接上节添加栏目。
修改栏目与添加栏目非常相似,主要区别在于先向视图传递要修改栏目的model。另外在保存时比添加栏目验证要更多一些。
1、要验证父栏目不能是其本身;
2、父栏目不能是其子栏目;
3、父栏目不能是单页栏目
4、父栏目不能是外部链接
……
另外还有一个ParentParth字段,如果父栏目修改了,其本身和所有子栏目的该字段都要修改。
那么先在控制器中添加一个局部视图action
/// <summary>/// 修改栏目/// </summary>/// <param name="id">栏目Id</param>/// <returns>局部视图</returns>public PartialViewResult Modify(int id){return PartialView(categoryRepository.Find(id));}
再添加其视图,内容基本同,添加栏目
@model Ninesky.Models.Category<div class="c_navbar">栏目管理 >> 修改栏目</div> @using (Html.BeginForm()) {@Html.AntiForgeryToken()<div class="fs_wapper"><div class="header">修改栏目</div>@Html.HiddenFor(model => model.CategoryId)@Html.ValidationSummary()<table class="fieldset"><tr><th>@Html.LabelFor(model => model.Name)<span>*</span></th><td>@Html.EditorFor(model => model.Name)@Html.ValidationMessageFor(model => model.Name)@Html.DisplayDescriptionFor(model => model.Name)</td></tr><tr><th>@Html.LabelFor(model => model.ParentId)<span>*</span></th><td><input id="ParentId" name="ParentId" style="width: 200px;" data-url="@Url.Action("Tree", "Category")" value="@Model.ParentId" />@Html.ValidationMessageFor(model => model.ParentId)</td></tr><tr><th>@Html.LabelFor(model => model.Type)<span>*</span></th><td><input id="Type" name="Type" value="@Model.Type" />@Html.ValidationMessageFor(model => model.Type)</td></tr><tr><th>@Html.LabelFor(model => model.Model)<span>*</span></th><td><input id="Model" name="Model" value="@Model.Model" data-url="@Url.Action("Items", "Module", new { id = 1 })" />@Html.ValidationMessageFor(model => model.Model)@Html.DisplayDescriptionFor(model => model.Model)</td></tr><tr><th>@Html.LabelFor(model => model.CategoryView)<span>*</span></th><td><input id="CategoryView" class="easyui-combobox" name="CategoryView" data-options="valueField:'Name',textField:'Name',url:'@Url.Action("Views", "View", new { controllerName="Category" })'" value="@Model.CategoryView">@Html.ValidationMessageFor(model => model.CategoryView)</td></tr><tr><th>@Html.LabelFor(model => model.ContentView)<span>*</span></th><td><input id="ContentView" class="easyui-combobox" name="ContentView" data-url="@Url.Action("Views", "View")" data-options="valueField:'Name',textField:'Name',url:'@Url.Action("Views", "View", new { controllerName="Article" })'" value="@Model.ContentView">@Html.ValidationMessageFor(model => model.ContentView)</td></tr><tr><th>@Html.LabelFor(model => model.LinkUrl)<span>*</span></th><td>@Html.EditorFor(model => model.LinkUrl)@Html.ValidationMessageFor(model => model.LinkUrl)@Html.DisplayDescriptionFor(model => model.LinkUrl)</td></tr><tr><th>@Html.LabelFor(model => model.Order)<span>*</span></th><td>@Html.EditorFor(model => model.Order)@Html.ValidationMessageFor(model => model.Order)@Html.DisplayDescriptionFor(model => model.Order)</td></tr><tr><th>@Html.LabelFor(model => model.ContentOrder)<span>*</span></th><td><input id="ContentOrder" name="ContentOrder" class="easyui-combobox" style="width: 200px;"data-options="url:'@Url.Action("OrderList", "Item", new {area="" })',valueField:'Value',textField:'Name'" value="@Model.ContentOrder" />@Html.ValidationMessageFor(model => model.ContentOrder)@Html.DisplayDescriptionFor(model => model.ContentOrder)</td></tr><tr><th>@Html.LabelFor(model => model.PageSize)<span>*</span></th><td>@Html.EditorFor(model => model.PageSize)@Html.ValidationMessageFor(model => model.PageSize)@Html.DisplayDescriptionFor(model => model.PageSize)</td></tr><tr><th>@Html.LabelFor(model => model.RecordUnit)<span>*</span></th><td>@Html.EditorFor(model => model.RecordUnit)@Html.ValidationMessageFor(model => model.RecordUnit)@Html.DisplayDescriptionFor(model => model.RecordUnit)</td></tr><tr><th>@Html.LabelFor(model => model.RecordName)<span>*</span></th><td>@Html.EditorFor(model => model.RecordName)@Html.ValidationMessageFor(model => model.RecordName)@Html.DisplayDescriptionFor(model => model.RecordName)</td></tr><tr><th></th><td><a id="CategoryModify_Save" href="javascript:void()" class="easyui-linkbutton">修改</a></td></tr></table></div>@Scripts.Render("~/Areas/Admin/Scripts/Category.js");<script type="text/javascript">CategoryModify_Ready();</script>@Scripts.Render("~/bundles/jqueryval")
