网站样式快速设计软件
Creating a styleguide is often a lengthy, decision-intensive exercise. Most large organizations will spend loads of time and money to make sure it fully encompasses their brand, company culture, and all of their design and marketing needs.
çreating一个风格指南往往是一个漫长的,决策的剧烈运动。 大多数大型组织将花费大量时间和金钱来确保它完全涵盖其品牌,公司文化以及所有其设计和营销需求。
但是,小型企业,初创企业和现金企业家的束缚呢? 好吧,这是一个简单而实用的样式指南的快速指南。 (But what about the small businesses, start-ups, and strapped-for-cash-entrepreneurs? Well, here’s a quick guide for a simple yet functional styleguide.)
(Author’s note: I do realize it’s technically supposed to be “style guide” but I am actively choosing to reject the spellcheck in favor of a more effective term).
( 作者注: 我确实意识到从技术上讲应该是“样式指南”,但我正在积极选择拒绝拼写检查,以使用更有效的术语)。
听众,听众,听众。 如果您什么也没读,请记住在进行所有设计时,请始终考虑您的听众 。 (Audience, audience, audience. If you read nothing else, please remember that with all things design, always consider your audience.)
1.包括徽标 (1. Include the logo(s))

徽标是品牌的主要视觉标识,因此,它保证了我们流程中的最高地位。 (The logo is the primary visual identity of the brand and as such, it warrants the top spot in our process.)
Make sure you include all the variations of the logo (e.g., light / dark / transparent backgrounds, individual emblems, mobile vs. desktop, etc). This is also a good time to spell-out the details of how the logo should be used — What kind of spacing should exist around the logo? What kind of backgrounds are appropriate? When do you use the emblem vs. the full logo?
确保包括徽标的所有变体(例如,浅色/深色/透明背景,单个标志,移动设备与台式机等)。 这也是阐明徽标应如何使用的详细信息的好时机-徽标周围应存在哪种间距? 哪种背景合适? 什么时候使用徽标与完整徽标?
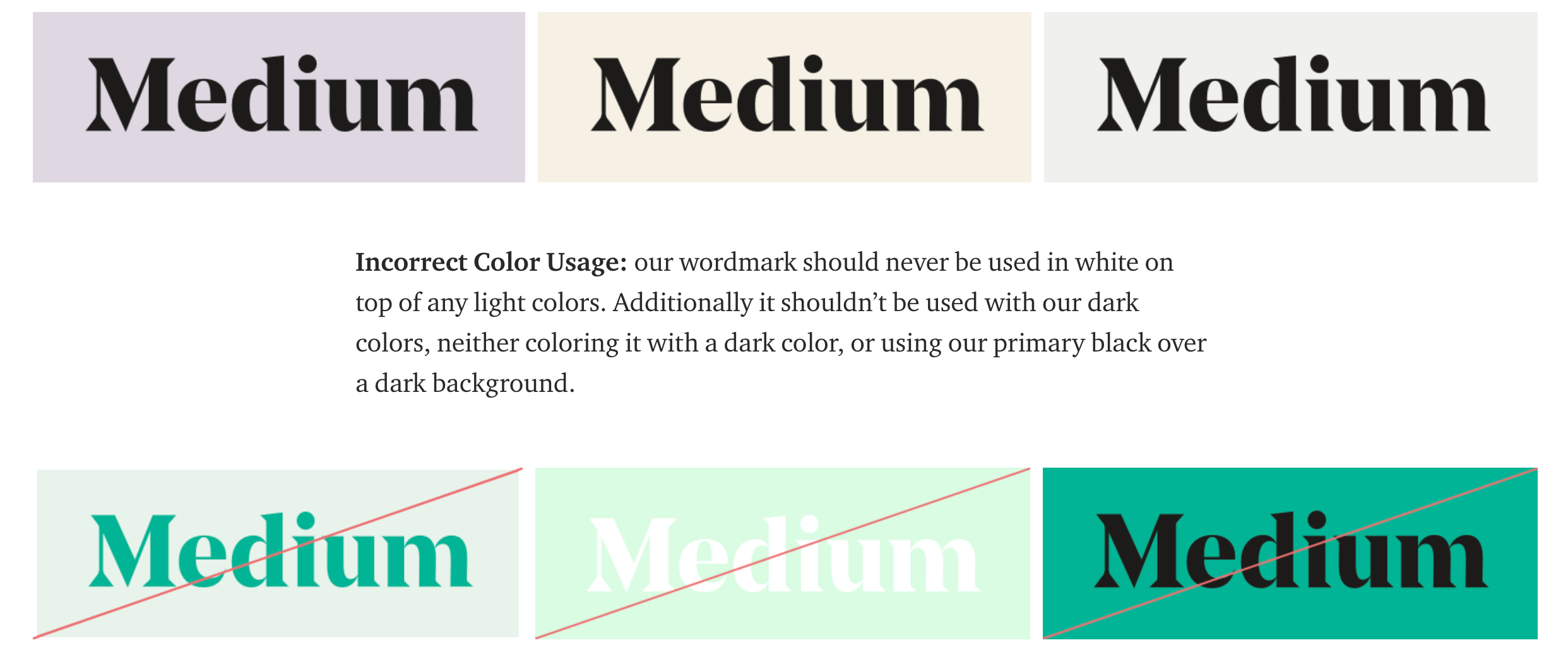
If you want to be super specific, you can also include all the “do’s” and “don’ts” for how the logo should be used.
