参考:大型网站多级缓存的分层架构
假设一个网站,需要提高性能,缓存可以放在浏览器,可以放在反向代理服务器,还可以放在应用程序进程内,同时可以放在分布式缓存系统中。

- 从用户请求数据到数据返回,数据经过了浏览器,CDN,代理服务器,应用服务器,以及数据库各个环节。每个环节都可以运用缓存技术。
- 从浏览器/客户端开始请求数据,通过 HTTP 配合 CDN 获取数据的变更情况,到达代理服务器(Nginx)可以通过反向代理获取静态资源。
- 再往下来到应用服务器可以通过进程内(堆内)缓存,分布式缓存等递进的方式获取数据。如果以上所有缓存都没有命中数据,才会回源到数据库。
- 缓存的请求顺序是:用户请求 → HTTP 缓存 → CDN 缓存 → 代理服务器缓存 → 进程内缓存 → 分布式缓存 → 数据库。
- 看来在技术的架构每个环节都可以加入缓存,看看每个环节是如何应用缓存技术的。
1. HTTP缓存
当用户通过浏览器请求服务器的时候,会发起 HTTP 请求,如果对每次 HTTP 请求进行缓存,那么可以减少应用服务器的压力。
当第一次请求的时候,浏览器本地缓存库没有缓存数据,会从服务器取数据,并且放到浏览器的缓存库中,下次再进行请求的时候会根据缓存的策略来读取本地或者服务的信息。

