github创建个人网站
GitHub has launched a new feature called “GitHub Profile” that allows users to create profile level README which can also be used as user’s portfolio. This article will show you how to access this new feature and create an amazing GitHub profile.
GitHub推出了一项名为“ GitHub Profile”的新功能,该功能允许用户创建配置文件级别的README,也可以用作用户的投资组合。 本文将向您展示如何访问此新功能以及如何创建一个惊人的GitHub个人资料。
This is how a normal profile looks:
这是普通配置文件的外观:
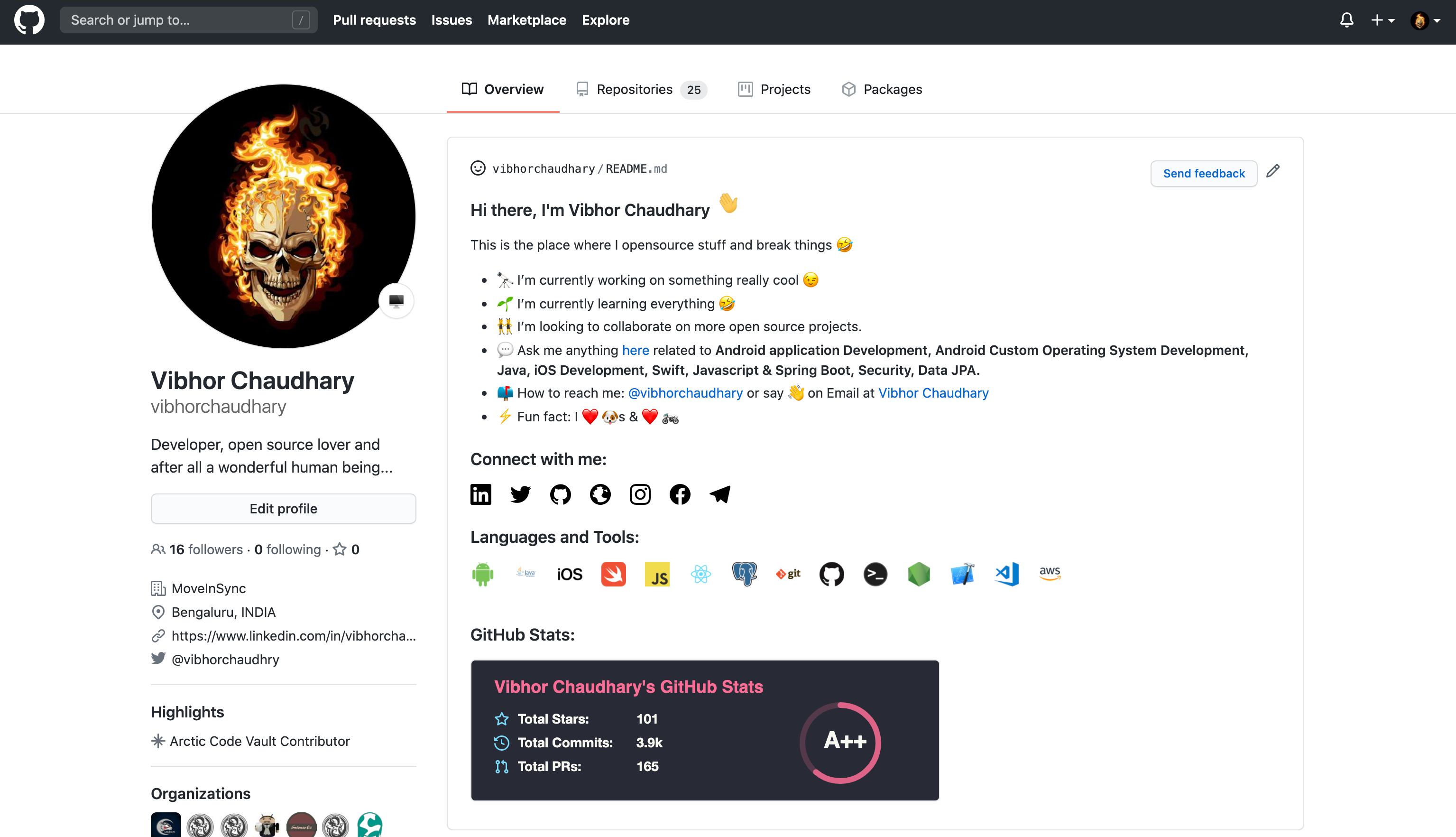
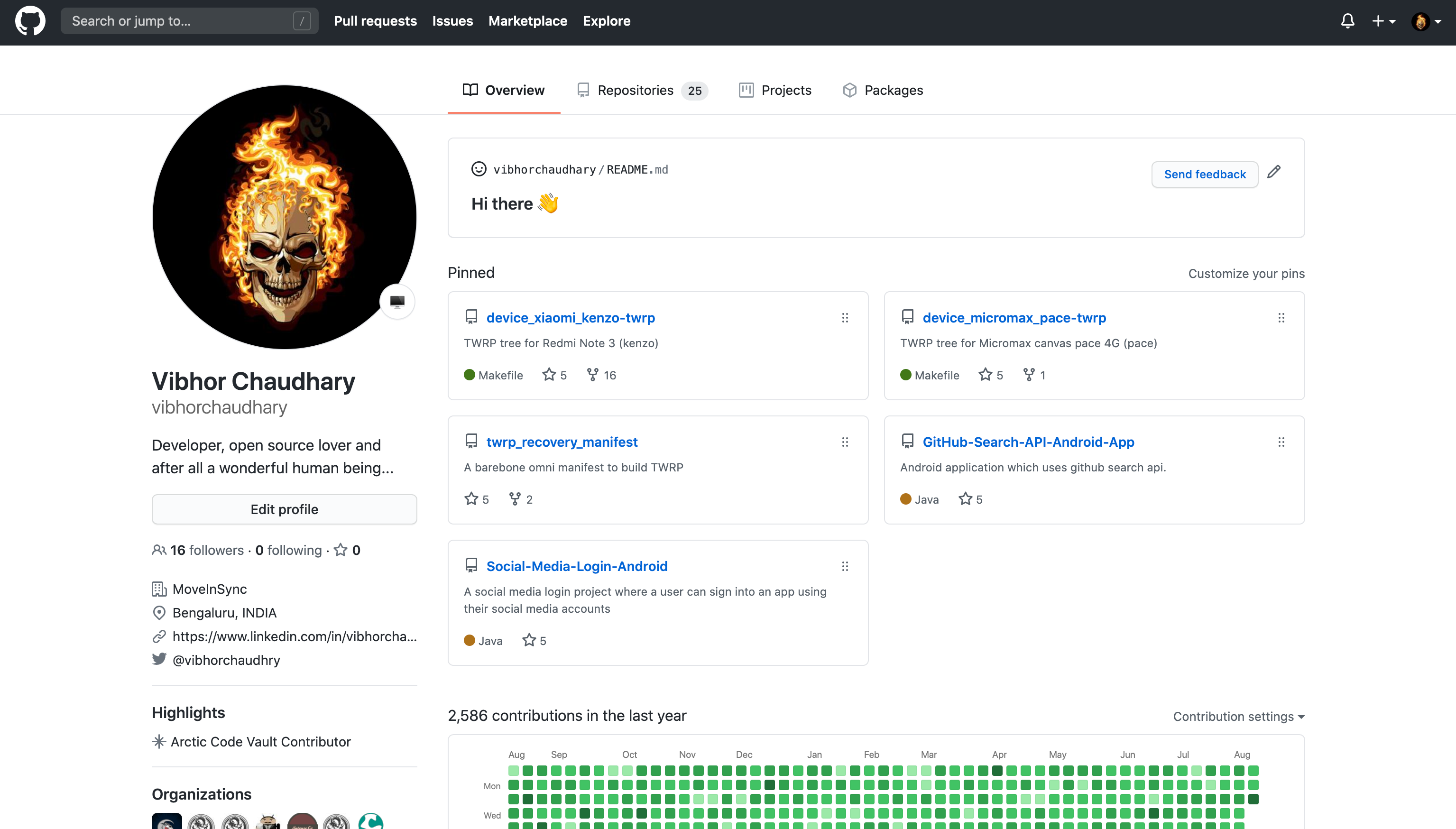
This is how the new GitHub profile will look :
这是新的GitHub个人资料的外观:

Why should you try out this new feature?
为什么要尝试这项新功能?
The GitHub profile level readme allows you to add more content than the profile bio. README supports MarkDown which means you can play around with the content and do amazing stuff.
GitHub配置文件级别自述文件允许您添加比配置文件履历更多的内容。 README支持MarkDown,这意味着您可以试用内容并做一些令人惊奇的事情。
How can you create a profile Readme?
如何创建个人资料自述文件?
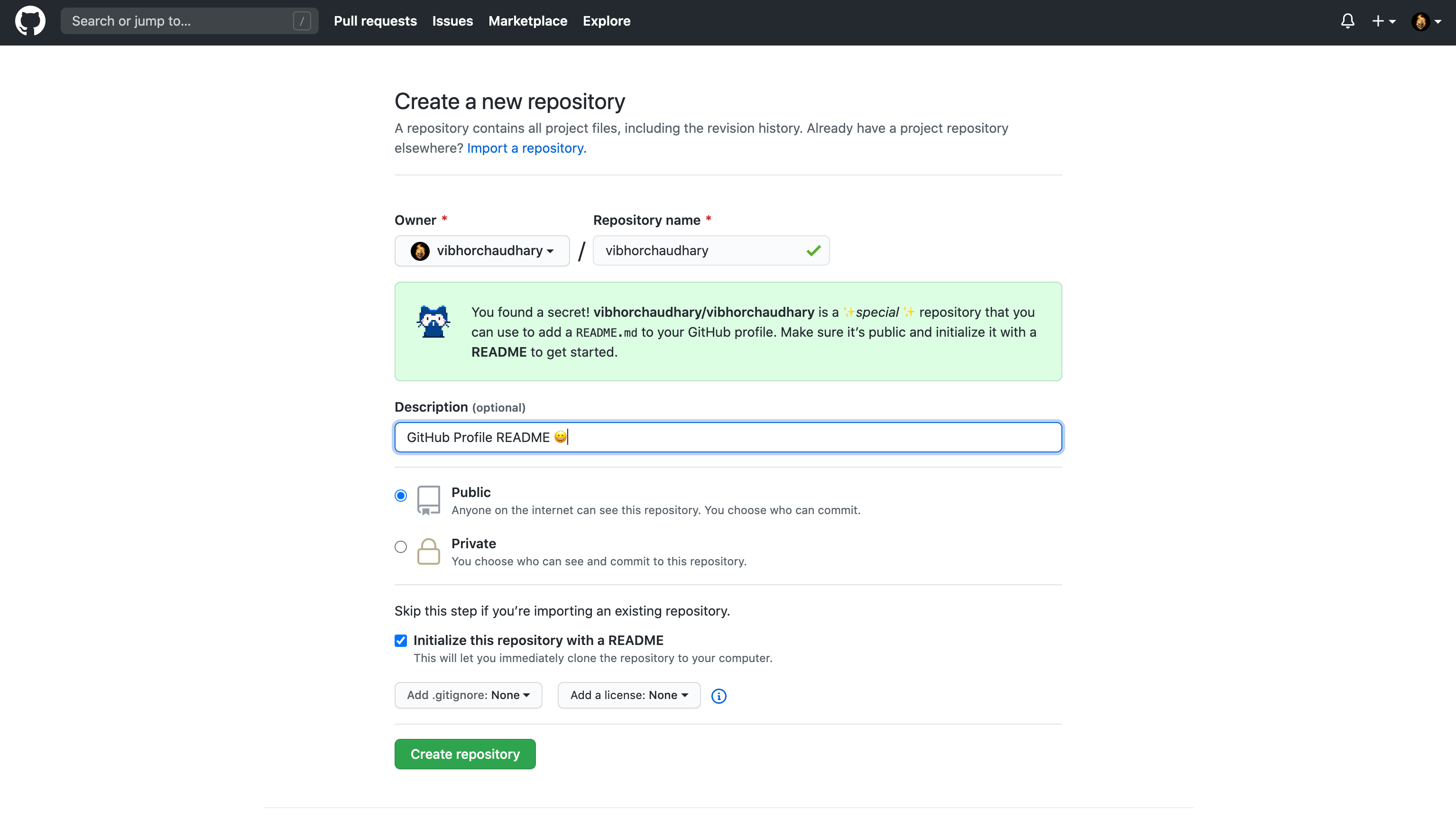
You need to create a new repository with the same name as your GitHub username. For instance, my GitHub username is vibhorchaudhary, so i will have to create a new repository with the same username which is vibhorchaudhary.
