- 欢迎来到定为官网
成都定为电子技术有限公司是一家集咨询、设计、研发和生产无线通信数字基带和模拟前端等产品的高新技术企业,公司一直专注于算法原型验证、教学实验、无线通信和便携式仪器设备等领域。

在算法原型验证方面,定为电子坚持为客户提供最佳性能的解决方案,旨在帮助客户更加便捷、高效的完成科研项目及产品研发,从而推动无线通信行业的发展;在教学实验方面,定为电子为高校提供多层次(基础验证型、高级设计型和卓越创新型 )的教学实验解决方案,充分从学校实际情况,帮助学校快速完成实验室解决方案定制,老师轻松的开展实验,学生能通过实验快速掌握理论知识;在无线通信方面,定为电子为工业及民用领域提供了基于各类标准接口的无线传输解决方案,并为无人机和无线电视广播提供了无线图传和无线数传解决方案,以此帮助工业领域完成从有线到无线的革新;在仪器设备方面,定为电子为电子行业提供了便携式的仪器设备解决方案,包括便携式无线信号干扰仪、便携式无线信号发生器、便携式频谱分析仪和多功能防御无人机等,这些仪器操作简单,便于携带,且支持用户远程操控,完美的解决了传统仪器的问题。 - 快速了解定为公司的解决方案
- 原型验证

- 大规模MIMO解决方案
- 同时同频全双工通信解决方案
- 超宽带信号处理解决方案
- 高性价比CPCI架构解决方案
- 宽频段多天线解决方案
- 低成本SDR解决方案
- 口袋式SDR解决方案
- 教学实验

- 基础验证型实验室建设解决方案
- 高级设计型实验室建设解决方案
- 卓越创新型实验室建设解决方案
- 无线通信

- 无线USB接口延长器
- 无线RS232接口延长器
- 无线RS485接口延长器
- 无线RJ45接口延长器
- 无线数传模快
- 无线图传模块
- 仪器设备

- 便携式无线信号干扰仪
- 便携式任意信号发生器
- 便携式频谱分析仪
- 防御无人机
- 原型验证
- 如何快速浏览定为产品
- 您可以根据解决方案去找到我们的产品




- 也可以通过全部产品快速浏览我们的产品


- 您可以根据解决方案去找到我们的产品
- 如何快速与定为取得联系
您可以选择拨打电话或发送邮件的方式快速了解定为公司产品信息和相关服务,也可以通过关注定为电子官方微博、微信公众号查看定为电子的实时信息、还可以通过定为电子提供的技术论坛获得技术支持。
- 快速找到定为电子联系方式
联系电话:028-61831767
询价邮箱: sales@dingwave.com
公司主页: http://www.dingwave.com
官方微博: http://weibo.com/dingwave
技术支持: http://www.dingwave.com/bbs/forum.php



