http://mozilla.com.cn/post/51923/
在网站中内置WebRTC视频聊天
Felicia, +1116
我想大部分人应该都还记得“你好Chrome,火狐正在呼叫!”的博客和Demo,向大家展示了在火狐和Chrome中进行WebRTC视频聊天,获得了很多朋友的注意。从那开始,Fresh Tilled Soil有很多创业公司和企业开始创建基于WebRTC视频聊天技术的产品。WebRTC布道师Tsashi Levent-Levi在这封博客中采访了很多公司,这个列表非常喜人。
WebRTC 聊天Demo
和很多早期接触WebRTC的朋友一样,我们也研究了一段时间了,并且创建了自己的WebRTC视频聊天Demo,最近还发布了WebRTC视频聊天小组件。
这个小组件工作非常简单,任何人都可以将下面的HTML嵌入代码:
| 1 2 3 4 | <!-- Begin Fresh Tilled Soil Video Chat Embed Code --> <div id= "freshtilledsoil_embed_widget" class= "video-chat-widget" ></div> <script id= "fts" src= "http://freshtilledsoil.com/embed/webrtc-v5.js?r=FTS0316-CZ6NqG97" ></script> <!-- End Fresh Tilled Soil Video Chat Embed Code --> |
并且将代码添加到任何网站或是博客中。添加后,会在网站中看到下面这个小组件:

从这里开始,就可以非常容易的开启一个WebRTC视频聊天了,只需定义和输入一个房间名,点击开始聊天。告诉其他人进行同样的设置即可。
请确认,这个测试需要在Firefox Nightly或是最新的稳定版的Google Chrome中进行。如果是在平板电脑中,如果使用Google Chrome,请使用Google Chrome beta。
还有一点需要提示大家注意的是,我们的视频聊天第一版只能允许一个房间中有两个参与者。如果一个房间中已经有两个人了,第三位尝试连接到该房间中的用户将无法连接。
如何工作?
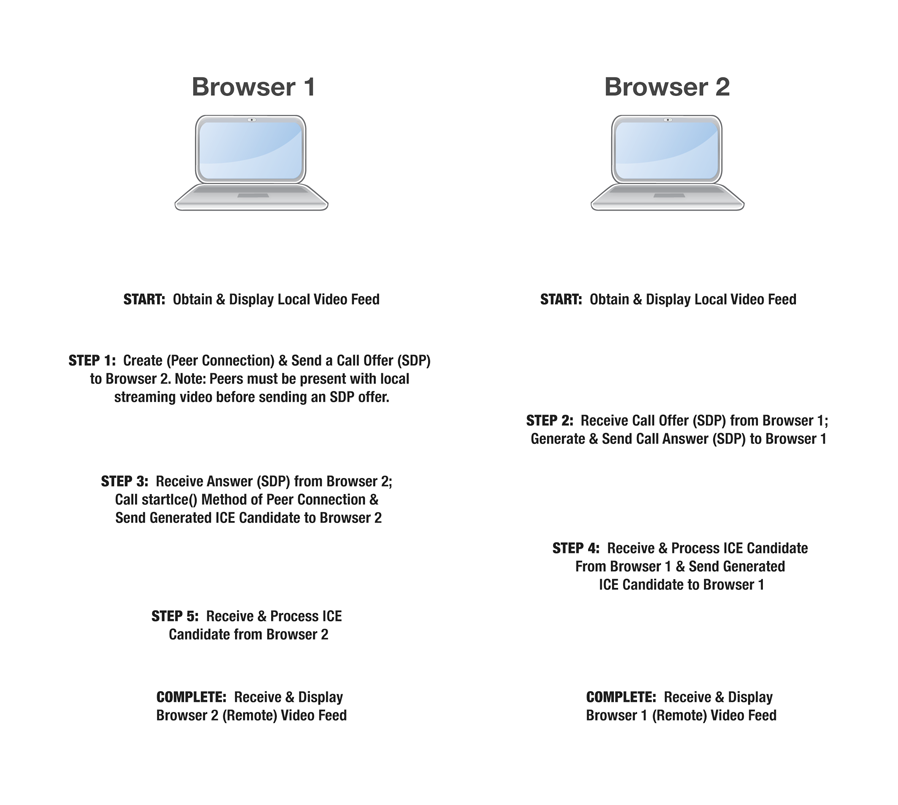
这里不想深入去探讨WebRTC视频聊天背后的代码是如何工作的,让我们来简要的了解下载点击了“开始聊天”按钮之后场景背后实际发生了什么,WebRTC视频聊天实际是如何工作的。这里有一个详细的步骤来帮助大家理解:

关于“Once remote media starts streaming stop adding ICE candidates”(一旦远程媒体开启流,停止添加ICE候选)这是目前的一个临时的解决方案,对许多网络拓扑可能会导致次优的媒体路由。一旦Chrome的ICE支持修复,就会停止使用。
还有一个非常重要的小技巧需要提示大家,我们使用的是一种类似“填充式”的技术,如同Remy Sharp在文章中提到的,我们通过写一段代码来适应Firefox的语法获得跨浏览器的功能。
我们遇到的问题及如何解决
我们在这个过程中遇到了很多问题,WebRTC的进展非常迅速,所以我们每天都在处理很多的问题。下面这些是我们遇到的一些问题以及解决方式:
Google Chrome中的PeerConnection性能
在Chrome中测试新的PeerConnection性能时,我们发现对如何控制它工作有一个严格的规则,具体来说:
-
在发送SIP(提供/应答SDP)前就在本地的视频流中;
-
对“应答者”,直到同伴创建“应答SDP”才能添加ICE候选;
-
一旦远程媒体开启流,就要停止添加ICE候选;
-
不要再获得“提供SDP”前为应答者创建同伴连接。
我们已经通过解决了上述这些问题。让连接工作无错进行是非常重要的。在此之前,只是有时能够正常工作。
由于滞后添加延迟
当流到达移动设备时,由于滞后和移动设备中浏览的限制,会添加一个延迟。
我们通过一个URL结尾的哈希标签降低视频流来解决这个问题。低分辨率的视频流URL可以包含'#res=low',高分辨率的视频流可以包含'#res=hd'作为一个可选的URL参数。另外要提示大家,其他的可配置属性现在也可以用作相同的目的,例如每秒的帧数。
记录WebRTC demo
我们已经开始涉足记录视频WebRTC demo。我们使用新的JavaScript类型数组来存储流数据记录这些视频。我们很快发现只能单独的来记录视频和音频。
为了解决这个问题,我们创建了两个实例记录,一个是音频的,一个是视频的,使用新的JavaScript数据类型并且同步记录两个流。
结论
我们对WebRTC非常感兴趣,并且使用这项技术创建了整个页面来进行实验。我们相信这将会在2013年改变互联网。如果有任何问题,欢迎和我们探讨。
本文翻译自 Dmitry Dragilev, Paul Greenlea和Robert Nyman联合发布的博客,原文:
https://hacks.mozilla.org/2013/05/embedding-webrtc-video-chat-right-into-your-website/