您需要使用与GitHub用户名相同的名称创建一个新的存储库。 例如,我的GitHub用户名是vibhorchaudhary ,因此我将不得不使用相同的用户名vibhorchaudhary创建一个新的存储库。

When you do that, GitHub shows this message :
当您这样做时,GitHub会显示以下消息:
“You found a secret! vibhorchaudhary/vibhorchaudhary is a ✨special ✨ repository that you can use to add a README.md to your GitHub profile. Make sure it’s public and initialize it with a README to get started.”
“您发现了一个秘密! vibhorchaudhary / vibhorchaudhary是一个“特殊”存储库,可用于将 README.md 添加 到您的GitHub个人资料中。 确保它是公开的,并使用自述文件对其进行初始化以开始使用。”

Go ahead and make this repository public and initialise it with a README.
继续使该存储库公开,并使用自述文件对其进行初始化。
Once you successfully create the repository and go to your GitHub home page, you will see something like the image below. Github initialises your profile readme with a “Hi there 👋” gesture message.
成功创建存储库并转到GitHub主页后,您将看到类似下图的内容。 Github使用“ Hi there Hi ”手势消息初始化您的个人资料自述文件。

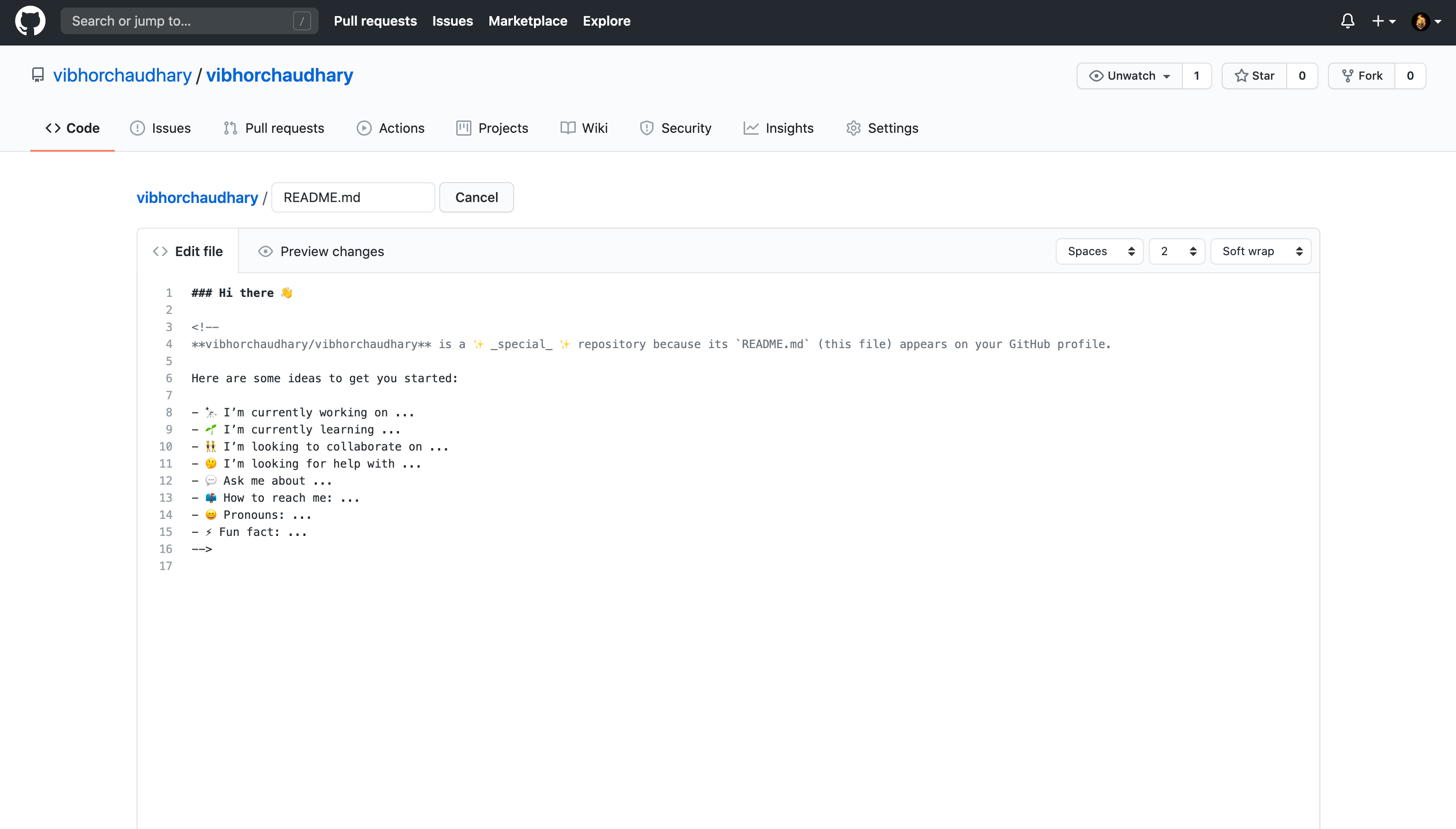
Now to add more details to the profile, edit the README file in the same repository and when you do that, you will notice that GitHub is trying to help you with a few messages to get started.
现在,要向配置文件添加更多详细信息,请在同一存储库中编辑README文件,然后,您会注意到GitHub试图通过一些消息帮助您入门。

README.md uses MarkDown so if you are not familiar with MarkDown then you can use a website called stackedit which will help you writing in markdown or you can also refer to this MarkDown cheatsheet and you can further paste it to your README.md file and commit.
