网站中如何处理重复的代码
作者:闪吧 类型:原创 来源:闪吧
style="PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; WIDTH: 400px; PADDING-TOP: 0px; HEIGHT: 25px" src="teachInfo.aspx?id=4051" frameborder="0" scrolling="no">
 网站中如何处理重复的代码
网站中如何处理重复的代码  解决思路
解决思路 这种问题在实际应用中经常遇到,尤其做大型网站时,很多部分比如版权声明、页面导航等,都是需要是很多页面出现的,这些内容是完全一样的。解决的办法有很多,但在这里我们只说跟JavaScript 有关的。
 具体步骤:
具体步骤: 1.我们知道,在JS脚本中要输出引号、斜杠和括号都不能直接输出,需要在前面加上转义字符"/",所以HTML代码要转化为JS脚本,必须把这些字符前加上转义字符"/"。下面是一个HTML转JS和JS转HTML的小脚本:
<script>
function change(){ //完成HTML转JS的函数
oResult.value="document.writeln(/""+oSource.value.replace(g,"").replace(g,"///").replace(//’/g,"///’").replace(//"/g,"///"").replace(//(/g,"//(").replace(//)/g,"//)").split(’/r/n’).join("/")/ndocument.writeln(/"")+"/")"
}
function rechange(){//完成JS到HTML逆转的函数
Re.value=oResult.value.replace(//bdocument.writeln/("/g,"").replace(/"/)/g,"").replace("/g,"/"").replace(’/g,"/’").replace(//g,"//").replace(//g,"//").replace()/g,"/)").replace((/g,"/(")
}
</script>
<style>
body{margin:0;overflow:hidden}
textarea{width:100%;height:33%;font:normal 11px Tahoma;color:#666666}
</style>
<textarea id="oSource" onpropertychange="change()"></textarea><br />
<textarea id="oResult" onpropertychange="rechange()" οndblclick=’this.select();oResult.createTextRange().execCommand("Copy")’ title="双击复制" ></textarea>
<textarea id="Re" οndblclick=’this.select();this.createTextRange().execCommand("Copy")’ title="双击复制"></textarea>
2.运行上面的代码,把 HTML 粘贴第一个多行文本域中。这时将在第二个多行文本域中生成相应的JavaScript代码,双击复制代码,保存为 filename.js (文件名随意)文件。
3.在需要的页面中用下面的代码调用:
<script src="filename.js"></script>
提示:
l 判断文件域中代码的换行与否,可以通过查找是否存在"/r/n"。
l 关于包含文件的更多方法,可以参考第二部分的HTC一节。
特别提示
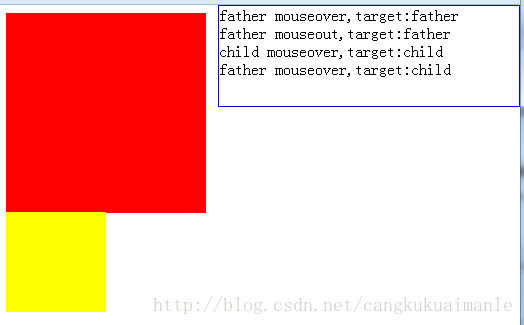
代码运行后,在第一个多行文本域中输入HTML代码,将直接在第二个多行文本域中显示相应的JS代码,而第三个多行文件域显示的是第二个多行文件域中的JS转为HTML的代码。这个可以用于还原为HTML代码,以便修改。代码运行效果如图 3.38 所示。

图 3.38 HTML和JavaScript代码的相互转换
特别说明
本例主要是将JavaScript中的保留字符用转义字符输出的应用,其中多次用到了 replace 方法。
1.replace(RegExp,replaceText) 返回根据正则表达式进行文字替换后的字符串的复制。
2.select() 突出显示表单元素的输入区域。
3. createTextRange() 为元素创建一个 TextRange 对象。








![[源码和文档分享]基于C#实现的电影网站数据爬虫和电影网站](https://upload-images.jianshu.io/upload_images/18423381-443186bdaff4825d.png)
![[源码和文档分享]基于JAVA FX实现的酒店预订系统网站](https://upload-images.jianshu.io/upload_images/18423381-6afd60a5b6cfbaea.png)
![[源码和文档分享]基于PHP和MYSQL数据库实现的公共考试报名管理系统网站](https://upload-images.jianshu.io/upload_images/18423381-ec5cea821b7174df.png)
![[源码和文档分享]基于Python的Django框架实现的中式快餐厅管理信息系统网站](https://upload-images.jianshu.io/upload_images/18423381-3cdd400f768772fe.png)
![[源码和文档分享]基于PHP和MYSQL数据库实现的libilibi电影论坛网站](https://upload-images.jianshu.io/upload_images/18423381-ecf470bb090ce7e1.png)

