转载自:https://www.cnblogs.com/mhere/p/8567805.html
搭建WebGis使用到的软件有:Java、Tomcat、GeoServer、PostgreSQL、PostGIS、OpenLayers3; 下面将一步步操作。
一、搭建服务器,使用软件:Java、Tomcat、GeoServer
1、安装并配置Java
a. 下载Java1.8 :
根据系统架构下载对应版本,32位选择“Windows x86”,64为选择“Windows x64” URL: http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
我的系统是64位,所以下载的文件是 jdk-8u161-windows-x64.exe
b. 安装java:
默认安装路径为 C:\Program Files\Java\jdk1.8.0_131\,建议在windows下选择一个目录:比如 D:\java\jdk1.8.0_161\
安装路径可以根据自己选择,路径中建议不要存在汉字,或者特殊字符串,JDK 和JRE建议安装在同一个路径下。
c.配置环境变量:
新建用户变量: 变量名:"JAVA_HOME",变量值:"D:\Java\jdk1.8.0_161"
新增系统变量:变量名:"CLASSPATH",变量值:".;%JAVA_HOME%\lib;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar"
修改系统变量:变量名:"Path",在变量值中增加"D:\Java\jdk1.8.0_161\bin;D:\Java\jre1.8.0_161;",第一个"D:"前如果没有分号";",请补上。
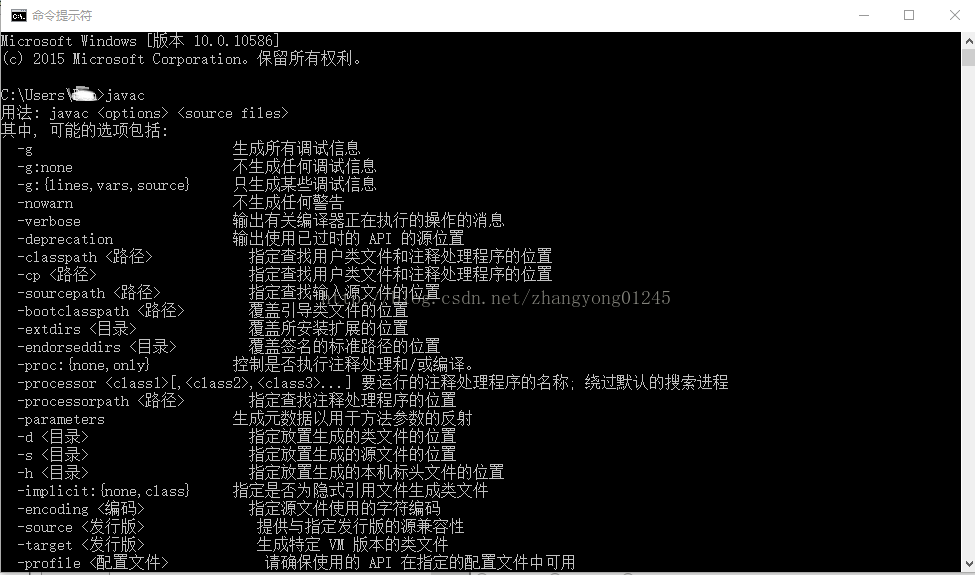
d. 检验安装java是否成功:
在"cmd"中运行"javac"或"java -version",出现下图表示Java安装配置成功!

2、下载GeoServer
到http://geoserver.org/download/下载最新的released版本的war包
3、安装Tomcat然后部署GeoServer
从Tomcat官方网站下载最新的版本:https://tomcat.apache.org/download-90.cgi 建议直接下载zip包,下载后直接解压即可使用。
a. 配置管理角色及用户:
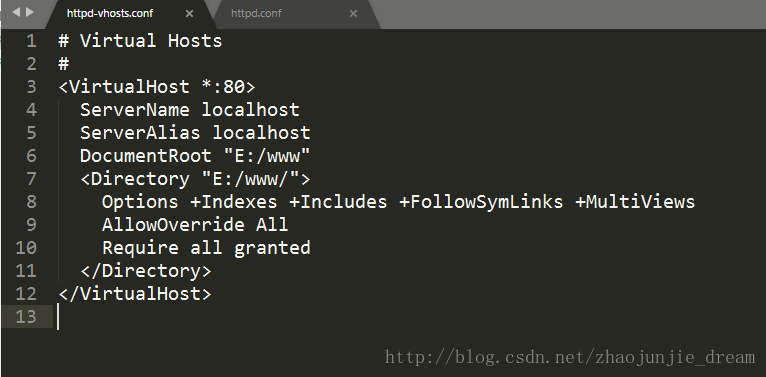
编辑"conf\tomcat-users.xml"文件,将最后的信息改为以下文字:

然后,就可以在Tomcat中使用账号"admin",密码:"tomcat"登录管理了。
b. 部署Geoserver的war包:
因为war文件超过了taomcat文件附件大小限制,所以需要修改配置tomcat的配置文件:"webapps\manager\WEB-INF\web.xml"
原来限制是50M大小,现在把前面50改为100。

在浏览器地址栏输入:http://localhost:8080

点击"Manager App",在登录用户名中输入“admin”,密码输入"tomcat"进入管理界面。

在Deploy界面,"WAR file to deplay"操作,选择下载解压后的war文件:geoserver.war,点击"Deploy"完成部署。

部署后,Application列表界面中出现:"/geoserver",点击该链接可进入部署好的Geoserver站点(或者地址栏直接输入:http://localhost:8080/geoserver/web/ 进入)。

GeoServer默认登录名:admin,密码"geoserver"。

4、 地理信息数据导入及发布
a. 安装PostgreSQL以及PostGis扩展工具
下载PostgreSQL:
https://www.postgresql.org/里面的版本在windows环境下安装多次都没能成功,找了很多地方才找到正确的地址,请从这个URL下载:https://www.enterprisedb.com/products-services-training/pgbindownload
安装PostgreSQL,安装完成后,提示下载扩展工具。


建议不要勾选,下载太慢了!直接从http://postgis.net/windows_downloads/下载PostGIS工具,我这里下载的PostgreSQL是9.6版本的,那么对应的PostGis也要对应到版本

下载到的文件为:postgis-bundle-pg96x64-setup-2.4.3-1.exe,安装即可,注意选择:"Create spatial database"。

安装完毕后,使用pgAdmin管理工具,进行管理。
b. 导入地理信息数据(shp文件)到PostgreSQL数据库:
新建数据库,连接服务器,然后按下图操作:(我这有永康的行政区划数据,就用这个数据做例子吧)


建立完成数据库后,右键该数据库,打开Query Tool

使用SQL语句添加空间数据库管理插件PostGIS:
CREATE EXTENSION PostGISSQL执行成功后,刷新,数据表中会出现spatial_ref_sys,说明可以导入空间数据了(如下图)

开始菜单中打开PostGIS工具,如下图

连接PostgreSQL数据库

点击"Add File"选择shp文件:

点击"Import"导入数据到数据库。

出现"Shapefile import completed.",导入完毕!
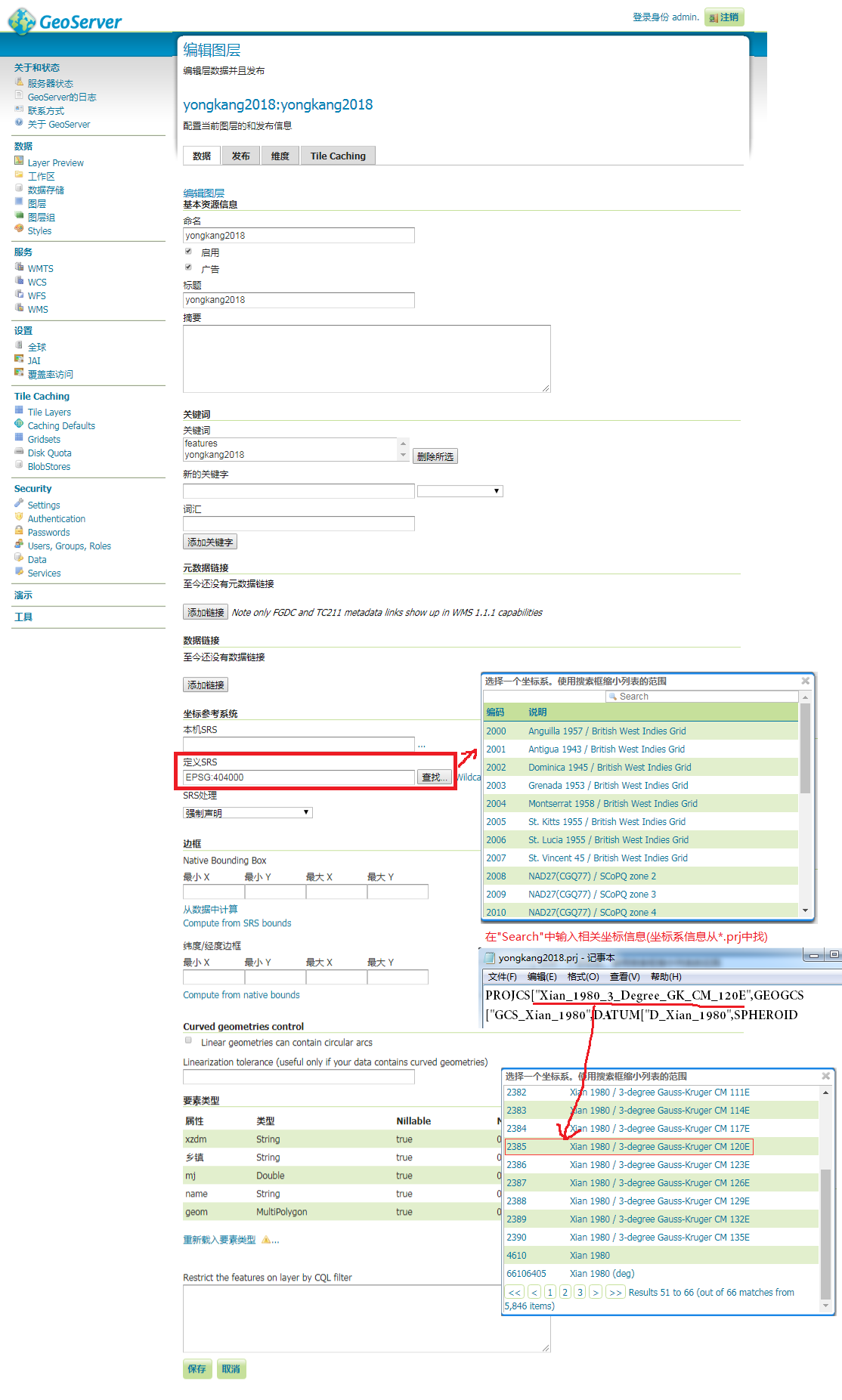
c. 使用GeoServer发布数据库中的地图:
打开浏览器,登录GeoServer管理界面,点击左侧栏目中的"工作区",在新界面中点击"添加新的工作区"


设置工作区名称,以及命名空间(URL),然后点击"提交"完成新建。
接下来新建数据存储:

选择"PostGIS"

设置数据源名称,PostgreSQL连接信息等。此处设置数据源名称为"xzq",连接本机数据库,连接参数如下图

点击"保存",保存成功后会出现新建图层界面:


点击"从数据计算"获得数据的边界,点击"Compute from native bounds"获得数据的经纬度边框,其他配置可按默认的来,保存即可。

查看发布的图层效果,点击左侧的"Layer Preview",搜索刚刚添加的图层

找到图层后点击"openlayers",打开预览窗口,效果如下:

预览的地址为:http://localhost:8080/geoserver/yongkang2018/wms?service=WMS&version=1.1.0&request=GetMap&layers=yongkang2018:xzq&styles=&bbox=488895.09375,3182568.5,533833.5,3221317.75&width=768&height=662&srs=EPSG:2385&format=application/openlayers
注:后面加载地图时用到。
二、使用openlayers浏览地图
从openlayers官网下载最新版的openlayers: https://openlayers.org/download/,选择v*-dist.zip下载。