如果您想超级具体,也可以包含所有“应该做”和“不要做”的徽标使用方式。

2.创建一个调色板 (2. Create a color palette)

颜色唤起情感并影响记忆。 调色板是每个品牌的核心,应反映您想要传达的整体色调。 (Colors evoke emotions and influence memory. The color palette is core to each brand and should reflect the overall tone you want to communicate.)
Want a vibrant and energetic brand? Go with high saturation and brightness. Want a more “professional” brand? Err towards more muted, traditional colors. However, make good use of accents to provide helpful splashes of color, which are particularly useful for meaningful calls-to-action.
想要一个充满活力和活力的品牌? 高饱和度和亮度。 想要一个更“专业”的品牌吗? 偏向更柔和的传统颜色。 但是,请充分利用口音来提供有用的颜色飞溅,这对于有意义的号召性用语特别有用。
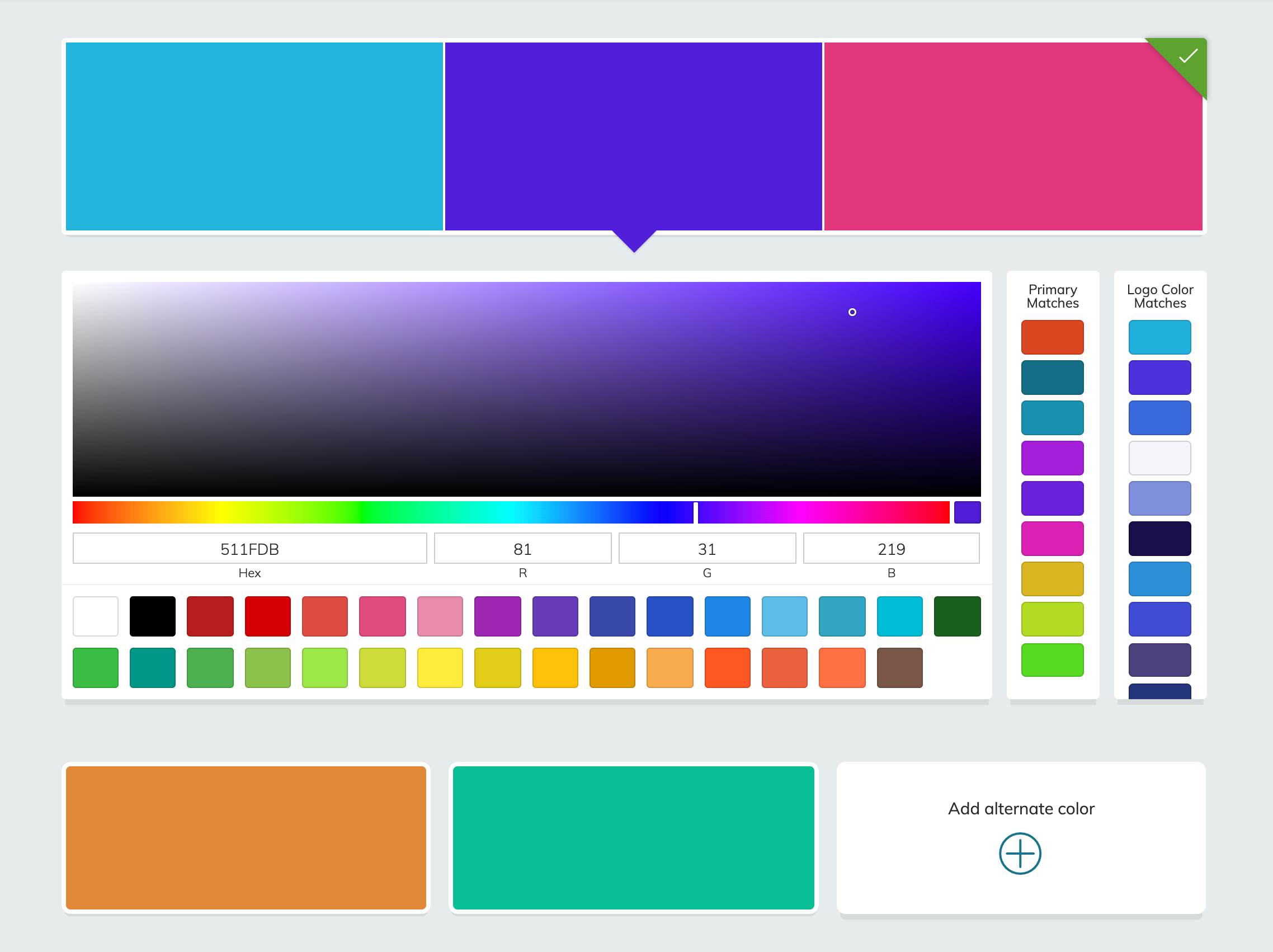
Tools like the one shown above (DesignGapp) and Adobe’s Color can show complimentary / compound / analogous colors to find good matches for your primary color.
