
来自:https://urlify.cn/nqaQVf
No.1
前言
由于本人在这段时候,看到了一个叫做树莓派的东东,初步了解之后觉得很有意思,于是想把整个过程记录下来。
No.2
树莓派是什么?
Raspberry Pi(中文名为树莓派,简写为 RPi,(或者 RasPi / RPI) 是为学习计算机编程教育而设计),只有信用卡大小的微型电脑,其系统基于 Linux。随着 Windows 10 IoT 的发布,我们也将可以用上运行 Windows 的树莓派。
自问世以来,受众多计算机发烧友和创客的追捧,曾经一“派”难求。别看其外表“娇小”,内“心”却很强大,视频、音频等功能通通皆有,可谓是麻雀虽小,五脏俱全。
1. 用我的话理解
用我的话理解就是树莓派就是一台主机,你可以外接显示器,键盘鼠标,u盘等等外设,因为它体积很小,而且又有很多串口和外接的口,可以直接调用很多底层硬件。
2. 市面上的型号
市面上大多是 3 代 B+ 型,淘宝一搜树莓派一大堆都是,价钱纯主板(不要任何外设)在 230+ 左右,有点小贵,超过我的预算,所以我继续寻找廉价的,终于让我发现了一款 100+ 的树莓派。
3. 树莓派 zero w
树莓派 zero w 是一款 mini 的树莓派,体质只有 3b+ 的 1/3。实际到手后,你会发现它真的超级小,超级可爱。以下是我的实物图,你可以看看大小到底有多 mini。

你可以看到,最上面是一根普通的黑色签字笔,接下来是一个即插即用型的外接 wifi 网卡,然后是一个 USB 读卡器,最底下的就是我们今天的主角 zero w。它真的超级小,有木有。真的是完美的诠释了那句“麻雀虽小,五脏俱全”的话。
zero w 这款树莓派的主要参数如下:
• BCM2835 处理器,1GHz 主频,512MB RAM
• BCM43438 WiFi / BT 芯片
• micro-USB 电源接口
• micro-USB OTG 接口
• miniHDMI 端口
• 复合视频和重置扩展接口
• 脆弱的 CSI 摄像头接口
• micro-SD 卡座,存放操作系统
• 40-pin GPIO 扩展接口
• 尺寸:65mm*30mm
你别看它的 cpu 只有 1 核,内存只有 512MB,就觉得它可能什么都做不了,但是实际上它的性能还是很好的,用于跑一个网站真的是小 case。
4. 更多树莓派
关于更多树莓派型号或者使用教程你可以去树莓派实验室这个网站,上面有丰富的资源。
No.3
树莓派zero w安装系统
1. 准备
你可能提前需要准备的东西如下:
• 16GB or 32GB 的 SanDisk 内存卡(注意是以前那种放在手机上,很小的哦)
• 一根最普通不过的 usb 安卓数据线(not type-c)
• u 盘格式化工具(推荐使用 SDFormatter)
• 系统烧写工具(Win32DiskImager)
• 树莓派系统(可以去官网下载)
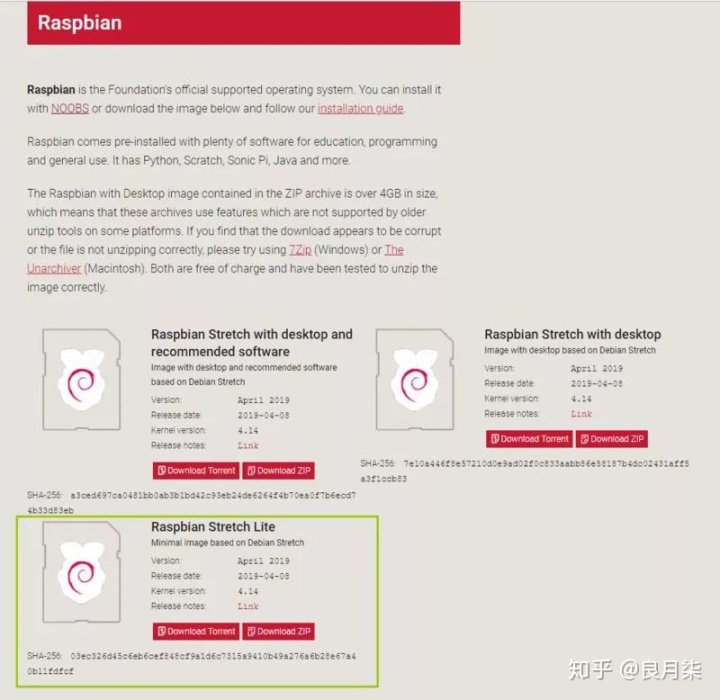
我使用的是 Raspbian Stretch Lite 这个系统镜像,这个系统是官方制作的,lite 是无桌面版的,只有黑漆漆的控制台,优点是体积小,省性能和内存。
名字带有 desktop 的是有桌面 ui 的,对不熟悉 liunx 系统的朋友可能更友好,但是体积很大,占用的性能也会更高。

