前言
这些是我收藏的前端网站,有很多好用的前端工具网站,平时写代码经常用到,也可以访问我的个人博客查看哦(访问地址在底部),我的个人博客会不定期更新,分享一些有用的知识点及工具类网站,欢迎大家访问~
目录
- 前言
- 1.图片素材类
- 2.前端设计网站
- 3.颜色
- 4.动画
- 5.工具类网站
- 6.框架
- 7.面试题
- 8.图片工具
- 9.插件工具
- 10.网站工具
- 11.文档工具
- 12.常用工具
- 13.我的博客
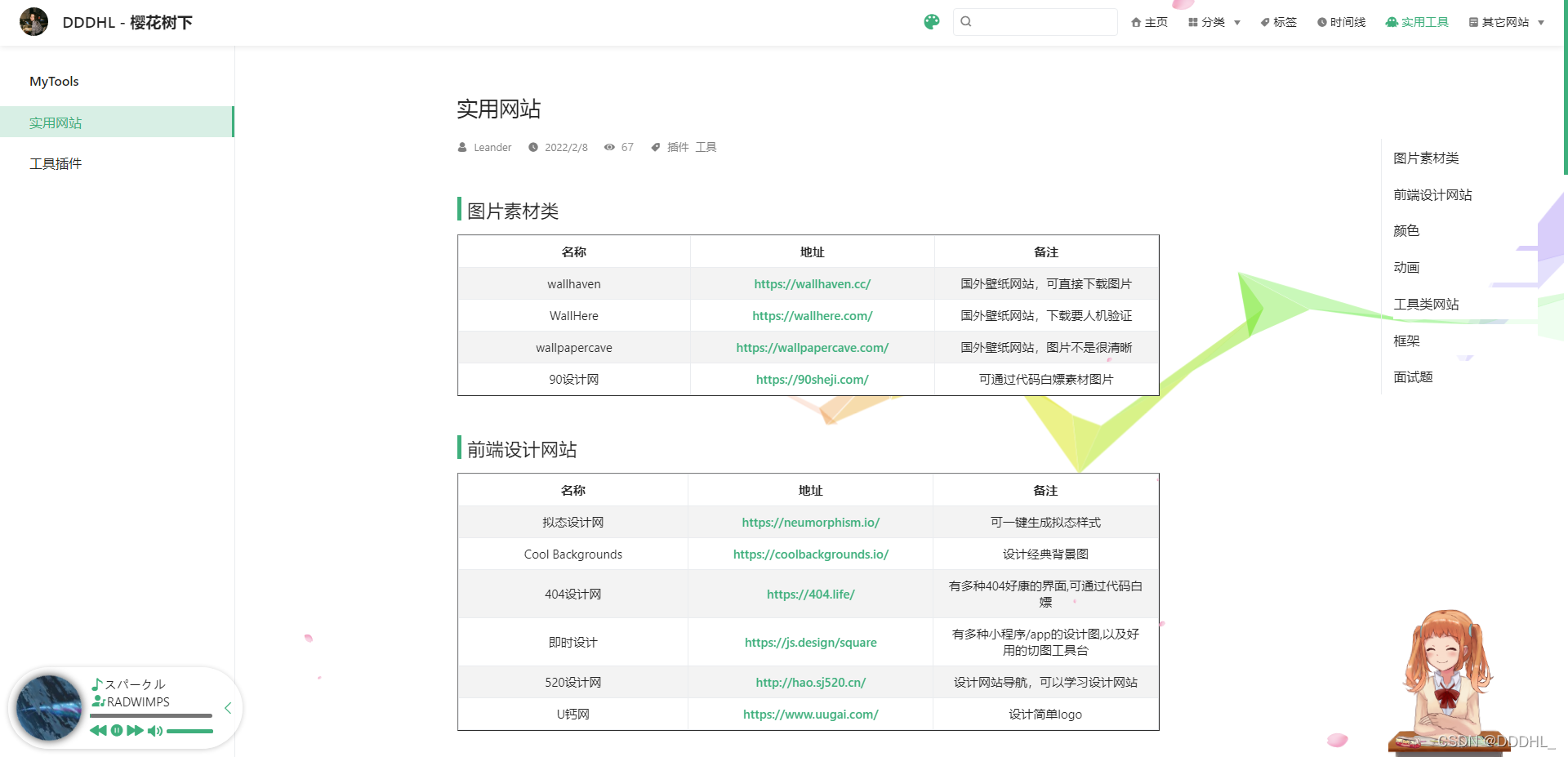
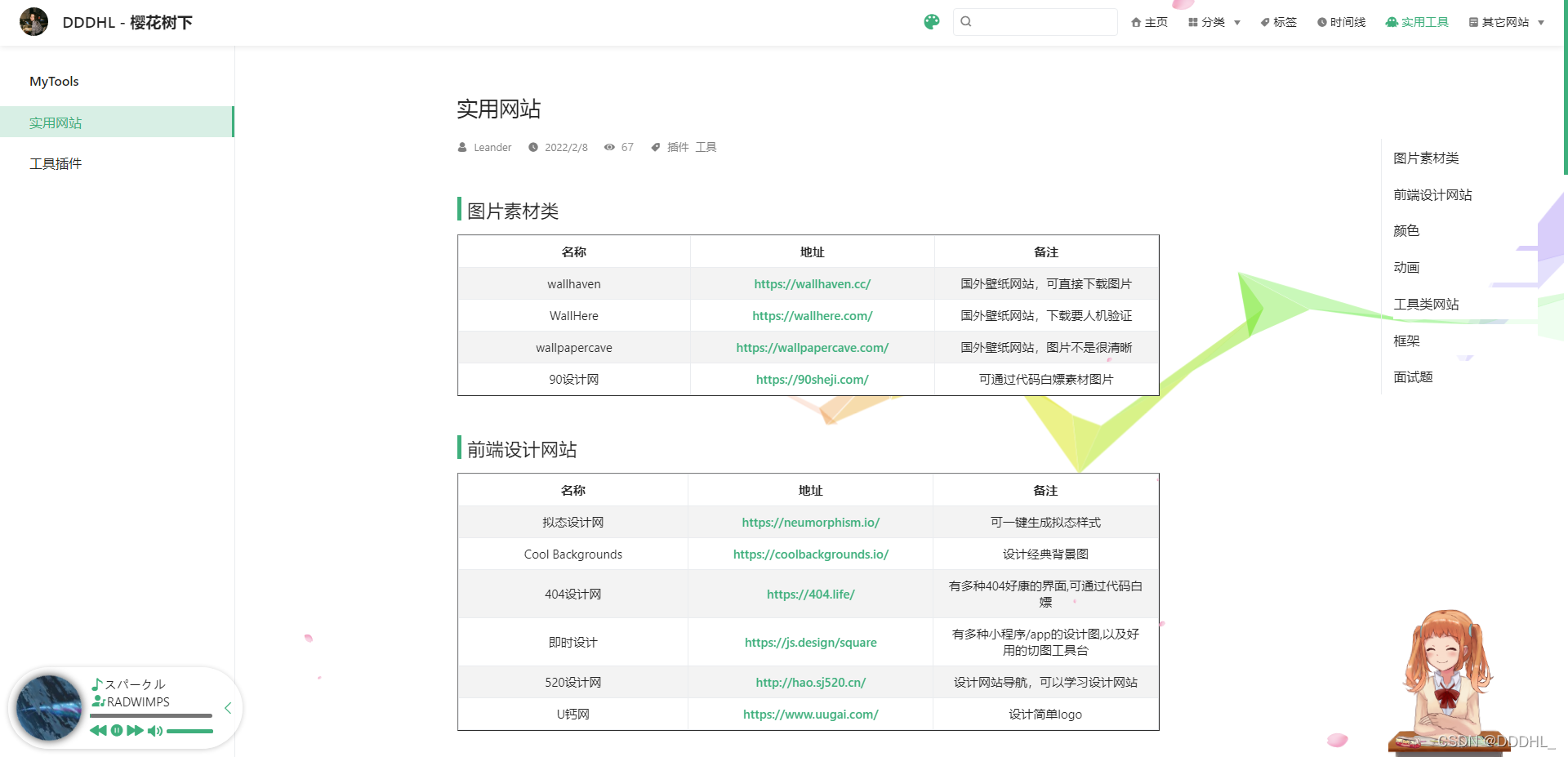
1.图片素材类
| 名称 | 地址 | 备注 |
|---|
| wallhaven | https://wallhaven.cc/ | 国外壁纸网站,可直接下载图片 |
| WallHere | https://wallhere.com/ | 国外壁纸网站,下载要人机验证 |
| wallpapercave | https://wallpapercave.com/ | 国外壁纸网站,图片不是很清晰 |
| 90设计网 | https://90sheji.com/ | 可通过代码白嫖素材图片 |
2.前端设计网站
| 名称 | 地址 | 备注 |
|---|
| 拟态设计网 | https://neumorphism.io/ | 可一键生成拟态样式 |
| Cool Backgrounds | https://coolbackgrounds.io/ | 设计经典背景图 |
| 404设计网 | https://404.life/ | 有多种404好康的界面,可通过代码白嫖 |
| 即时设计 | https://js.design/square | 有多种小程序/app的设计图,以及好用的切图工具台 |
| 520设计网 | http://hao.sj520.cn/ | 设计网站导航,可以学习设计网站 |
| U钙网 | https://www.uugai.com/ | 设计简单logo |
3.颜色
| 名称 | 地址 | 备注 |
|---|
| Grabient | https://www.grabient.com/ | 设计背景图专属渐变色 |
| ColorSpace | https://mycolor.space/ | 设计背景图专属渐变色 |
| Itmeo | https://webgradients.com/ | 设计背景图专属渐变色 |
| 颜色代码表 | https://www.5tu.cn/colors/yansebiao.html | 各种颜色的代码及中文名 |
4.动画
| 名称 | 地址 | 备注 |
|---|
| jQuery插件库 | https://www.jq22.com/ | 有很多好康的动画效果,以及纯css动画 |
| animate.css | https://animate.style/ | 炒鸡无敌好用的css动画 |
| animastore | http://guowc.github.io/animastore/ | 多种简单的css动画 |
