构架高性能WEB网站的几点知识
前言:
对于构架高性能的web网站大家都很感兴趣,本文从几点粗谈高性能web网站需要考虑的问题。
HTML静态化
什么是html静态化?
说得简单点,就是把所有不是.htm或者.html的页面改为.htm或者.html
1.纯静态页面
当用户访问是,不需要经过服务器解析,直接就可以传送到客户端,此类型的页面,由于不需要解析就能直接访问,一般情况下,比动态页面的执行速度快。
2.静态化
页面静态化就是用动静结合的方式将动态网站生成静态网站来保存。这是实实在在的html文件,也就是静态页面。
3. 伪静态方法(Url静态化)
伪静态不是真正意义上的静态化,它只是利用某种方法将访问的路径也就是url地址转换成为.html为后缀的文件,但是实际上,文件本身还是以原来的后缀保存在服务器上。
HTML静态化的优点
一、减轻服务器负担。
二、有利于搜索引擎优化seo,Baidu、Google都会优先收录静态页面,不仅被收录的快还收录的全;
三、加快页面打开速度,静态页面无需连接数据库打开速度较动态页面有明显提高;
四、HTML页面不会受程序相关漏洞的影响
PHP中的html静态化的模版
著名的smarty模版就是一个实现很好的html静态化的模版,smarty的优点就是速度快,高效缓存和html静态化,模版分离
MVC开发模式
MVC是三个单词的缩写,分别为: 模型(Model),视图(View)和控制Controller)
MVC是一个设计模式,它强制性的使应用程序的输入、处理和输出分开。使用MVC应用程序被分成三个核心部件:模型、视图、控制器。它们各自处理自己的任务。
视图
视图是用户看到并与之交互的界面。对老式的Web应用程序来说,视图就是由HTML元素组成的界面,在新式的Web应用程序中,HTML依旧在视图中扮演着重要的角色,但一些新的技术已层出不穷,它们包括Macromedia Flash和象XHTML,XML/XSL,WML等一些标识语言和Web services.
如何处理应用程序的界面变得越来越有挑战性。MVC一个大的好处是它能为你的应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,不管这些数据是联机存储的还是一个雇员列表,作为视图来讲,它只是作为一种输出数据并允许用户操纵的方式。
模型
模型表示企业数据和业务规则。在MVC的三个部件中,模型拥有最多的处理任务。例如它可能用象EJBs和ColdFusion Components这样的构件对象来处理数据库。被模型返回的数据是中立的,就是说模型与数据格式无关,这样一个模型能为多个视图提供数据。由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。
控制器
控制器接受用户的输入并调用模型和视图去完成用户的需求。所以当单击Web页面中的超链接和发送HTML表单时,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。
MVC优点:
低耦合
高度重用性
高效部署,降低开发周期
可维护性
有理软件工程化管理
PHP中比较好的MVC框架:
Zend framework PHP官方框架
ThinkPHP 国产框架
yii 高效的次轻量级框架
…………
图片服务器分离
原因分析:对于一个非视频类的网站,图片一般是最消耗资源的, 这个时候应该考虑图片与页面分离,也就是独立的图片服务器.
上面是经典的LAMP架构图,在LAMP架构中,当流量很大到时候,apache服务器的缺点就暴露出来,可以采用nginx来负载非PHP的Web请求,使用nginx这种高性能的HTTP和反向代理服务器作为静态资源的独立服务器,保证系统的消耗和执行效率。
缓存技术

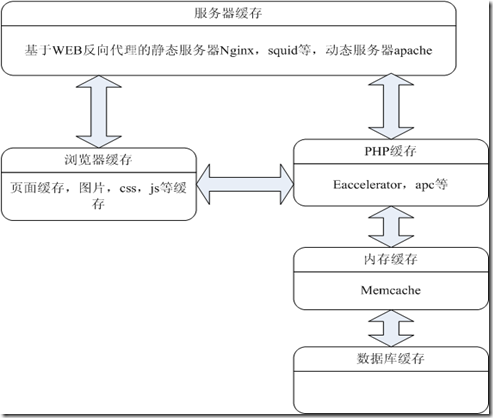
LAMP缓存图
从图中我们可以看到网站缓存主要分为五部分
- 服务器缓存:主要是基于web反向代理的静态服务器nginx和squid,还有apache2的mod_proxy和mod_cache模块
- 浏览器缓存:包括页面html缓存和图片js,css等资源的缓存
- PHP缓存:有很多免费的PHP缓冲加速工具,如apc ,eaccerlertor等
- 内存缓存:主要是采用memcached这种分布式缓存机制
- 数据库缓存:通过配置数据库缓存,以及数据存储过程,连接池技术等
缓存黄金原则:让数据更靠近 CPU。
CPU-->CPU 一级缓存-->二级缓存-->内存-->硬盘-->LAN-->WAN
数据库集群和库表散列等等
这点本人没有涉猎可以参考优酷网架构中的数据库处理方法http://www.itivy.com/ivy/archive/2011/8/13/the-architecture-of-youku.html
负载均衡
负载均衡将是大型网站解决高负荷访问和大量并发请求采用的终极解决办法。
优点
(1)解决网络拥塞问题,就近提供服务,实现地理位置无关性;
(2)为用户提供更好的访问质量;
(3)提高服务器响应速度;
(4)提高服务器及其他资源的利用效率。
PHP中web server解决方案
对于PHP的webserver的负载均衡,
-
apache的均衡策略
ProxyPass 指令
说明
将一个远端服务器映射到本地服务器的URL空间中
语法ProxyPass [path] !|url [key=value key=value ...]]
作用域
server config, virtual host, directory
模块
mod_proxy
该指令允许你将一个远端服务器映射到本地服务器的URL空间中,此时本地服务器并不充当代理角色,而是充当远程服务器的一个镜像。path是一个本地虚拟路径名,url是一个指向远程服务器的部分URL,并且不允许包含查询字符串。
当使用ProxyPass指令时,ProxyRequests指令通常应当被设为 off。
假设本地服务器地址是:http://example.com/,那么,
ProxyPass /mirror/foo/ http://backend.example.com/
将会导致对http://example.com/mirror/foo/bar的本地请求将会在内部转换为一个代理请求:http://backend.example.com/bar。
更详细的说明可以参看:http://httpd.apache.org/docs/2.2/mod/mod_proxy.html
apache的三种均衡负载策略:http://s456123123b.blog.163.com/blog/static/5632332220101080474642/
-
nginx的负载均衡
HTTP Upstream 模块,该模块为后端服务器提供简单的负载均衡(轮循调度和客户端 IP)。
示例:
upstream backend {server backend1.example.com weight=5;server backend2.example.com:8080;server unix:/tmp/backend3;
} server {location / {proxy_pass http://backend;}
} 官方资料:http://wiki.nginx.org/NginxChsHttpUpstreamModule
张宴的博客实例:http://blog.s135.com/post/306/
 本文基于署名-非商业性使用 3.0许可协议发布,欢迎转载,演绎,但是必须保留本文的署名PHP淮北(包含链接),且不得用于商业目的。如您有任何疑问或者授权方面的协商,请与我联系。
本文基于署名-非商业性使用 3.0许可协议发布,欢迎转载,演绎,但是必须保留本文的署名PHP淮北(包含链接),且不得用于商业目的。如您有任何疑问或者授权方面的协商,请与我联系。