上面显示的工具( DesignGapp )和Adobe的Color之类的工具可以显示免费的/复合的/类似的颜色,从而找到与您的原色相匹配的颜色。
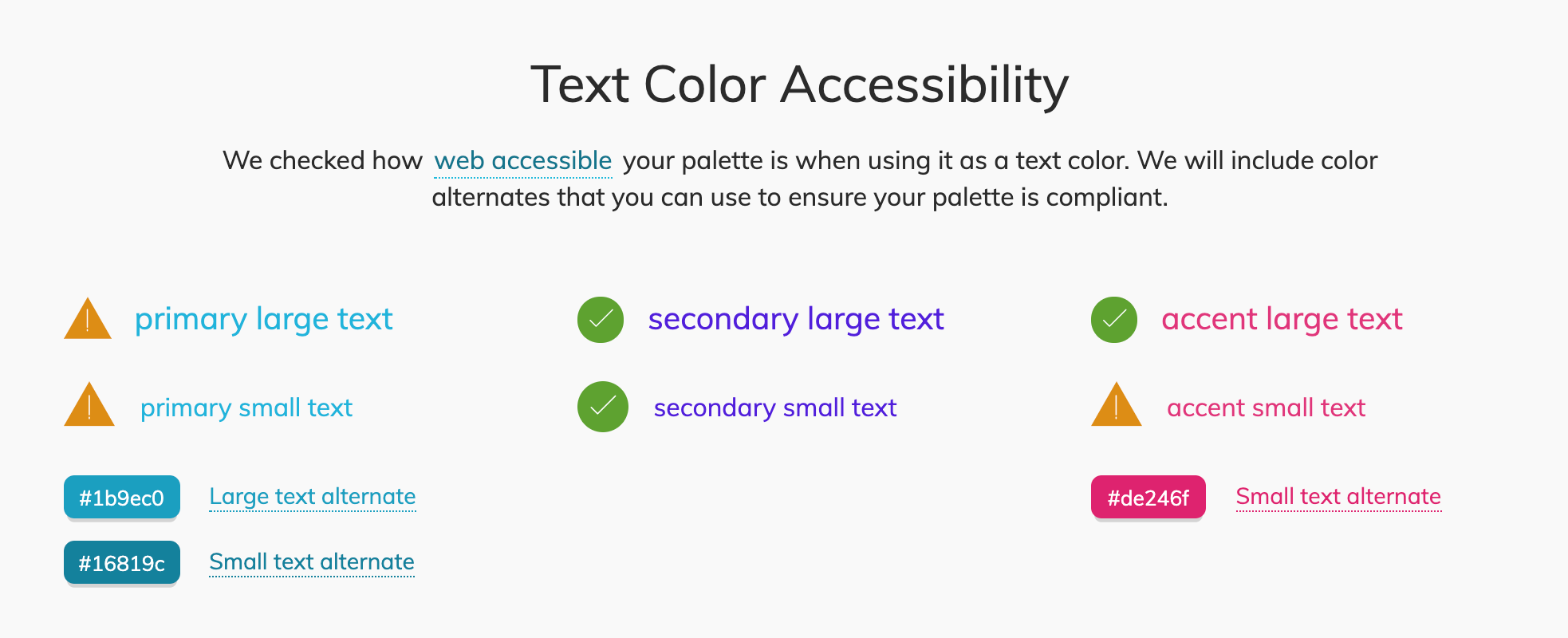
Pro Tip: Make sure your colors are accessible when used in text on the web. There are tools available to check whether they meet the minimal thresholds.
提示 :确保在网络上的文本中使用颜色时可以访问 。 有可用的工具来检查它们是否满足最小阈值。

3.选择字体 (3. Choose the font(s))

如果您想激起设计争论,请提出字体。 您选择的字体(如调色板)将传达您品牌的风格。 (If you ever want to spur a design debate, bring up fonts. The typeface(s) you choose, just like your color palette, will convey the style of your brand.)
I’ll be honest, I didn’t make it through the entire Helvetica documentary, but I know enough about typeface to know how integral it is to a design. If you’re a hip tech startup, you probably don’t want to lead with Comic Sans. If you’re a fun toy company, Arial would make for a boring choice. Definitely never use Papyrus.