2. 第一步下载系统镜像
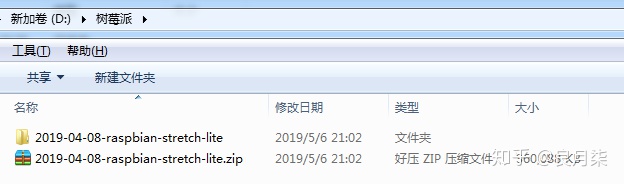
下载好你需要的系统镜像后,如下图

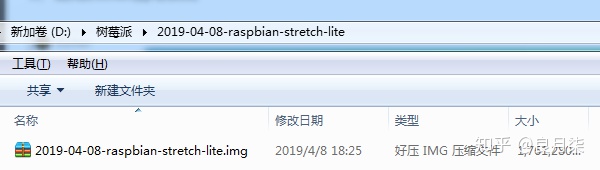
一开始只有一个 zip 的压缩包,大小大概 360MB 左右,你需要把它解压,得到上图的文件夹。

然后进入文件夹可以看到一个 img 的镜像,大小为 1.7GB 左右。
ps:这个官方的 Raspbian 镜像,如果是其他第三方的镜像,可能下载后的压缩包解压后不是 img 镜像,这种情况请另行百度解决。
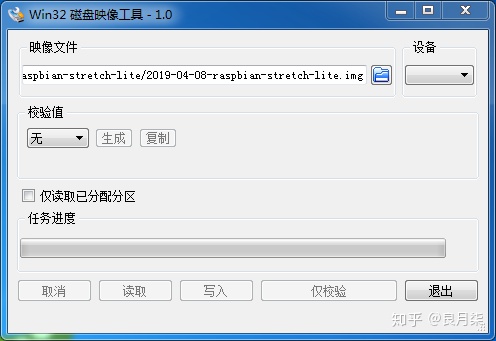
3. 使用 Win32DiskImager 往内存卡中写入镜像

把内存卡插入读卡器后,插入电脑。
打开 Win32DiskImager 软件后,选择 img 镜像,设备选择你的 U 盘,然后点击写入就可以了,写入完成后会弹出成功的提示框。
ps: 我上图没有选择设备,因为的没插入读卡器,仅仅是示范而已
4. 修改 boot 分区的文件
先别急着拔出读卡器,此时,我们电脑可以看到 u 盘中只有一个名为 boot 的分区,大小可能只有 40MB 左右,不要着急,因为 window 不识别内存卡中 liunx 系统的其他分区。
4.1 新建 ssh 文件
因为我们的 zero w 有一个 mini hdmi 的接口,但是我不需要屏幕,所以需要使用 ssh 连接到 zero w 中的系统,所以需要在第一次开机就能开启 ssh 功能。
我们进入 boot 分区内,然后新建一个名为 ssh 的文件,注意不要后缀名!!!!也不要往里面写任何东西!!
4.2 新建 wpa_supplicant.conf 文件
因为 ssh 连接是需要 ip 地址的,所以我们需要将 zero w 在第一次开机自动连接 wifi,使其和我们的电脑处于一个局域网,这样我们才可以通过 ssh 连接到 zero w 的系统。
同样的在 boot 分区内,新建一个名为 wpa_supplicant.conf 的文件,然后往里面写入如下内容后保存:
country=CN
ctrl_interface=DIR=/var/run/wpa_supplicant GROUP=netdev
update_config=1network={
ssid="你的wifi名字"
psk="你的wifi密码"
} 5. 组装我们的最小主机并连接
取出读卡器中的内存卡,然后插入到 zero w 中,使用一根 usb 安卓数据线连接电源(5V1A)即可。
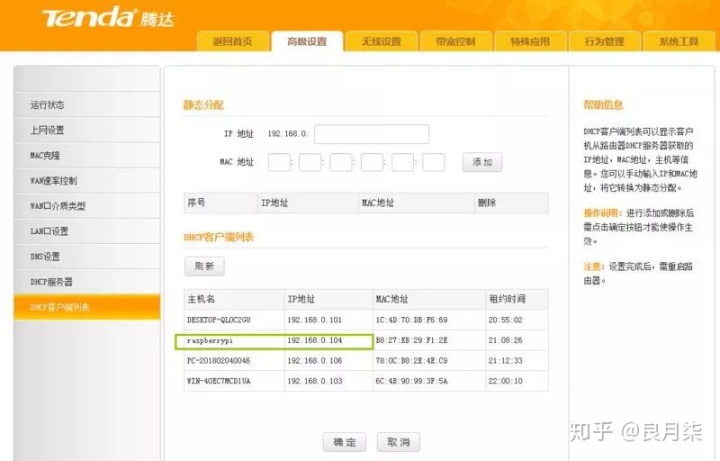
等待几分钟,期间我们的 zero w 的指示灯会一直闪烁,很正常,等待指示灯常亮的时候,我们去路由器上,查看一下树莓派的 ip 地址。