| animista | https://animista.net/ | 设计css动画工具 |
| animation | https://angrytools.com/css/animation/ | 设计css动画工具,可在线编辑 |
5.工具类网站
| 名称 | 地址 | 备注 |
|---|
| lodash | https://www.lodashjs.com/ | lodash是一套工具库,内部封装了很多字符串、数组、对象等常见数据类型的处理函数。 |
| BootCDN | https://www.bootcdn.cn/||cdn.bootcdn.net | 稳定、快速、免费的前端开源项目 CDN 加速服务 |
| npm | https://www.npmjs.com/ | 查询各种npm包的使用 |
| MDN | https://developer.mozilla.org/zh-CN/ | 面向 Web 开发者的文档 |
| Uncss | https://oct.cn/project/uncss/ | 在线精简css,一键去除项目中未使用的css样式表 |
| ToolTT | https://tooltt.com/jwt-decode/ | 在线 JWT Token 解析解码 |
| 在线生成器工具 | http://tools.jb51.net/code/css3path | 一键生成图片切割代码及各种工具 |
| shadows | https://shadows.brumm.af/ | 一键生成阴影代码 |
| CSS Grid Generator | https://cssgrid-generator.netlify.app/ | 一键生成网格布局 |
| css-separator-generator | https://wweb.dev/resources/css-separator-generator/ | 实现不同样式的分割线生成器 |
| getwaves | https://getwaves.io/ | 生成波浪线代码 |
| css-separator-generator | https://wweb.dev/resources/css-separator-generator/ | 实现不同样式的分割线生成器 |
6.框架
| 名称 | 地址 | 备注 |
|---|
| Vant | https://youzan.github.io/vant-weapp | 轻量、可靠的小程序 UI 组件库 |
| BootStrap | https://v4.bootcss.com/ | 用于开发响应式布局、移动设备优先的 WEB 项目 |
| uView UI | https://www.uviewui.com/ | 全面兼容nvue的uni-app生态框架 |
| ColorUi | http://docs.xzeu.com/#/ | 适用于uni-app的css框架,兼容全端 |
| Vue 3 | https://v3.cn.vuejs.org/ | 渐进式 JavaScript 框架 |
