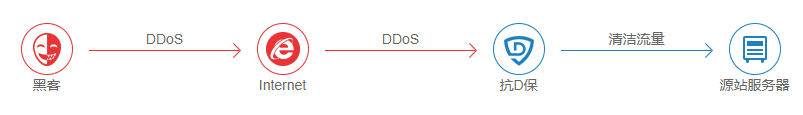
做网站难免遇到被黑客攻击,特别是关键词排名较靠前的站点,一些不正当的竞争对手会使用不正当的方法把你网站搞瘫,以便把流量引到自己平台上让自己得利。不管是大平台网站还是小平台网站都会遇到DDOS攻击,难道面对DDOS,就要束手就擒吗?难道眼睁睁看着日夜辛苦优化出来的关键词排名下降甚至被百度K站吗?
其实互联网发展至今,各种各样的web安全防护层出不穷,现在遇到DDOS攻击我们大家完全可以放心面对,下面分享我最喜欢的一款web安全防护产品:知道创宇抗D宝,并教大家如何接入抗DDOS攻击。

工具
知道创宇抗D宝
域名
服务器
方法步骤
第1步:搜索。
首先在百度上搜索【抗D宝】,进入抗D宝云安全官网。

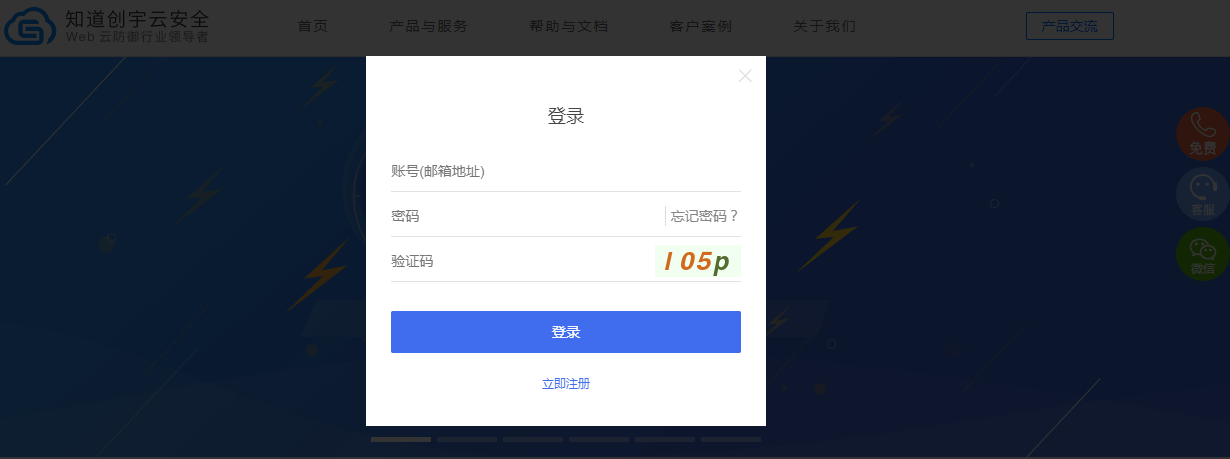
第2步:注册或登录帐号。
进入云安全官网后,如果你已经有云安全的账户,那么就在这里填写账户信息,并且登录账户,如果没有账户就先注册账户再登录。