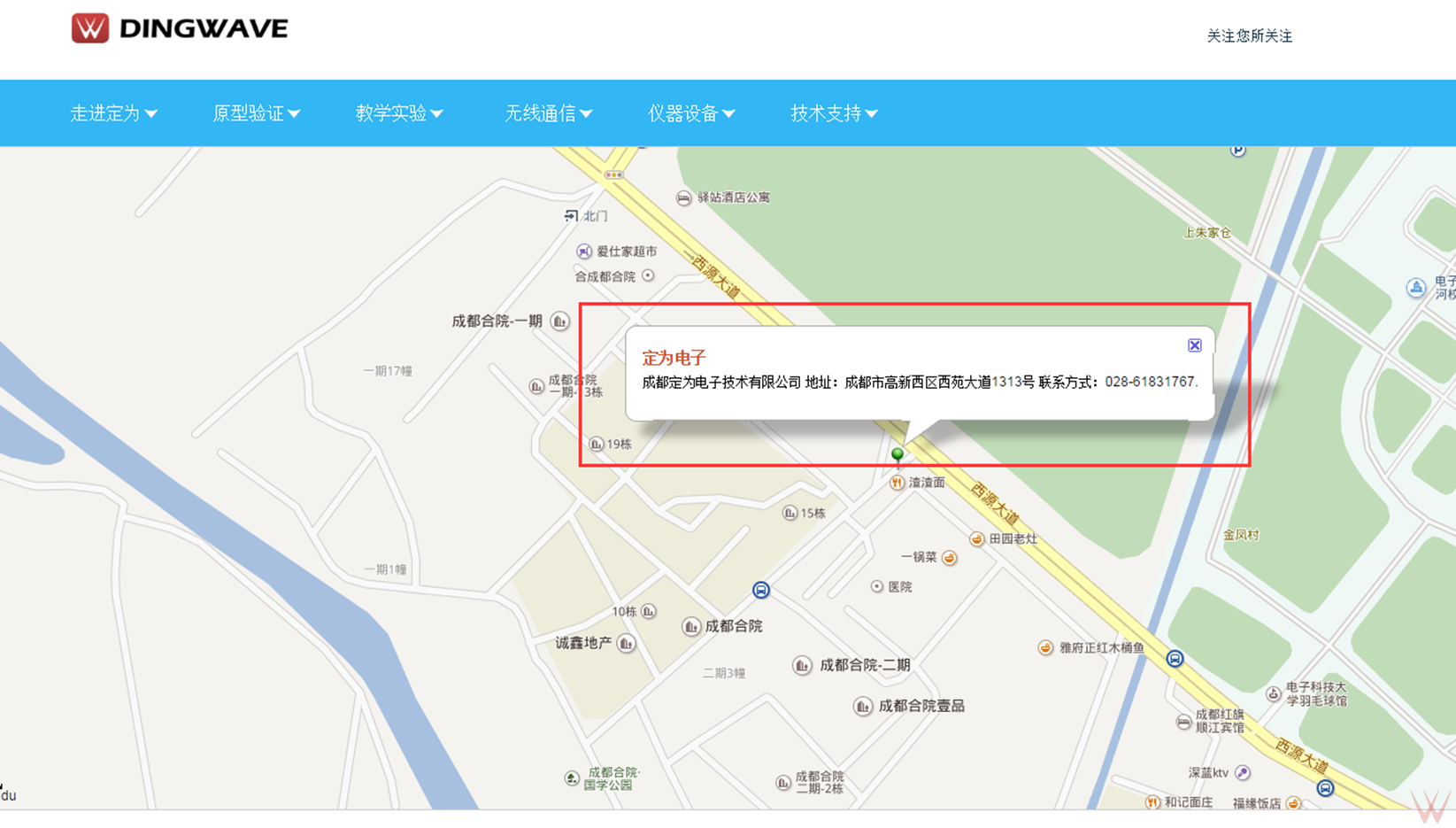
- 如何查看定为电子地图


- 如何关注定为电子微博和微信公众号

- 如何获得技术支持

至此,定为电子新版官网的整体介绍和使用说明就已完毕,如果您有特殊的需求或者好的建议,欢迎随时与我们取得联系。
- 快速找到定为电子联系方式
推荐一个前沿的无线通信网站——定为电子
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_877650.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
网站被DDOS攻击,我只用了2招应对
做网站难免遇到被黑客攻击,特别是关键词排名较靠前的站点,一些不正当的竞争对手会使用不正当的方法把你网站搞瘫,以便把流量引到自己平台上让自己得利。不管是大平台网站还是小平台网站都会遇到DDOS攻击,难道面对DDOS,…
【Python】利用网站API接口获取天气信息
本文主要讲如何利用Python来获取天气信息。主要程序实现思路是从命令行传递坐标信息,然后利用天气预报网站的免费接口获取到相关天气信息,返回结果以json格式显示,并打印出需要的近3天天气情况。
信息源:https://openweathermap.…
用户访问一个网站的整过程
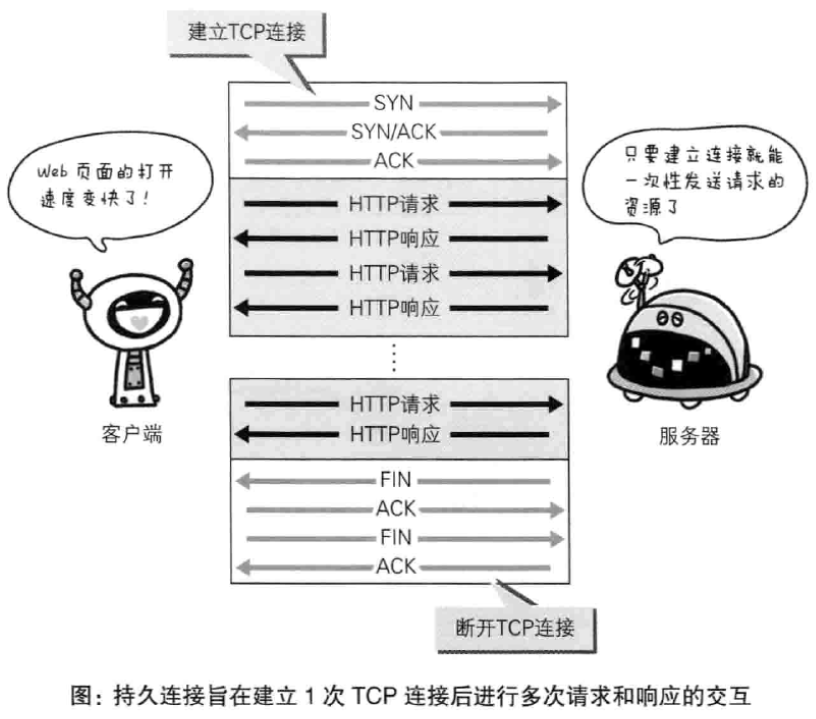
原文网址:https://blog.csdn.net/yonggeit/article/details/72857630 用户访问网站流程框架
第一步:客户端用户从浏览器输入www.baidu.com网站网址后回车,系统会查询本地hosts文件及DNS缓存信息,查找是否存在网址对应的IP解析记…
手机网页的设计vs2008开发wap网站(一)
vs2008开发wap网站(一)首先新创建个项目,打开VS2008,新建个网站项目,我们添加新项时会发现以前在vs2003或vs2005中的“移动Web窗体”项没有了,下图为vs2003和2005中的。 vs2008中就没有“移动Web窗体”这一项,这…
优化网站性能 提高网站速度访问速度的14条实践
相信互联网已经越来越成为人们生活中不可或缺的一部分。ajax,flex等等富客户端的应用使得人们越加“幸福”地体验着许多原先只能在C/S实 现的功 能。比如Google机会已经把最基本的office应用都搬到了互联网上。当然便利的同时毫无疑问的也使页面的速度越来越慢。自己…
