 |  |  | ||
| 西南贝思建筑图书连锁店网上书店 | 成都美可快餐 | 诚信促进会 | ||
 |  |  |  |  |
| 成都商务投资网 | 中国西部土工材料网 | 广东劳斯丹顿卫浴设备有限公司 | 盛世外贸服装批发城 | 西南时报 |
 |  |  |  |  |
| 成都免费网站 | 中国检察网 | 成都乐于健康护理 | 成都顺世文化传播有限公司 | 西南大学生联盟 |
 |  |  |  |  |
| 成都川国味餐饮有限公司 | 成都市科技进修学院 | 成都民信理财行投资担保有限公司 | 成都泰吉企业管理咨询培训中心 | 莫斯科柴可夫斯基艺术有限责任公司 |
 |  |  |  |  |
| 成都德萨电子有限公司 | 成都季如仙技术开发有限公司 | 艺生美丽创业教育机构 | 新干线人才网 | 成都白癜风研究所 |
 |  |  |  |  |
| 莫斯科卡什尼伏特加有限责任公司 | 一言九鼎商务网 | 成都书法艺术学校 | 西藏自助旅游网 | 来由OA通信(网址隐藏) |
 |  |  |  |  |
| 广汉康骨医院 | 九斗星 | 成都神画印刷科技有限公司 | 一起游乐网 | 巧手家政人员管理系统(地址隐藏) |
 |  |  |  |  |
| 成都古缔曼皮具有限公司 | 成都君达电气设备有限公司 | 成都天播旅行网 | 成都爱迪蒙服装有限公司 | 佳旅酒店网 |
 |  |  |  |  |
| 佛山汉莫尼陶瓷机械设备有限公司 | 可比化工网 | 四川省中国青年旅行社 | 瑞鼎律师事务所 | 军区文化网(军区内部网) |
 |  |  |  |  |
| 中国二手房交易网 | 武侯公安内部系统 | 九州旅行社 | 四川留德校友联谊会 | 天一展览 |
网站案例,成功案例--我的个人作品
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_877673.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
vue 微软插件实现根据第三方网站链接预览word、pd、excelf等文件
一开始做的时候没想到会预览不了,报错
File not found