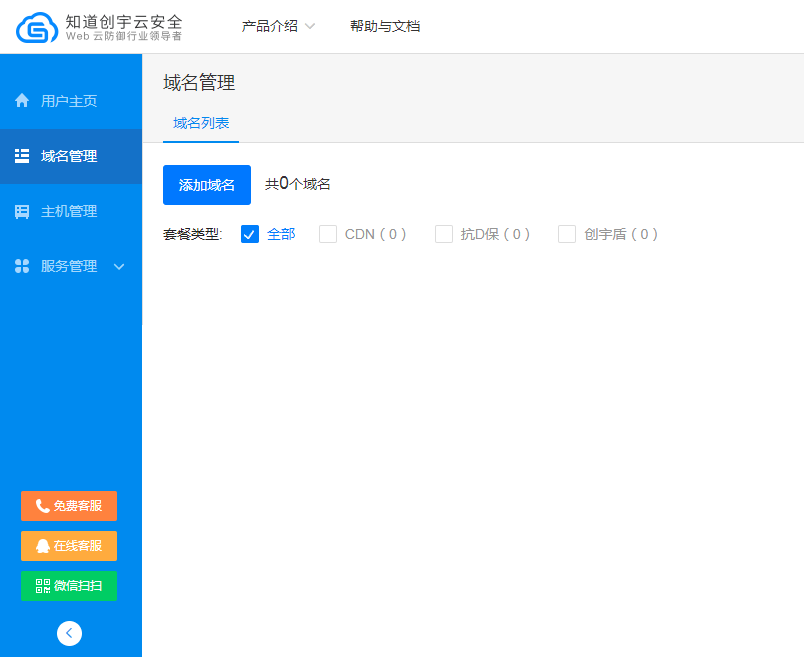
第3步:进入域名控制面板。
登录后点击【域名管理】控制面板,选择【添加域名】。

第4步:添加防护域名。
我们在网址输入框填入网站网址,比如:【 baidu.com 】即可。点击【添加网站】! 单个添加:单次只添加一个域名;
批量添加:一次性可以批量添加10个根域名,并对应填写正确的主机名,解析类型、指向。A记录一般指源站的IP地址,CNAME记录一般指源站给你提供的网址字符串;
NS方式接入:需要到域名服务提供商后台控制面板修改DNS解析记录,一般全球生效时间为2~24小时以内(若不清楚请咨询你的域名服务提供商或在线咨询云安全客服); CNAME方式接入:(推荐)接入速度快,只需要短暂的几分钟时间即可生效;
本文以NS方式接入为例,作详细说明:
第5步:输入网址。
输入网址后,点击【添加】按纽后,请勿刷新,耐心等待系统执行操作命令。

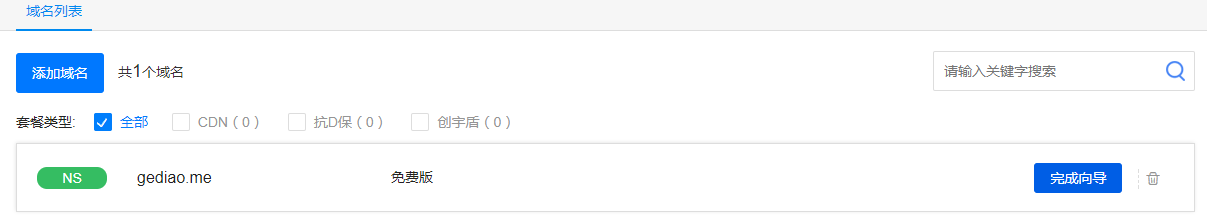
第6步:点击完成向导。
此步骤说明你已正确添加根域名。
特别说明:
1)、若接入的根域名未备案,则审核不通过,但一样可以使用,不过需要付费,具体费用明细可咨询网站客服;
2)、若接入的根域名已备案,则审核通过可直接使用免费防护服务;
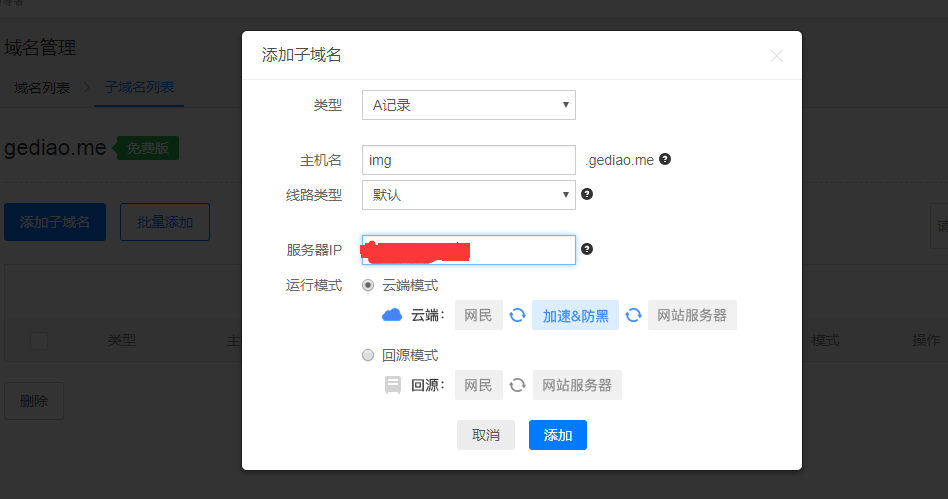
 第7步:添加子域名。
第7步:添加子域名。
若要防护一定要选择【云端模式】哦,否则你的源站IP会暴露,被黑客利用。

