本文是“WordPress 开发微信小程序”系列的第三篇,本文记录的是开发“DeveWork+”小程序1.2 版本的过程。建议先看完第一篇、第二篇再来阅读本文。
如果你没有看过本小程序,可以通过下面的小程序码进入体验。注意看文章的此时你扫码进入的版本可能不是1.2 版本了。

“DeveWork+”小程序v1.2 的更新内容主要集中在提升用户体验的优化点以及修复遗留bug。如同上一篇,本文除最后一章节,每个章节即为一个改动点,并参考微信小程序的开发者工具更新历史采用 A(Add)、F(Fix)、U(Update) 作为小标题开头。
A:新增“关于与反馈”页面
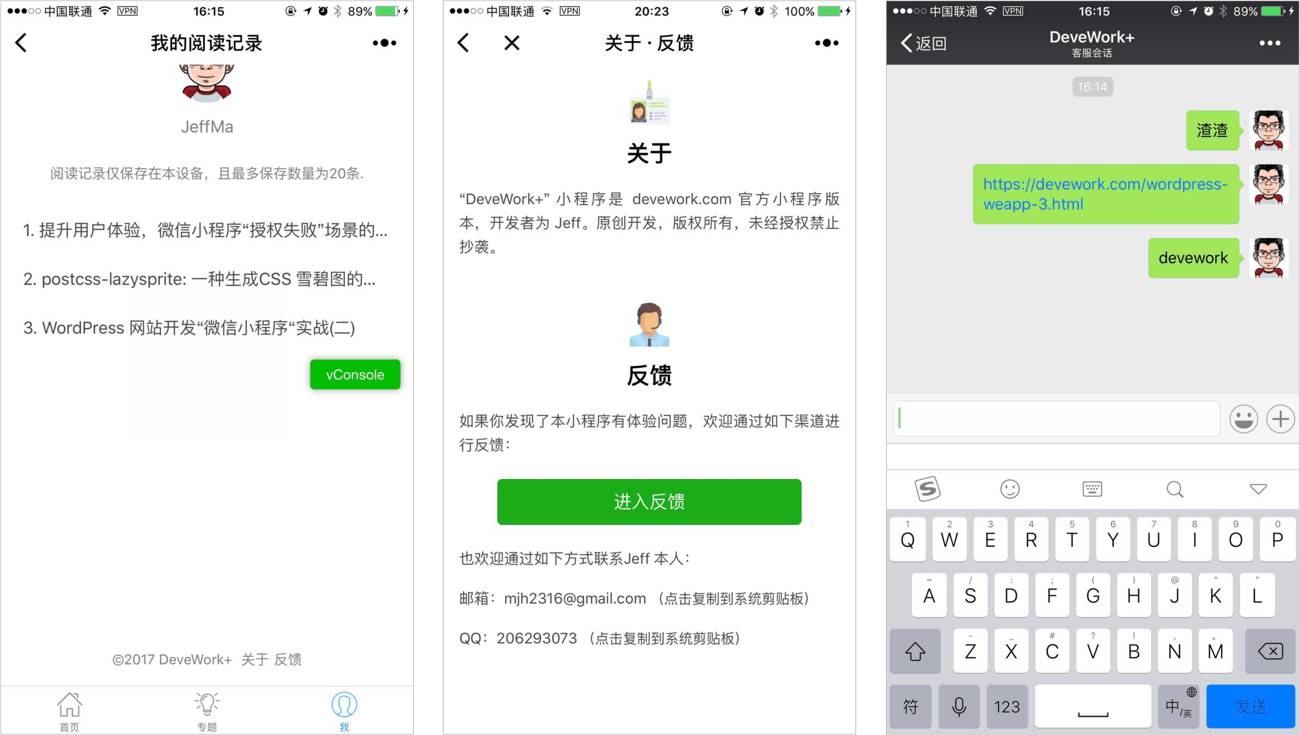
“DeveWork+”小程序v1.2 的新增内容基本上就只有这个“关于与反馈”页面了。目前能通过文章内容页脚、阅读记录页面页脚两个入口进入。页面内容主要是介绍小程序、提供反馈入口与联系方式。反馈入口本想采用小程序的“客服会话”组件,但默认样式实在是太难看了,最后是采用button 组件通过设置 open-type="contact" 的方式进入客服对话。有兴趣欢迎通过客服会话勾搭,但一般我不会去看的哈哈,建议还是采用邮件这类联系方式。

