5g 软件软件开发
作品集网站是程序员必不可少的工具 (A portfolio website is an essential tool for a programmer)
The site serves two purposes — first to highlight any projects a developer may have worked on in the past, second to show off the coding skill of the developer by designing and building the portfolio site itself.
该站点有两个目的-首先突出显示开发人员过去可能从事的任何项目,其次通过设计和构建投资组合站点本身来展示开发人员的编码技能。
It’s a look inside the mind of the developer. A junior dev and a senior dev with structure their websites in entirely different ways, from the layout of the page, thinking in components, or structuring the visual identity. A good portfolio site demonstrates not just the aesthetic of a developer, but also their coding philosophy — are they minimalistic, maximalist, do they favor bold choices or clean lines?
这是开发人员的内心世界。 初级开发人员和高级开发人员以完全不同的方式来构建网站,从页面的布局,组件的思考或视觉识别的结构。 一个好的投资组合网站不仅展示了开发人员的美感,还展示了他们的编码理念 —他们是简约,最大化还是崇尚大胆的选择或简洁的线条?
The goal of this article is simple — to break down the process into small, achievable, and tangible goals every single day . The five day duration is a guideline— these steps can be done altogether or over the course of several weeks.
本文的目标很简单-每天将流程分解为小的,可实现的,切实的目标。 五天的持续时间是一个准则-这些步骤可以一起完成,也可以数周完成。
Let’s get started!
让我们开始吧!
第一天:回归基础 (Day One: Back to Basics)
Today, there are four goals — creating a badass LinkedIn page. An unfinished LinkedIn paired with a beautiful portfolio is like wearing your rattiest pair of sneakers with a bespoke tuxedo. If a company is looking to hire a developer, they will likely look both at the LinkedIn and the portfolio website.
今天,有四个目标-创建一个糟糕的LinkedIn页面。 未完成的LinkedIn搭配漂亮的产品组合就好比穿上您最讨厌的运动鞋和定制的燕尾服。 如果公司希望雇用开发人员,则他们可能会同时访问LinkedIn和投资组合网站。
Follow this tutorial to make a killer LinkedIn profile.
遵循本 教程 ,创建一个杀手级的LinkedIn个人资料。
Make sure to add the relevant programming skills to the profile — HTML/CSS, SQL, ES6, Project Management, Ruby on Rails, React, Python, Django. Ask your friends, colleagues, bootcamp students, etc to endorse those skills or better yet, write a LinkedIn recommendation.
确保将相关的编程技能添加到配置文件中-HTML / CSS,SQL,ES6,项目管理,Ruby on Rails,React,Python,Django。 让您的朋友,同事,训练营的学生等认可这些技能,或者更好的是,写一份LinkedIn建议。
Assemble a list of all of the social links you want to link on your portfolio site, such as GitHub, Medium, LinkedIn, Instagram. Make these links consistent — add a nice photograph and a short bio to each profile.
在您的投资组合网站上组合要链接的所有社交链接的列表 ,例如GitHub,Medium,LinkedIn,Instagram。 使这些链接保持一致-为每个个人资料添加精美的照片和简短的个人简介。
第2天:领域 (Day 2: The Domain)
Once the LinkedIn profile looks professional, the nest step is to tackle the site itself. Often, developers or entrepreneurs get stuck on the small details, like buying a domain, or setting the title font. The goal for this day is to eat the frog (no, not literally). Eating the frog means getting the most unpleasant thing out of the way as the first task. Today that task is the domain, as well as
一旦LinkedIn个人资料看起来很专业,嵌套步骤就是解决网站本身。 开发人员或企业家通常会停留在一些小细节上,例如购买域名或设置标题字体。 今天的目标是吃青蛙 (不, 不是字面上的意思 )。 吃青蛙意味着将最不愉快的事情作为第一项任务。 今天,这项任务已成为领域,
Pick a domain name for your site and purchase the domain. Some useful tips: use a .com, .me, .dev, or a .io domain. Do not use .co as it often gets flagged as spam. Your name is a good start for the domain name, don’t overthink it. 😉
为您的站点选择一个域名 ,然后购买该域。 一些有用的提示:使用.com,.me,.dev或.io域。 不要使用.co,因为它经常被标记为垃圾邮件。 您的名字是域名的一个良好的开端,不要想太多。 😉
Clean up past projects. The portfolio site is a perfect opportunity to showcase past work — these applications don’t need to be perfect, but they should show who you are as a developer. If you have built a mobile app, perhaps you can film a screen recording of the application and transform it into a gif. Make sure that every project (if it connects to a public repository) has a README, a project description, and at least a few good commit messages (if you are the type of developer whose every message is
fixed bugI am looking at you).清理过去的项目 。 投资组合网站是展示过去工作的绝佳机会-这些应用程序不一定是完美的,但它们应该显示您是谁。 如果您已经构建了一个移动应用程序,则可以拍摄该应用程序的屏幕录像并将其转换为gif。 确保每个项目(如果它连接到公共存储库)都具有自述文件,项目描述以及至少一些好的提交消息(如果您是那种开发人员,并且每条消息都是
fixed bug我正在查看您) 。
For each project, do the following:
对于每个项目,请执行以下操作:
- Write down the domain name, title of the project, and a short description 写下域名,项目标题和简短描述
- Take a screenshot of the landing page and any other relevant pages. 拍摄目标网页和其他任何相关网页的屏幕截图。
Make a one paragraph write-up describing the challenges and solutions of the project. You can find some inspiration here or here.
撰写一篇文章,描述项目的挑战和解决方案。 您可以在这里或这里找到一些灵感。

第3天:让我们开始编码 (Day 3: Let’s start coding)
The domain name has been purchased. The past projects look cleaner. The LinkedIn profile is uber-professional. It’s time to start coding the site.
域名已购买。 过去的项目看起来更干净。 领英简介是uber-professional。 是时候开始对该网站进行编码了。
Start brainstorming— how do you want to present yourself to the Internet world. Are you really into pink , are you more of a minimalist? Is the website serious? Or does it have a ton of emojis 💩🍕🙏🙅♂️? Is it to show off skills as a backend developer? Front-end? Both?
开始集思广益 -您想如何向互联网世界展示自己。 您真的很喜欢粉红色吗,您更像是极简主义者吗? 网站是认真的吗? 还是有很多表情符号的💩🍕🙏🙅♂️? 是为了炫耀作为后端开发人员的技能吗? 前端 ? 两者都 ?
Setup hosting. There are oodles and oodles of hosing providers out there and you might already have a favorite one. My go-to for web hosting (when databases and Docker is not needed) is Netlify. It’s simple to use, comes with free SSL and domain support, and enables continuous deployment (meaning every
git push origin masterwill push automatically to the Netlify site)设置托管。 那里有很多供应商,您可能已经喜欢上了。 我想要的Web托管(当不需要数据库和Docker时)是Netlify 。 它简单易用,具有免费的SSL和域支持,并能够进行连续部署(这意味着每个
git push origin master将自动推送到Netlify站点)Get a head start on your development. I created this HTML boilerplate to kickstart development for a simple HTML/CSS site. If you are looking for something more interesting, I recommend building off of a Jekyll or Gatsby framework. Remember to enforce HTTPS!
抢先发展 。 我创建了此HTML样板,以开始开发简单HTML / CSS站点。 如果您正在寻找更有趣的东西,我建议您在Jekyll或Gatsby框架的基础上进行构建。 记住要执行HTTPS!
第4天:设计,设计,设计 (Day 4: Design, Design, Design)
Perhaps you are a backend developer. Maybe, design is not your strong suit. And that is totally okay. Sure, every full-stack dev can write HTML/CSS (well, at least I hope so), but creating a cohesive look for a site takes practice and an eye for design. If you’re really stuck on a site design, I created a minimalist CodePen, but here are my best tips on creating a beautifully design portfolio.
也许您是后端开发人员。 也许设计不是您的强项。 那完全可以。 当然,每个全栈开发人员都可以编写HTML / CSS(至少,我希望如此),但是为网站创建具有凝聚力的外观既需要实践,又需要设计。 如果您确实对网站设计感到困惑 ,那么我创建了一个极简的CodePen ,但这是创建精美设计作品集的最佳秘诀。
Get inspired. If you are just starting out, there’s no shame in getting inspiration from Behance or some of your friend’s developer portfolios (just don’t copy them outright, that’s just bad form).
激发灵感 。 如果您只是刚开始,从Behance或您朋友的一些开发人员投资组合中获取灵感就不会感到羞耻(只是不要完全复制它们,那是不好的形式)。
Use a design framework like Bootstrap or Material Design. Never use pixels for margins and paddings — use relative distances to make the site responsive.
