2019独角兽企业重金招聘Python工程师标准>>> 
网站的可用性(Avaliability)描述网站可有效访问的特性。
1、网站可用性的度量与考核
网站不可用时间(故障时间)=故障修复时间点-故障发现(报告)时间点
网站年度不可用时间=(1-网站不可用时间/年度时间)× 100%
可用性指标时网站架构设计的重要指标,对外是服务承诺,对内是考核指标,具体到每个工程师,更多的是使用故障分。
所谓故障分是指对网站故障进行分类加权计算故障责任的方法。如下是个案例:
| 分类 | 描述 | 权重 |
| 事故级故障 | 严重故障,网站整体不可用 | 100 |
| A类故障 | 网站访问不顺畅或核心功能不可用 | 20 |
| B类故障 | 非核心功能不可用,或核心功能少数用户不能访问 | 5 |
| C类故障 | 其他故障 | 1 |
故障分的计算公式为:
故障分=故障时间(分钟)* 故障权重
2、网站的高可用架构
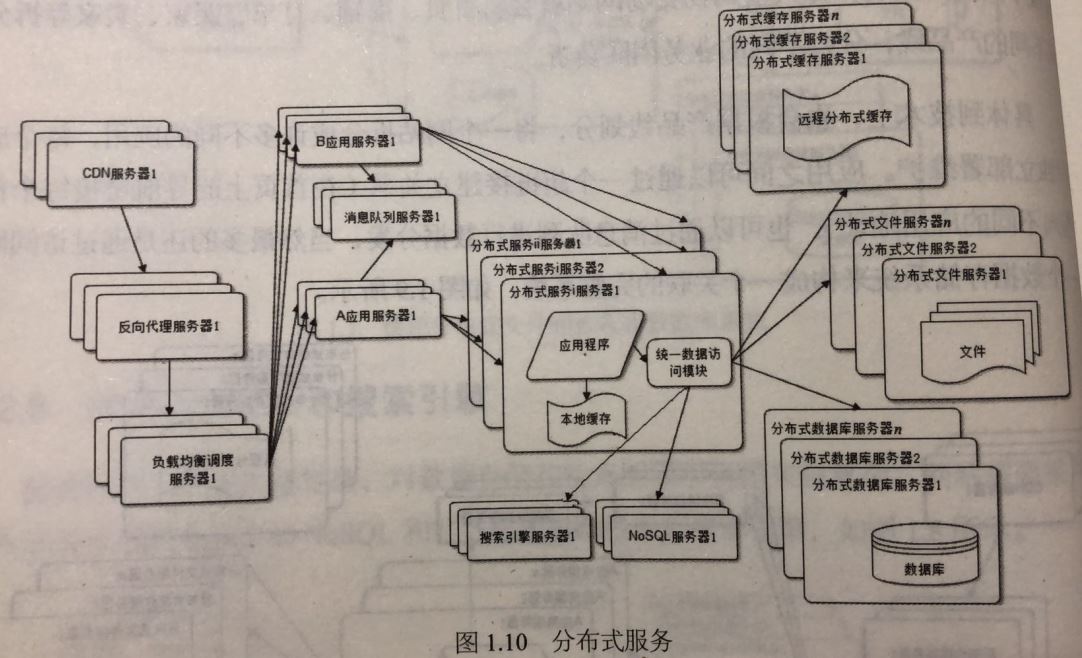
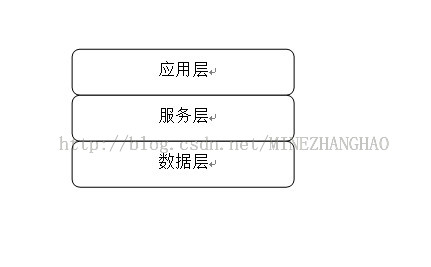
一个典型的网站设计通常遵循如下图所示的基本分层模型。

在负载的大型网站架构中,划分的粒度会更小,更详细,但通常还是能够把这些服务器划分到这三层中。

对于应用层的服务器通常为了应对高并发的访问请求,会通过负载均衡设备将一组服务器组成一个集群共同 对外提供服务,当负载均衡设备通过心跳检测到某台服务器不可用时,就将其从集群列表中提出,并将请求分发到集群中其他 可用的服务器上,是整个集群保存可用,从而实现应用高可用。
位于服务层的服务器情况和应用层类似,也是通过集群方式实现高可用,只是这些服务器被应用层通过分布式服务调用框架访问, 分布式服务调度框架会在应用层客户端中实现负载均衡功能。
位于数据层的服务器情况比较特殊,数据服务器上存储着数据,为了保证数据不丢失,数据访问服务不中断,需要在数据写入时进行数据同步复制,将数据写入多台服务器上,实现数据冗余备份。
网站升级的频率一般都非常高,每次网站发布都需要关闭服务,重新启动系统,相当于服务器宕机。因此网站的可用性架构还需要考虑到网站升级 发布引起的宕机。
3、高可用的应用
应用层主要处理网站应用的业务逻辑,也称为业务逻辑层,应用的一个显著特点就是应用的无状态行,因此实现负载均衡相对简单一点。
Web应用中将这些多次请求的上下文称为回话(Session),在单机情况下,session可部署在服务器上的Web容器上管理。在使用负载均衡 的集群环境中,由于负载均衡服务器可能会将请求分发到集群任何一台应用服务器上,所以保证每次请求依然能够获得正确的session比单机 时要复杂的多。在集群环境下,session管理主要有 以下手段。
1、Session复制
Session复制是早期企业应用系统使用较多的一种服务器集群Session管理机制。应用服务器开启Web容器的Session复制功能,在集群中几台服务器之间同步Session对象,是每台服务器上都保存所有用户的Session信息。
这种方案虽然简单,从本机读取Session信息也很快,但当集群规模比较大的时候会占用服务器和网站的大量资源,在大量用户访问的情况下,甚至会出现内存不够Session使用的情况。
2、Session绑定
Session绑定可以利用负载均衡的源地址Hash算法实现,负载均衡服务器总是将来源于同一IP的请求分发到同一台服务器上。这样在整个回话期间,用户所有的请求都在同一天服务器上处理,即Session绑定到某台特定的服务器上,保证Session总能在这台服务器上获取,这种方法有成为回话粘滞。
3、利用Cookie记录Session
一种管理Session的方式是将Session记录在客户端,每次请求服务器的时候,将Session放在请求中发送给服务器,服务器处理完请求后再将修改后的Session响应给客户端。
4、Session服务器
Session服务器,即把session的管理独立部署在某一台机器上,Web服务器不保存用户Session信息,每次都去Session服务器取数据。
这种解决方案事实上是将应用服务器的状态分离,分为无状态的应用服务器和有状态的Session服务器。对于有状态的Session服务器,一种比较简单的方式是利用分布式缓存、数据库等。
4、高可用的服务
5、高可用的数据
6、高可用的网站质量保证

7、网站运行监控
1、用户行为日志收集(服务器端和浏览器端)