互联网网站的发展只经历了短短20多年,20多年时间发生了巨大的变化。今天全球有近一半的人口使用互联网。但是一些问题也产生了,电子商务火热的市场背后却是不堪重负的网站架构。12306等。如何打造一个高可用、高性能、易扩展、可伸缩的安全性网站?如何让网站随应用所需灵活变动?
1.1 大型网站软件系统的特点
高并发,大流量:google日均PV数35亿,日均IP访问数3亿。
高可用:系统7*24小时不间断服务,大型网站宕机通常会成为焦点新闻。
海量数据:需要存储、管理海量数据,需要使用大量服务器。FaceBook每周上传照片数目接近10亿,百度收录的网页数目有数百亿。google有近百万台服务器为全球用户提供服务。
用户分布广泛,网络情况复杂:中美光缆数次故障,让一些国外用户依赖较大的网站不得不考虑在海外建立数据库。
安全环境恶劣:互联网的开放性,导致互联网站更容易受到攻击。
需求快速变更,发布频繁:一般大型网站每周都有新版本发布上线,中小型网站发布更加频繁。而办公软件以年为单位发布。
渐进式发展:传统软件产品或企业应用系统一开始就规划好全部的功能和非功能需求。而很多大型网站都是从小网站开始的。好的互联网产品都是慢慢运营出来的
1.2 大型网站架构演化发展历程
1. 初始阶段的网站架构
小型网站最初没有太多人访问,只需要一台服务器就绰绰有余。应用程序、数据库、文件等资源都在一台服务器上。LAMP
2. 应用服务和数据服务分离
随着网站业务发展,一台服务器逐渐不能满足需求。越来越多的用户访问导致性能越来越差,存储空间不足。就需要应用和数据分离。三台服务器:应用服务器,文件服务器,数据库服务器。
应用服务器要处理大量的业务逻辑,需要更快更强大的cpu。
数据库服务器需要快速磁盘检索和数据缓存,需要更快的硬盘和更大的内存。
文件服务器需要存储大量用户上传的文件,需要更大的硬盘。
3. 使用缓存改善网站性能
虽然应用和数据分离了,但是随着用户增多,数据库压力太大,会导致访问延迟。
网站访问特点也遵循28定律:80%的业务访问集中在20%的数据上。淘宝浏览的商品集中在少部分成交数量多、评价良好的商品上。百度搜索关键词集中在少部分热门词汇上。只有经常登录的用户才会发微博,而这部分也是小部分。所以我们可以把这一小部分数据缓存在内存中。
网站使用的缓存分为两种:缓存在应用服务器上的本地缓存和缓存在专门的分布式服务器上的远程缓存。本地缓存访问速度快,但是缓存数据量受限制,且会出现和应用程序争用内存的情况。分布式缓存可以做集群。部署大内存的服务器作为专门的缓存服务器,做到理论上不受内存限制的缓存服务。
