前言:当前 SPA 架构流行的趋势如日中天,前后端分离的业务模式已经成为互联网开发的主流方式,但是 单页面 应用始终存在一个痛点,那就是 SEO,
对于那些需要推广,希望能在百度搜索时排名靠前的网站而言,使用单页面应用的是无法被 百度的 蜘蛛 爬到的,为此,众多流行的 MVVM 框架都推出了
很多解决方案,有官方的也有三方的,VUE也不例外,本文章就来分享一下 vue-cli 结合 prerender-spa-plugin 插件这种预渲染的 SEO 优化解决方案
1,使用 vue-cli 创建一个项目,安装依赖 并启动 (如果不会使用脚手架创建项目或 对 VUE 框架不太熟的,建议先系统学习 VUE 基础部分在看该文章)
vue init webpack vue-prerender
cd vue-prerender
npm install
npm run dev
2,脚手架创建的项目默认会给我们 一个 名称为 HelloWorld.vue 的主键,我们将其内容修改为
/test
export default {
name: 'HelloWorld',
data() {
return {}
}
}
3,我们在创建一个名为 Test.vue 的组建,内容如下
回到首页
export default {
name: "Test",
data() {
return {}
}
}
4,修改 src/router/index.js 路由文件如下,特别注意这里要将 mode 设置为 history 模式,目前预渲染只支持该种模式
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '../components/HelloWorld'
import Test from '../components/Test'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/test',
name: 'Test',
component: Test
}
]
})
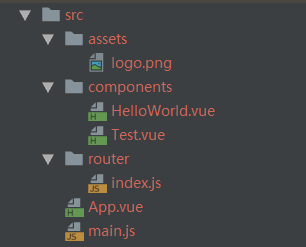
5,这样我们就实现了两个互相跳转的路由,我们可以 使用 npm run dev 命令启动项目测试一下 (src 目录结构如下)

6,测试无误后,我们下载预加载插件 prerender-spa-plugin
npm install prerender-spa-plugin -D
7,我们修改 build/webpack.prod.conf.js 配置文件,将预渲染插件加入进去 (我们一般会将网站的首页 和 一些变动不大的页面做预渲染,变动频繁的页面不适合改插件)
const PrerenderSpaPlugin = require('prerender-spa-plugin')
plugins: [
// 配置 prerender-spa-plugin 预渲染插件
// 生成文件的路径,此处需要与 webpack 打包地址一致,所以直接使用 config.build.assetsRoot
// 数组为 需要预渲染的 路由,基本上是首页或者 变动不大的列表页等等,目前只支持 h5 history 方式
new PrerenderSpaPlugin(
path.join(config.build.assetsRoot),
['/', '/test']
),
......
8,完成上面的步骤我们就可以开始编译项目了
npm run build
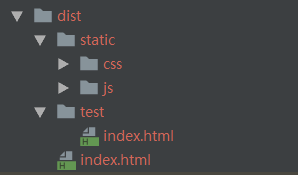
9,编译后的 dist 目录结构如下,其中 index.html 对应路由 '/', test/index.html 对应路由 '/test',我们可以打开看看,里面的内容很多

10,注意,不要直接把 index.html 拖动到浏览器访问,那样会有路径的问题,我们可以搭建一个静态服务器来测试打包后的项目是否有效
11,我们本着一事不烦二主的原则,就直接使用 node 的 express 框架 搭建一个静态服务器做测试使用
npm i express -D
12,我们在项目根目录下创建一个脚本 server.js,内容如下
const path = require('path')
const express = require('express')
const app = express();
app.use(express.static(path.join(__dirname, 'dist')))
app.listen(8080)
13,我们在 package.json 文件中添加启动脚本,下面代码标红的部分为 添加的内容
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"server": "node server.js"
},
14,启动静态服务器
npm run server
15,在浏览器中输入 localhost:8080 访问打包生成后的页面,一切 OK

