结构化确实是个让人头疼的工作。为了追求一个好的结构(或者说比较好的),往往需要花费掉很多时间,这在追求效率的今天,也许是不被老板允许的。所以很多网站虽然看上去抛弃了表格布局,而其实质上,仍然是表格布局的div变种。
是的,主导航消失了,因为源代码是这样的:
其实看实际的效果,可以发现导航菜单的字体就是普通的宋体,因此完全可以写在代码中,而不用制作在背景图片内。
因此,主导航的结构也许如下组织更好:
在此,还为链接添加title属性及详细的说明,这样可以让访问者更准确地把握频道的内容,节约他们的时间,更快地找到自己想要的内容。

图5 主导航文字多了
广泛应用的“ 滑动门”就是解决这个问题的。
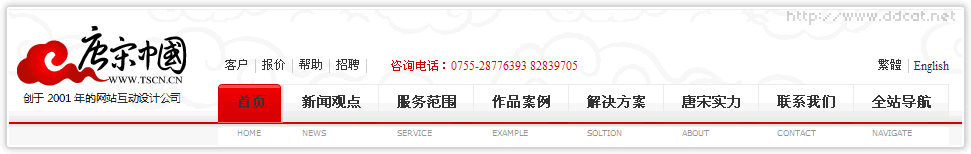
其显示效果如图6所示。

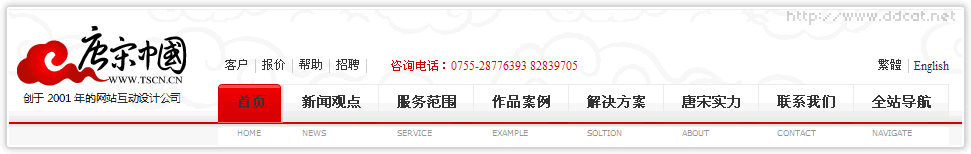
图6 将英文改成比较常见的系统字体的效果也不算很差
修改主导航的结构如下:
这样做的好处还有——如果不希望显示英文了,可以直接用css隐藏掉英文显示,而不需要修改图片。
[预告:下一集将分析副导航栏、语言选择和logo的内容结构]
此日志的引用地址
GB2312 http://www.ddcat.net/blog/tback.php?id=251&encode=gb2312
UTF-8 http://www.ddcat.net/blog/tback.php?id=251&encode=utf-8
看过本文第1部分中笔者修改过的头部结构示例文件,大家会发现,里面不仅改动了所说的4点,同时,具体内容的结构也作了修改,下面就来说说具体的内容结构方面。
2、主导航的问题
网站的主导航的设计很漂亮,而且结构使用的是ul,没有套很多的div,还会有什么问题?
那么看看当我们屏蔽了样式表的时候,会是什么样子?如图4所示。

图4 主导航消失了
是的,主导航消失了,因为源代码是这样的:
- <ul id="nav">
- <li id="navHome"><a href="index.asp"></a></li>
- <li id="navNews"><a href="news.asp"></a></li>
- <li id="navService"><a href="service.asp"></a></li>
- <li id="navWork"><a href="work.asp"></a></li>
- <li id="navSolution"><a href="solution.asp"></a></li>
- <li id="navAbout"><a href="aboutus.asp"></a></li>
- <li id="navContact"><a href="contact.asp"></a></li>
- <li id="navNavigate"><a href="navigate.asp"></a></li>
- </ul>
因此,主导航的结构也许如下组织更好:
- <ul id="mainNav">
- <li id="navHome"><a href="index.asp" title="网站首页">首页</a></li>
- <li id="navNews"><a href="news.asp" title="跳转到[新闻观点]频道">新闻观点</a></li>
- <li id="navService"><a href="service.asp" title="了解一下公司的[服务范围]">服务范围</a></li>
- <li id="navWork"><a href="work.asp" title="公司的[作品案例]展示">作品案例</a></li>
- <li id="navSolution"><a href="solution.asp" title="对您的需求提供适合的[解决方案]">解决方案</a></li>
- <li id="navAbout"><a href="aboutus.asp" title="关于[唐宋中国]的介绍">唐宋实力</a></li>
- <li id="navContact"><a href="contact.asp" title="您可以在线[联系我们]">联系我们</a></li>
- <li id="navNavigate"><a href="navigate.asp" title="[全站导航]方便您寻找需求的内容">全站导航</a></li>
- </ul>
导航的背景,是使用1个背景图片通过设定background-position属性来达到显示的目的,但是查看一下css文件,大家就会发 现,代码量很大,而且最重要的是,背景图片对应的菜单项的尺寸是固定的。当增加(或减少)菜单的文字的时候,可能会出现如图5所示的问题。提示:此处li的id是有用处的,不需要删除。其用处,另行介绍,喵喵妙。

图5 主导航文字多了
广泛应用的“ 滑动门”就是解决这个问题的。
但是本例中比较特殊之处是,菜单中的英文,如果要严格按照设计图来做的话,只能使用图片替换,因为那个“04字体”不是每个人的电脑内都有。 如此,就仍旧需要为每个导航设定不同的背景图片,工作量似乎没有怎么减轻。但是,是否这个设计就这么不可改变呢?同设计人员协商一下,使用大多数电脑内都 会有的字体来显示英文菜单 也不是不可以的,例如:很多人把“滑动门”和“选项卡(Tab)”混为一谈,其实是大部分选项卡应用了滑动门技术。还有人把选项卡称作“舌签”,呃……
- font: 8px/22px Verdana, Arial, Helvetica, sans-serif;

图6 将英文改成比较常见的系统字体的效果也不算很差
修改主导航的结构如下:
- <ul id="mainNav">
- <li id="navHome"><a href="index.asp" title="网站首页">< strong>首页<span>Home</span></strong></a>< /li>
- <li id="navNews"><a href="news.asp" title="跳转到[新闻观点]频道"& gt;<strong>新闻观点<span>News</span></strong>< /a></li>
- <li id="navService"><a href="service.asp" title="了解一下公司的 [服务范围]"><strong>服务范围<span>Service</span>< /strong></a></li>
- <li id="navWork"><a href="work.asp" title="公司的[作品案例]展示"& gt;<strong>作品案例<span>Example</span></strong>< /a></li>
- <li id="navSolution"><a href="solution.asp" title="对您的需求提供适合的[解决方案]"><strong>解决方案<span>Soltion</span>< /strong></a></li>
- <li id="navAbout"><a href="aboutus.asp" title="关于[唐宋中国]的介绍"><strong>唐宋实力<span>About</span>< /strong></a></li>
- <li id="navContact"><a href="contact.asp" title="您可以在线[联系我们]"><strong>联系我们<span>Contact</span>< /strong></a></li>
- <li id="navNavigate"><a href="navigate.asp" title="[全站导航]方便您寻找需求的内容"><strong>全站导航<span>Navigate</span>< /strong></a></li>
- </ul>
[预告:下一集将分析副导航栏、语言选择和logo的内容结构]
此日志的引用地址
GB2312 http://www.ddcat.net/blog/tback.php?id=251&encode=gb2312
UTF-8 http://www.ddcat.net/blog/tback.php?id=251&encode=utf-8