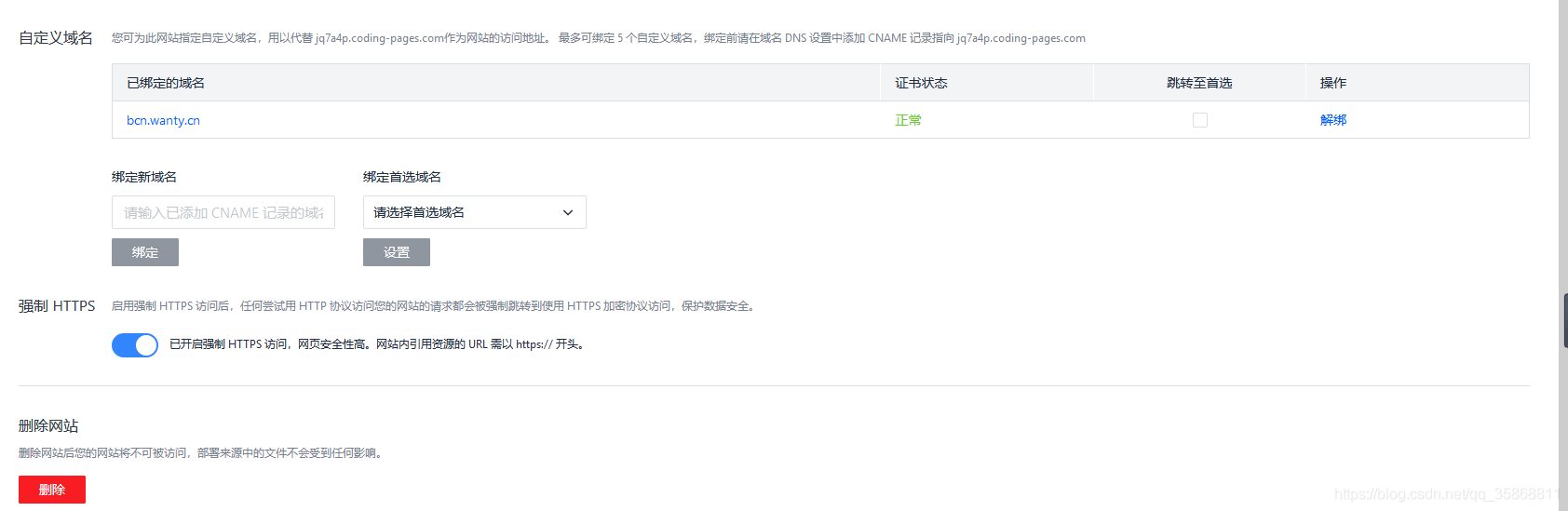
利用代码托管平台 Pages 搭建静态个人网站
一、写在前面
笔者最近接触生成个人博客的开源项目,玩着挺有意思的。用简单的命令生成vue或go的项目模板。通过markdown语言文档生成静态页面。网上也有很多教学博客。感谢各位大神博主的分享。这里也简单记录下我的使用笔记。
二、开源的hexo框架
框架简介 官方…
推荐3个网页设计在线配色网站
推荐3个网页设计在线配色网站 对于网页设计师而言,每个网站的设计都需要一套最适合它的配色方案,配色方案的选择关系到整个网站的成功与失败。你会不会因为苦恼于一个很急的网站项目的配色方案迟迟没有确定,而抓狂呢?下面暴风彬彬…
提高网站设计可用性(有效性)的10条原则
决定一个网站成败命运的,不是视觉设计,而是设计的可用性和有效性。访问网页的用户们握着鼠标,决定一切,“以用户为中心”已然是成功网站的标准设计方向。总之,用户不用的功能,就不该存在。 我们并不打算重复…
精选31个网站界面设计实践教程
精选31个网站界面设计实践教程 设计一个网站从来都不是一件容易的事。如果你去询问一位在该行业有丰富经验的网页设计师,他会告诉你以前根本没有太多关于Web设计/开发的资源、文章和各种沟通交流平台,更不用说高质量免费教程了。 如果您打算建立自己的个…
Photoshop 爱好者应该收藏的42个网站
Photoshop 是 Adobe 公司旗下最为出名的图像处理软件之一,集图像扫描、编辑修改、图像制作、广告创意,图像输入与输出于一体的图形图像处理软件。今天,本文与大家分享42个非常有用的 Photoshop 设计教程和素材资源网站,希望能帮助…
分享20佳极具创意的网站导航菜单设计案例
导航菜单作为网站必不可少的组成部分,关系着网站的可用性和用户体验。有吸引力的导航能够吸引用户去浏览更多的网站内容,增加用户在网站的停留时间。为了让导航能够和网页内容完美的融合在一起,设计前需要设仔细分析网页结构。下面收集了20佳…
免费下载精美网站模板的25个网站推荐
免费下载精美网站模板的25个网站推荐 这篇文章向大家推荐25个免费下载网站模板的网站,这些网站分享了众多精美的网站模板,您可以免费下载使用,相信这些精美的 网站模板 既能够帮助您节省大量的时间和精力,又能有很满意的效果&…
学习 Web 开发技术的16个最佳教程网站和博客(留着回家学习)
学习 Web 开发技术的16个最佳教程网站和博客 互联网经过这么多年的发展,已经出现了众多的 Web 开发技术,像 .Net/Java/PHP/Python/Ruby 等等。对于 Web 开发人员来说,不管是初学者还是有一定经验的开发人员都需要时刻学习新的开发技术。如今&…
使用 jQuery Mobile 及 ASP.NET 开发跨行动装置网站 (Mobile Web)
转:http://msdn.microsoft.com/zh-tw/hh875190.aspx 在行動式裝置普及化的現在,要開發一個能夠跨行動式裝置的原生應用程式 (Native App) 是非常不容易的,除了需要了解不同的作業系統的差異 (Ex: Windows Phone、Android、iOS),還…
Bootstrap网站页面练习实例
整体页面
整个页面分为6大部分
整体效果 在使用Bootstrap时要注意响应式,组件要看情况设置固定的宽高。
导航栏
在使用导航栏的时候要注意搜索框组件,它的宽度设置成响应式
media screen and (min-width:768px) and (max-width:988px) {.input-gro…
自学编程推荐的11个学习及刷题网站
初学编程,很多人会选择先自学,那么这时候选择适合自己的学习平台是特别关键的,今天小优就给大家整理了11个学习及刷题网站。
一起来收藏起来!
第一类:课程学习类网站
1、菜鸟教程
菜鸟教程是 Runoob开发的一个编程…
一行css代码让整个网站变灰, 通过js控制定点触发和关闭
今天是5.12是个特殊的日子,有的时候吧 会把整个网站变灰的需求 这个我们用css过滤器 一行代码就能实现了
filter: grayscale(100%);问题是 出在定点触发 这块,我们可以通过js 来实现 核心就是时间的判断这块
比如: 我们要在5.12凌晨十二点触发 到 5.13的凌晨关闭 就可以这样写…
爬虫实战练习之网站图片批量下载
爬虫实战练习之网站图片批量下载 难点1.接口地址的规律2.设置请求头的内容3.寻找图片的url(主要为节点路径)4.编写函数 难点
1.接口地址的规律
# ----------------------------解析实战-----------------------------
from urllib.request import HTTPHandler, build_opener,…
大型网站技术架构 提纲
序
《大型网站技术架构》是自己接触的第一本架构知识的书籍,还是在14年时买的实体书,前后读了几遍,颇有所得,后来实体书被朋友借走再没归还,也就没再翻过。
个人觉得这本书作为一本入门书籍颇为合适,里面…