容结构化探讨[1]](http://www.ddcat.net/web/tscn/p003s.png)
![网站内容结构化探讨[2]--主导航的问题](http://www.ddcat.net/web/tscn/p006s.png)