一般信息的传递通过 HTTP 请求头 Header 来传递。目前比较常见的缓存方式有两种,分别是:
- 强制缓存
- 对比缓存
1.1. 强制缓存
当浏览器本地缓存库保存了缓存信息,在缓存数据未失效的情况下,可以直接使用缓存数据。否则就需要重新获取数据。
这种缓存机制看上去比较直接,那么如何判断缓存数据是否失效呢?这里需要关注 HTTP Header 中的两个字段 Expires 和 Cache-Control。
Expires 为服务端返回的过期时间,客户端第一次请求服务器,服务器会返回资源的过期时间。如果客户端再次请求服务器,会把请求时间与过期时间做比较。
如果请求时间小于过期时间,那么说明缓存没有过期,则可以直接使用本地缓存库的信息。
反之,说明数据已经过期,必须从服务器重新获取信息,获取完毕又会更新最新的过期时间。
这种方式在 HTTP 1.0 用的比较多,到了 HTTP 1.1 会使用 Cache-Control 替代。
Cache-Control 中有个 max-age 属性,单位是秒,用来表示缓存内容在客户端的过期时间。
例如:max-age 是 60 秒,当前缓存没有数据,客户端第一次请求完后,将数据放入本地缓存。
那么在 60 秒以内客户端再发送请求,都不会请求应用服务器,而是从本地缓存中直接返回数据。如果两次请求相隔时间超过了 60 秒,那么就需要通过服务器获取数据。
1.2. 对比缓存
需要对比前后两次的缓存标志来判断是否使用缓存。
- 浏览器第一次请求时,服务器会将缓存标识与数据一起返回,浏览器将二者备份至本地缓存库中。
- 浏览器再次请求时,将备份的缓存标识发送给服务器。服务器根据缓存标识进行判断,如果判断数据没有发生变化,把判断成功的 304 状态码发给浏览器。
- 这时浏览器就可以使用缓存的数据。
下面介绍两种标识规则:
1.2.1. Last-Modified/If-Modified-Since 规则
在客户端第一次请求的时候,服务器会返回资源最后的修改时间,记作 Last-Modified。客户端将这个字段连同资源缓存起来。
Last-Modified 被保存以后,在下次请求时会以 Last-Modified-Since 字段被发送。
当客户端再次请求服务器时,会把 Last-Modified 连同请求的资源一起发给服务器,这时 Last-Modified 会被命名为 If-Modified-Since,存放的内容都是一样的。
服务器收到请求,会把 If-Modified-Since 字段与服务器上保存的 Last-Modified 字段作比较:
若服务器上的 Last-Modified 最后修改时间大于请求的 If-Modified-Since,说明资源被改动过,就会把资源(包括 Header+Body)重新返回给浏览器,同时返回状态码 200。
若资源的最后修改时间小于或等于 If-Modified-Since,说明资源没有改动过,只会返回 Header,并且返回状态码 304。浏览器接受到这个消息就可以使用本地缓存库的数据。
注意:Last-Modified 和 If-Modified-Since 指的是同一个值,只是在客户端和服务器端的叫法不同。
1.2.2. ETag / If-None-Match 规则
客户端第一次请求的时候,服务器会给每个资源生成一个 ETag 标记。这个 ETag 是根据每个资源生成的唯一 Hash 串,资源如何发生变化 ETag 随之更改,之后将这个 ETag 返回给客户端,客户端把请求的资源和 ETag 都缓存到本地。
ETag 被保存以后,在下次请求时会当作 If-None-Match 字段被发送出去。
在浏览器第二次请求服务器相同资源时,会把资源对应的 ETag 一并发送给服务器。在请求时 ETag 转化成 If-None-Match,但其内容不变。
服务器收到请求后,会把 If-None-Match 与服务器上资源的 ETag 进行比较:
如果不一致,说明资源被改动过,则返回资源(Header+Body),返回状态码 200。
如果一致,说明资源没有被改过,则返回 Header,返回状态码 304。浏览器接受到这个消息就可以使用本地缓存库的数据。
注意:ETag 和 If-None-Match 指的是同一个值,只是在客户端和服务器端的叫法不同。
2. CDN 缓存
2.1 概述
HTTP 缓存主要是对静态数据进行缓存,把从服务器拿到的数据缓存到客户端/浏览器。
如果在 客户端 和 服务器 之间再加上一层 CDN,可以让 CDN 为应用服务器提供缓存,如果在 CDN 上缓存,就不用再请求应用服务器了。并且 HTTP 缓存提到的两种策略同样可以在 CDN 服务器执行。
CDN 的全称是 Content Delivery Network,即内容分发网络。
2.2 工作过程
让我们来看看它是如何工作的吧:
- 客户端发送 URL 给 DNS 服务器。
- DNS 通过域名解析,把请求指向 CDN 网络中的 DNS 负载均衡器。
- DNS 负载均衡器将最近 CDN 节点的 IP 告诉 DNS,DNS 告之客户端最新 CDN 节点的 IP。
- 客户端请求最近的 CDN 节点。
- CDN 节点从应用服务器获取资源返回给客户端,同时将静态信息缓存。注意:客户端下次互动的对象就是 CDN 缓存了,CDN 可以和应用服务器同步缓存信息。
CDN 接受客户端的请求,它就是离客户端最近的服务器,它后面会链接多台服务器,起到了缓存和负载均衡的作用。
3. 负载均衡缓存
说完客户端(HTTP)缓存和 CDN 缓存,我们离应用服务越来越近了,在到达应用服务之前,请求还要经过负载均衡器。
虽说它的主要工作是对应用服务器进行负载均衡,但是它也可以作缓存。可以把一些修改频率不高的数据缓存在这里,例如:用户信息,配置信息。通过服务定期刷新这个缓存就行了。

以 Nginx 为例,我们看看它是如何工作的:
- 用户请求在达到应用服务器之前,会先访问 Nginx 负载均衡器,如果发现有缓存信息,直接返回给用户。
- 如果没有发现缓存信息,Nginx 回源到应用服务器获取信息。
- 另外,有一个缓存更新服务,定期把应用服务器中相对稳定的信息更新到 Nginx 本地缓存中。
4. 进程内缓存
通过了客户端,CDN,负载均衡器,我们终于来到了应用服务器。应用服务器上部署着一个个应用,这些应用以进程的方式运行着,那么在进程中的缓存是怎样的呢?
进程内缓存又叫托管堆缓存,以APC为例,同时会受到托管堆回收算法的影响。
由于其运行在内存中,对数据的响应速度很快,通常我们会把热点数据放在这里。
在进程内缓存没有命中的时候,我们会去搜索进程外的缓存或者分布式缓存。这种缓存的好处是没有序列化和反序列化,是最快的缓存。缺点是缓存的空间不能太大,对垃圾回收器的性能有影响。
这里我们需要关注几个缓存的回收策略,具体的实现架构的回收策略会有所不同,但大致的思路都是一致的:
- FIFO(First In First Out):先进先出算法,最先放入缓存的数据最先被移除。
- LRU(Least Recently Used):最近最少使用算法,把最久没有使用过的数据移除缓存。
- LFU(Least Frequently Used):最不常用算法,在一段时间内使用频率最小的数据被移除缓存。
在分布式架构的今天,多应用中如果采用进程内缓存会存在数据一致性的问题。
这里推荐两个方案:
- 消息队列修改方案
- Timer 修改方案
Java下实现思路:
- 自己实现:主要思想是用一个
ConcurrentHashMap做缓存。缓存有个生存时间,过期就删除缓存。这里的删除策略是起一个线程,定期删除过期的key。参考:Java进程内缓存 - 借助框架:Java 进程内的缓存框架——Ehcach
5. 分布式缓存
说完进程内缓存,自然就过度到进程外缓存了。与进程内缓存不同,进程外缓存在应用运行的进程之外,它拥有更大的缓存容量,并且可以部署到不同的物理节点,通常会用分布式缓存的方式实现。
分布式缓存是与应用分离的缓存服务,最大的特点是,自身是一个独立的应用/服务,与本地应用隔离,多个应用可直接共享一个或者多个缓存应用/服务。