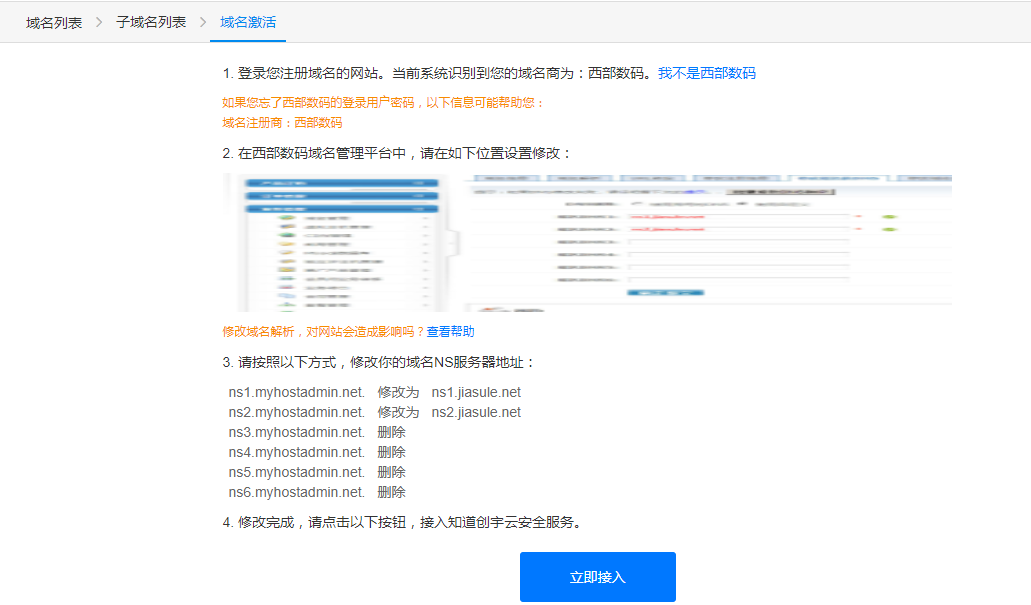
第8步:获取DNS服务器地址。
DNS地址由抗D宝提供,详情如图所示。

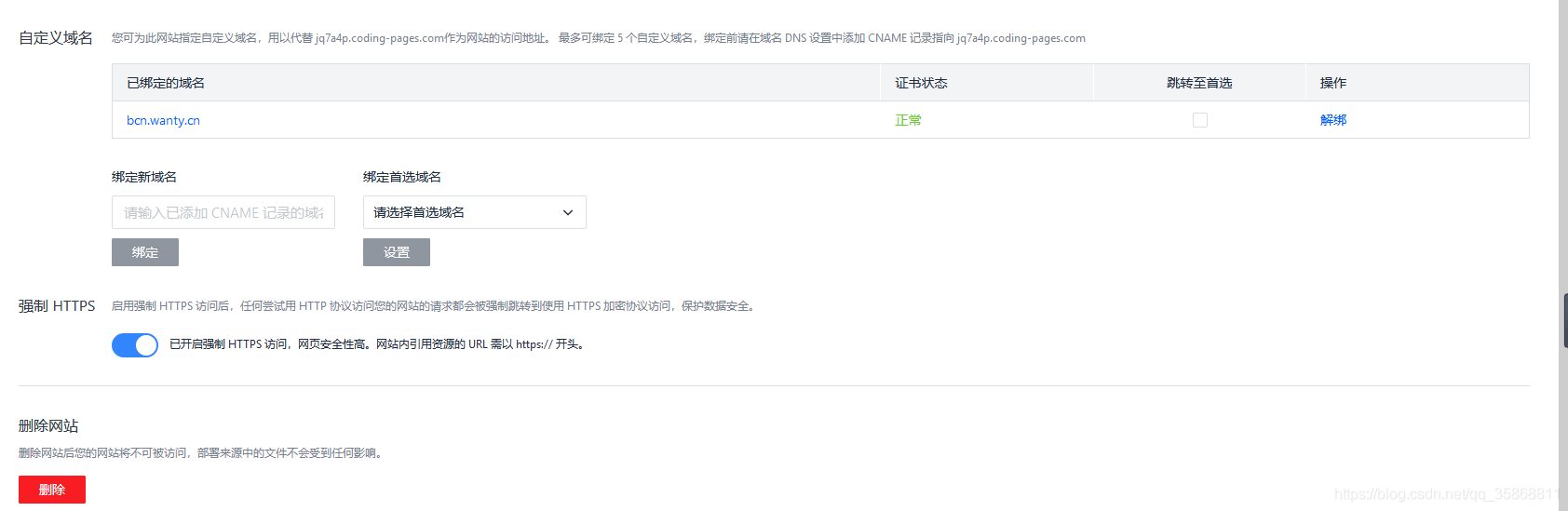
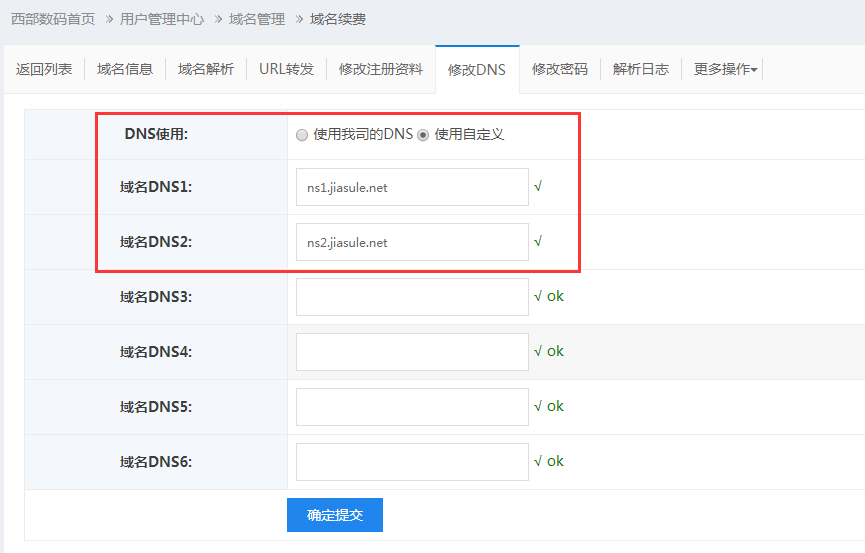
第9步:修改DNS。
到域名服务提供商处修改DNS,这里以西部数码域名管理控制面板为例,添加抗D宝提供的DNS后,提交即可。