The URL of the original file is not valid or the document is not publicly accessible.
Verify the URL is correct, then contact the document owner.如下: 我在微软官网查到: 官…
世界第五大外包公司(CGI group inc)能够做出来多烂的网站,通过系分的课程设计我对于人机交互和团队合作的几个总结
文章目录 前情提要为开始刨祖坟模式做准备CGI inc发家史什么是外包公司CGI group inc看看CGI公司外包的网站你以为CGI做的网站这就算差了?听说你想自己改成好记的密码,想多了吧信息填写一次过,听说你想写到一半保存?我是随便的人吗…
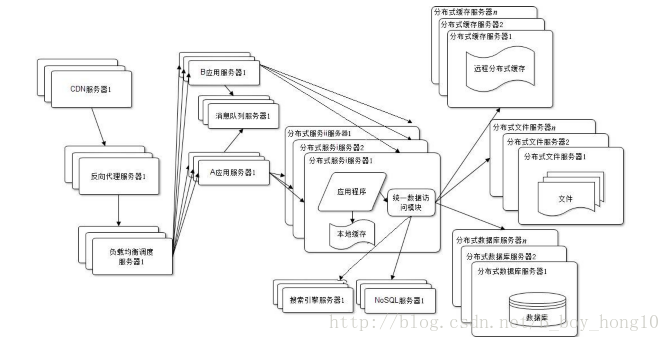
小型网站到大型网站的演化过程
本文摘自书籍《大型网站技术架构.核心原理与案例分析》
1. 初始阶段: 应用程序、数据库、文件等所有资源都在一台服务器上。 2. 应用服务与数据服务分离 应用和数据分离后整个网站使用三台服务器:应用服务器、文件服务器和数据库服务器。这三台服务器对…
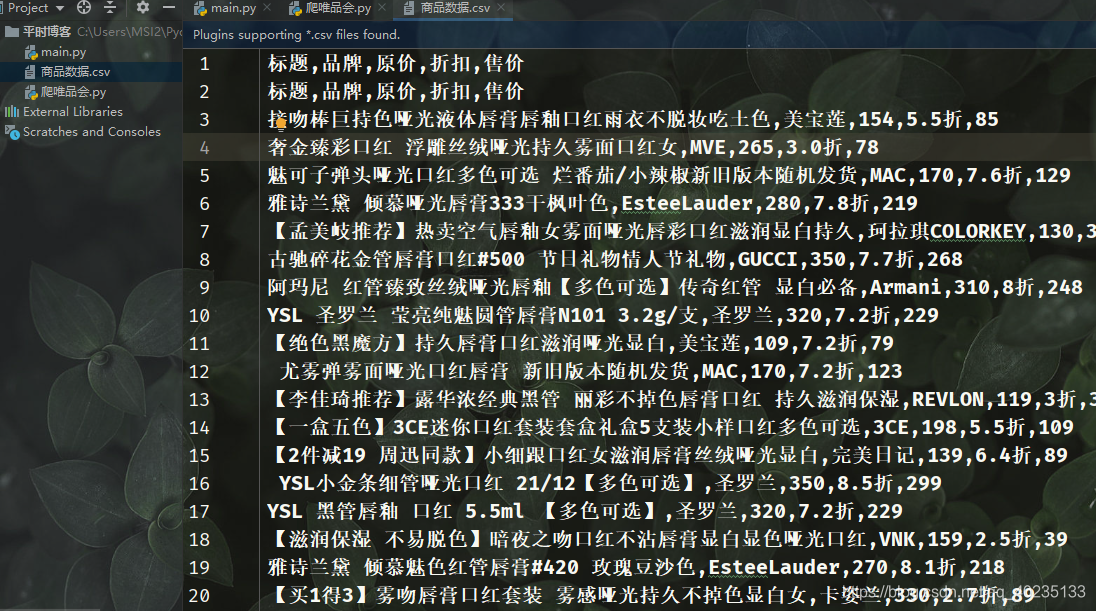
python爬取唯品会电商网站数据并保存到csv中
文章目录 1.目标、思路2. 获取数据3.解析数据4.保存数据 1.目标、思路
目标: 本次爬虫爬取的目标是唯品会中口红分类的商品。(url ) 思路:打开网页后点击F12打开抓包工具,找到我们想要的数据包,并分析。 …
各大视频网站下载神器
先说介绍工具,后说使用方法(其实不难)
you-get 是GitHub上的一个项目,其实就是通过几个命令行下载各大网站视频的,这对于做视频的爱好者及一些司机都是很奈斯的选择。
地址:https://github.com/soimort/y…
电子商务网站的 10 个易用性规则
电子商务网站的 10 个易用性规则
电子商务网站的竞争越来越激烈,虽然你可能在以最低的价格卖最好的东西,但同样重要的的是用户的购买体验,对电子商务网站而言,易用性就是让用户尽 可能快而简单的完成购买,有时候&…
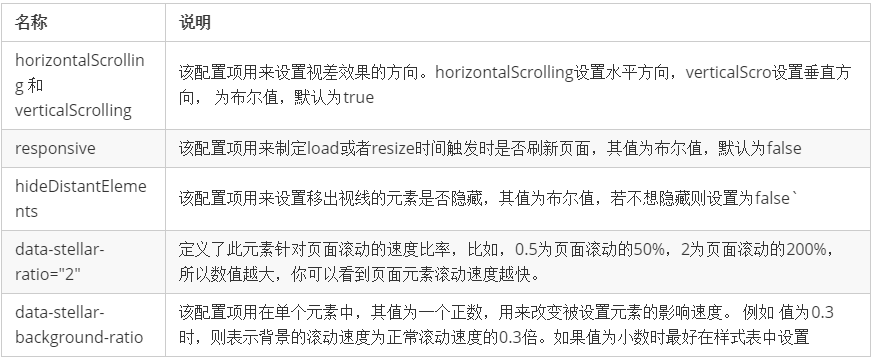
基于jquery Stellar.js实现 网站视差滚动效果
