技术:Java、JSP等
摘要:
随着B/S模式越来越受到人们的接受,各种在浏览器中给我们带来的服务应运而生,更多的用户花费更多的时间在这些系统中,在随着潮流的同时,我便想利用这次毕业设计的时间来做一个对广大学生们有帮助的系统,给他们的生活带来一些方便。
现在经济发展和改革开发的不断深化,同学们之间的联系方式也越来越多,不再是原先纸质版同学录,在日常的生活中,QQ、电子邮件、微信、MSN等的不断发展,人与人之间的交流也变的越来越方便,但是有很多人希望能有一个属于自己的网络空间。
本文设计的校友录系统是集合了web开发的优点,结合自己所学的web开发知识以及oracle数据库和生活中的一些常识,做出的一个简化版的系统,可以实现一些简单的功能,帮助同学们之间进行交流互动,了解学校的动态。主要包括了后台数据库系统的设计以及前段应用程序的开发两个方面。对于前者,则需要保证数据的通用性、一致性和安全性,而对于应用程序开发,则尽量做到功能完备,让用户有一个更好的体验。我将利用jsp、oracle等技术,并用SSM三大框架给校友录网站的开发带来了很大的方便。
关键词: 校友录 JSP oracle SSM JAVA
目录:
摘 要 i
Abstract ii
1 绪论 1
1.1 课题背景 1
1.2 课题意义 1
1.3 论文结构 2
2 开发技术简介 3
2.1 JSP简介 3
2.2 JAVA简介 3
2.3 SSM框架简介 4
2.4 Oracle数据库简介 4
3 可行性分析 5
3.1 技术可行性 5
3.2 经济可行性 5
3.3 法律可行性 5
3.4 操作可行性 5
4 需求分析 6
4.1 系统的目标 6
4.1.1 对新系统的技术指标与性能要求 6
4.1.2 新系统可能产生的影响及变革 6
4.1.3 效率估计 6
4.1.4 系统开发的主要目标 6
4.1.5 系统开发的基本方针 6
4.2 具体分析 7
4.2.1 性能需求 7
4.2.2 功能需求 7
4.2.3 其他需求分析 7
5 概要设计 9
5.1 系统设计 9
5.1.1 校友录系统的系统设计 9
5.1.2 校友录系统用例图分析 9
5.1.3 校友录系统ER图分析 10
5.1.4 功能描述 10
6 系统详细设计 12
6.1 概述 12
6.1.1 系统设计任务 12
6.1.2 系统设计的原则 12
6.1.3 系统设计的方法 13
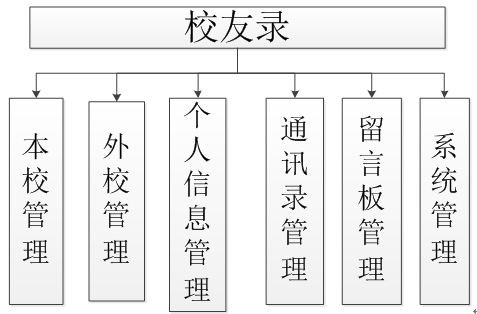
6.2 系统各模块结构设计 13
6.3 数据库设计 17
7 系统实现 20
7.1 注册登录模块实现 20
7.1.1 注册模块 20
7.1.2 登录模块 21
7.2 本校管理模块开发 23
7.2.1 校内新闻模块 23
7.2.2 发布新闻模块 24
7.2.3 学校图片模块 25
7.2.4 上传图片模块 26
7.2.5 学校通讯录模块 29
7.3 外校管理模块开发 30
7.3.1 查找外校新闻模块 30
7.3.2 查找外校好友模块 31
7.3.3 查找外校图片模块 32
7.4 个人信息管理模块 33
7.4.1 查看个人信息模块 33
7.4.2 修改个人信息模块 34
7.5 通讯录管理模块 36
7.5.1 本校好友录模块 36
7.5.2 外校好友录模块 37
7.6 留言板管理模块 37
7.6.1 查看给我的留言模块 37
7.6.2 向好友留言 38
7.7 系统管理模块 39
7.7.1 修改密码模块 39
8 系统测试与评价 41
8.1 软件测试介绍 41
8.2 测试原则 41
8.3 测试用例 42
8.4 系统特色/优点介绍 43
8.5 系统不足与改进方案 43
