第一篇 架构规划篇
第1章 网站架构简介
1.1网站的硬架构
1.1.1 机房的选择
1.1.2 带宽的大小
1.1.3 服务器的划分
1.2 网站的软架构
1.2.1 框架的选择
1.2.2 逻辑的分层
表现层,应用层,领域层,持久层
1.3 网站架构需要考虑的几个问题
1.3.1 html静态化
1.3.2 图片服务器分离
1.3.3 数据库集群和库表散列
1.3.4 缓存
1.3.5 镜像
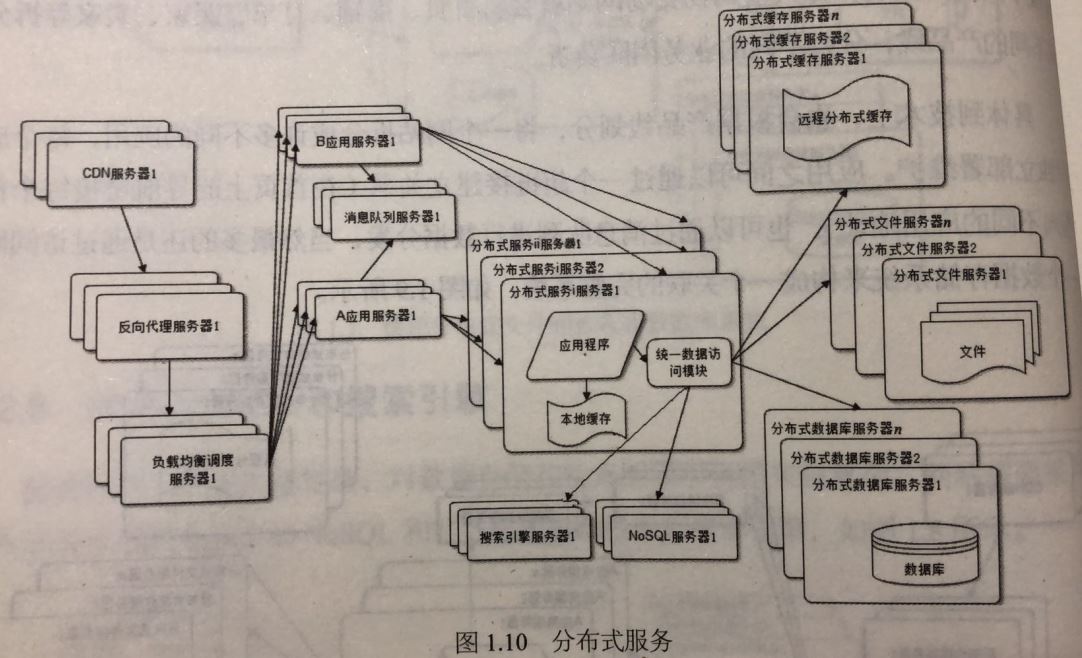
1.3.6 负载均衡
1.4 操作系统的选择及参数优化
第二篇 负载应用篇
第2章 LVS+KeepAlived实现高可用集合群
2.1 软硬负载应用介绍
2.1.1 Linux集群简介
第一类 高可用性集群
第二类 负载均衡集群
第三类 超级计算机集群
2.1.2 硬件负载介绍
2.1.2 软件负载介绍
2.2 搭建LVS+KeepAlived环境
第3章 高性能负载均衡器HAProxy

第4章 轻量级的负载Nginx
第三篇 页面缓存篇
第5章 经久不衰的Squid

第6章 高性能缓存服务器Varnish


第7章 轻量级缓存服务器Nginx
第四篇 Web服务器篇
第8章 Apache组建高稳定性 Web服务器
第9章 两款常用的小型Web服务器

第五篇 数据缓存篇
第10章 高性能内存对象缓存Memcached
第11章 高性能的key-value数据库Redis
第12章 MongoDB构建分布式文件存储的数据库
第六篇 文件服务篇
第13章 MFS组建分布式文件系统
第14章 云计算之Hadoop的组建
第七篇 监控应用篇
第15章 服务器监控之Cacti

第16章 组建企业级分布式监控系统之Zabbix