A:复制文章URL 功能,引导外部浏览器阅读
一些读者可能会疑惑“DeveWork+”小程序里面的文章内容,涉及到的外链均不可点。这个锅可就得由小程序来背了——微信小程序是天然的封闭体系。也因为个人小程序的规定约束,评论内容是不会展示出来的。在这个版本中增加了一个复制文章URL 的功能来引导用户前往外部浏览器阅读原文及其评论。

使用到的是wx.getClipboardData这个接口,代码因为没啥技术含量就不展示了。
A:在一些页面启用PullDownRefresh
PullDownRefresh即上拉重加载。这个版本在一些页面启用了PullDownRefresh,有如下两个坑:
1)如果下拉后的背景是白色的,需要将app.json 中window 对象的backgroundTextStyle设为dark, 否则无法显示loading 动画。
2)小程序中scroll-view 组件与onPullDownRefresh 不能同时使用。
F:修复wxParse 的若干bug
这个版本修复wxParse 的bug 主要集中在样式层面的,有部分内容已经向wxParse 的开发者提交PR。
1)一些内联元素没有相应的内联样式。如del 标签。
2) pre 标签的优化。本站的文章内容大多有大段代码,之前在小程序版上显示一直不是很好看。原因是wxParse 默认将代码中的换行符删掉了。
3)li 标签圆圈样式,行高样式统一。
U:提升用户体验的若干优化点
这个版本主要是为了提升用户体验,所以在如下点进行了优化:
1)下拉加载文章的Loading 样式进行了修改。抛弃了默认loading 组件,而采用跟网站一样的loading 效果,直接用CSS3 写。
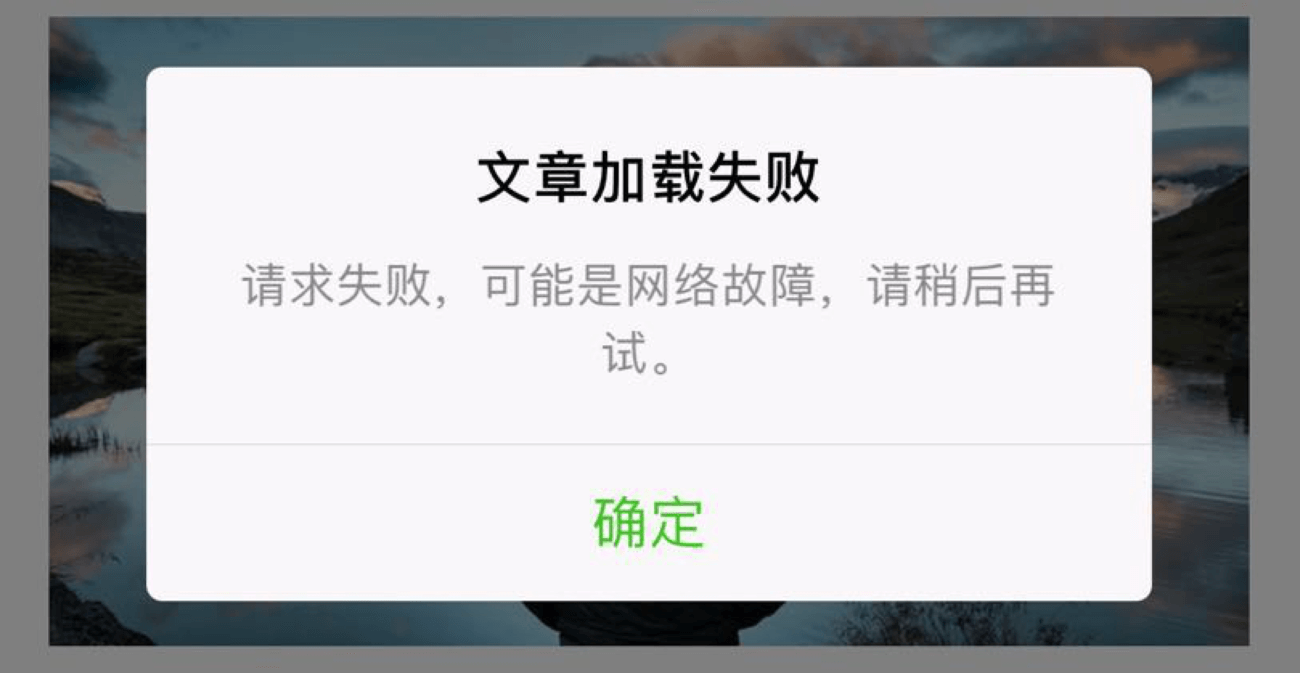
2)增加数据加载失败的弹窗提示。wx.request()这类网络请求事件有可能遇到加载失败的情况,这时候予以用户提示是有必要的。Jeff 的处理方式增加一个弹窗,然后在fail 事件进行调用。

// https://devework.com/wordpress-weapp-3.html
// 网络加载失败提示
function netWorkErrorAlert(){wx.showModal({title: '文章加载失败',content: '请求失败,可能是网络故障,请稍后再试。',showCancel: false,success: function (res) {if (res.confirm) {console.log('netWorkErrorAlert 用户点击确定')}}})
}// 实际过程本人是用promise 的catch 状态,这里仅演示原生语法
wx.request({url: 'test.php', //仅为示例,并非真实的接口地址success: function(res) {console.log(res.data)}fail: function(res) {// netWorkErrorAlert 函数我是放到了util 里面util.netWorkErrorAlert();}
})
3)“无过多文章”场景的优化。现在能做到在“无过多文章”场景下不发送请求了。
4)阅读记录页面为空时候的展示。增加了一个图标状态。
F:scroll-view 组件bindscrolltolower 事件多次执行
这个也是微信小程序的一个坑点。小程序首页的scroll-view 组件bindscrolltolower 绑定了loadMore()函数。在开发工具上每次下拉加载正常,但在真机上却发现每下拉一次,loadMore()函数会被重复多执行两三次。如此本来是一次加载6篇文章,实际居然加载了24篇!
Jeff 的解决方案是采用了个计时器,在loadMore()函数函数中,如果发现上次运行loadMore()函数的时间与本次时间差在300ms 内,证明是小程序的bug 导致的被重复执行,此时退出这次运行函数。
// https://devework.com/wordpress-weapp-3.html
// 需要在page 的data 对象中设置默认值
data: {lastLoadTime: 0 //上一次load的时间
},// 下拉加载绑定的函数
loadMore: function (e) {// 300ms 内多次下拉的话仅算一次//获取点击当前时间var curTime = e.timeStamp;//上一次加载的时间var lastTime = this.data.lastLoadTime;console.log(lastTime, curTime, curTime - lastTime);if (curTime - lastTime < 300) {console.log("不正常的加载间隔时间");return;}... //其他代码略this.setData({lastLoadTime: curTime});... //其他代码略}通过如上的方式就可以做到scroll-view 组件bindscrolltolower 事件每次均只执行一次。
另外一提的是,scroll-view 组件发现有时候下拉加载的时候页面有时候会有瞬时抖动的情况。对于这个暂时还找不到解决方法。
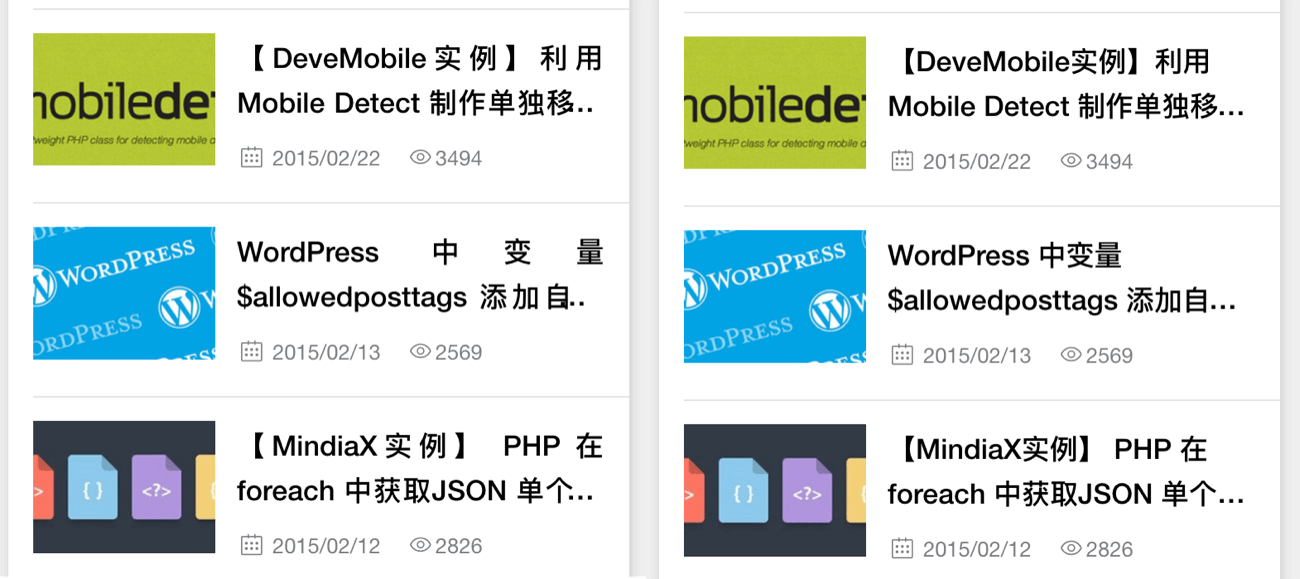
U:专题文章页启用了新的布局样式
为了与首页的文章列表样式相区别,在专题文章页启用了新的布局样式:左图片右标题+发布时间等信息集合。采用flex 布局三两下就搞定,不过反而遇到个CSS 上的问题——text-align:justify; 与webkit-line-clamp 共用导致的问题。如下图:

自己在平常的开发中基于兼容性考虑从来都不会用text-align:justify;(小程序本身支持justify),当这个属性与多行截字的webkit-line-clamp共用就会导致上面的问题。解决方法是改成text-align:left;。
文末结题
以上就是1.2 版本的主要更新内容。1.2 版本的审核算快,第二天晚上就告知通过了。

在这里也顺便说两件事情:
1)这阵子有不少人通过本人的联系方式来索求源代码。统一说明下,现阶段不打算开源代码。Jeff 最讨厌就是各种伸手党,特别是那些直接发一封正文为空,标题为类似“发份代码过来”邮件的人——这种邮件我是立马右键删除。开诚布公:关于小程序代码,有能力者请参考本系列文章或其它资料自己写;没能力者可考虑有偿合作,就酱。
2)最近发现本系列第一篇[《WordPress 网站基于REST API 开发“微信小程序”实战
》]( https://devework.com/wordpres... ) 被人。。怎么说呢,说抄袭么又不能这么盖棺定论,但文章标题乃至全文思路都是大段大段参考,句子稍微换了下表达方式。对于这种“抄xi”方式,自我开始写博客以来也不少见,暂且送上两个字:呵呵。如果看官有幸看到那篇文章,请不要认为我那篇是抄袭人家的哦~
本站“微信小程序”系列文章:https://devework.com/tag/weapp



![[JS,NodeJs]个人网站效果代码集合](https://images0.cnblogs.com/blog/146725/201501/311354598009350.png)