使用缓存后,数据访问压力得到缓解,但是单一应用服务器能够处理的请求连接有限。
4. 使用应用服务器集群改善网站的并发处理能力
使用集群是网站解决高并发,海量数据问题的常用手段。通过负载均衡调度服务器,可以将来自用户浏览器的访问请求分发到应用服务器集群中的任何一台服务器上。如果有更多的用户,就在集群中加入更多的应用服务器。
5. 数据库读写分离
网站在使用缓存后,使绝大部分数据读操作访问都可以不通过数据库就能完成,但是仍有一部分读操作(缓存访问不命中,缓存过期)和全部的写操作需要访问数据库。用户量大,数据库因为负载过高而成为网站的瓶颈。
目前大部分主流数据库都提供主从热备功能,通过配置两台数据库主从关系,将一台数据库服务器上的数据更新同步到另一台服务器上。网站利用数据库的这一功能,实现数据库的读写分离。从而能改善数据库负载压力。为了便于应用程序访问读写分离后的数据库,通常在应用服务器端使用专门的数据访问模块,使数据库读写分离对应用透明。
6. 使用反向代理和CDN加速网站响应
由于中国复杂的网络环境,不同地区用户访问网站速度差别也极大。研究表明网络访问延迟和用户流失率正相关。为了留住用户,需要加速网站访问速度。主要手段有CDN和反向代理。
CDN和反向代理的基本原理都是缓存,区别在与CDN部署在网络提供商的机房,使用户在请求网站服务时,可以从距离自己最近的网络提供商机房获取数据。而反向代理部署在网站的中心机房,当用户请求到达中心机房后,首先访问的服务器是反向代理服务器,如果反向代理服务器中缓存着用户请求的资源,就直接将其返回给用户。
使用这两个的目的都是为了加快用户访问速度。另一方面也减轻后端服务器的负载压力。
7. 使用分布式文件系统和分布式数据库系统
分布式数据库是网站数据库拆分的最后手段,只有在单表数据规模非常强大的时候才使用。不到万不得已时,常用的数据库拆分手段是业务分库,将不同业务的数据库部署在不同的物理服务器上。
8. 使用NoSQL和搜索引擎
随着网站业务越来越复杂,对数据库存储和检索的需求也越来越复杂,网站需要采用一些非关系型的数据库技术如NoSQL和非数据库查询技术如搜索引擎。NoSQL和搜索引擎都是源自互联网的技术手段,对可伸缩性的分布式特性具有更好的支持。应用服务器则通过一个统一数据访问模块访问各种数据,减轻应用程序管理诸多数据源的麻烦。