老实说,我没有在整个Helvetica纪录片中都做到这一点,但是我对字体的了解足够多,可以知道它对设计的完整性。 如果您是一家时髦的高科技创业公司,那么您可能不想领导Comic Sans。 如果您是一家有趣的玩具公司,那么Arial会为您提供无聊的选择。 绝对不要使用Papyrus 。
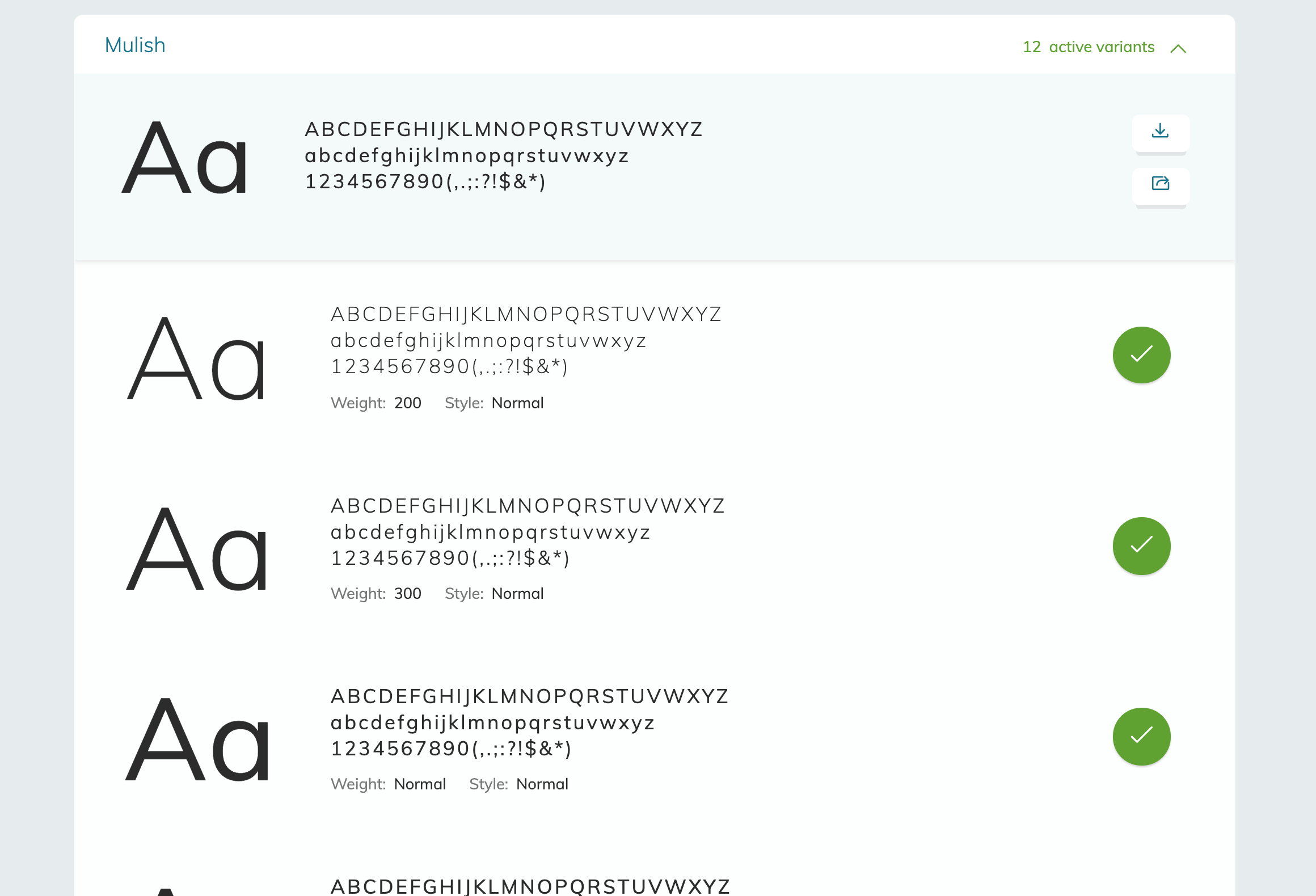
There’s much to consider with typeface (weight / style / sizing) but these choices help to establish the textual tone of your content. You will also want to consider your medium — if you’re print focused, serif fonts tend to be more readable vs. web-centric engagement where sans-serif fonts will render better (though this is subject to debate and technology updates).
字体有很多要考虑的因素 (权重/样式/大小),但这些选择有助于确定内容的文字色调。 您还将需要考虑您的媒介-如果您以打印为重点,则衬线字体相对于以Web为中心的字体更易于阅读,而无衬线字体会更好地呈现(尽管这有待辩论和技术更新)。
Pro Tip: Try not to use more than two fonts in any one design, as it can become visually distracting.
专家提示 :在任何一种设计中,尽量不要使用两种以上的字体,因为它可能会在视觉上分散注意力。
4.包含图像 (4. Include imagery)

选择能增强品牌整体美感的图像。 这些图像将用于设置视觉语言的色调。 (Select imagery that reinforces the overall aesthetic of the brand. These images will serve to set the tone of the visual language.)