README.md采用降价,所以如果你不熟悉的降价,那么你可以使用一个网站名为stackedit这将有助于你在降价写作,或者您也可以参考这个降价的cheatsheet ,你可以把它进一步粘贴到您的README.md文件承诺。
Now since GitHub README profiles are written in Markdown which means you aren’t just limited to texts, emojis and links, you can include GIFs and images as well and make your profile standout. If you’re really ambitious you can also use GitHub Actions to dynamically pull data into your README.md and make it even more interesting.
现在,由于GitHub README配置文件是用Markdown编写的,这意味着您不仅限于文本,表情符号和链接,还可以包含GIF和图像,并使您的配置文件脱颖而出。 如果您真的有野心,您还可以使用GitHub Actions将数据动态提取到README.md中,并使数据更加有趣。
You can always refer to my profile on GitHub : vibhorchaudhary.
您总是可以在GitHub上参考我的个人资料: vibhorchaudhary 。
I have also used “Github Readme Stats” in my GitHub profile which was developed by “Anurag Hazra” which dynamically generates stats for your GitHub README’s.
我还在我的GitHub个人资料中使用了“ Github自述文件统计信息”,该个人资料由“ Anurag Hazra”开发 它会动态为您的GitHub自述文件生成统计信息。
You can follow me or reach out to me on LinkedIn, Github, Medium, Instagram, Facebook, Twitter.
您可以关注我,也可以在LinkedIn , Github , Medium , Instagram , Facebook , Twitter上与我联系 。
Thanks for reading!!
谢谢阅读!!
翻译自: https://medium.com/swlh/impressive-github-profile-readme-606e3b7b075d
github创建个人网站
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_856344.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!