js代码与add类似,粘贴了,看代码吧。
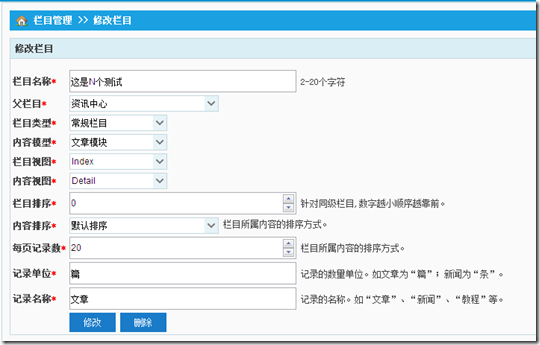
效果

重点是,后台处理代码。
首先考虑在父栏目修改时要更改其子栏目的所有ParentParth字段。
首先打开Ninesky.Areas.Admin.Repository.InterfaceCategory接口。
添加函数
/// <summary>/// 修改子栏目父路径/// </summary>/// <param name="originalParth">原路径</param>/// <param name="newParh">新路径</param>/// <returns>布尔值。true表示添加成功,false表示失败。</returns>bool ChangeChildrenParentParth(string originalParth, string newParh);
Ninesky.Areas.Admin.Repository.CategoryRepository写其实现代码。
public bool ChangeChildrenParentParth(string originalParth, string newParh){using (NineskyContext _nineskyContext = new NineskyContext()){var _children = _nineskyContext.Categorys.Where(c => c.ParentPath.IndexOf(originalParth) == 0);foreach(var _child in _children){_child.ParentPath = _child.ParentPath.Replace(originalParth, newParh);}return _nineskyContext.SaveChanges() > 0;}}
下面就是做控制器的修改处理action了。都写了注释就不解释了。
[HttpPost]public JsonResult Modify(Category category){JsonViewModel _jdata = new JsonViewModel();if (ModelState.IsValid)//模型验证通过 {var _category = categoryRepository.Find(category.CategoryId);//父栏目if (category.ParentId == 0) category.ParentPath = "0";else{var _parentCategory = categoryRepository.Find(category.ParentId);if (_parentCategory == null) ModelState.AddModelError("ParentId", "父栏目不存在。");else if (_parentCategory.Type != 0) ModelState.AddModelError("ParentId", "父栏目不是常规栏目,不能添加子栏目。");//此处验证父栏目不能是其本身else if (category.ParentId == category.CategoryId) ModelState.AddModelError("ParentId", "父栏目不能是其本身。");//此处验证父栏目不能是其子栏目else if (_parentCategory.ParentPath.IndexOf(_category.ParentPath + "," + _category.CategoryId) == 0) ModelState.AddModelError("ParentId", "父栏目不能是其子栏目。");//设置父栏目路径else category.ParentPath = _parentCategory.ParentPath + "," + _parentCategory.CategoryId;}//根据栏目类型验证字段switch (category.Type){case 0://常规栏目if (string.IsNullOrEmpty(category.Model))//模型为空 {category.ContentView = category.LinkUrl = category.RecordUnit = category.RecordName = null;category.ContentOrder = category.PageSize = null;}else{if (string.IsNullOrEmpty(category.CategoryView)) ModelState.AddModelError("CategoryView", "栏目视图不能为空。");if (string.IsNullOrEmpty(category.ContentView)) ModelState.AddModelError("ContentView", "内容视图不能为空。");if (category.ContentOrder == null) ModelState.AddModelError("ContentOrder", "内容排序方式不能为空。");if (category.PageSize == null) ModelState.AddModelError("PageSize", "每页记录数不能为空。");if (string.IsNullOrEmpty(category.RecordUnit)) ModelState.AddModelError("RecordUnit", "记录单位不能为空。");if (string.IsNullOrEmpty(category.RecordName)) ModelState.AddModelError("RecordName", "记录名称不能为空。");category.LinkUrl = null;}break;case 1://单页栏目if (categoryRepository.Children(category.CategoryId).Count() != 0) ModelState.AddModelError("Type", "存在子栏目,无法将栏目类型设为单页栏目。");if (string.IsNullOrEmpty(category.CategoryView)) ModelState.AddModelError("CategoryView", "栏目视图不能为空。");category.Model = category.ContentView = category.LinkUrl = category.RecordUnit = category.RecordName = null;category.ContentOrder = category.PageSize = null;break;case 2:if (categoryRepository.Children(category.CategoryId).Count() != 0) ModelState.AddModelError("Type", "存在子栏目,无法将栏目类型设为外部链接。");if (string.IsNullOrEmpty(category.LinkUrl)) ModelState.AddModelError("LinkUrl", "链接地址不能为空。");category.Model = category.CategoryView = category.ContentView = category.RecordUnit = category.RecordName = category.ContentView = null;category.ContentOrder = category.PageSize = null;break;}//存在逻辑验证错误if (!ModelState.IsValid) return Json(new JsonViewModel(ModelState));else{if (categoryRepository.Modify(category)){//判断父栏目是否更改if (category.ParentId != _category.ParentId) categoryRepository.ChangeChildrenParentParth(_category.ParentPath + "," + category.CategoryId, category.ParentPath + "," + category.CategoryId);return Json(new JsonViewModel() { Success = true, Message = "修改栏目成功!" });}else return Json(new JsonViewModel() { Success = false, Message = "数据未发生更改。" });}}//模型验证失败else return Json(new JsonViewModel(ModelState));}
代码见网盘或群Ninesky2013-12-06.rar