一、写在前面
笔者最近接触生成个人博客的开源项目,玩着挺有意思的。用简单的命令生成vue或go的项目模板。通过markdown语言文档生成静态页面。网上也有很多教学博客。感谢各位大神博主的分享。这里也简单记录下我的使用笔记。
二、开源的hexo框架
框架简介
官方网站
安装步骤
- 安装Node.js 下载安装包直接安装即可
- 安装Hexo
- 安装Hexo:
npm install hexo-cli -g如果提示权限问题则使用sudo运行。 - 初始化博客目录:
hexo init blog - 切换到博客目录下安装依赖包:
cd blog && npm install - 启动预览服务器:
hexo s在浏览器中访问localhost:4000,如果一切正常就可以看到博客页面了 - 根目录下的_config.yml是Hexo的配置文件,可以按照个人喜好修改博客的配置。
- 安装Hexo:
- Hexo 常用命令:
hexo new [name]新建一篇以[name]为标题的博文,博文保存在/source/_posts目录下hexo new [layout] [name]新建layout类型的文章hexo g生成静态文件hexo d按_config.yml的配置部署hexo g -d生成静态文件后部署hexo clean清除静态文件缓存hexo g生成的静态文件 通常在 [博客目录]/public 下面,把这些全部上传到web服务器的 WWW目录下即可。
参考链接
三、开源的Hugo框架
框架简介
官方网站
官方安装文档
HUGO安装包下载地址
主题网站
安装步骤
- 下载hugo安装包并安装到本地电脑、配置环境变量并执行
hugo version/hugo help查看当前版本 - 通过
hugo new site [项目名称]创建新的站点 - 去主题网站下载喜欢的主题放到主题目录,注意部分是收费版。例如:
git clone git@github.com:shankar/hugo-grapes.git hugo new first.md创建第一篇文章hugo server --theme=hugo-grapes --buildDrafts本地启动查看效果- 同时你会发现多出个静态网站的文件夹