使用openlayers的js以及css制作一个demo网页,脚本如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head> <meta charset="utf-8"><title>OpenLayers演示</title> <!-- Import OL CSS, auto import does not work with our minified OL.js build --> <link rel="stylesheet" href="./lib/openlayers/ol.css" /><!-- Import OpenLayers, reduced, wms read only version --> <script src="./lib/openlayers/ol.js" ></script> </head> <body> <div id="map"></div> <script>//Geoserver图层预览地址: http://localhost:8080/geoserver/yongkang2018/wms?service=WMS&version=1.1.0&request=GetMap&layers=yongkang2018:xzq&styles=&bbox=488895.09375,3182568.5,533833.5,3221317.75&width=768&height=662&srs=EPSG:2385&format=application/openlayersvar format = 'image/png';var bounds = [488895.09375,3182568.5,533833.5,3221317.75];//范围,从Geoserver预览地址中bbox参数获得//底图(面)var yongkang = new ol.layer.Image({source: new ol.source.ImageWMS({ratio: 1,//自己的服务urlurl: 'http://localhost:8080/geoserver/yongkang2018/wms', //从Geoserver预览地址获得//设置服务参数params: {'FORMAT': format,'VERSION': '1.1.0',STYLES: '',//图层信息LAYERS: 'yongkang2018:xzq',}})});//设置地图投影var projection = new ol.proj.Projection({code: 'EPSG:2385',//投影编码,设置图层时所找到的编码units: 'm'});//设置地图var map = new ol.Map({//地图中的比例尺等控制要素controls: ol.control.defaults({attribution: false}).extend([new ol.control.ScaleLine()]),//设置显示的容器target: 'map',//设置图层layers: [//添加图层yongkang],//设置视图view: new ol.View({//设置投影projection: projection})});//地图显示map.getView().fit(bounds, map.getSize()); </script></body>
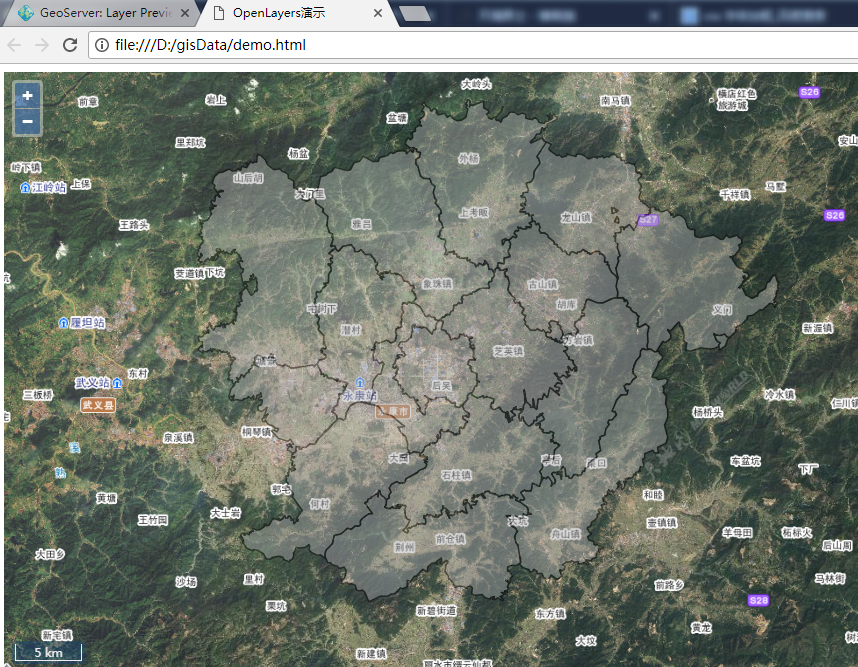
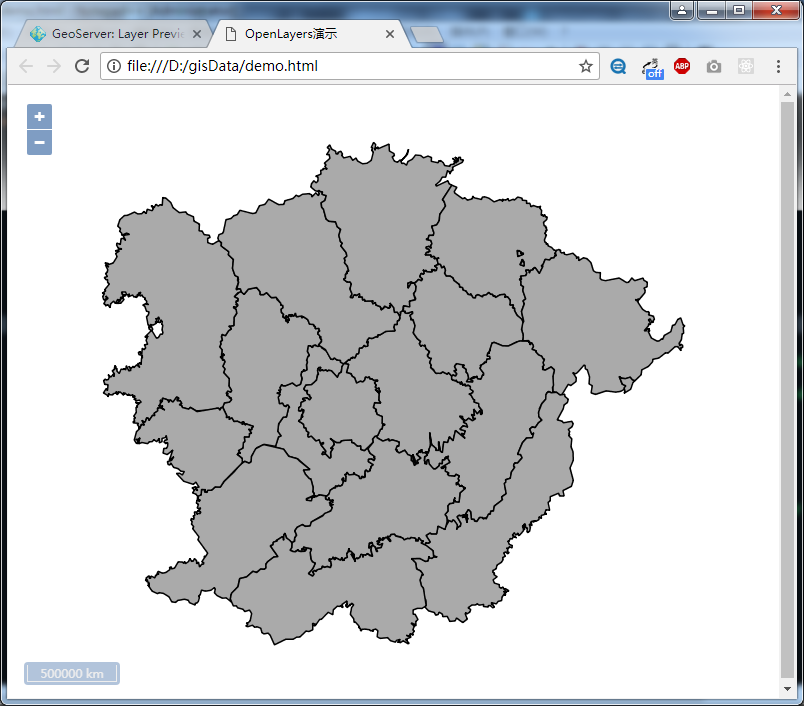
</html>保存页面后,预览效果如下:

本地地理信息数据结合天地图在线影像地图的效果: