最近练练手,防止忘了,在docker上部署了下Flask网站。先单步进行,后面可以通过docker compose直接部署。
1. docker运行mysql,数据持久化到宿主机本地硬盘
docker run --name mysql-flask -d -p 3306:3306 -v /home/mysql/conf:/etc/mysql/conf.d -v /home/mysql/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 mysql:latest
参数介绍
- --name mysql-flask # 容器的命名
- -d #后台运行
- -p 3310:3306 #对外暴露端口号3310(映射容器内端口3306)
- -v /home/mysql/conf:/etc/mysql/conf.d #配置文件挂载到宿主机的 /home/mysql/conf
- -v /home/mysql/data:/var/lib/mysql #数据挂载到宿主机的 /home/mysql/data
- -e MYSQL_ROOT_PASSWORD=123456 #设置mysql的root用户的密码是:·123456
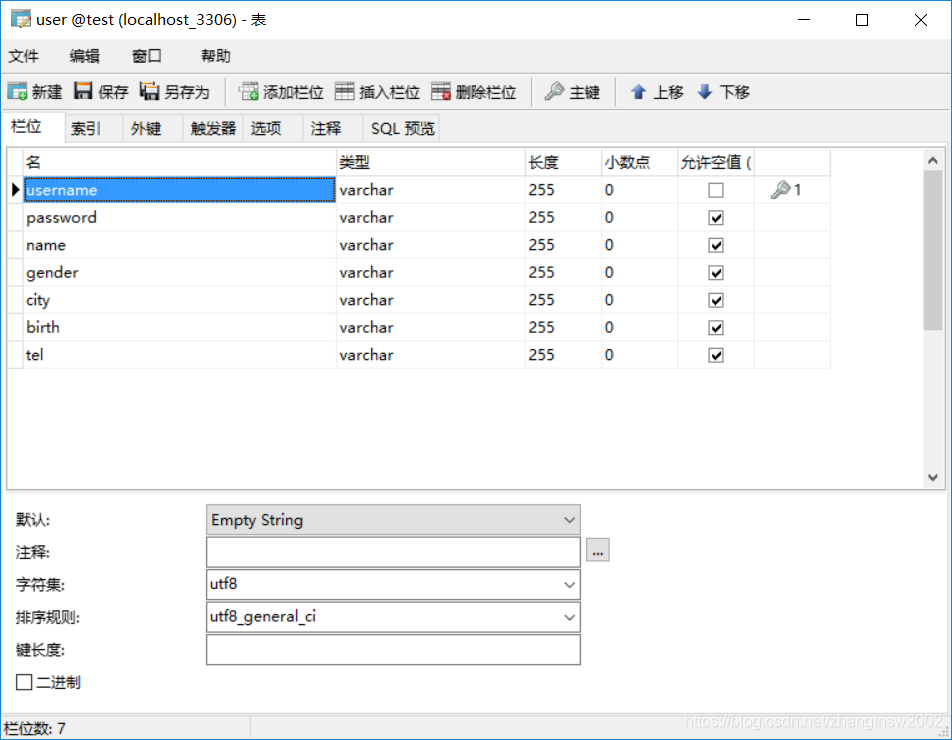
mysql在docker容器中进行部署,然后使用数据卷挂载的方式将mysql的数据持久化到时宿主机。通过映射,在宿主机本地就可以看到创建的数据库和mysql的配置文件

此处说明一点,docker删除容器时,要用docker rm -v 命令来删除,或者启动时加--rm参数(停止时自动删除),否则遗留很多孤立的Volume占着空间
docker exec -it mysql-flask bash 即可进入容器
2.对Flask网站编写dockfile,来生成镜像 (Flask网站并未打包进去,而是挂载到容器)
FROM python:3.7#COPY . /home/flask #需要把代码打到镜像里时用COPY requirement.txt /home/RUN /bin/cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime && \
echo 'Asia/Shanghai' >/etc/timezone && \
pip install -r /home/requirement.txt -i https://pypi.douban.com/simple/EXPOSE 5000
WORKDIR /home/flask
CMD ["uwsgi","/home/flask/uwsgi.dev.ini"]#CMD python app.py runserver 0.0.0.0:80 #用python启动此处采用uwsgi的web服务来启动,同时要编写好uwsgi的ini文件(下面为uswgi.dev.ini范例)
[uwsgi]
chdir=/home/flask
wsgi-file=/home/flask/app.py
home=/home/flask/venv
callable=app
http=0.0.0.0:5000py-autoreload=1
reload-mercy = 1
worker-reload-mercy = 1
重要的一点:代码中数据库Host要改,改为宿主机IP或者用docker compose部署的server名
然后运行构建镜像, docker build -t [镜像名称] [Dockerfile的路径]
docker build -t flask:1.0 ./
通过 docker images 就可以查看到构建的镜像
docker run -it --name flask --rm -p 5000:5000 -v /flask:/home/flask:rw flask:1.0
发现uwsgi已经运行,用宿主机的ip:5000就可以访问了
3.简单的用docker compose直接部署
docker-compose 通过一个 yaml 模板文件来统一管理多个容器的配置,如网络、数据卷、执行指令、环境变量、资源限制等等。
docker-compose.yml文件
version: '3.3'services: nginx:image: nginx:latestports: - "80:80"volumes: - "/home/nginx/html:/usr/share/nginx/html"- "/home/nginx/nginx.conf:/etc/nginx/nginx.conf"privileged: true #解决权限问题mysql:image: mysql:latestports: - "3306:3306"volumes: - "/home/mysql/conf:/etc/mysql/conf.d"- "/home/mysql/data:/var/lib/mysql"privileged: true #解决权限问题environment: - MYSQL_ROOT_PASSWORD=123456flask:image: flask:1.0container_name: flaskv1restart: alwaysvolumes: - "/flask:/home/flask"ports: - "5000:5000"#其他容器使用links可以将mysql容器的ip记录到该容器中, 再通过连接 mysql:3306 可以访问数据库。links: - mysqldepends_on: - mysql当然build也可以写进去,可以根据当前目录下的Dockerfile构建镜像
最后,运行docker-compose up 就会根据yml文件依次创建services服务