RunJS 推出的一个叫做 Gist (此名完全来自与 Github 同样功能)的小功能,假如你在 RunJS 上写好了代码,你可以在自己的网站中加入如下 script 标签来引用该代码,代码将被语法着色,另外你还可以选择不同的主题样式。
使用办法:
1 | <script src='http://runjs.cn/gist/xxxxxxxx[/yyyy/zzzzz]'></script> |
参数含义:
- xxxxxxxx(代码标识符):代码的标识符,代码标识符可以在代码详情页和编辑器页面的 URL 中找到
- yyyy(代码类型):有(js、css、html、all)四种方式供选择,可以根据需要来定制。
- zzzzzz(主题样式):有(default、eclipse、django、emacs、fadetogrey、midnight、rdark)这七种主题样式可供选择,默认为default样式。
注:URL中所有字母均为小写。
例如,在这个帖子里我们嵌入如下代码:
1 | <script src='http://runjs.cn/gist/gew5wreh'></script> |

OSC 编辑器中嵌入 gist script 脚本的方法:
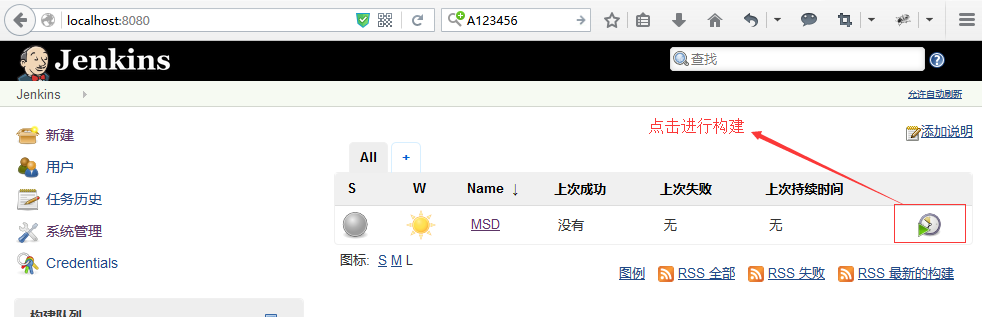
- 点击编辑器工具栏倒数第二个按钮切换到 HTML 源码编辑模式(如上图所示)
- 将上述代码复制进 HTML 源码中想要显示脚本的位置
- 再次点击倒数第二个按钮切换为可视化模式继续编辑其他内容
注意事项:
- 在可视化编辑效果下是无法看到 <script/> 标签内容。
- 目前OSChina的博客、发帖和回帖支持嵌入 Gist 代码,其他功能不支持
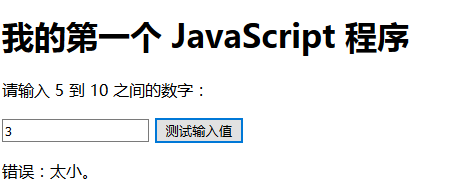
实际效果如下:
Echo Ajax demo : 在线演示查看源码
HTML :
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html><html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>RunJS</title> <script class="jqueryform library" src="/js/sandbox/jquery/jquery-1.8.2.min.js" type="text/javascript"></script> <script class="jqueryform library" src="/js/sandbox/jquery-plugins/jquery.form-2.82.js" type="text/javascript"></script> </head> <body> <div class="white">RunJS echo 测试:</div><br> <form action="/action/echo/json" method="post" id="form"> <label class="white">参数1:</label><input name="p1"/><br> <label class="white">参数2:</label><input name="p1"/><br> <label class="white">参数3:</label><input name="p2"/><br> <label class="white">参数4:</label><input name="p3"/><br> <label class="white">参数5:</label><input name="name"/><br> <input type="submit"/> </form> <div id="result" class="white"></div> </body></html> |
JavaScript :
| 1 2 3 4 5 6 7 | $(document).ready(function() { $("#form").ajaxForm({ success: function(m) { $("#result").html(m); } });}) |
CSS :
| 1 2 3 4 5 6 | .white{ color:white;}body{ background-color:black;} |
Powered By RunJS
更多关于 RunJS 的技巧请看: http://runjs.cn/help