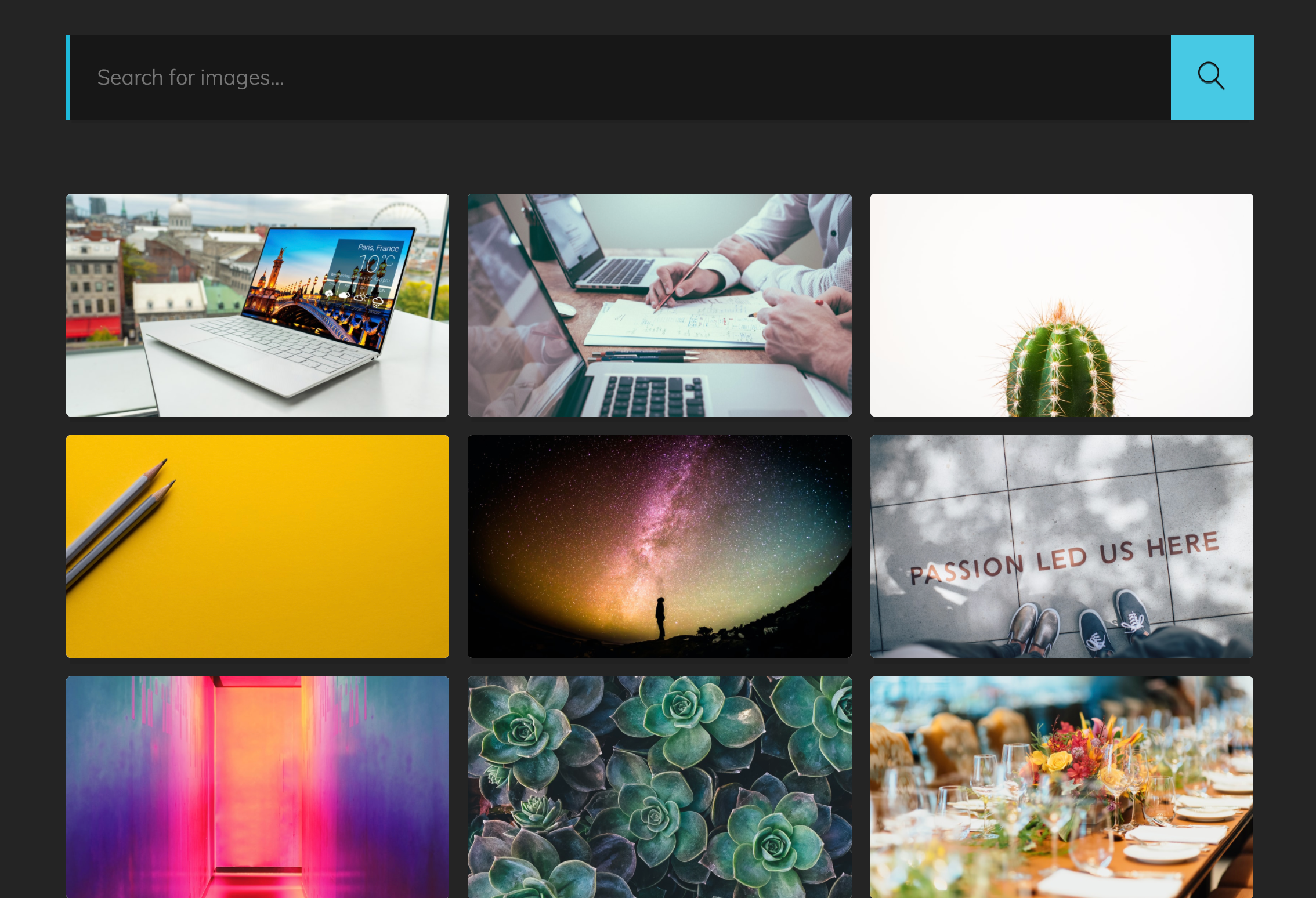
Photography, illustrations, and graphics can humanize your brand and communicate a great deal about the brand perception you want to establish. Whether it is a photo of someone using your product, a meaningful background graphic, or a bespoke illustration — these all help to effectively communicate your brand to your audience.