参考链接
四、开源的vuepress框架
框架简介
官方网站
安装步骤
- 安装Node.js 下载安装包直接安装即可
- 安装Vuepress到本地
npm install -g vuepress当然npm速度比较忙 推荐阿里cnpm 这个怎么弄自行百度 - 创建新的项目
-
创建目录
mkdir vuepress-demo & cd vuepress-demo -
npm init -y初始化项目 -
vim package.json编写配置文件{"name": "vuepress","version":"1.0.0","description":"这只是个例子","main":"index.js","scripts":{"docs:dev": "vuepress dev docs","docs:build": "vuepress build docs"},"keywords":[],"auther":"Arber","license":“ISC”} -
创建目录结构
vuepress-demo├─package.json├─docs| ├─README.md| ├─.vuepress| | ├─config.js| | ├─public| | | └favicon.ico -
修改配置文件
module.exports = {title: 'Hello VuePress',description: 'Hello, my friend!',head: [['link', {rel: 'icon',href: `/favicon.ico`}]],dest: './docs/.vuepress/dist',ga: '',evergreen: true,}``` -
修改README.md
---home: trueheroImage: /favicon.icoactionText: 快速上手 →actionLink: /guide/features:- title: 简洁至上details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。- title: Vue驱动details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。- title: 高性能details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。footer: MIT Licensed | Copyright © 2018-present xxxxxx--- -
运行项目
vuepress dev docs
-
参考链接
五、开源的Jekyll、netlify框架
这个暂时还没研究,后续有时间补上
六、发送到代码托管平台的相关配置
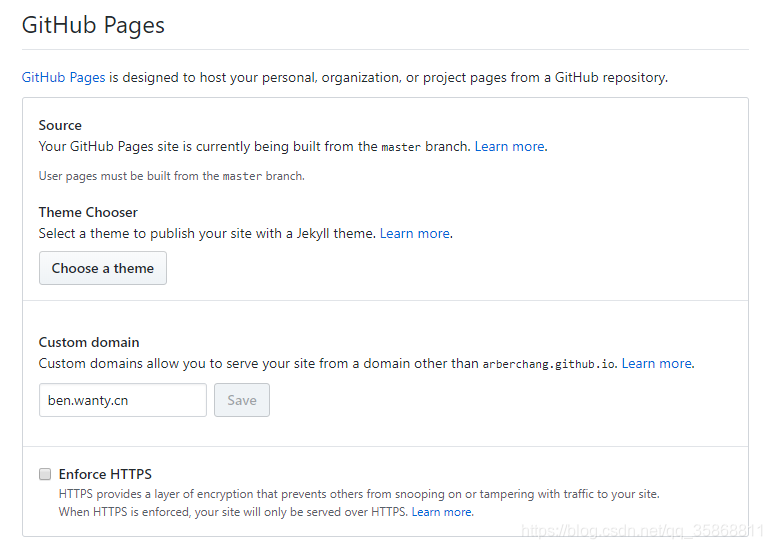
1、GitHub Pages
- 创建新的项目项目命名为
你的账号名称.github.io - 将你的讲台网站上传到你的新的项目中
- 浏览器登陆访问
http://你的账号名称.github.io - 在项目配置中可以绑定你的域名 和开启https访问。但是每次提交域名都会改回默认都会更改,解决方案为在项目根目录创建 文件名为
CNAME文件内容为你要绑定的域名 即可。

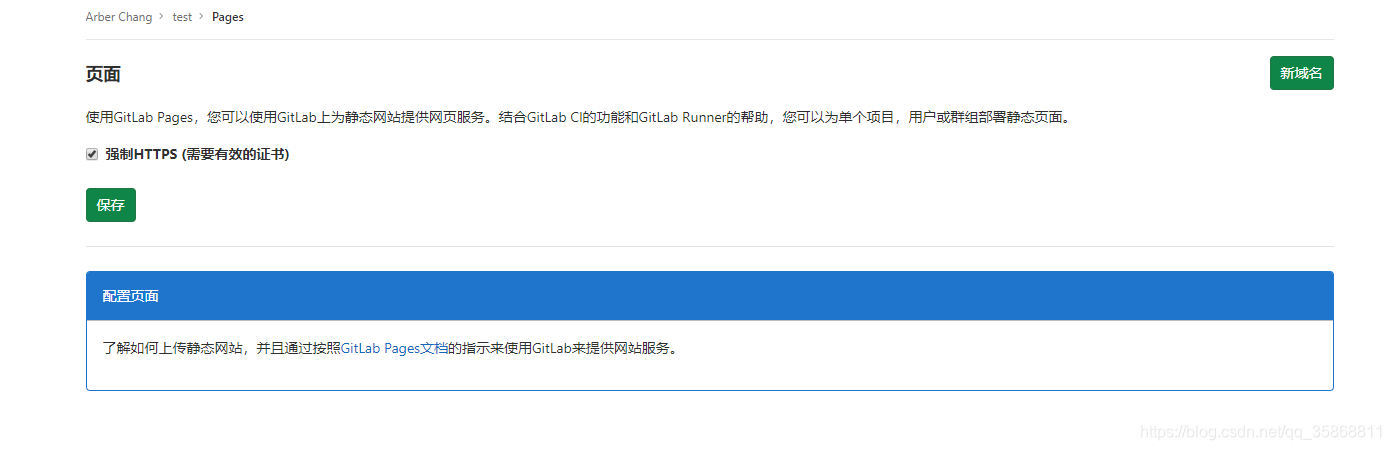
2、Gitlab pages
- 使用方式跟github差不多,但是人家有中文版

- 设置 —> page 里面就可以了设置了,也可以配置相关域名
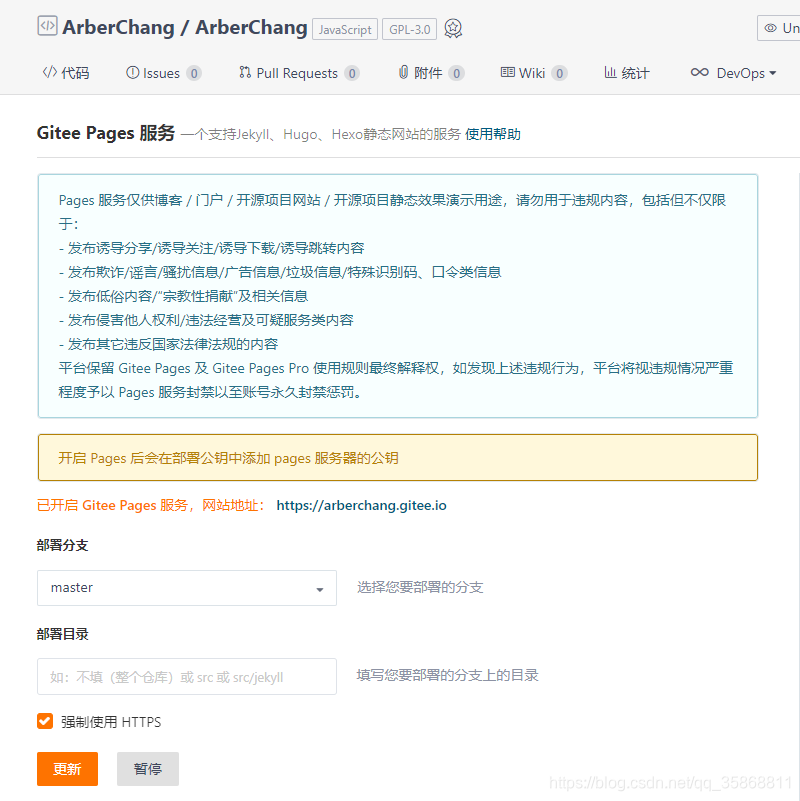
3、gitee(码云)
- 这个相对于国人来说是非常完美的,可以设置编译好的静态网站,同时人家也支持hexo 和hugo的源码方式,人家负责编译很发布。很是easy。但免费版的不支持域名有点遗憾
- 服务—>pages

4、Coding
- Coding这个是我相对来说比较喜欢的国内托管,页面简洁无广告。最重要的是他的pages页面还是不错的,之前用的时候会校验是否有其他非法诱导跳转连接,现在貌似取消了。
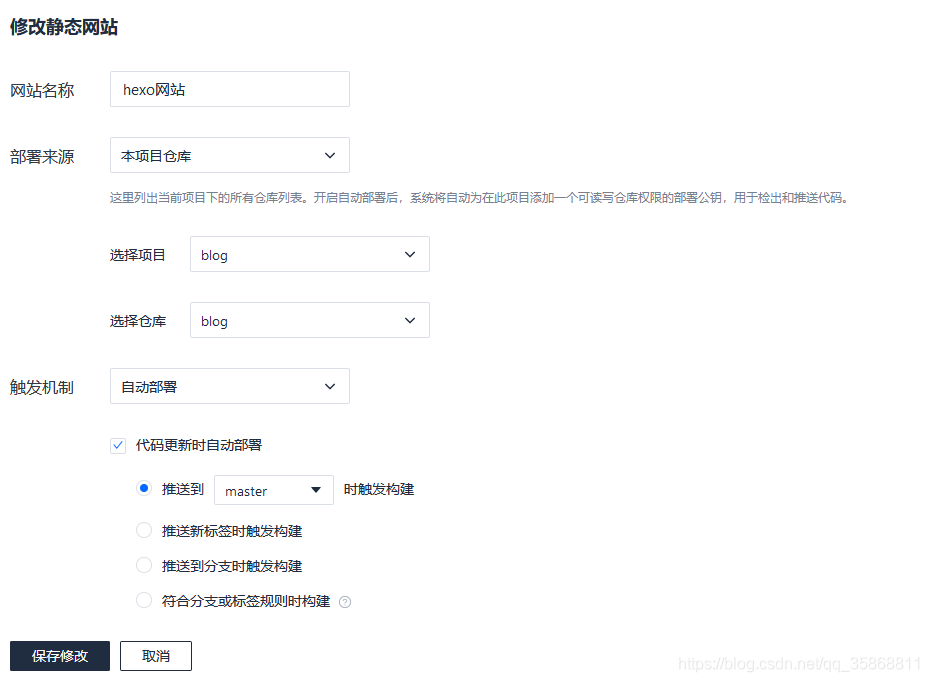
- 构建与部署 —>静态网站
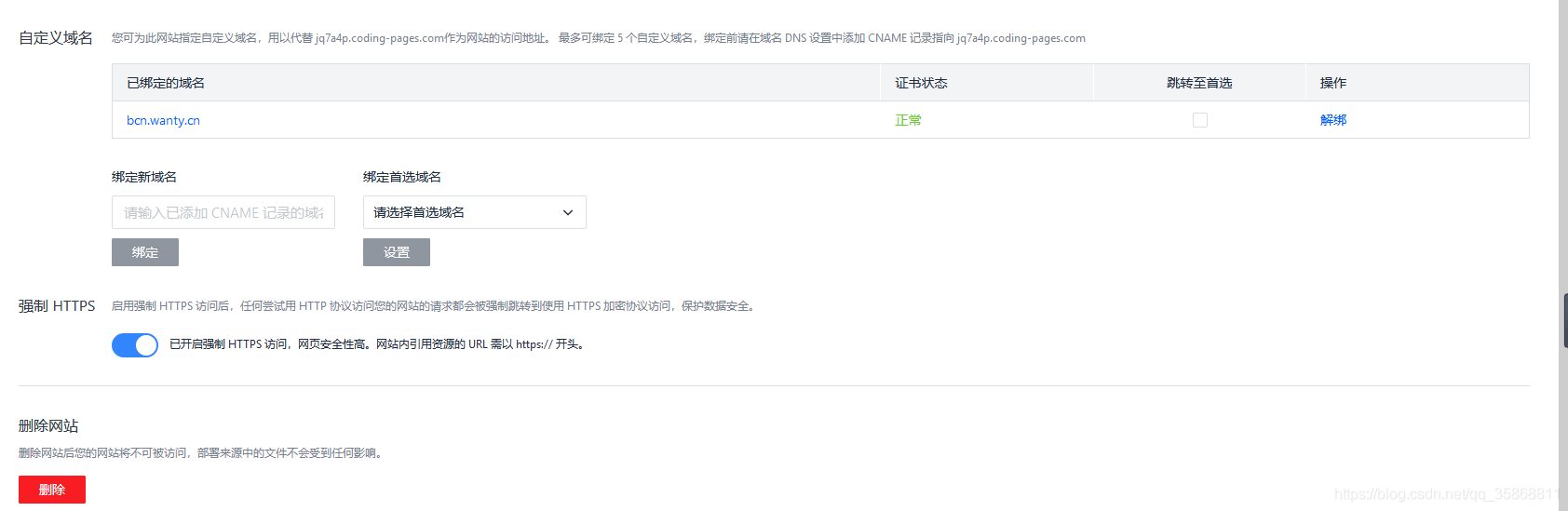
 3. 同时也可以配置域名和https访问
3. 同时也可以配置域名和https访问