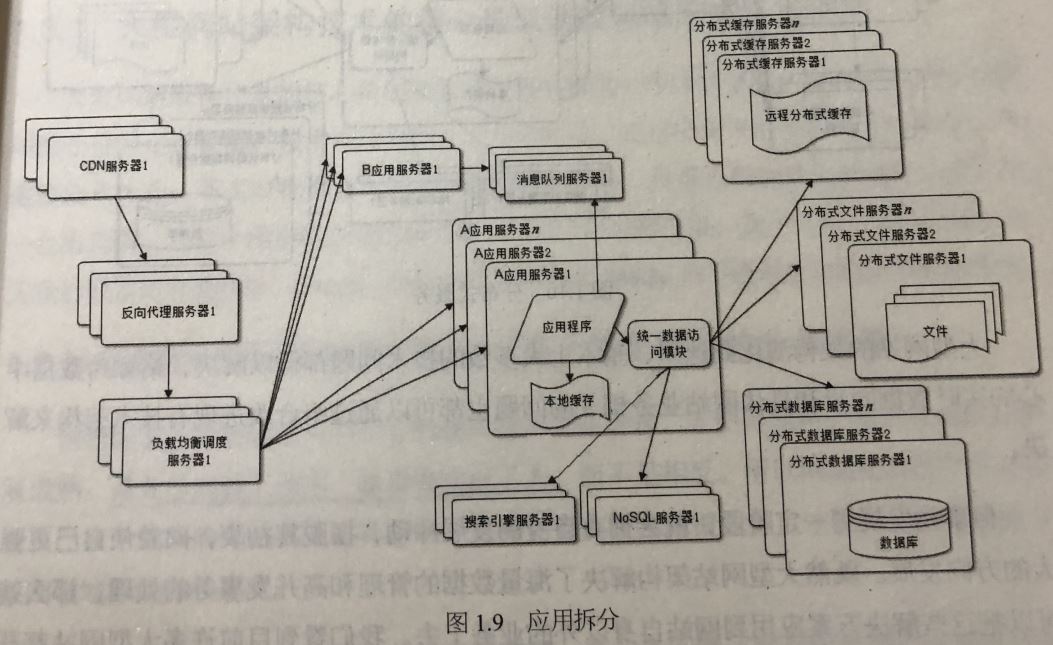
9. 业务拆分
分而治之手段,将整个网站业务分成不同的产品线。具体到技术上,也会根据产品线划分,将一个网站拆分成许多不同的应用,每个应用独立部署维护。应用程序之间可以通过一个超链接建立关系,也可以通过消息队列进行数据分发。当然最多的还是通过访问同一个数据库存储系统来构成一个关联的完整系统。

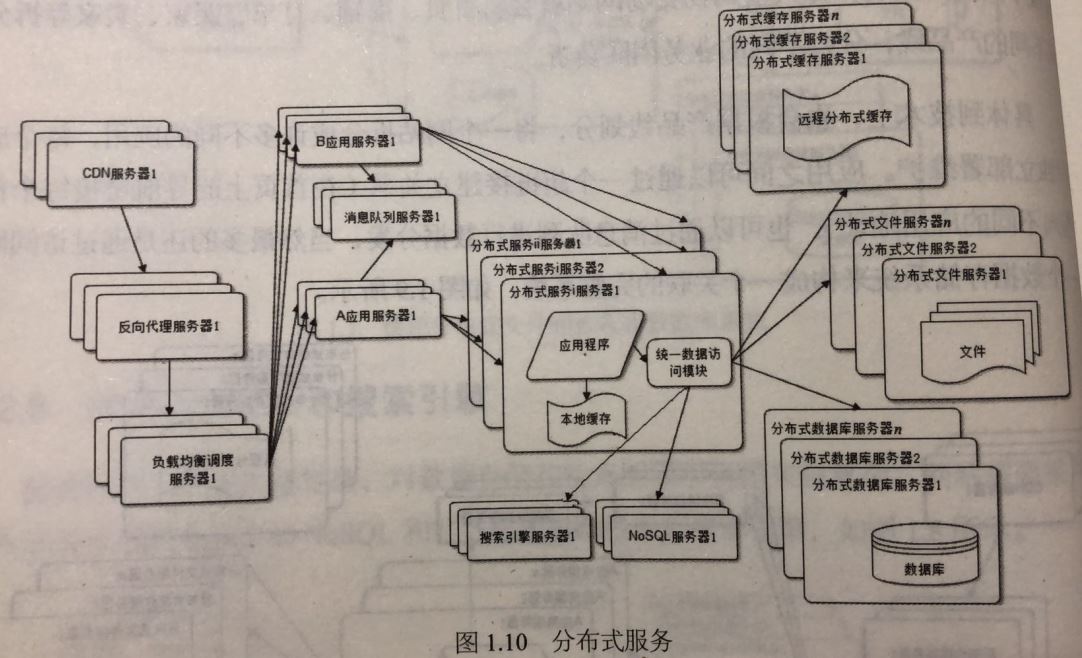
10. 分布式服务
随着业务拆分越来越小,存储系统越来越庞大,应用系统的整体复杂程度呈指数级增加,部署维护越来越困难。由于所有应用要和所有数据库系统连接,在数万台服务器规模的网站中,这些连接的数目是服务器规模的平方,导致数据库连接资源不足,拒绝服务。
既然每个应用系统都需要执行许多相同的业务操作,那么就可以把这些共用的业务提取出来,独立部署。由这些可复用的业务连接数据库,提供共用业务服务,而应用系统只需要管理用户界面,通过分布式服务调用共用服务完成具体的业务操作。品优购项目中的 web--页面、service,interface--共用服务。

大型网站的架构演化到这里,基本上大多数的技术问题都得到解决。诸如跨数据中心的实时数据同步和具体网站业务相关的问题也都可以通过组合改进现有技术架构来解决。
既然大型网站架构解决了海量数据的管理和高并发事务的处理,那么久可以把这些解决方案应用到网站自身外的业务上去。所以很多大型网站都建设了云计算平台,将计算作为一种基础资源出售。中小型网站不再需要关心技术架构问题,只需要按需付费,就可以使网站随着业务的增长逐渐获得更大的存储空间和更多的计算资源。阿里云!
切记:
网站的价值在于它能为用户提供什么,在于做什么。而不在于怎么做。所以在网站还很小的时候去追求网站的架构是本末倒置。所以我们一方面看到越来越多的软件技术和产品从互联网公司诞生,挑战传统软件巨头的江湖地位。一方面中小网站十几年如一日的使用LAMP开发自己的网站。
业务成就了技术,技术成就了人。网站技术是为了业务而存在的,除此毫无意义。
技术是用来解决业务问题的,业务的问题有时候也可以通过业务的手段去解决。比如12306, 最初是以窗口模式零点售票,导致故障。所以他不仅重构了技术架构,更重要的是业务架构。后来在售票方式上引入了排队机制、整点售票改为分时段售票,有效的控制了并发量。