大家看到这个信息不要怕,这个就说明了你的iis7或iis7.5的下的网站有错误。只要找到具体的信息就可以了,跟iis6下的经典提示错误一样的。
解决方法:An error occurred on the server when processing the URL. Please contact the system administrator
在WINDOWS7或SERVER2008上安装了IIS7.5,调试ASP程序时出现以下错误:
An error occurred on the server when processing the URL. Please contact the system administrator
解决方法如下:
设置方法一:
以管理员身份运行CMD,将目录定位到%windir%\system32\inetsrv\,然后执行appcmd set config -section:asp -scriptErrorSentToBrowser:true。
%windir%\system32\inetsrv\appcmd set config -section:asp -scriptErrorSentToBrowser:true
设置方法二:
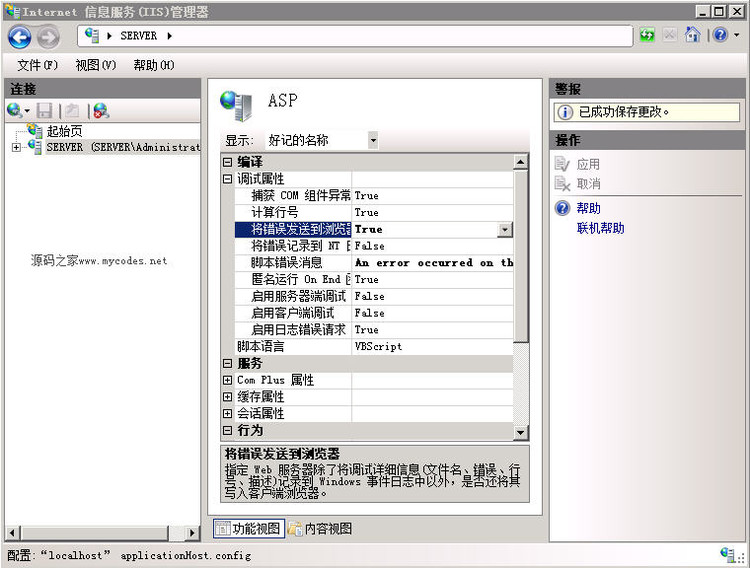
打开IIS7的asp设置,展开“调试属性”选项,“将错误发送到浏览器”这项默认的是False,改为True,然后点右侧的应用!如图所示:

通过以上设置后,再从浏览时打开出错ASP页面时就能看到页面出错的详细信息,方使调试。如果是公开的Web服务器建议不要打开此选项,以防出错信息被他人利用。



















![[转载]杨建:网站加速--动态应用篇 (上)](http://simg.sinajs.cn/blog7style/images/common/sg_trans.gif)