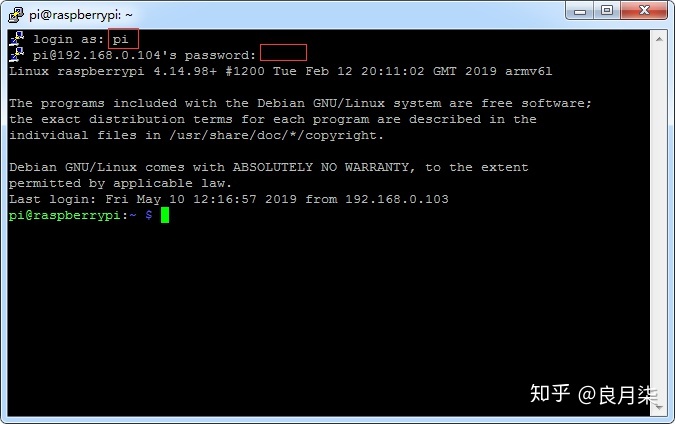
可以看到我们 zero w 的 ip 为 192.168.0.104,然后使用 ssh 连接工具(推荐使用 putty)连接树莓派,初始账户为 pi,密码是 raspberry。

连接成功,如上图所示。这样我们的系统就正确无误的安装好了。
ps: 如果是手机开启热点当做一个路由器的话,咱们手机下载一个名叫 android terminal 的 app,然后输入 ip neigh 指令,就可以查到连接到手机的设备的 ip 信息了。
6. 优化咱们树莓派的系统
6.1 修改源
因为国外的源,咱们在国内的连接过去网速很慢,所以我们需要修改为国内的源,我修改的是中科大的源。
6.1.1 修改 sources.list 文件
sudo nano /etc/apt/sources.list
--注释其他内容,添加以下:
deb http://mirrors.ustc.edu.cn/raspbian/raspbian/raspbian stretch main contrib non-free rpi6.1.2 修改 raspi.list 文件
sudo nano /etc/apt/sources.list.d/raspi.list
--注释其他内容,添加以下:
deb http://mirrors.ustc.edu.cn/archive.raspberrypi.org/debian stretch main ui
6.1.3 执行更新
sudo apt-get update
sudo apt-get upgrade6.2 修改时区
sudo dpkg-reconfigure tzdata找到亚洲 Asia,然后选择 shanghai 就可以了。
6.3 开机自启 ssh
第一种:
sudo raspi-config进入选择找到 interfacing option 选择,然后找到 ssh,按回车使能 enable 就可以了。
第二种:
在终端命令行中启动 SSH 服务后,如果系统重启或关机后启动,SSH 服务默认是关闭的,依然需要手动启动,为了方便可以设置 SSH 服务开机自动启动,打开 /etc/rc.local 文件,在语句 exit 0 之前加入:/etc/init.d/ssh start
建议都试试,反之我的是可以了。
7. 安装 nginx
#安装
sudo apt-get install nginx
#启动
sudo /etc/init.d/nginx start
#重启
sudo /etc/init.d/nginx restart
#停止
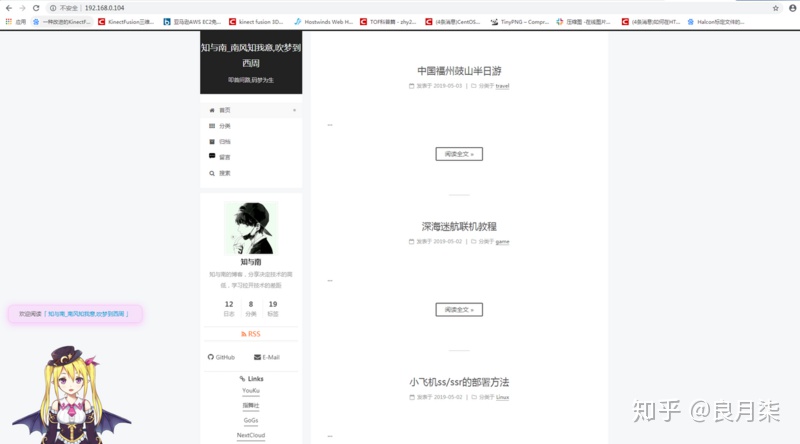
sudo /etc/init.d/nginx stop打开浏览器访问 192.168.0.104(你的树莓派 ip 地址),可以看到 nginx 的页面,说明安装好了。
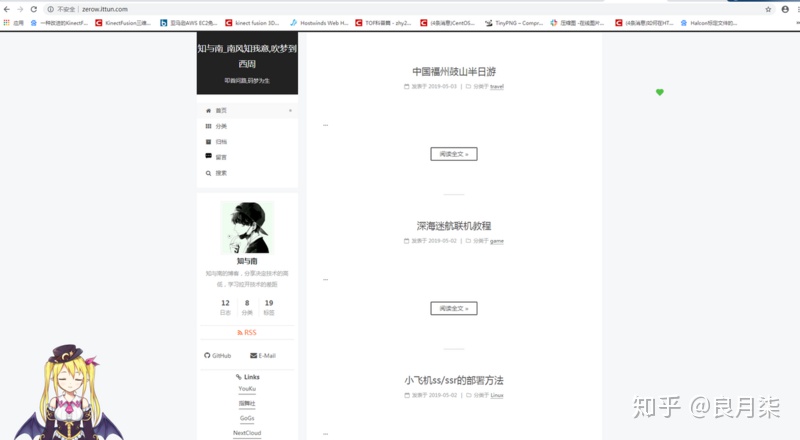
我这边上传了我的博客,如下图