使用诸如Bootstrap或Material Design之类的设计框架 。 切勿将像素用作边距和填充-使用相对距离以使站点响应。
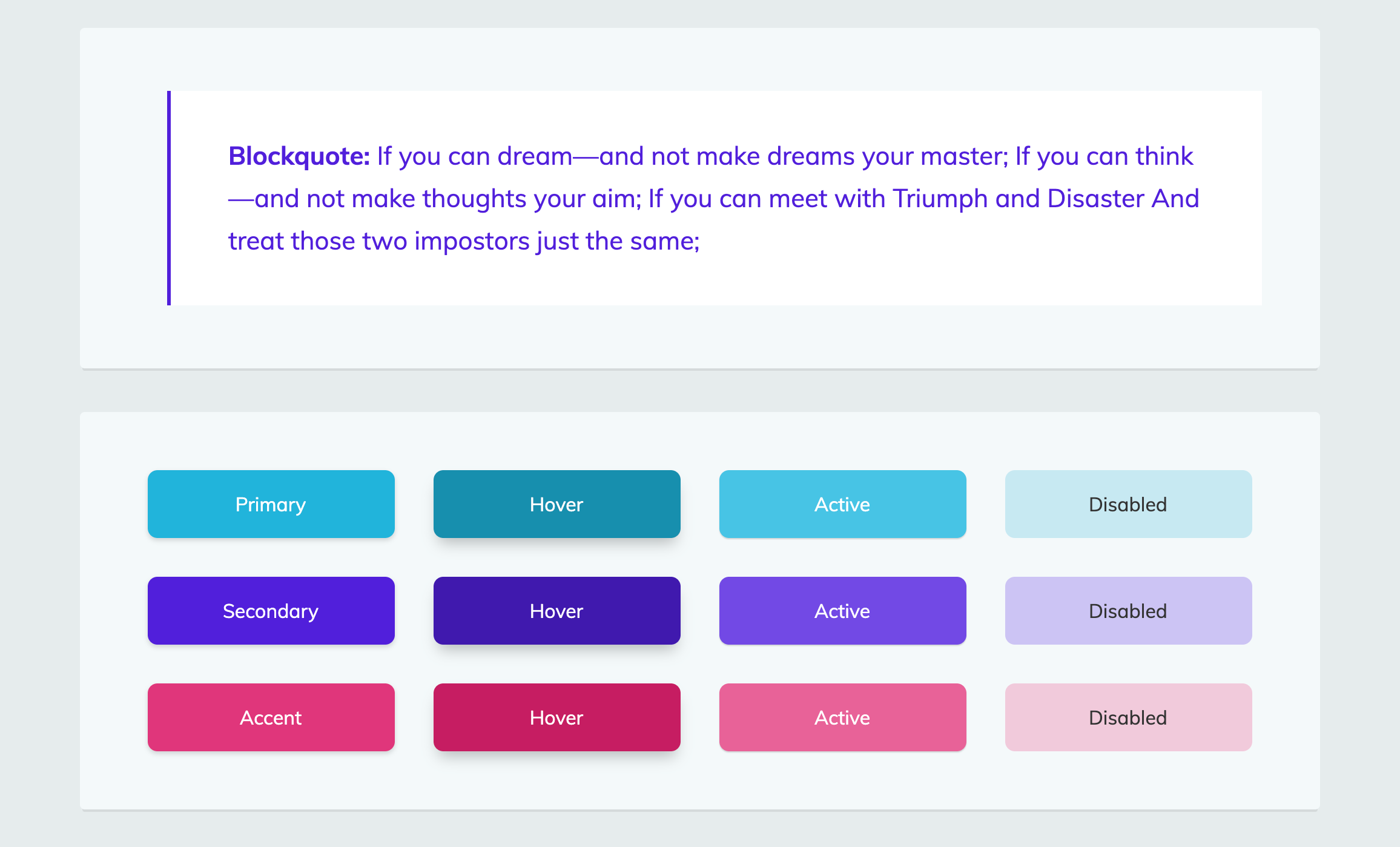
Pick a main color and two complementary colors. Use a palette generator like the Canva one for inspiration. When in doubt, stick to black and white.
选择一个主色和两个互补色。 使用Canva这样的调色板生成器作为灵感。 如有疑问,请坚持黑白。
第5天:元数据 (Day 5: Metadata)
The goal of the final day is adding the right metadata to the site. After all, what good is a portfolio site if no one able to search for it online?
最后一天的目标是向网站添加正确的元数据。 毕竟,如果没有人可以在线搜索投资组合网站,那有什么用呢?
Connect your site to Google Analytics — then, past the analytics tracking code into the
<head>of the website.将您的网站连接到 Google Analytics(分析) ,然后将分析跟踪代码粘贴到网站的
<head>中。- Add your website portfolio link across all of your socials — Medium, Twitter, LinkedIn, GitHub, etc. 添加您所有社交网站的网站投资组合链接-中型,Twitter,LinkedIn,GitHub等。
Add these meta tags to the
<head>of your site. Here are mine, for reference:将这些元标记添加到您网站的
<head>中。 这是我的,以供参考:
<title>Maria Schuessler</title>
<meta charset="utf-8" />
<meta name=”description” content="Full-Stack Developer and Digital Product Manager, based in Shanghai, China">
<meta name=”keywords” content="Maria Schuessler, developer,Ruby on Rails, RoR,HTML,JavaScript">
<meta name="author" content="Maria Schuessler">你完成了! (You’re done!)
Perhaps your site is still a work in progress, or you were able to follow these steps to create a portfolio. My hope for this tutorial is to break down the software developer portfolio into easy-to-digest steps to showcase both who you are as a developer, as well as your projects. If you have any additions to this tutorial, let me know below or share your portfolio site!
也许您的网站仍在开发中,或者您可以按照以下步骤创建投资组合。 我希望本教程能够将软件开发人员组合分解为易于理解的步骤,以展示您作为开发人员的身份以及您的项目。 如果您对本教程有任何补充,请在下面告诉我或共享您的投资组合网站!
翻译自: https://medium.com/@mariacodes/build-a-software-developer-portfolio-website-in-5-days-de3f86d1efee
5g 软件软件开发
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_856340.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!