8.5.1 系统存在不足 43
8.5.2 改进方案 43
总 结 44
参考文献 45
致 谢 46
附录 47
论文字数:25179
包含资料:
截图:

Java、JSP校友录管理网站的设计与实现
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_900167.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
利用QQ通讯组件实现网站立刻联系客服以及一键加群的功能【C#winform实现】
创建一个windows窗体,添加 .cs代码: private void simpleButton1_Click(object sender, EventArgs e){Process.Start("CHROME.EXE", "http://wpa.qq.com/msgrd?v3&uin联系人的qq号&siteqq&menuyes");/*<a target&qu…
两款 Js 插件为你的网站添彩
在网页中合理的利用一些特效能带给人眼前一亮的感觉。今天给大家分享两款很有意思的 Js 特效插件。 输入框打字冒光特效 这款特效本博客也在使用,也有很多人问过是怎么实现的。具体的效果请看 GIF 图: 食用方法: 普通网站: 在网站…
从ST网站下载STM32标准库的流程
打开搜索器,搜索ST官方网站,打开。 如果英文不是很好,点击更换中文。 找到STM32微控制软件,点击打开。 找到标准外设软件库 点击我们想要的系列,示例以F4为基准。 点击获取软件。 点击下载 STM32F4
自学网页开发,打算自己开发一个简单的网站,记录下自己开发过程
本人去年转行软件行业,在深圳一家外包公司工作,学的东西跟自己想做的JAVA WEB开发完全不同,只能说是了解了下软件行业的一点门路吧,为了坚持自己的路,打算自己开发一个简单的网站,并记录下自己开发过程&…
