1)首先新建一个应用程序池,名称任意,比如:nettest,托管管道模式先暂时设置为集成模式,等下面的一系列设置完成之后再设置成经典模式;
2)部署好站点,并将此站点的应用程序池设置为nettest;
3)选中站点,切换到功能试图,找到 "服务器组件"-> "处理程序映射",双击之后,在打开窗口右侧的操作栏目下做如下设置:
4)"添加脚本映射":请求路径 .html ,可执行文件选择 C:\Windows\Microsoft.NET\Framework\v2.0.50727\aspnet_isapi.dll ,如果是4.0,则为C:\Windows\Microsoft.NET\Framework\v4.0.30319\aspnet_isapi.dll,名称随意;
5)"添加通配符脚本映射":请求路径 * ,可执行文件为:C:\Windows\Microsoft.NET\Framework\v2.0.50727\aspnet_isapi.dll,名称随意;
6)"添加托管处理程序":请求路径 * ,可执行文件:System.Web.UI.PageHandlerFactory,名称随意;
7)打开站点切换到功能试图,找到 "服务器组件"->"模块",双击之后,在打开窗口右侧的操作栏目中,点击"添加托管模块",类型
URLRewriter.ModuleRewriter,并且把"仅针对向asp.net 应用程序或托管处理程序发出请求调用" 选中;
8)最后,找到我们第一步建立的应用程序池nettest,将托管管道模式设置为经典模式。
以上完成之后,即可实现IIS 7.5下的伪静态操作。
IIS7.5 伪静态 web.config 配置错误
在本地测试一个用伪静态写的网站,伪静态的配置是IIS7 伪静态 web.config按照这种方法来配置了。但是访问网站的时候提示 配置错误。我把网站的web.config rewrite 节点删除以后 网站可以访问,但是 不支持伪静态了。百思不得其解,这种方法就是针对IIS7 版本来做的啊?并且这个网站上传到我的IIS7的服务器是没有问题的,所以 就在想是不是 IIS7.5 的某些插件是不是没有按照。最后 通过途径 找到了原因,是因为我的IIS7.5没有安装URL Rewrite。先给大家发下下载地址 在本地安装以后 关掉IIS,重新打开即可。然后网站加入rewrite节点部分的代码网站也正常了。
下载地址:http://www.iis.net/download/URLRewrite
Windows7 IIS7.5本地测试伪静态(Rewrite)
自从换了空间以后,还是学习了不少新的东西,风云互联的主机支持一些别的空间不支持的组件,以前空间不支持ASPJPEG,不支持伪静态(Rewrite),现在新空间都支持。
伪静态是个很好的东西,用处是非常大的,这点我就不用多讲了,论坛上讨论伪静态的很多,其实伪静态也不是什么神秘的东西,知道一些规则,用起来还是很方便的,关于规则的书写,网上有很多,大家可以研究研究。
以前因为测试环境的影响,一般都不是在本地测试的,都是放到真实的网站空间里调试的,这也给调试带来点小麻烦,上传下载的,有点浪费时间了,于是想在本地研究研究伪静态。
关于Windows 7下IIS7.5的伪静态的介绍好像很少,一般都是Vista下的IIS7.0,不过好在IIS7.0和IIS7.5差别并不是很大,不过对于我这个直接从IIS5.1跳到IIS7.5的人来说还是有点小麻烦的,从5.1到7.5变化还是蛮大的。
下面说下IIS7.5下伪静态(Rewrite)的安装,安装很傻瓜式的,下载这个组件,下载好了直接安装下就可以了。我是在IIS官网上下载的,我下的1.1版的现在2.0RC版已经出来了,不过为了稳定起见,我还是用的1.1,下载地址:http://www.iis.net/expand/URLRewrite
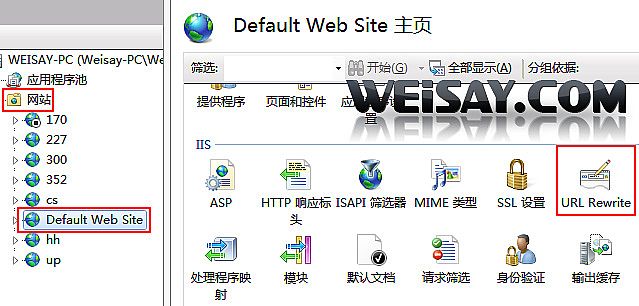
安装好了之后我们打开IIS,即可在网站IIS的配置中看到 URL rewrite的选项

双击URL rewrite图标(前提是先选定左边“网站”目录下你想使用伪静态的那个本地测试网站目录,如图),然后我们就进入到了rewrite管理页面;
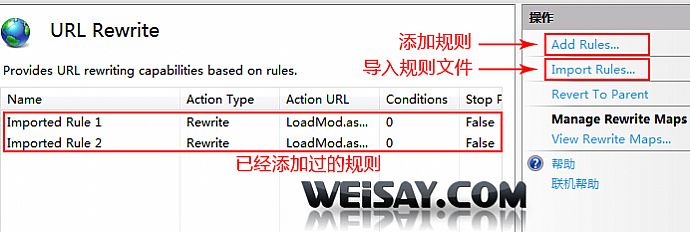
然后我们就进入到了rewrite规则管理页面;

点击Add Rules后我们即可进入添加规则页面,当然最简单的处理方式就是在本地写好一个 *.htaccess 规则文件,然后点击Import Rules导入就OK了。
不过本地测试的rewrite规则和上传到空间里面的不一样,举个简单的例子,我在本地用的规制是RewriteRule coolsite.html LoadMod.asp?plugins=CoolSite而在真实空间使用RewriteRule coolsite.html LoadMod\.asp\?plugins=CoolSite才可以,有些我用到正则匹配写的规则也是本地与真实上传到空间的不一样,而且相对路径绝对路径的问题也让我摸索了一会儿,不知道是我写的规则有局限性还是原本就是这样,希望有高手能给我解答下。
没有在主博客里面测试,用的是我的测试博客调试的。




![[转载]使用IntelliJ IDEA开发SpringMVC网站(一)开发环境](https://image-static.segmentfault.com/304/403/3044038503-5c666c973c254_articlex)