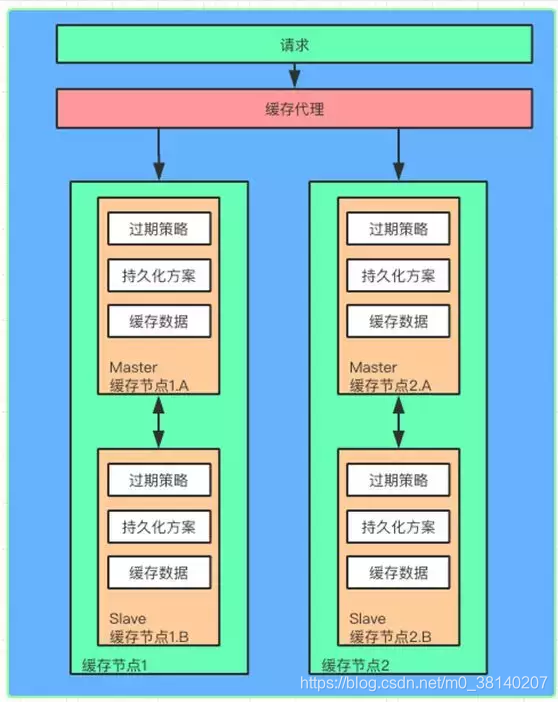
既然是分布式缓存,缓存的数据会分布到不同的缓存节点上,每个缓存节点缓存的数据大小通常也是有限制的。
数据被缓存到不同的节点,为了能方便的访问这些节点,需要引入缓存代理,类似 Twemproxy。他会帮助请求找到对应的缓存节点。
同时如果缓存节点增加了,这个代理也会只能识别并且把新的缓存数据分片到新的节点,做横向的扩展。
为了提高缓存的可用性,会在原有的缓存节点上加入 Master/Slave 的设计。当缓存数据写入 Master 节点的时候,会同时同步一份到 Slave 节点。
一旦 Master 节点失效,可以通过代理直接切换到 Slave 节点,这时 Slave 节点就变成了 Master 节点,保证缓存的正常工作。
每个缓存节点还会提供缓存过期的机制,并且会把缓存内容定期以快照的方式保存到文件上,方便缓存崩溃之后启动预热加载。









![[源码和文档分享]基于C#实现的电影网站数据爬虫和电影网站](https://upload-images.jianshu.io/upload_images/18423381-443186bdaff4825d.png)
![[源码和文档分享]基于JAVA FX实现的酒店预订系统网站](https://upload-images.jianshu.io/upload_images/18423381-6afd60a5b6cfbaea.png)
![[源码和文档分享]基于PHP和MYSQL数据库实现的公共考试报名管理系统网站](https://upload-images.jianshu.io/upload_images/18423381-ec5cea821b7174df.png)
![[源码和文档分享]基于Python的Django框架实现的中式快餐厅管理信息系统网站](https://upload-images.jianshu.io/upload_images/18423381-3cdd400f768772fe.png)
![[源码和文档分享]基于PHP和MYSQL数据库实现的libilibi电影论坛网站](https://upload-images.jianshu.io/upload_images/18423381-ecf470bb090ce7e1.png)