摄影,插图和图形可以使您的品牌变得人性化,并就您想要建立的品牌认知度传达很多信息。 无论是有人在使用您的产品的照片,有意义的背景图形还是定制的插图,这些都有助于有效地将您的品牌传达给受众。
Personally, I have always relied heavily on photography in my designs. It adds a great deal of visual interest and can communicate so much all on its own (it’s especially effective if accompanied by simple text and a call-to-action).
就个人而言,我在设计中一直非常依赖摄影。 它增加了很多视觉上的兴趣,并且可以自己进行很多交流(如果附带简单的文字和号召性用语,这尤其有效)。
Pro Tip: One of my favorite tools to use for great royalty-free stock imagery is Unsplash — they have a huge library and great developer support.
专家提示: Unsplash是我最喜欢的用于生成免版税的大型图片的工具之一 ,它们具有庞大的库和强大的开发人员支持。
5.添加图标 (5. Add iconography)

使用肖像术是与您的内容建立快速联系并加深对其理解的一种好方法。 (Use of iconography is a great way to create quick connections with and further the understanding of your content.)
When your text and content can be accompanied by icons, you will usually be more successful in efficiently communicating meaning. Most people are visually oriented, and icons are easily scannable and very useful (especially in web products / apps).
当文本和内容可以带有图标时,通常可以更有效地传达含义。 大多数人都面向视觉,并且图标易于扫描且非常有用(尤其是在Web产品/应用中)。
Your styleguide should have all versions of your icons available so your design, development, and marketing teams have them to use in their deliverables.
您的样式指南应具有可用的所有图标版本,以便您的设计,开发和营销团队在其交付物中使用它们。
Pro Tip: Try to use icons from a single library to ensure that the overall design style is consistent. I rely heavily on IcoMoon for web-based projects.
专家提示 :尝试使用单个库中的图标,以确保整体设计风格一致。 我非常依赖IcoMoon进行基于Web的项目。
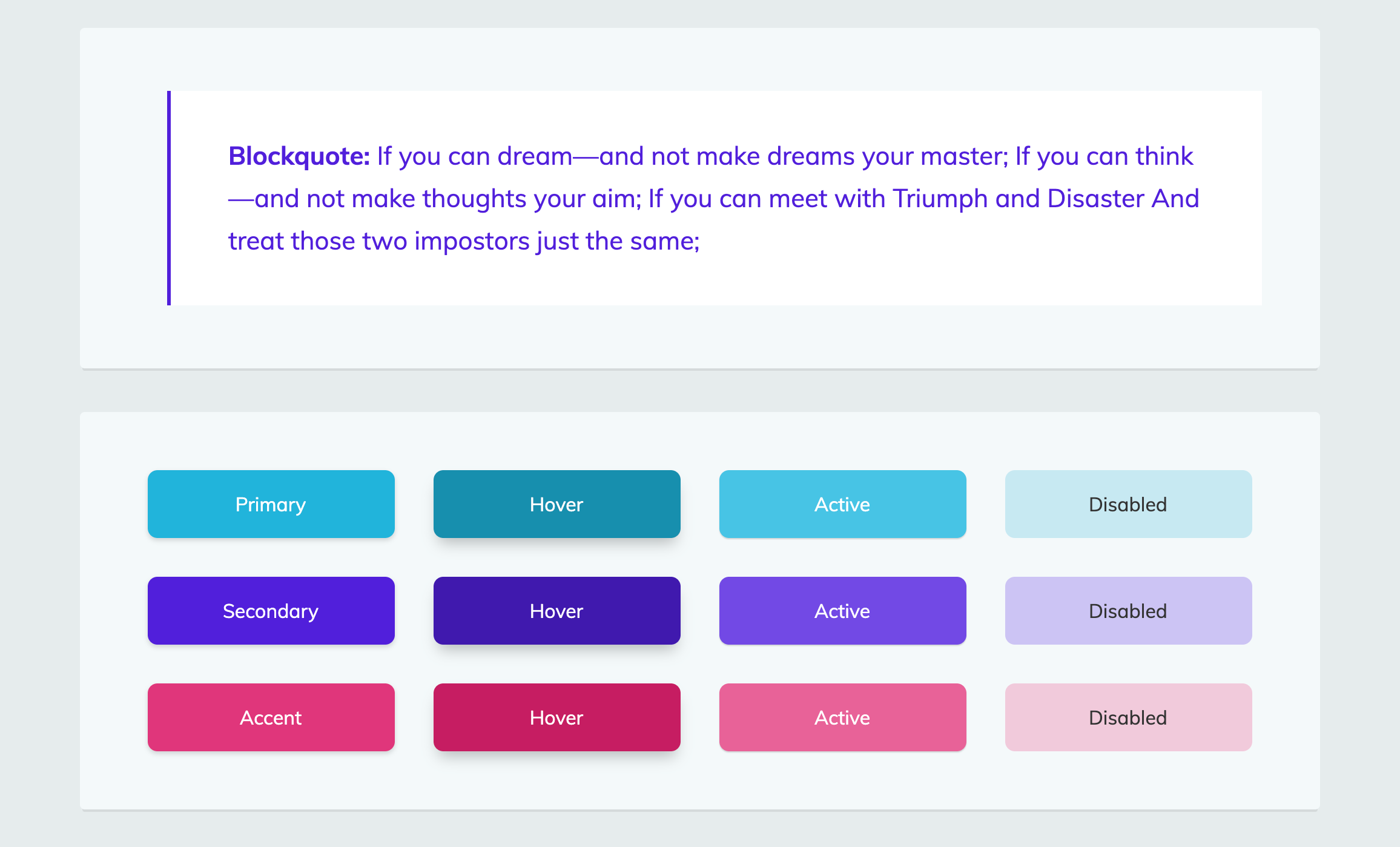
6.建立UI元素 (6. Establish UI elements)

