对接支付宝当面付进行电脑网站和手机网站收款教程
第一步:风铃自动卡密发卡平台前端搭建
第二步:对接支付宝当面付进行电脑网站和手机网站收款
项目地址:https://github.com/Tai7sy/card-system
该系统采用Laravel / Vue + MuseUI + Element ,界面 UI 非常美观,后台界面更是让人耳目一新,非常赞的一款在线卡密发卡系统。该系统致力于解决虚拟商品的快捷寄售服务,为商户及买家提供,便捷、绿色、安全、快速的销售和购买体验。
截图

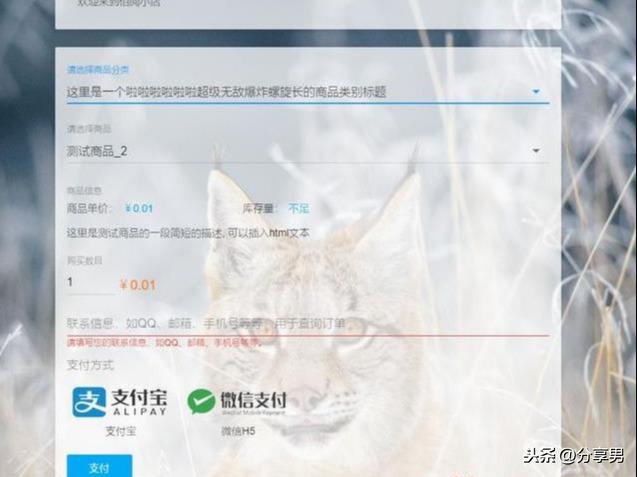
电脑端前端演示


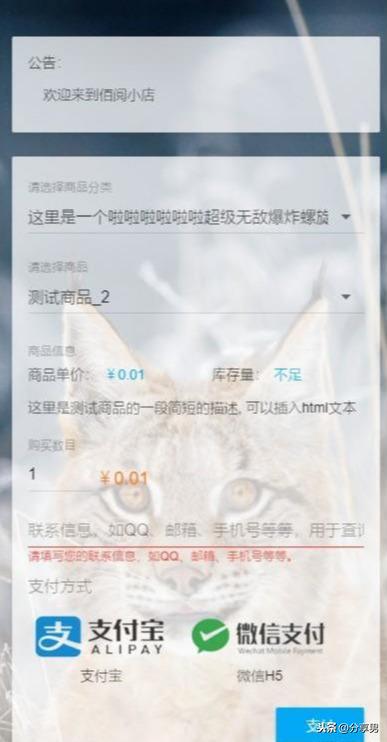
移动端演示
优点
- 非常完善的支付系统(几乎涵盖所有常见支付接口)
- 目前为止后台 UI 最美观的发卡系统
- 后台收益统计、支持优惠劵添加
- 支持电脑端和移动端支付方式分别设置
图文安装
github 地址:
环境要求: Nginx、PHP 测试环境为7.1。
1.安装宝塔
参考宝塔教程
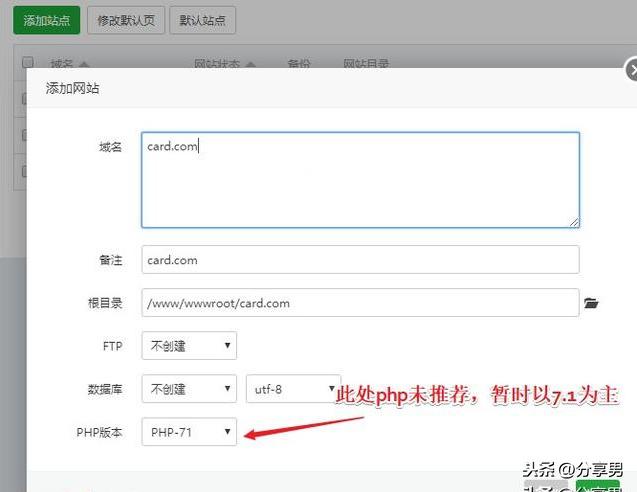
2.添加网站
LNMP 环境部署完成后,打开宝塔面板,添加网站,并设置伪静态。