我个人制作的网页网站作品,自学网站制作,自学网页制作网页制作视频教程
要想学做网页,首先得了解制作网页的工具Dreamweaver:这是网页三剑客之一,专门制作网页的工具,可以自动将网页生成代码,是普通网页制作者的首选工具,界面简单,实用功能比较强大。建议初学者选用。…
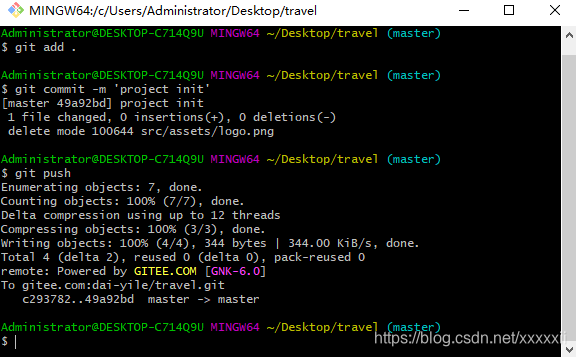
vue开发旅行网站教程(1):项目开发流程及环境搭建
第一章:项目起步
一、整体开发流程 二、开发所需环境 第二章:环境搭建
第一步:nodejs及npm的安装
下载地址:node官网下载地址,下载相应的安装包,安装即可。 安装完毕后,winr,输入…
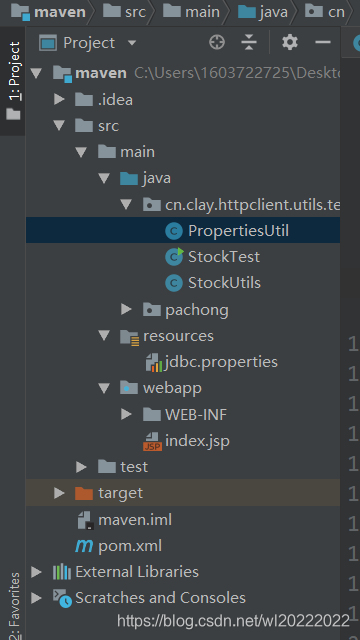
JAVA 爬取指定网站的数据并存入MySQL数据库中 maven +httpclient+jsoup+mysql
最近在做一个小项目,因为要用的数据爬取,所以研究了好多天,分享一下自己的方法
目录结构: 自己创建maven工程,导入相关依赖:pom.xml
<?xml version"1.0" encoding"UTF-8"?>&…
阿里云快速搭建个人网站
阿里云服务器快速搭建个人网站
在服务器购买的前提下进行这一步。
我们需要下载服务器搭建的软件:
这里附上百度云的下载地址:
链接:点击下载 提取码:9qcr
现在打开putty和WinSCP,putty是进行一些命令操作,WinSC…
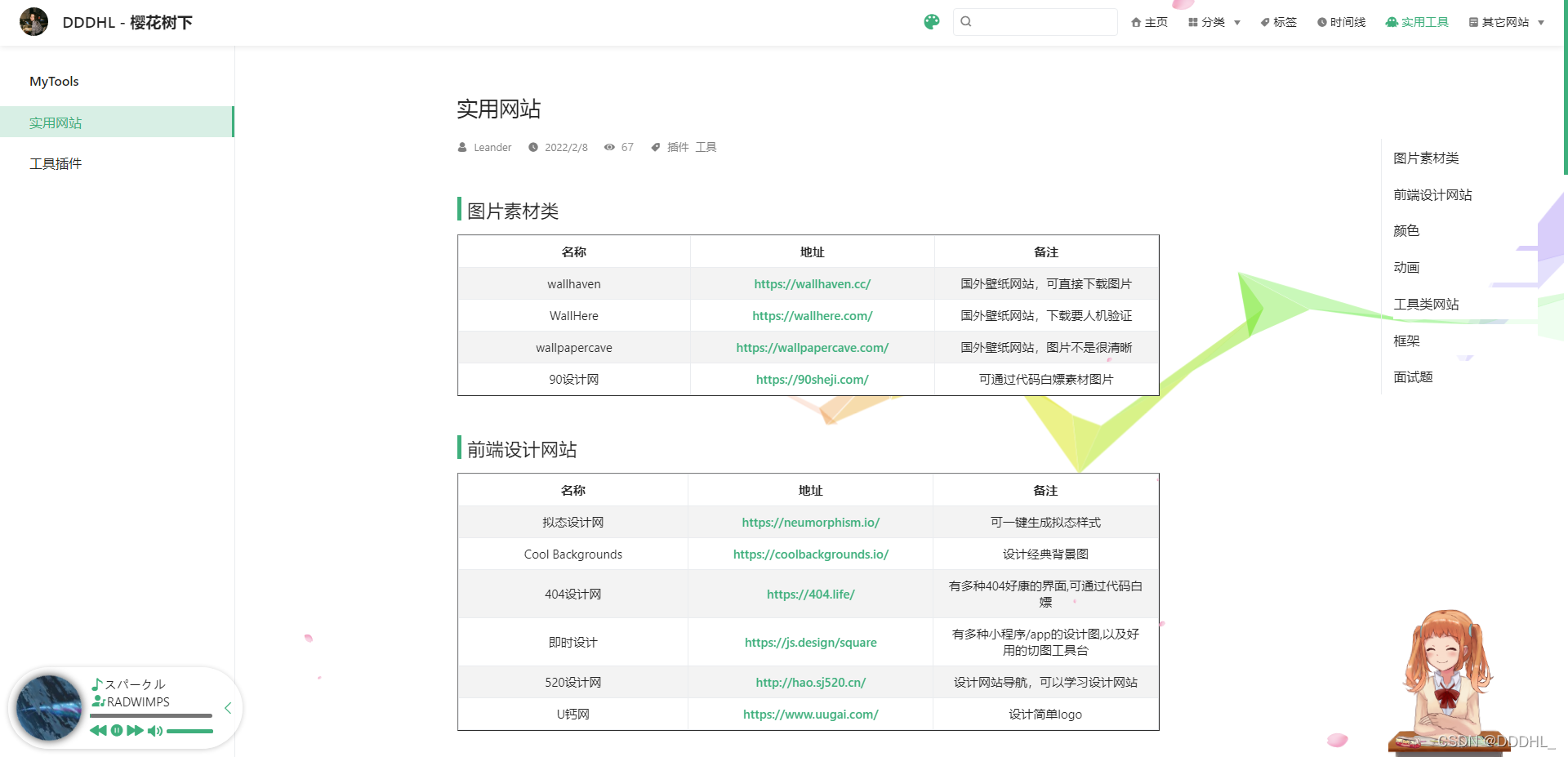
分享一下本人常用前端的网站
前言
这些是我收藏的前端网站,有很多好用的前端工具网站,平时写代码经常用到,也可以访问我的个人博客查看哦(访问地址在底部),我的个人博客会不定期更新,分享一些有用的知识点及工具类网站&…
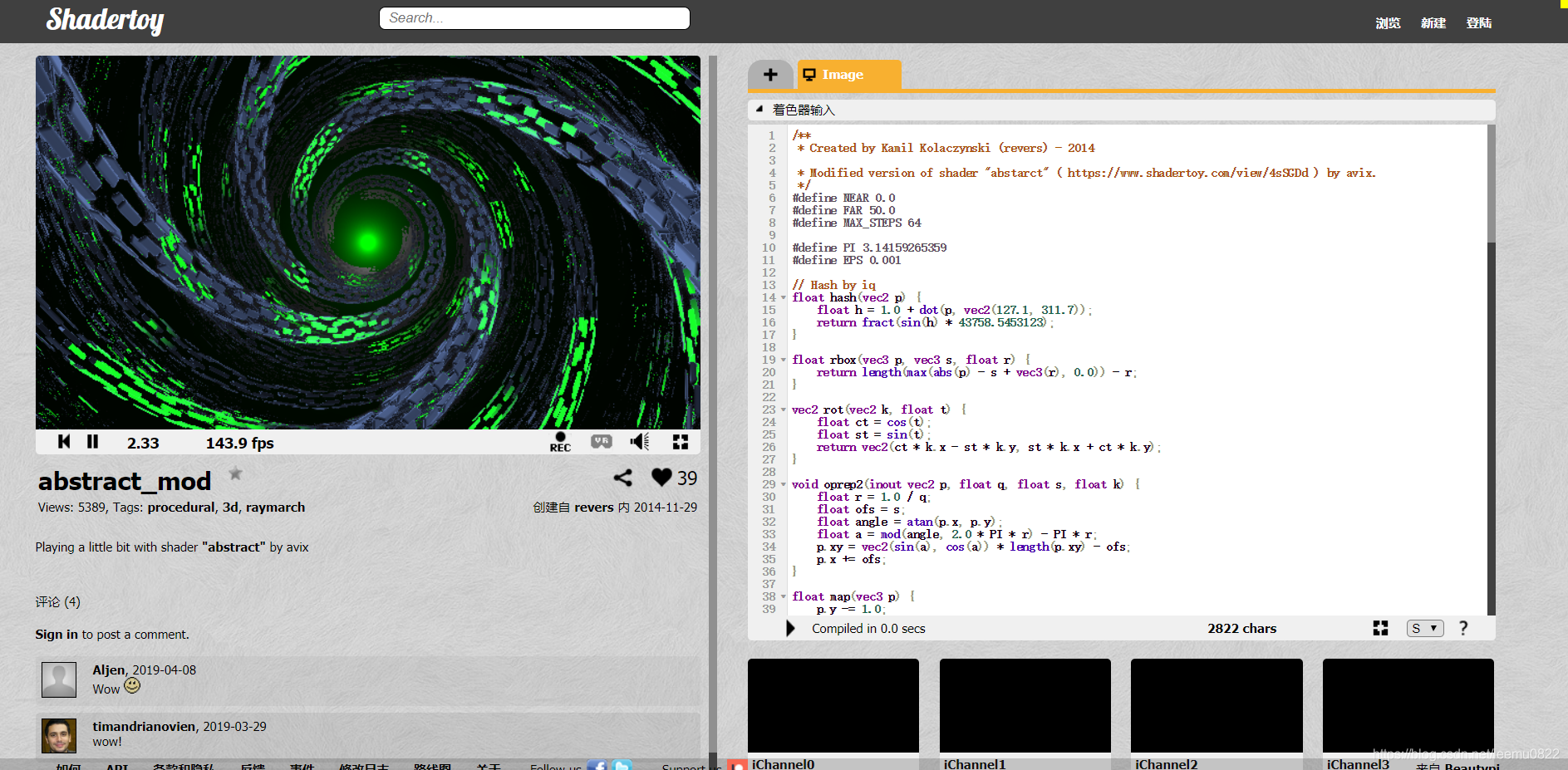
推荐:学习unity Shader必须知道的网站Shadertoy
推荐:学习unity Shader必须知道的网站Shadertoy
2019年04月10日 18:02:28 Jovial心态 阅读数 92
版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blo…
爬虫案例:中国大学排名及网站更新后爬取问题解决(2021.3.28)
解答标签string属性Tag.string方法获取不了的问题
本次爬虫的URL(上海软科中国大学排名): https://www.shanghairanking.cn/rankings/bcur/2020
案例来源:中国大学慕课嵩天老师的“Python网络爬虫与信息提取” 由于该课程的录制时间较早&am…
推荐有关git的一张图片和2个网站
原创文章属于《Linux大棚》博客,博客地址为http://roclinux.cn。
文章作者为 rocrocket。
为了防止某些网站的恶性转载,特在每篇文章前加入此信息,还望读者体谅。 [正文开始]
一张描述git数据迁移的示意图,很清晰,对…
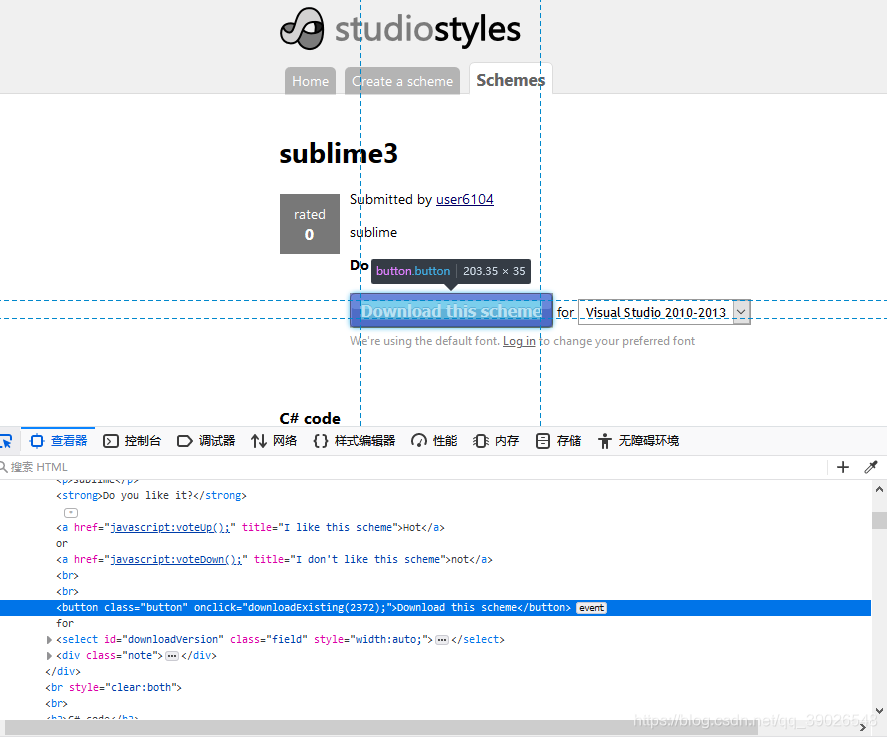
studio styles网站download按钮无法使用
解决方法:点击F12,查看网页源码。选择选取页面中的元素,选择download按钮,如下图所示: downloadExisting后面的数字代表主题的ID。 在网站中输入https://studiostyl.es/settings/downloadScheme/2372?versionnull 即可…
微信公众号文章转pdf下载,不难也不太容易,磕磕绊绊倒是不少如何用xpath保存网站源码;如何精简你的文章请求链接;如何将文章转化为pdf文件,不乱码,不报错
目录 敲黑板抓包分析看碟下菜,确认分析思路锁定有效数据包分析响应信息和请求连接 黑板报如何用xpath保存网站源码如何精简你的文章请求链接如何将文章转化为pdf文件,不乱码,不报错 总结 敲黑板
本章主要运用的知识点:
如何用xp…
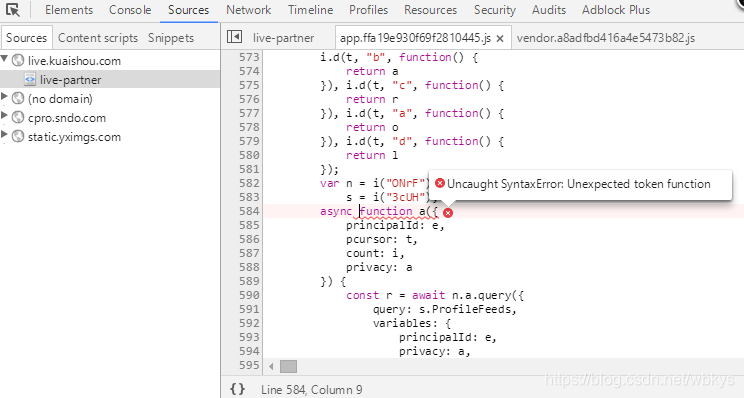
在线网站的加密混淆JS的分析技巧
混淆后的js
通常来说js加密后犹如天书,各种变量方法都变为了abc,在没有js map文件的情况下更是无法进行js代码调试与定位(或者不方便),本文为大家带来一种定位与调试技巧. 思路如下:
1.在源网站下载需要调试的js代码.
2.使用广告屏蔽插件将原有网站js…
镇江SEO推广:内容页收录很少,怎么办?
在做镇江SEO推广的时候,我们与本地SEO人员相互交流与学习的时间相对较少,有什么问题,都需要自己亲身实践得出经验,进行解决。
其中,在镇江做SEO推广最常见的问题就是:内容页收录的问题! 那么&a…
镇江网络SEO:如何让百度收录网站,提高竞争力?
镇江网络SEO,经常会讨论的问题就是如何让百度收录网站,这是目标站点参与排名的一个重要因素,如果网页收录不能很好的达到一定数量级。
那么,很难在后期的竞争中,很难支撑高竞争度的关键词去排名。 那么,镇…
镇江百度SEO:网站收录大量页面,为什么权重一直为0?
对于镇江百度SEO而言,我们经常会面临一个窘境,就是明明网站被收录大量页面,可确没有任何一个排名,网站的权重也一直为零,这让很多镇江的站长头疼。 镇江百度SEO:网站收录大量页面,为什么权重一直…