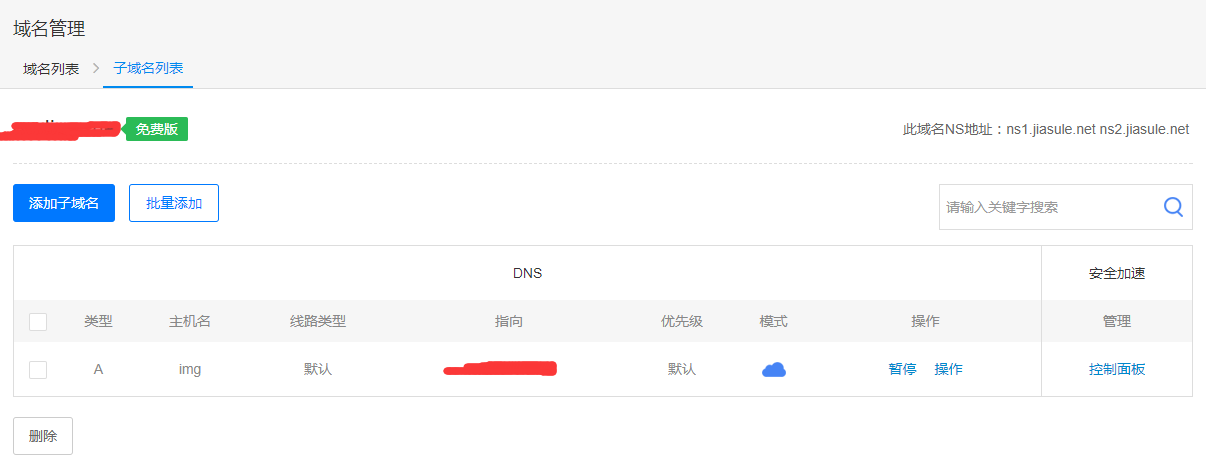
第10步:等待DNS同步生效。
到抗D宝后台等2分钟左右,等DNS生效,刷新即可成功使用,状态如图示。

第11步:进入控制面板。
进入控制面板操作,根据网站需求停用或启用相关服务。

第12步:成功接入。
至此,代表你已成功接入抗D宝服务,只需要根据自己的需要开启/关闭相关的服务即可。
第13步:控制面板说明。
控制面板集成了:抗D宝、加速乐、创宇盾和其它有利于SEO优化的功能,根据自己实际情况开启即可防御,推荐默认选项即可。
完成后,不仅能有效防止网站被DDOS攻击,还能有效解决大批量网络僵尸攻击引起的服务器CPU100%、IIS无法响应等攻击现象,对伪造搜索爬虫攻击、伪造浏览器攻击、假人攻击等效果极佳。
通过网站日志判断哪个IP是CC攻击并做限制