如果有基于Web或应用程序的解决方案,请确保您清楚地交流如何使用UI元素。 (If have web or app based solutions, make sure you clearly communicate how to utilize UI elements.)
Whether it’s how and when to use header sizes, or different button styles, your styleguide should be very clear about the design of the UI elements and how they should be implemented. There are many different UI elements so include all that apply to your context but be thorough and make sure your development teams have input and access.
无论是何时,如何使用标题大小,还是使用不同的按钮样式,您的样式指南都应该非常清楚UI元素的设计以及如何实现它们。 UI有许多不同的元素,因此包括所有适用于您的上下文的元素,但要彻底并确保您的开发团队具有输入和访问权限。
Pro Tip: Whenever possible, provide specific details on how to implement these elements. Include CSS or any necessary Javascript to make things more efficient for your team.
专家提示 :只要有可能,请提供有关如何实现这些元素的特定详细信息。 包括CSS或任何必要的Javascript,以使您的团队工作效率更高。
As with everything design related, there is a great deal of subjectivity for how a styleguide should be constructed. Consider this my own two cents after lessons learned from over 20 years in the industry.
与所有与设计相关的内容一样,样式指南的构建方式也具有很大的主观性。 在行业20多年的经验教训中,我认为这是我自己的2美分。
Full disclosure: I am the creator of DesignGapp which is intended to accompany the steps in this article and help anyone who quickly wants to build a styleguide. I would love your feedback!
完全公开:我是DesignGapp的创建者,其意图是按照本文中的步骤进行操作,并为需要快速构建样式指南的任何人提供帮助。 我希望收到您的反馈!
演示地址
翻译自: https://uxplanet.org/how-to-quickly-design-a-styleguide-b78388f5d503
网站样式快速设计软件
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_856322.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!