| Element Plus | https://element-plus.org/zh-CN/#/zh-CN | 基于 Vue 3,面向设计师和开发者的组件库 |
| uni-app | https://uniapp.dcloud.io/ | 是一个使用 Vue.js 开发所有前端应用的框架 |
| layui | https://www.layuiweb.com/doc/index.htm | 专注于后台系统,但是已经停止维护了 |
7.面试题
| 名称 | 地址 | 备注 |
|---|
| 前端知识库 | https://www.html5iq.com/5feb26ddf72c21052324d0fd.html | 多种前端面试题的集合 |
| R2Coding | https://www.r2coding.com/ | B站Up的知识网站,包括前后端 |
8.图片工具
| 名称 | 地址 | 备注 |
|---|
| favicon | https://favicon.io/ | 可将图片或emoji转成ico图标 |
| ico51 | http://www.ico51.cn/ | 在线生成透明ICO图标 |
| 鸭力巨大 | http://www.yalijuda.com/ | 免费图片压缩网站,减少网站大小 |
| tinypng | https://tinypng.com/ | 国外免费图片压缩网站,无损压缩 |
| bigjpg | https://bigjpg.com/zh | AI人工智能图片放大 |
| sprite-generator | https://www.toptal.com/developers/css/sprite-generator | 在线制作精灵图 |
9.插件工具
| 名称 | 地址 | 备注 |
|---|
| Google扩展迷 | https://www.extfans.com/ | 打不开Google商店,用这个来替换 |
10.网站工具
| 名称 | 地址 | 备注 |
|---|
| 拨测 | https://www.boce.com/ | 测试网站访问速度,明天免费20次 |
11.文档工具
| 名称 | 地址 | 备注 |
|---|
| 超级PDF | https://www.xpdf.cn/ | PDF在线处理工具 |
| ILOVEPDF | https://www.ilovepdf.com/ | PDF在线处理工具 |
| 文档代码高亮 | http://word.wd1x.com/ | 把文档或者PPT中的代码高亮 |
12.常用工具
| 名称 | 地址 | 备注 |
|---|
| Snipaste | https://www.snipaste.com/ | 截屏、取色、量尺寸工具 |
| ApiPost | https://www.apipost.cn/ | 与Postman一样能测接口,而且能mock数据,一键生成api文档 |
13.我的博客
访问地址:www.dddhl.cn

右上角点击实用工具就可以看到啦~