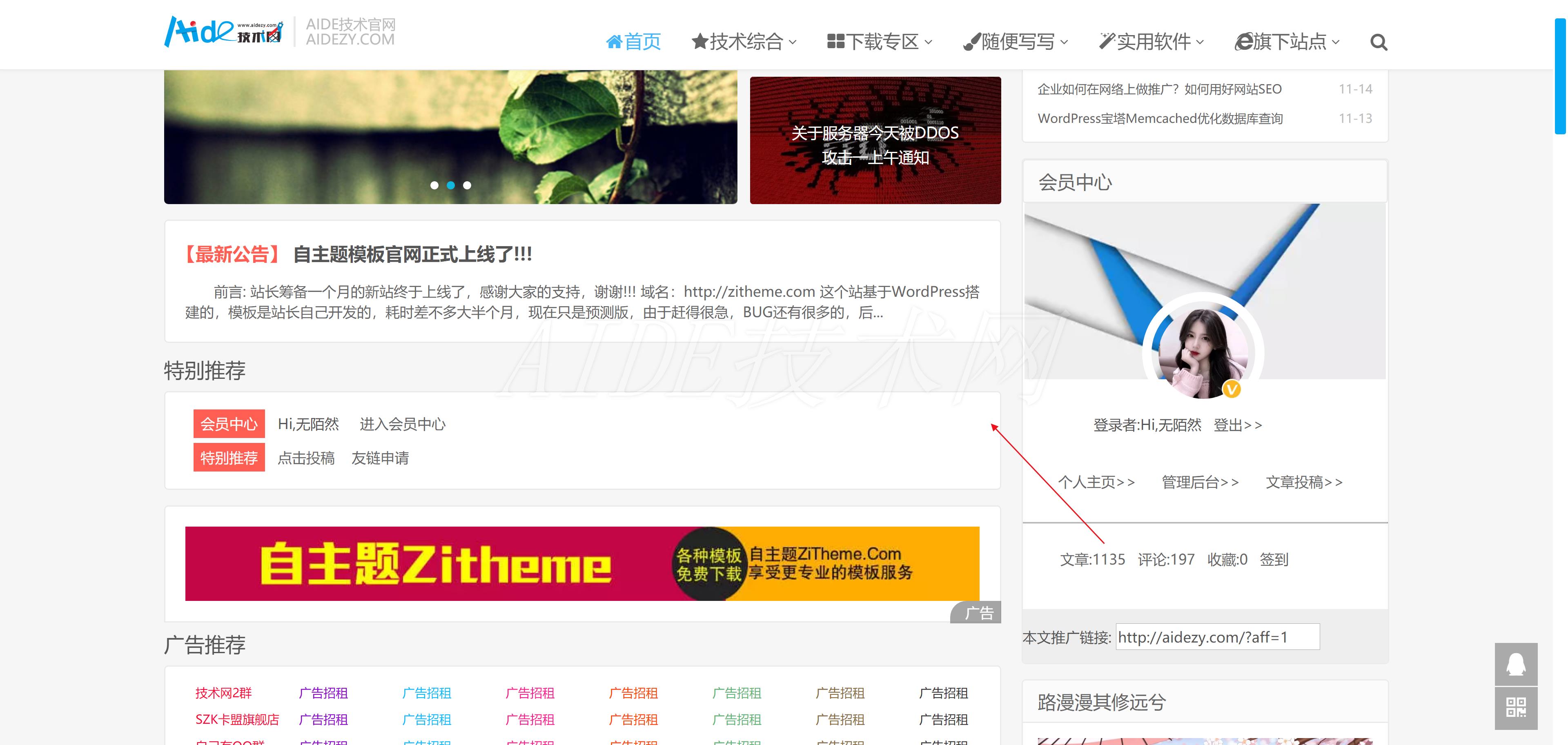
一. 图片展示

二.内容构成
该导航栏由一个大div标签里面包裹三个小div,分别用来放置logo,和搜索框加按钮,最后一个放置导航链接 ,链接里实现下拉菜单。
1.logo
logo部分比较简单,把图片放入设定好大小的div中,使用float属性向左浮动显示:
/* css部分
style{.nav .logo {float: left;margin-left: 230px;margin-right: 140px;}.nav .logo img {width: 100px;height: 98px;}
}/* html部分
<div class="logo"><img src="../项目1:摄影分享网站/image/img/logo.png" alt="芜湖">
</div>2.搜索框
和logo部分相差不大,简单设置即可。
/*css部分---------------------------------------.nav .search {float: left;margin-top: 30px;}.nav .search input {width: 322px;height: 37px;}.nav .search button {width: 41px;height: 41px;margin-left: 5px;}
/*html部分--------------------------------------
<div class="search"><input type="text" value="请输入搜索内容"><button>搜索</button>
</div>3.导航栏菜单+下拉列表菜单
使用ul无序列表,每个li标签放置一个a链接(实际网页搜索中不会被降权),同样也设置浮动,不然会竖列显示,同时记得清除标签产生的远点和下划线。
<div class="list"><ul><li><a href="index.html">首页</a></li><li class="droplist"><a href="view.html">风景片</a></li><li class="droplist"><a href="foods.html">美食篇</a><div class="dropdown-content"><a href="#">川菜</a><a href="#">粤菜</a><a href="#">徽菜</a><a href="#">湘菜</a></div></li><li class="droplist"><a href="person.html">人物篇</a></li><li><a href="contact.html">联系我们</a></li></ul>
</div>在css代码中,1.设置下拉内容 (默认隐藏) 2.清除下拉列表产生的点和设置边距 3.鼠标移上去后修改下拉菜单链接背景颜色 4.在鼠标移上去后显示下拉菜单
/* 下拉内容 (默认隐藏) */.dropdown-content {display: none;position: absolute;background-color: #ffffff;min-width: 30px;box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);}/* 下拉菜单的链接 */.dropdown-content a {padding: 12px 16px;text-decoration: none;display: block;}/* 鼠标移上去后修改下拉菜单链接背景颜色 */.dropdown-content a:hover {background-color: green}/* 在鼠标移上去后显示下拉菜单 */.droplist:hover .dropdown-content {display: block;}