3.源码安装
源码获取:https://github.com/Tai7sy/card-system/releases
#以下内容全部复制后粘贴到 SHH 工具cd /www/wwwroot/card.com #进入网站目录(此处请修改 card.com 为自己的网站)curl -L -o card_release.tar.gz https://github.com/Tai7sy/card-system/releases/download/2.5/card_release.tar.gz && tar -zxf card_release.tar.gz && cp -rf card_free_dist/. . && rm -rf card_free_dist card_release.tar.gzchmod -R 777 storage/ chmod -R 777 bootstrap/cache/chmod -R 777 app/Library/Pay/Aliqr/f2fpay/log/ #如果使用了支付宝当面付chmod -R 777 app/Library/Pay/WeChat/logs/ #如果使用了微信支付修改配置文件php -r "copy('.env.example', '.env');"php artisan key:generate4.数据库安装
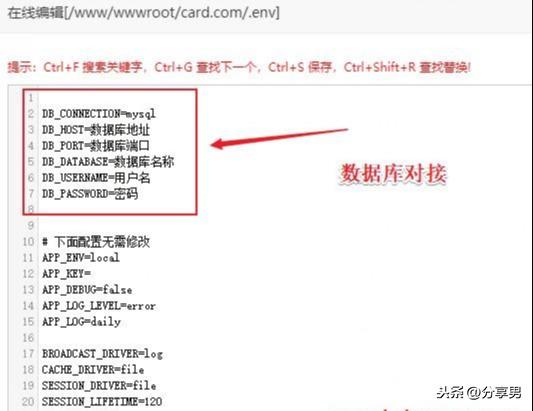
新建数据库,然后修改.env 文件

SSH 端构建数据库
php artisan migrate:fresh --seedphp artisan cache:clear5.宝塔面板设置
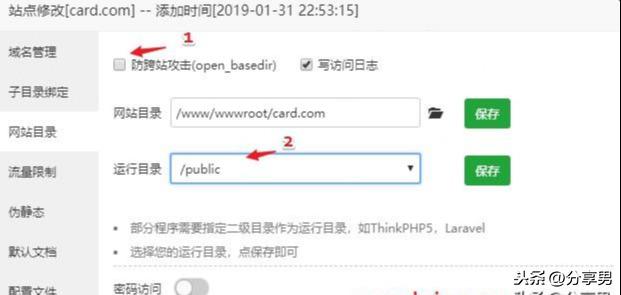
进入面板,网站设置里面关闭防跨站攻击(open_basedir), 并设置运行目录为/public。

配置伪静态
location / { try_files $uri $uri/ /index.php?$query_string;}后端设置
管理后台为域名/admin ,默认账户
管理中心 – 网站设置 – 常规, 填写 网站地址 与 网站 API 地址, 保存配置
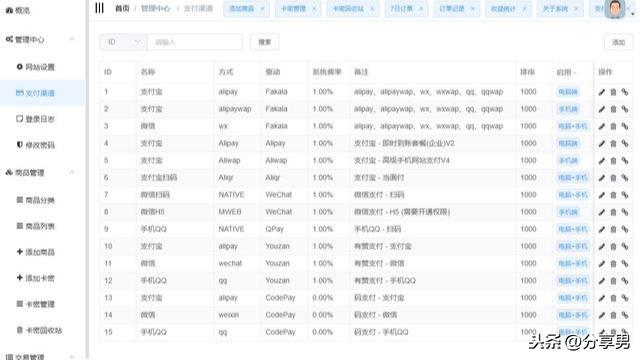
管理中心 – 支付渠道, 配置你的支付信息
忘记密码后重置
php artisan reset:password admin@qq.com 123456第二步:对接支付宝当面付进行电脑网站和手机网站收款
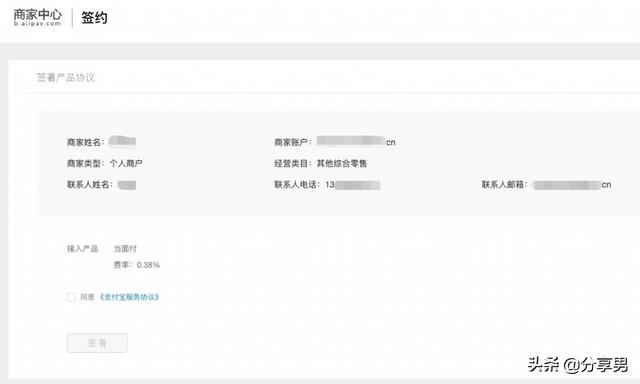
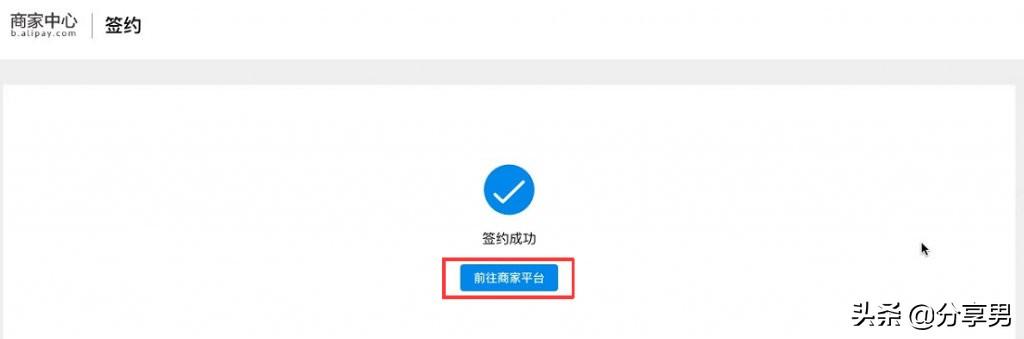
1.登录 https://b.alipay.com 完成签署




如上所示,我们已经签约成功,也就意味着成功开通了当面付功能,接下来点击“前往商家平台”。
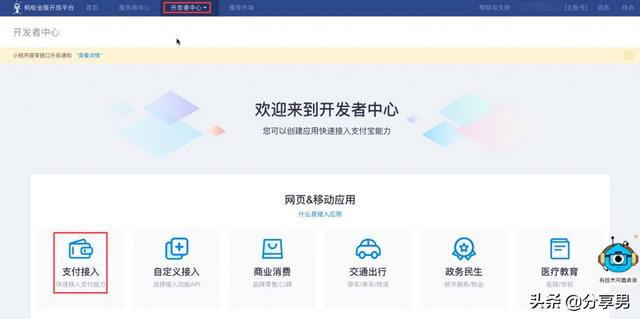
2. 为当面付接入应用

如上图,分别点击“开发者中心”->“支付接入”,并输入应用名称进行创建。
3. 填写接口相关信息
这里大家需要准备4样东西,分别如下:
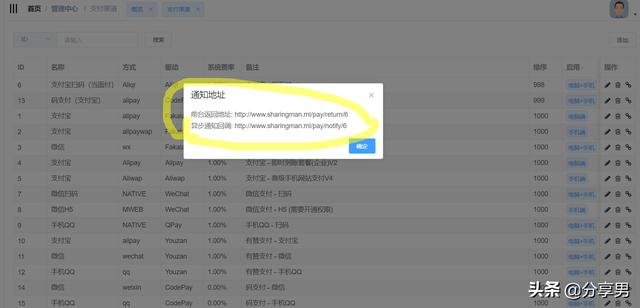
3.1 当面付异步支付回调地址
当面付的异步支付回调地址,请在 风铃平台的支付接口中寻找,如下图

异步支付回调地址
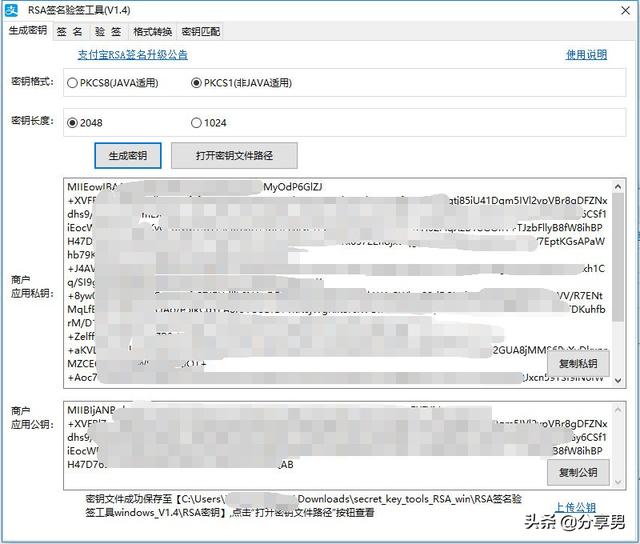
3.2 商户应用私钥 + 3.3 商户应用公钥
需要您下载支付宝 “RSA 签名验签工具”自主生成。

3.4 应用 LOGO
这个您根据自己的 logo 制作,然后准备好就可以啦
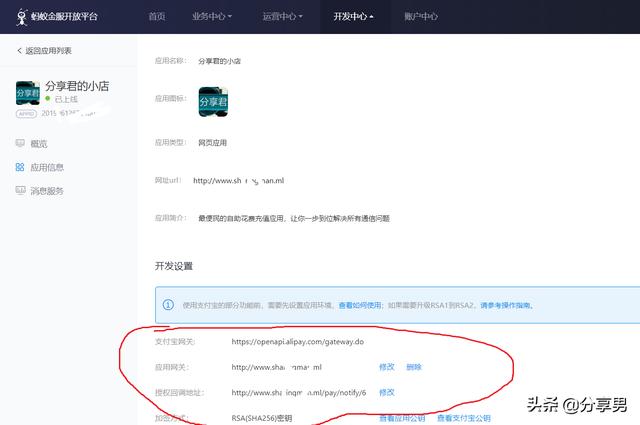
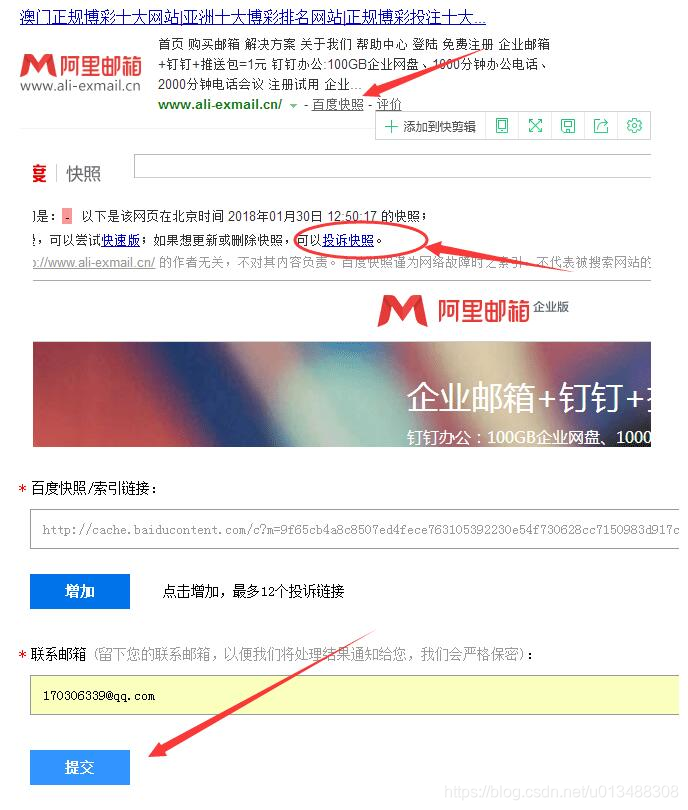
- 填写支付应用信息,并完成应用开通
嗯,在第三步骤中,大家已经准备好的材料填写到应用申请中即可,简单的描述一下申请逻辑,
1.“回调地址”填写到支付宝应用的“授权回调地址”中,
2.“商户应用公钥”填写至支付宝应用的“加密方式”中,并生成“支付宝公钥”,
3. 应用 logo 上传至支付宝的 logo 中。然后提交审核,(审核时间约数小时)如下图:

通过以上的步骤,我们分别获取了“APPID”、“支付宝公钥”、“商户应用私钥”,分别填写至支付接口中的当面付的对应选项中即可完成对接。如下图:

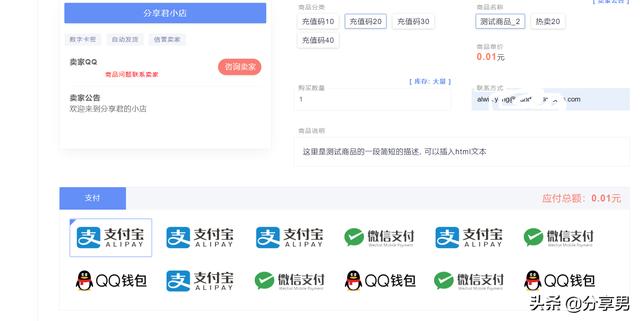
收款演示图

购买演示产品图

当面付支付演示图











![[转载]杨建:网站加速--动态应用篇 (上)](http://simg.sinajs.cn/blog7style/images/common/sg_trans.gif)