16,优缺点分析
优点:简单易上手,相对于一些需要服务器渲染的方式如 vue 官方的 vue-ssr,该方法最终将代码打包成静态资源,可以部署到任何服务器上,不依赖于服务器就能满足 SEO 的要求
缺点:只支持 h5 history,并且不太适合变动较频繁的页面
处理 Vue 单页面应用 SEO 的另一种思路
vue-meta-info 官方地址: monkeyWangs/vue-meta-info (设置vue 单页面meta info信息,如果需要单页面SEO,可以和 prerender-spa-plu ...
单页应用seo收录神器 -- seo-mask
前言 看到标题的人肯定会问,seo-mask是什么,为什么可以解决单页应用seo无法被收录的难题呢? 简单来讲seo-mask做的就是为已经发布线上运营的的单页应用项目建立另一个简单的利于seo的镜像 ...
Vue 单页面应用 SEO SPA single page application advantages and disadvantages
处理 Vue 单页面应用 SEO 的另一种思路 - muwoo - 博客园 https://www.cnblogs.com/tiedaweishao/p/7493971.html SPA网站SEO完美 ...
处理 Vue 单页面应用 SEO
由于在vue单页应用中title只设定在入口文件index.html,如果切换路由,title怎么更换? 在路由router中设置meta: { path:'/chooseBrand', compon ...
如何在vue单页应用中使用百度地图
作为一名开发人员,每次接到开发任务,我们首先应该先分析需求,然后再思考技术方案和解决方案.三思而后行,这是一个好的习惯. 需求:本项目是采用vue组件化开发的单页应用项目,现需要在项目中引入百度的地图 ...
解决vue单页路由跳转后scrollTop的问题
作为vue的初级使用者,在开发过程中遇到的坑太多了.在看页面的时候发现了页面滚动的问题,当一个页面滚动了,点击页面上的路由调到下一个页面时,跳转后的页面也是滚动的,滚动条并不是在页面的顶部 在我们写路 ...
vue单页应用中 返回列表记住上次滚动位置、keep-alive缓存之后更新列表数据 那点事
实践场景需求 产品列表中,滚动到一定位置的时候,点击查看产品信息,后退之后,需要回到原先的滚动位置,这是常见的需求 所有页面均在router-view中,暂时使用了keep-alive来缓存所有页面, ...
基于html5海贼王单页视差滚动特效
分享一款基于html5海贼王单页视差滚动特效是一款流行滑落网页特效代码.效果图如下: 在线预览 源码下载 实现的代码:
基于vue单页应用的例子
代码地址如下:http://www.demodashi.com/demo/13374.html 目录结构 src目录 主要的代码目录 components 存放项目组件 router 路由文件 sto ...
随机推荐
[C#]Task异步操作
1.代码示例 using System; using System.Threading; using System.Threading.Tasks; namespace ConsoleApplicat ...
Vi和Vim的区别及联系
它们都是多模式编辑器,不同的是vim 是vi的升级版本,它不仅兼容vi的所有指令,而且还有一些新的特性在里面.vim的这些优势主要体现在以下几个方面:1.多级撤消我们知道在vi里,按 u只能撤消上次命 ...
poj 3613 floyd + 快速幂
题意:本题的大意就是问从S 到 T 经过边得个数恰为k的最短路是多少. 思路:对于邻接矩阵每一次floyd求的是每个点间的最短距离,则n次floyd就是每个点间n条路的最短距离(可以重复边); 但是由 ...
2.1命令行和JSON的配置「深入浅出ASP.NET Core系列」
希望给你3-5分钟的碎片化学习,可能是坐地铁.等公交,积少成多,水滴石穿,谢谢关注. 命令行配置 1.新建控制台项目 2.nuget引入microsoft.aspnetcore.all 这里要注意版本 ...
Linux文件同步
简介 文件实时同步对于运维是个很常见的需求. 如集群的机器,需要上传个文件,之前的步骤是每台服务器分别上传. 做文件同步以后,只上传一台,其他机器自动同步. 目前实现实时同步的主流方案有 rsync+ ...
IE6的3像素bug
IE6的3像素bug3像素bug是IE6的一个著名的bug,当浮动元素与非浮动元素相邻时,这个3像素的Bug就会出现.看下面这个左列固定,右列液态的例子,css代码如下: body { margin: ...
python利用socket写一个文件上传
1.先将一张图片拖入‘文件上传’的目录下,利用socket把这张图片写到叫‘yuan’的文件中 2.代码: #模拟服务端 import subprocess import os import sock ...
Android在onCreate中获取控件的宽高
在某些需求下,我们需要在onCreate的时候就获取到控件的宽高,但是如果直接用view.getWidth()或view.getHeight()会得到0.这是因为在onCreate执行的时候,控件还没 ...
XE 安装后C盘占用太大,C盘空间清理
XE安装完C盘可以清理的垃圾缓存文件 C:\ProgramData\{0DE47792-19BD-4AF4-B9CF-6378FBA44825} XE6 9个G,xe7 18G XE6如此,XE7安 ...




![[转载]杨建:网站加速--动态应用篇 (上)](http://simg.sinajs.cn/blog7style/images/common/sg_trans.gif)