stellar.js是一个 jQuery插件,能很容易地给网站添加视差滚动效果。 虽然已经停止了维护,但它非常稳定,与最新版本的jQuery兼容。
http://markdalgleish.com/projects/stellar.js/ 官网
1.引用js 包
<script src"path/to/jquery/jq…
推荐一个前沿的无线通信网站——定为电子
欢迎来到定为官网 成都定为电子技术有限公司是一家集咨询、设计、研发和生产无线通信数字基带和模拟前端等产品的高新技术企业,公司一直专注于算法原型验证、教学实验、无线通信和便携式仪器设备等领域。 在算法原型验证方面,定为电子坚持为客户提供最…
网站被DDOS攻击,我只用了2招应对
做网站难免遇到被黑客攻击,特别是关键词排名较靠前的站点,一些不正当的竞争对手会使用不正当的方法把你网站搞瘫,以便把流量引到自己平台上让自己得利。不管是大平台网站还是小平台网站都会遇到DDOS攻击,难道面对DDOS,…
【Python】利用网站API接口获取天气信息
本文主要讲如何利用Python来获取天气信息。主要程序实现思路是从命令行传递坐标信息,然后利用天气预报网站的免费接口获取到相关天气信息,返回结果以json格式显示,并打印出需要的近3天天气情况。
信息源:https://openweathermap.…
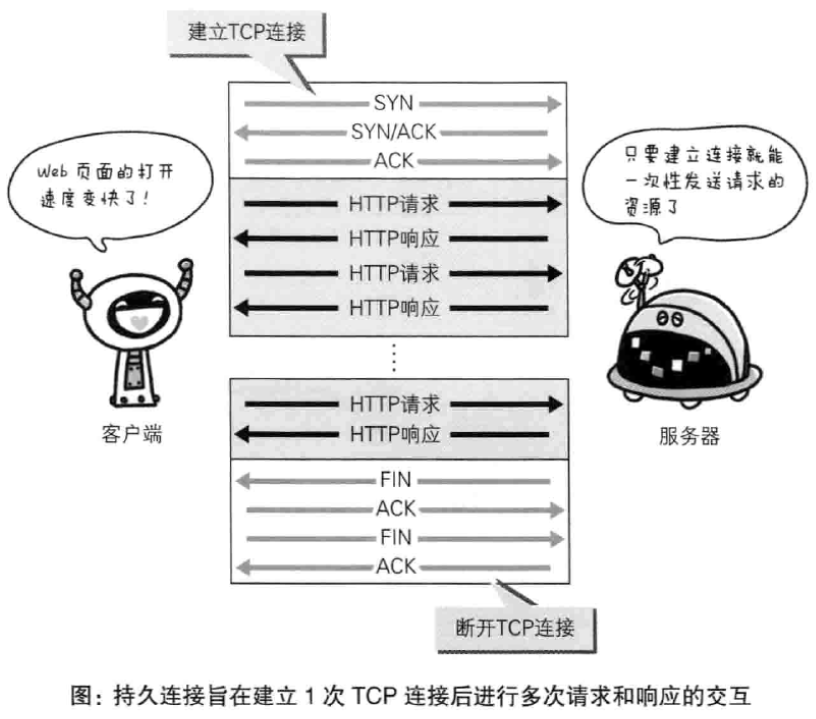
用户访问一个网站的整过程
原文网址:https://blog.csdn.net/yonggeit/article/details/72857630 用户访问网站流程框架
第一步:客户端用户从浏览器输入www.baidu.com网站网址后回车,系统会查询本地hosts文件及DNS缓存信息,查找是否存在网址对应的IP解析记…
手机网页的设计vs2008开发wap网站(一)
vs2008开发wap网站(一)首先新创建个项目,打开VS2008,新建个网站项目,我们添加新项时会发现以前在vs2003或vs2005中的“移动Web窗体”项没有了,下图为vs2003和2005中的。 vs2008中就没有“移动Web窗体”这一项,这…
优化网站性能 提高网站速度访问速度的14条实践
相信互联网已经越来越成为人们生活中不可或缺的一部分。ajax,flex等等富客户端的应用使得人们越加“幸福”地体验着许多原先只能在C/S实 现的功 能。比如Google机会已经把最基本的office应用都搬到了互联网上。当然便利的同时毫无疑问的也使页面的速度越来越慢。自己…
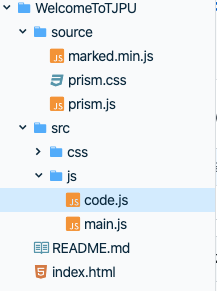
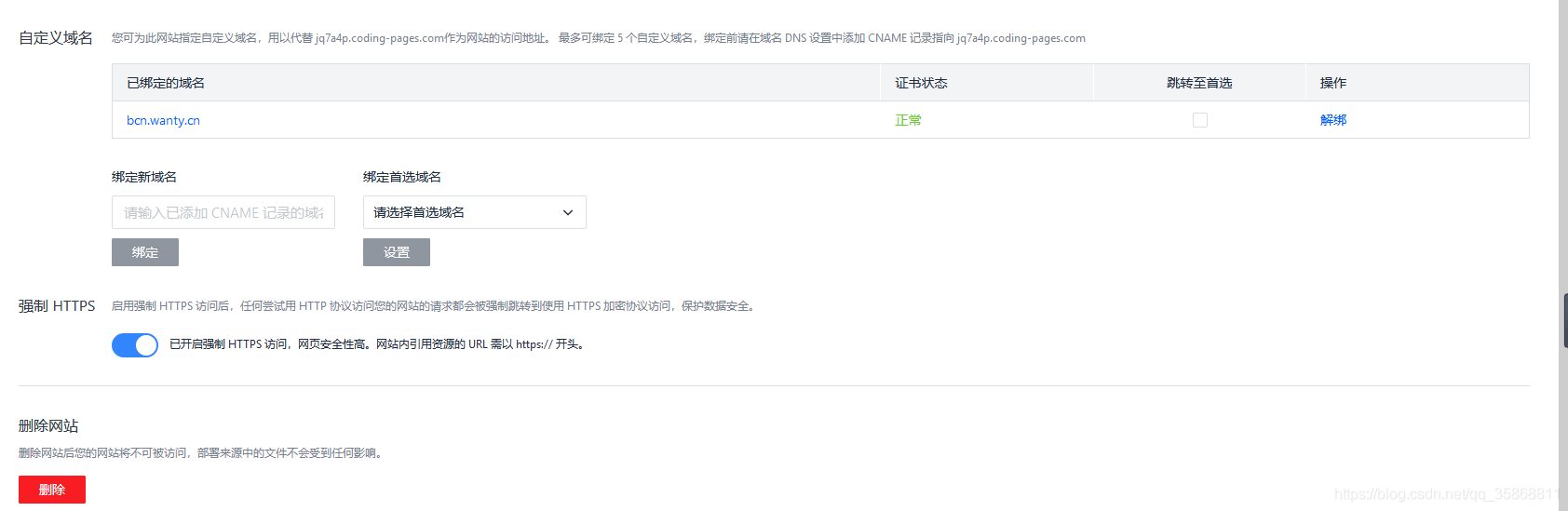
利用代码托管平台 Pages 搭建静态个人网站
一、写在前面
笔者最近接触生成个人博客的开源项目,玩着挺有意思的。用简单的命令生成vue或go的项目模板。通过markdown语言文档生成静态页面。网上也有很多教学博客。感谢各位大神博主的分享。这里也简单记录下我的使用笔记。
二、开源的hexo框架
框架简介 官方…
推荐3个网页设计在线配色网站
推荐3个网页设计在线配色网站 对于网页设计师而言,每个网站的设计都需要一套最适合它的配色方案,配色方案的选择关系到整个网站的成功与失败。你会不会因为苦恼于一个很急的网站项目的配色方案迟迟没有确定,而抓狂呢?下面暴风彬彬…
提高网站设计可用性(有效性)的10条原则
决定一个网站成败命运的,不是视觉设计,而是设计的可用性和有效性。访问网页的用户们握着鼠标,决定一切,“以用户为中心”已然是成功网站的标准设计方向。总之,用户不用的功能,就不该存在。 我们并不打算重复…
精选31个网站界面设计实践教程
精选31个网站界面设计实践教程 设计一个网站从来都不是一件容易的事。如果你去询问一位在该行业有丰富经验的网页设计师,他会告诉你以前根本没有太多关于Web设计/开发的资源、文章和各种沟通交流平台,更不用说高质量免费教程了。 如果您打算建立自己的个…
Photoshop 爱好者应该收藏的42个网站
Photoshop 是 Adobe 公司旗下最为出名的图像处理软件之一,集图像扫描、编辑修改、图像制作、广告创意,图像输入与输出于一体的图形图像处理软件。今天,本文与大家分享42个非常有用的 Photoshop 设计教程和素材资源网站,希望能帮助…
分享20佳极具创意的网站导航菜单设计案例
导航菜单作为网站必不可少的组成部分,关系着网站的可用性和用户体验。有吸引力的导航能够吸引用户去浏览更多的网站内容,增加用户在网站的停留时间。为了让导航能够和网页内容完美的融合在一起,设计前需要设仔细分析网页结构。下面收集了20佳…