可以正常的看到页面了,但是这样只能在内网(局域网中)看到,我想让所有人都可以访问怎么办?
8. 内网穿透
内网穿透,意思就是将内网(本地)的 web 应用通过 nat 穿透到公网上,从而让别人可以访问到。
内网穿透目前主要由 ngrok 和 frp 两种,都非常好用,国内 ngrok 免费的有 ittun、sunny 和 natapp,这三个都是免费的,前面两个可以自定义域名,后面的需要 vip 版本才可以自定义域名。
我这三种都试过,我发现 sunny 的 arm 版本的 ngrok 客户端在我的树莓派运行不了,ittun 的和 natpp 的 ngrok 都可以,由于需要自定义域名,我使用的是 ittun 的 ngrok_arm 版本的。
使用方法这三者官网都有详细说明,大家自行查看。
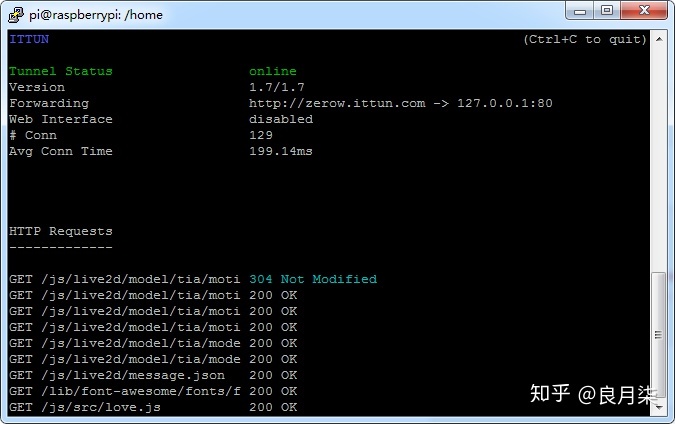
这是正常运行时的截图,访问 http://zerow.ittun.com/ 时可以...


因为需要 ngrok 在后台运行,所以我用的是 screen 会话使其可以在后台运行。但是开启自启,还没有实现,万一断电或者断网了,我必须手动去运行一下 ngrok,这是目前没有解决的痛点。
9. 更多
树莓派不仅仅只是可以用于运行一个网站,还有很多很多的功能等待你的开发,可以多去看看树莓派实验室里面,很多大神都写了很多实用的教程。
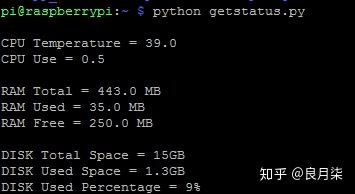
我的 zero w 状态信息如下:

在上面开启了一个 nginx 和 ngrok 服务,内存剩余还有 250MB,还是很舒服的,cpu 温度也不算高,运行两天了,基本在 37-39 之间。

……
推荐一个高逼格神器!!













![[转载]杨建:网站加速--动态应用篇 (上)](http://simg.sinajs.cn/blog7style/images/common/sg_trans.gif)






