stellar.js是一个 jQuery插件,能很容易地给网站添加视差滚动效果。 虽然已经停止了维护,但它非常稳定,与最新版本的jQuery兼容。
<script src="path/to/jquery/jquery.min.js"></script>
<script src="path/to/jquery.stellar.min.js"></script>2.引用html
<div class="content" id="content1"><p>TEXT HERE</p>
</div>
<div class="content" id="content2"><p>TEXT HERE</p>
</div>
<div class="content" id="content3" data-stellar-background-ratio="0.5"><p>TEXT HERE</p>
</div>
<div class="content" id="content4" data-stellar-background-ratio="0.5"><p>TEXT HERE</p>
</div>3.引用css
body {font-size: 100px;color: white;text-shadow: 0 1px 0 black, 0 0 5px black;text-align: center;line-height: 600px;
}
p {padding: 0 0.5em;margin: 0;
}
.content {background-attachment: fixed;}
#content1 {background-image: url("images/1.jpg");
}
#content2 {background-image: url("images/2.jpg");
}
#content3 {background-image: url("images/3.jpg");
}
#content4 {background-image: url("images/4.jpg");
4.js函数调用
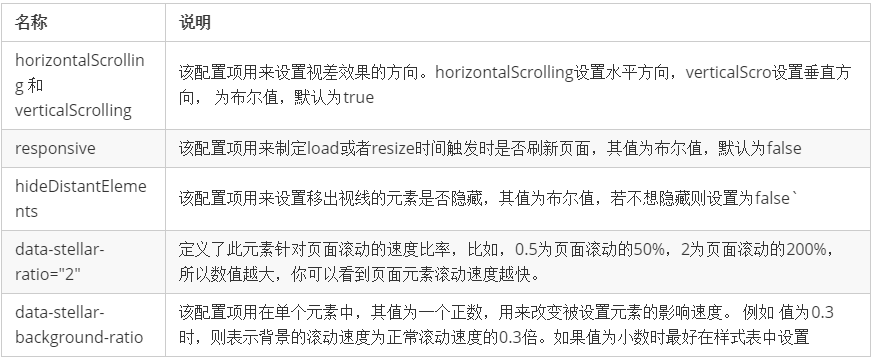
$.stellar({horizontalScrolling: false, //设置垂直滚动视差效果responsive: true});常用参数: